82 résultats trouvés pour filtre
Index - Ven 27 Nov 2015 - 18:47
Initié (orange)
Index - Ven 5 Juin 2015 - 12:23
Techniques diverses - Index
En cliquant sur un tag (mot précédé du dièse "#") indiqué dans chaque tutoriel vous afficherez tous les messages du forum comportant eux aussi le même tag.
Eclairage
Effet abstrait
Effet 3D
High-tech
Formes
Incrustation
Motifs
Outils
Transparence
Index - Jeu 4 Juin 2015 - 16:27
LP & Webdesign - Index
En cliquant sur un tag (mot précédé du dièse "#") indiqué dans chaque tutoriel vous afficherez tous les messages du forum comportant eux aussi le même tag.
LP
Webdesign
Index - Jeu 4 Juin 2015 - 12:31
Signatures complètes - Index
En cliquant sur un tag (mot précédé du dièse "#") indiqué dans chaque tutoriel vous afficherez tous les messages du forum comportant eux aussi le même tag.
Ces tutoriels étant très nombreux ils ont été classés par difficulté dans cet index, pour plus de clarté. Ces indices de difficulté correspondent aux pastilles de couleur présentes en icône de sujet dans la liste des sujets.
Ces tutoriels étant très nombreux ils ont été classés par difficulté dans cet index, pour plus de clarté. Ces indices de difficulté correspondent aux pastilles de couleur présentes en icône de sujet dans la liste des sujets.
Novice (vert)
Index - Jeu 4 Juin 2015 - 11:56
Fonds & Textures - Index
En cliquant sur un tag (mot précédé du dièse "#") indiqué dans chaque tutoriel vous afficherez tous les messages du forum comportant eux aussi le même tag.
Fonds
Textures
Effets 3D
Index - Jeu 4 Juin 2015 - 11:32
Retouches & Photomanip' - Index
En cliquant sur un tag (mot précédé du dièse "#") indiqué dans chaque tutoriel vous afficherez tous les messages du forum comportant eux aussi le même tag.
Retouche
Colorisation
Photomanipulation
Index - Jeu 4 Juin 2015 - 11:17
Bases & Astuces - Index
En cliquant sur un tag (mot précédé du dièse "#") indiqué dans chaque tutoriel vous afficherez tous les messages du forum comportant eux aussi le même tag.
Aides, Astuces
Lexique des équivalents Anglais / Français par Zayl
Lexique du vocabulaire graphique par Wasp
Faire un screenshot par Legend
Réduire une image sans la déformer par Ilan
Les bases dans une création par Spree
La Couleur
Outils
Le Détourage
Les Cadres
La Typographie
Autres
Partie 1 - Etape 1 : ouvrir et modifier un document - Dim 27 Juil 2014 - 16:43
Etape 1 : ouvrir et modifier un document
Photoshop est un logiciel complexe et rempli d'une multitude d'options, de filtres et d'outils dont vous découvrirez des fonctions insoupçonnés même après plusieurs années de travail dessus. Les bases sont cependant essentielles pour vous en sortir et débuter, mais c'est majoritairement seul, par la suite, que vous apprendrez réellement à atteindre ses limites. Dans un premier temps je vais donc vous expliquer son fonctionnement le plus simple, pour aller progressivement vers des notions plus complexes. Ce cursus n'est pas une fin en soi, ce n'est pas parce que vous l'avez terminé et entièrement assimilé que vous possédez le meilleur niveau possible dans le domaine de l'infographie, même amateur, sachez-le. Il est cependant censé vous donner suffisamment de clefs pour vous permettre de vous amuser seul avec ce gros logiciel qu'est photoshop.
Nous voici donc dans la première partie de ce cursus et dans sa toute première étape. Concrètement j'aurais pu commencer par "comment créer un document", mais j'estime tout aussi valable de démarrer par un petit aperçu de ce que l'on peut faire sur une image existante, trouvée sur la toile par exemple. C'est également plus ludique ! Et c'est pourquoi j'ai estimé plus judicieux de débuter par là.
Dans un premier temps commencez par ouvrir photoshop en double cliquant sur son icône (raccourci bureau) ou en suivant le chemin de son emplacement (Démarrer > Programmes > Adobe photoshop CS).
J'utilise photoshop CS2, ayant une version de Windows un peu ancienne et ne me permettant pas d'utiliser toutes les fonctions de CS6. Même si l'interface change un peu, de couleur notamment, les dispositions d'outils restent identiques.
Importer un document
Vous constatez dans un premier temps que la disposition de votre fenêtre comporte des éléments connus, en particulier cette barre, encadrée en rouge :

Vous avez le même type de barre dans Excel, Word, Open document, et d'autres très nombreux logiciels. Vous pouvez également voir une colonne d'outils à gauche, des blocs semblant également utiles à droite (que vous n'avez peut-être pas tous, j'y reviendrais), et une barre horizontale comportant des options, juste en dessous de celle que j'ai encadrée.
Cela fait pas mal d'éléments, mais nous les verrons petit à petit en essayant de ne jamais rester trop longtemps dans un aspect "théorique" rébarbatif qui consisterait à vous présenter et décrire tout les outils un par un avec toutes leur fonctions...que vous ne retiendrez forcément pas.
Pour le moment, nous en sommes avec notre logiciel ouvert qui n'attend plus qu'une image, et nous allons voir les différentes méthodes pour importer une image. Elles sont très simples.
1ier cas : vous possédez une image sur votre ordinateur
Allez sur "Fichier" et cliquez dessus. Vous verrez un déroulant vous proposant de nombreux choix :


Cela fait pas mal, mais concentrons-nous sur le début. Pour importer une image dans notre logiciel nous allons sélectionner "Ouvrir".
Et pourquoi pas "Parcourir" ? Ca me semble pas mal correspondre à ce type de fonction, c'est avec un bouton nommé "parcourir" que l'on peut rechercher une image sur notre machine lorsqu'on est sur des sites d'hébergement d'images par exemple...
C'est vrai, mais ici "Parcourir" ne va pas simplement ouvrir une petite fenêtre avec vos documents dans lesquels vous pourrez naviguer, il va vous ouvrir "Adobe Brige" qui est un petit logiciel accompagnant Photoshop permettant un meilleur tri de vos images et de vos dossiers. Personnellement je ne l'utilise pas, ayant pris l'habitude de déjà bien ranger mes documents (
Nous allons donc faire simple et simplement cliquer sur "Ouvrir...".

La fenêtre ouverte vous placera toujours sur l'endroit où vous avez enregistré votre dernier document ou à l'endroit d'où vous avez importé votre dernier document. Dans mon cas il s'agit bien évidemment des images de cette étape de Cursus que vous lisez en ce moment, d'où le nom de dossier "Etape 1" et la présence des images "1", "2" et "3" x).
L'affichage est simple, vous avez les liens du poste de travail et de vos documents sur le côté à gauche, naviguez dans votre ordinateur jusqu'à atteindre votre dossier d'images.
Vous avez un bouton permettant de changer l'affichage, en bas de la fenêtre. Il permet d'activer l'affichage "Adobe" ou l'affichage classique. Concrètement les éléments affichés sont les mêmes, seule la présentation diffère quelque peu. Choisissez celui que vous préférez en cliquant ou re-cliquant sur ce bouton :


Si vous êtes arrivés dans votre dossier d'images mais que vous souhaitez en avoir un aperçu, vous pouvez changer le type d'affichage tout à fait normalement, comme si vous étiez dans le dossier directement.
Clic droit > Affichage > Miniatures (par exemple)

Si vous voulez avoir un aperçu réel de l'image à ouvrir avant de l'avoir effectivement ouverte sur photoshop, vous pouvez faire un clic droit sur elle et choisir "aperçu".
Une fois que vous avez une image à modifier (ne vous prenez pas la tête pour la choisir dans un premier temps, vous aurez l'occasion d'en essayer pleins d'autres ensuite^^), cliquez sur le nom de l'image et faites "Ouvrir".
Double cliquer sur le nom de l'image revient au même que de la sélectionner puis de cliquer sur "ouvrir", cela l'ouvre dans photoshop.
Si vous double cliquez sur le fond vide de votre logiciel cela ouvre également la fenêtre de recherche d'image, comme si vous aviez fait "Fichier" > "Ouvrir".

Un double clic sur la zone de travail vide (grossièrement achurée en rouge) vous ouvre votre fenêtre de parcours de fichiers.

Un double clic sur la zone de travail vide (grossièrement achurée en rouge) vous ouvre votre fenêtre de parcours de fichiers.
Avant d'aller plus loin en modifiant notre image nous allons voir d'autres méthodes d'import qui pourront être utiles.
2ième cas : parcourir nos fichiers en dehors du logiciel
Comme vous avez pu le constater (ou comme vous le constaterez à force d'utiliser photoshop) sa manie de nous mettre directement dans le dernier dossier où nous avons pris ou enregistré un document est lassante. Cela nous oblige parfois à remonter dans les dossiers parents pour replonger dans d'autres.
Il y a donc une méthode simple permettant d'ouvrir un document sur photoshop : le faire glisser dedans !
Personnellement, je n'utilise JAMAIS "ouvrir", j'ai toujours un ou deux dossiers d'ouverts dans ma barre de tâche, je place ma fenêtre fichier d'un côté et je fais glisser mon document. Je vous explique :
Commencez par ouvrir le dossier contenant vos images, l'ouvrir vraiment, pas dans photoshop mais bien sur votre bureau, comme ceci :

Je suis bien sur mon bureau, et j'ai ouvert mon dossier. Photoshop est toujours ouvert également puisque présent sur la barre des tâches en bas. Je vais maintenant restaurer photoshop en grand, puis mettre ma fenêtre de dossiers d'image par dessus :

Voilà, j'ai bien photoshop en dessous, et la fenêtre de mes dossiers d'image par dessus. Finalement, je suis un peu dans le même schéma que lorsque je fais "Ouvrir", la différence c'est que là je peux plus facilement naviguer dans mes dossiers, si je double clique sans faire exprès sur une image ça ne l'ouvre pas dans le logiciel mais ça l'ouvre dans l'aperçu d'image classique, et photoshop ne me remettra pas automatiquement dans le dernier dossier modifié.
Maintenant, je peux me balader tranquillement dans mes dossiers et chercher l'image sur laquelle je veux m'amuser un peu. Une fois trouvée il suffit que je clique sur elle et sans relâcher ce clic je la fait glisser sur photoshop (décalez votre fenêtre de fichier si besoin) :

Dès que vous relâchez le maintient du clic sur photoshop l'image choisie va s'ouvrir dans le logiciel et bien sûr votre fenêtre de dossier disparaitra puisque passera sous votre celle de photoshop. Elle reste néanmoins ouverte puisque présente dans la barre des tâches en bas d'écran et donc accessible en un clic.

Vous pouvez également sélectionner plusieurs images et les faire glisser dans photoshop, cela fonctionnera.
3ième cas : importer directement une image d'internet
Cette méthode consiste à faire glisser directement une image de votre navigateur internet vers photoshop, un peu comme la méthode précédente. Pour essayer cela, ouvrez votre navigateur, parcourez le net et trouvez une image qui vous plait :

De la même façon que tout à l'heure nous allons faire glisser l'image. Vous pouvez réduire votre fenêtre internet pour pouvoir procéder de la même façon que tout à l'heure, mais vous pouvez aussi la faire glisser sans réduire la fenêtre de la façon suivante : cliquez sur votre image et maintenez le clic, faites glisser l'image jusqu'en bas de votre écran sur l'onglet photoshop, attendez qu'il s'ouvre puis déposez votre image sur votre plan de travail et relachez le clic !


Il se peut que l'onglet de photoshop ne s'ouvre pas, dans ce cas rouvrez votre logiciel en page pleine puis cliquez sur votre onglet navigateur et reessayez !
Attention ! Deux choses sont importantes à retenir si vous travaillez sur une image provenant d'internet :
- la première c'est que cette méthode de glissé ne fonctionne correctement sur pour le format JPG. Le PNG (images ayant de la transparence) arrivent avec un fond noir...
- la seconde c'est que lors de l'enregistrement, photoshop vous ouvrira un fichier d'images temporaires d'internet, il vous faudra bien choisir le dossier que vous voulez mais pas enresgistrer votre image dans celui qu'il vous propose au départ.
Je reviendrais sur ce dernier point.
- la première c'est que cette méthode de glissé ne fonctionne correctement sur pour le format JPG. Le PNG (images ayant de la transparence) arrivent avec un fond noir...
- la seconde c'est que lors de l'enregistrement, photoshop vous ouvrira un fichier d'images temporaires d'internet, il vous faudra bien choisir le dossier que vous voulez mais pas enresgistrer votre image dans celui qu'il vous propose au départ.
Je reviendrais sur ce dernier point.
Voilà pour le tour d'horizon sur les moyens d'importer une image dans photoshop. Je vous conseille d'utiliser la seconde méthode, essentiellement.
Maintenant, il est temps de s'amuser un peu avec notre image !
Le fonctionnement des documents ouverts sous photoshop
Tout d'abord sachez que vous pouvez organiser votre plan de travail comme il vous convient le mieux. Le voici lorsque votre image est ouverte :

J'ai indiqué des chiffres :
Le "1" permet de réduire l'image en une petite barre, comme celle qui est déjà présente en bas à gauche de mon espace de travail. Cela permet de se garder une image sous la main pour n'avoir plus qu'à l'aggrandir pour continuer d'y travailler dessus ou l'utiliser. Attention cependant à ne pas abuser de cela, si votre espace photoshop ressemble à un écran de Tetris, empilant les images "fermées", ça risque de devenir gênant.
Le "2" permet d'afficher l'image en plein écran c'est à dire prenant tout votre espace de travail.
Le "3" est pour fermer l'image... attention donc. Cependant, photoshop n'étant pas idiot, il vous demandera toujours (en cas de modification sur le document) si vous souhaitez enresgistrer votre travail.
Le "4" est la barre de votre image, son cadre, et fonctionne un peu comme toutes vos fenêtres sous windows. Si vous avez plusieurs images ouvertes empilées il vous suffit de cliquez sur le cadre de l'une d'elles se trouvant en dessous pour qu'elle passe au dessus des autres. Vous pouvez également agrandir votre espace de travail sur l'image en plaçant votre cursus à l'angle (où se trouve ma flèche rouge). Votre cursus prendra alors la forme d'une double flèche noire et vous permet d'agrandir l'espace. Attention car cela n'agrandit pas l'image ! Cela permet par contre d'avoir une "marge" autour de votre image vous permettant de mieux travailler sur ses bords, son cadre etc... Cette marge ne fait pas partie du document.
Vous avez également un pourcentage en bas à gauche du cadre de votre image, dans mon cas il indique 100%. Il représente le pourcentage d'agrandissement de l'image. Ici elle est en taille réelle. Vous pouvez la réduire ou la zoomer, mais ce n'est que le visuel qui change, là aussi. Si vous enregistrez votre image elle aura toujours la même taille, cela ne permet qu'un meilleur travail en zoomant par exemple sur une zone où vous avez quelque chose de pointilleux à réaliser.
Si tout cela vous semble encore flou n'ayez crainte, ça se précisera par la suite car je redonnerais des indications au fur et à mesure que j'aborderais d'autres éléments.
Redimensionner une image
Mon image est ouverte sous photoshop, je vais donc pouvoir la modifier. Commençons par voir comment changer sa taille. Si par exemple je souhaite qu'elle soit plus petite pour la placer en signature sur un forum, je vais devoir la réduire car placée tel quelle elle va tout déformer ou n'apparaitre que partiellement.
Pour modifier la taille de cette image (et pas sa taille d'affichage mais bien ses dimensions réelles), j'ai deux solutions :
- la première est de faire un clic droit sur le bord du cadre de l'image, sur son en-tête, là où se trouve le nom de l'image (marqué "4" sur l'image précédente) et de cliquer sur "Taille de l'image".

La seconde est d'aller dans la barre en haut du logiciel, de cliquer sur "Image" puis "Taille de l'image".

Les deux solutions reviennent au même et vous ouvrent toutes deux cette fenêtre :

Ne faites pas attention à l'encadré pour l'instant. Vous avez là la taille de votre image en pixel tout d'abord, puis en dessous l'équivalent en centimètres ainsi que la résolution. Dans un premier temps on va mettre de côté ces tailles en "cm" et la résolution, car ce qui nous intéresse c'est les pixels, c'est l'unité des dimensions d'image sur le web.
Le second élément important est l'encadré rouge. Dans mon cas, il est coché. Il s'agit de "Conserver les proportions" et c'est bien sûr très important lorsque vous voulez redimensionner une image. Si je décoche cette case et que je ne change que la hauteur de mon image, elle sera écrasée, comme ceci :


Vous voyez sur la première image que je n'ai pas changé la largeur, seulement la hauteur, et l'image est écrasée, ce n'est pas bon.
Si au contraire je m'assure que la case "Conserver les proportions" est bien cochée, et que je change une des deux dimensions (par exemple la hauteur à 200pixels), l'autre dimension va être automatiquement adaptée afin que les proportions de l'image soient intactes :


La largeur s'est adaptée et les proportions sont bonnes. Cela vous permet donc de redimensionner une image.
Recadrer une image
Mon image actuelle présente une partie noire ne comprenant rien. Par ailleurs, pour faire une bonne signature par exemple, il faudrait qu'elle soit bien plus large que haute... Je peux la recadrer pour centrer sur un élément précis, enlever un espace vide, etc.
Pour recadrer nous avons besoin d'un outil particulier que vous trouverez dans votre colonne d'outil, la colonne à gauche.

L'outil de recadrage est celui encadré en rouge. Sélectionnez-le. Il permet de créer un carré ou un rectangle qui sera votre nouvelle image. Créez donc un rectangle en cliquant sur votre image puis en glissant vers un autre endroit de l'image, puis relâchez. N'ayez crainte, même tracé, votre reclangle est encore modifiable ! Vous pourrez l'adapter, l'ajuster.

Vous avez donc un reclangle donc vous pouvez changer encore les dimensions en plaçant votre curseur sur un des cotés ou un angle. Le contenu du rectangle apparait normalement alors que l'extérieur est plus sombre, il s'agira de ce qui ne sera pas gardé de l'image. Pour le moment rien n'est "coupé", vous pouvez toujours annuler.
Pour annuler ou valider le recadrage, vous pouvez faire un clic droit sur le rectangle et choisir donc "recadrer" ou "annuler" selon si vous êtes satisfait ou non du résultat.
Vous avez aussi la solution d'appuyer sur "Entrée" sur votre clavier, ce qui recadre directement.

Je rappelle donc que l'image est ce qui est au centre, le gris clair autour n'est que mon espace de travail élargi pour ce document, et le gris plus foncé autour est l'espace de travail de photoshop. Si j'enregistre à ce stade ce que j'ai fait, je n'aurais que l'image du milieu, rien d'autre.
Annuler une action
Nous venons de recadrer notre image. Bien. Mais si on souhaite revenir en arrière et finalement représendre l'image en son ensemble, il faut annuler l'action réalisée.
Pour cela vous avez la méthode classique de cliquer sur "Edition" (dans la barre en haut du logiciel) puis "Annuler", ou avec l'équivalent raccourci Ctrl+Z.
Mais vous avez une autre méthode qui vous sera plus utile lorsque vous aurez réalisé de nombreuses étapes sur votre document. Il s'agit de se servir de l'Historique, un cadre présent à droite de votre espace de travail :

Si ce bloc n'est pas présent, c'est qu'il vous faut l'afficher car il n'y était pas de base. Sachez que vous pouvez organiser ce poste de travail comme vous voulez, les petites fenêtres qui sont à droite peuvent être enlevées, ajoutées, et leur tailles peuvent même être changées de la même façon que cette d'une fenêtre windows.
Pour afficher l'Historique si vous ne l'avez pas, allez dans "Fenêtres" en haut de la page du logiciel. Vous verrez alors un menu déroulant comportant les fenêtres possibles. Celles qui sont affichées comportent un "V" devant leur nom. Pour afficher l'Historique cliquez simplement sur son nom.
La fenêtre de l'Historique fonctionne comme une liste des étapes réalisées. Chaque fois que vous effectuez une action sur un document une ligne apparait sur l'historique. Chaque document possède bien sûr son propre historique.
Dans le cas présent nous avons :

Notre image de base en premier, avec l'aperçu. En dessous une ligne indiquant qu'on a ouvert ce document sous photoshop. Puis encore en dessous une ligne "recadrage" car nous avons recadré notre image.
Pour annuler le recadrage nous allons cliquer sur "ouvrir".

J'ai cliqué sur "Ouvrir", et hop! L'image comporte les dimensions qu'elle avait d'origine.
Il est encore possible de re-basculer sur le recadrage ! En effet, même si la ligne est grisée dans notre Historique, elle est toujours présente, et si vous essayez de cliquer dessus, elle vous remettra le recadrage. Cette petite fonction est pratique pour comparer deux états, un effet que vous venez de faire et que vous n'êtes pas sûr de garder.
Attention ! Par contre, si vous revenez en arrière puis que vous faites une autre modification sur votre document, votre historique repart de là, les étapes grisées seront remplacées par la nouvelle.
Quelques filtres et premier essais de couleur
Aller, on va s'amuser un peu maintenant et entrer dans le vif du sujet.
Photoshop comporte tout d'abord des filtres que vous pouvez appliquer sur votre image. Pour être honnête, ce n'est pas ce qui vous servira le plus par la suite, enfin pas dans ce cursus en tout cas, si ce n'est quelques filtres bien ciblés, mais ça permet de découvrir un peu le logiciel de façon ludique.
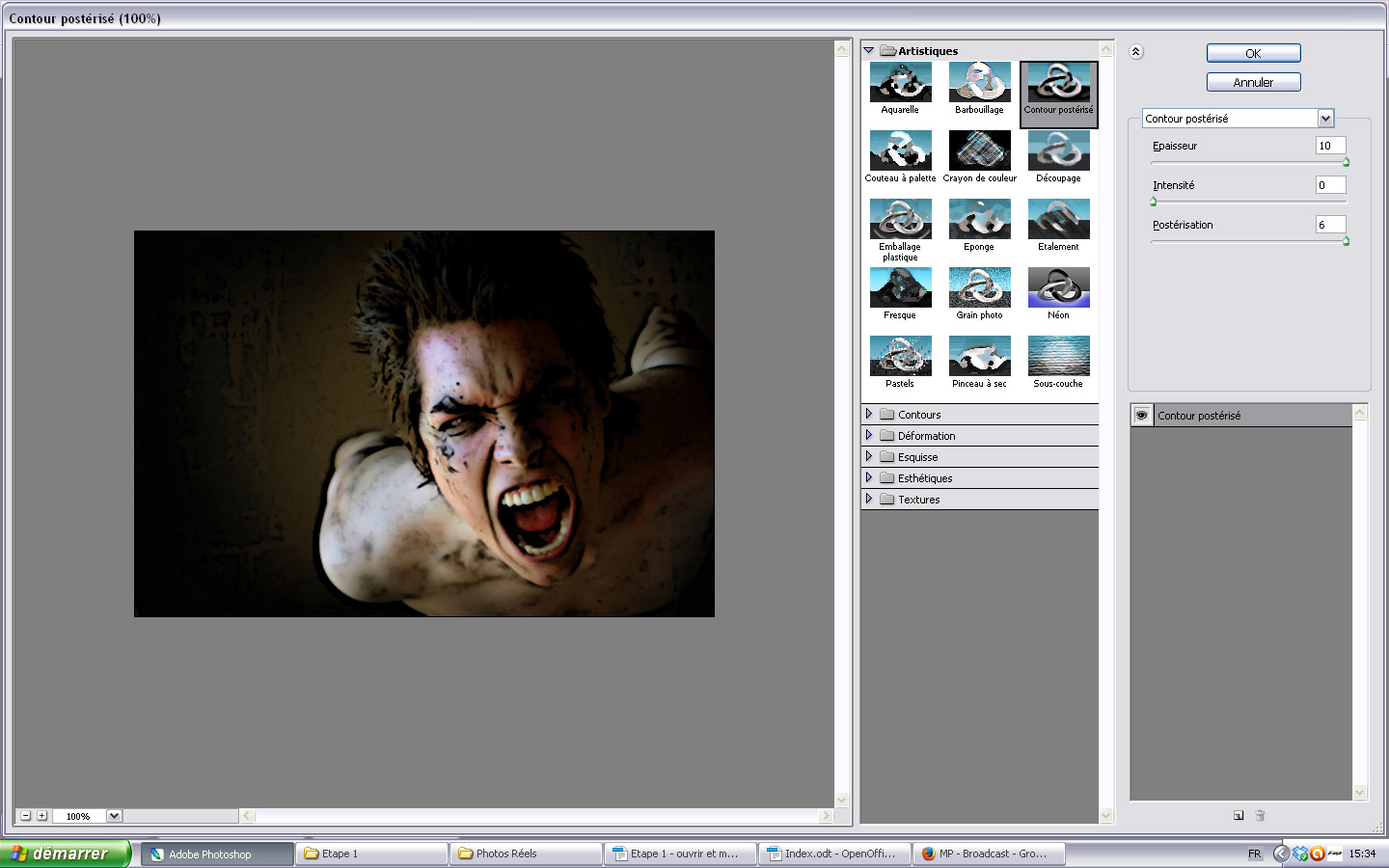
Ces filtres se trouvent ici :

Et chaque groupe de filtre en possède plusieurs. A vous maintenant de tester ces filtres ! N'oubliez pas que vous pouvez revenir en arrière avec "annuler" ou avec l'Historique.
Le premier filtre indiqué sur mon screen est en fait le dernier que j'ai utilisé, pour pouvoir le réappliquer rapidement par exemple. Ceux en dessous je vous déconseille de les tester pour le moment, nous les verrons plus tard. Amusez-vous plutôt avec les filtres "Artistiques" et suivants.
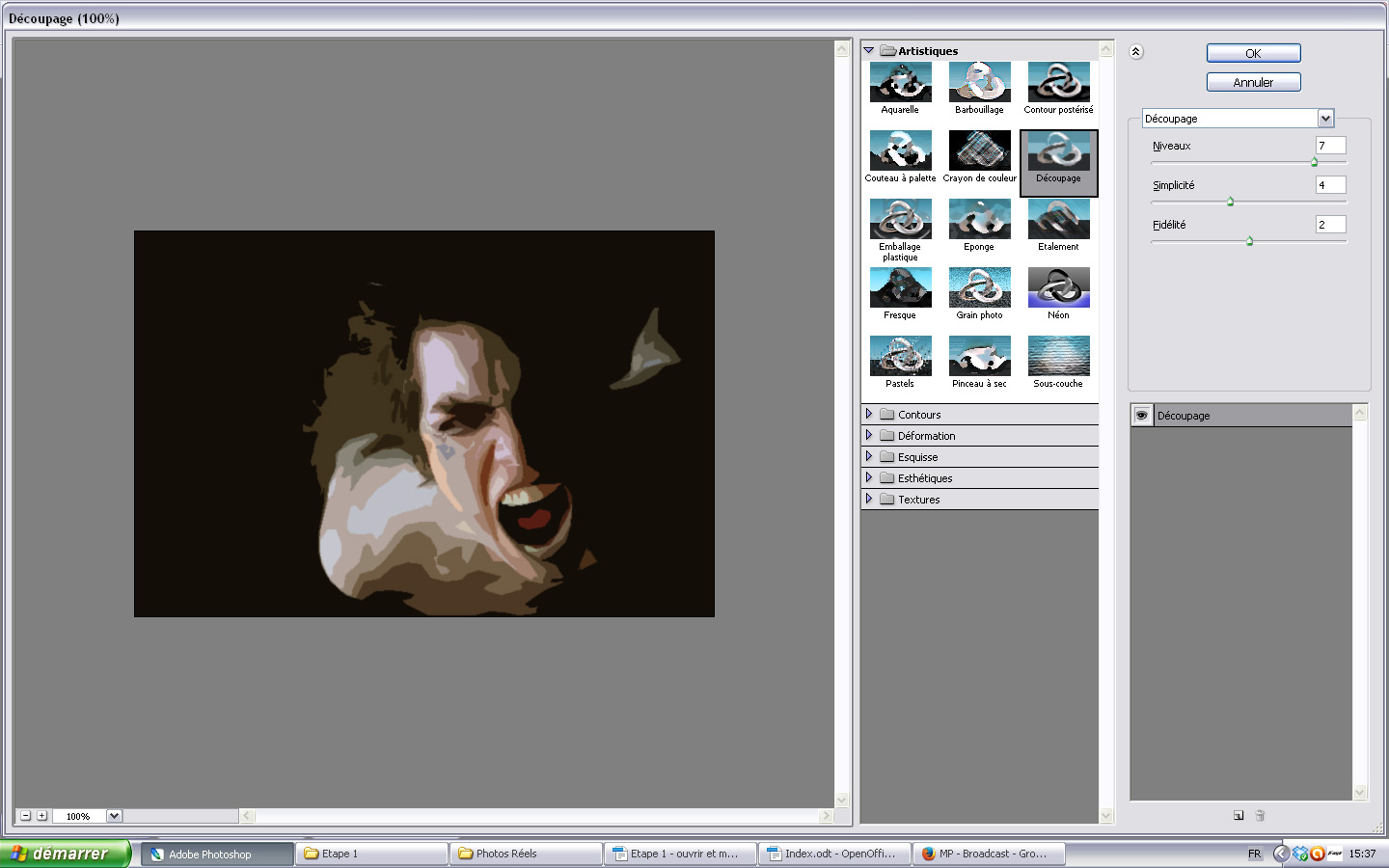
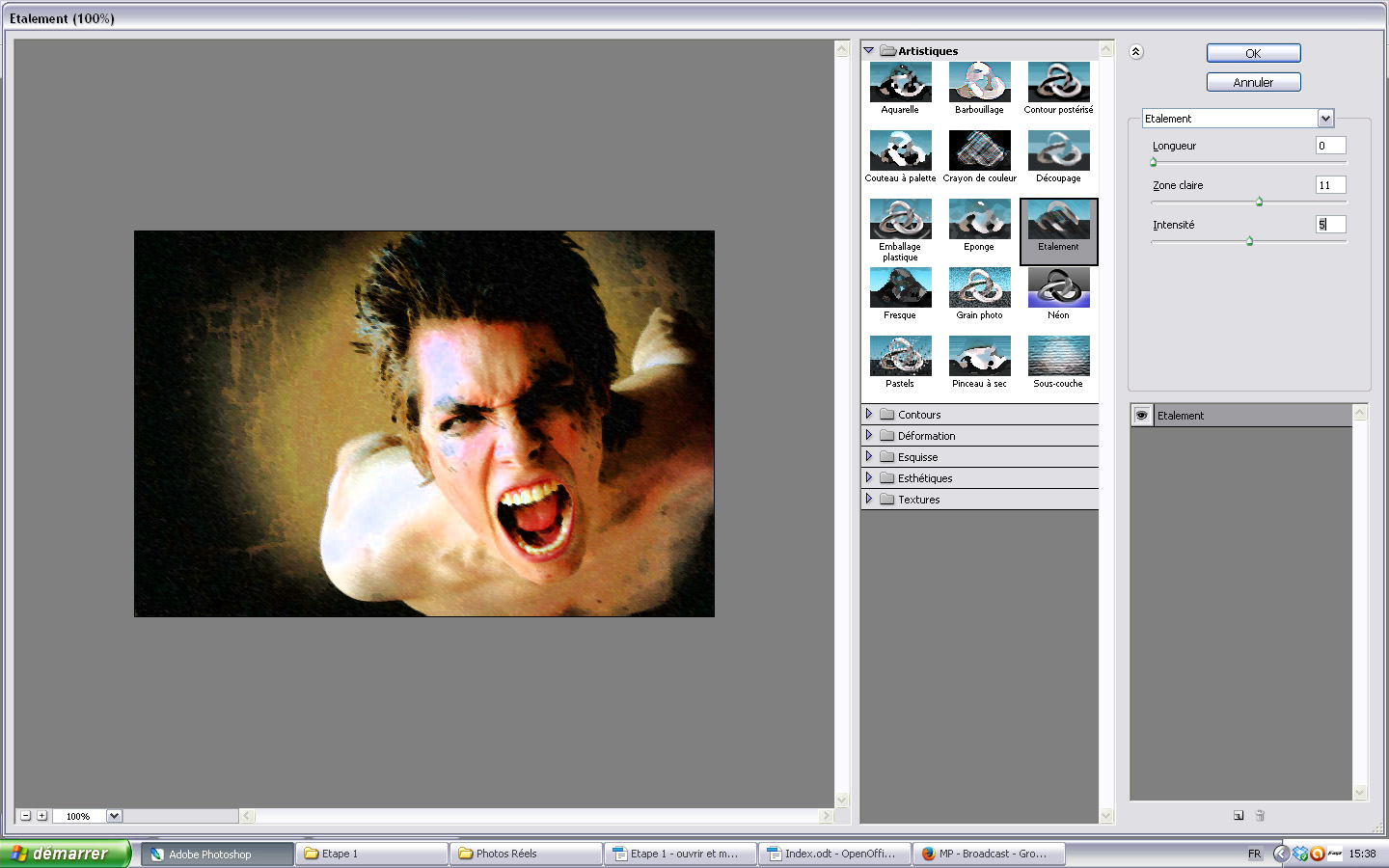
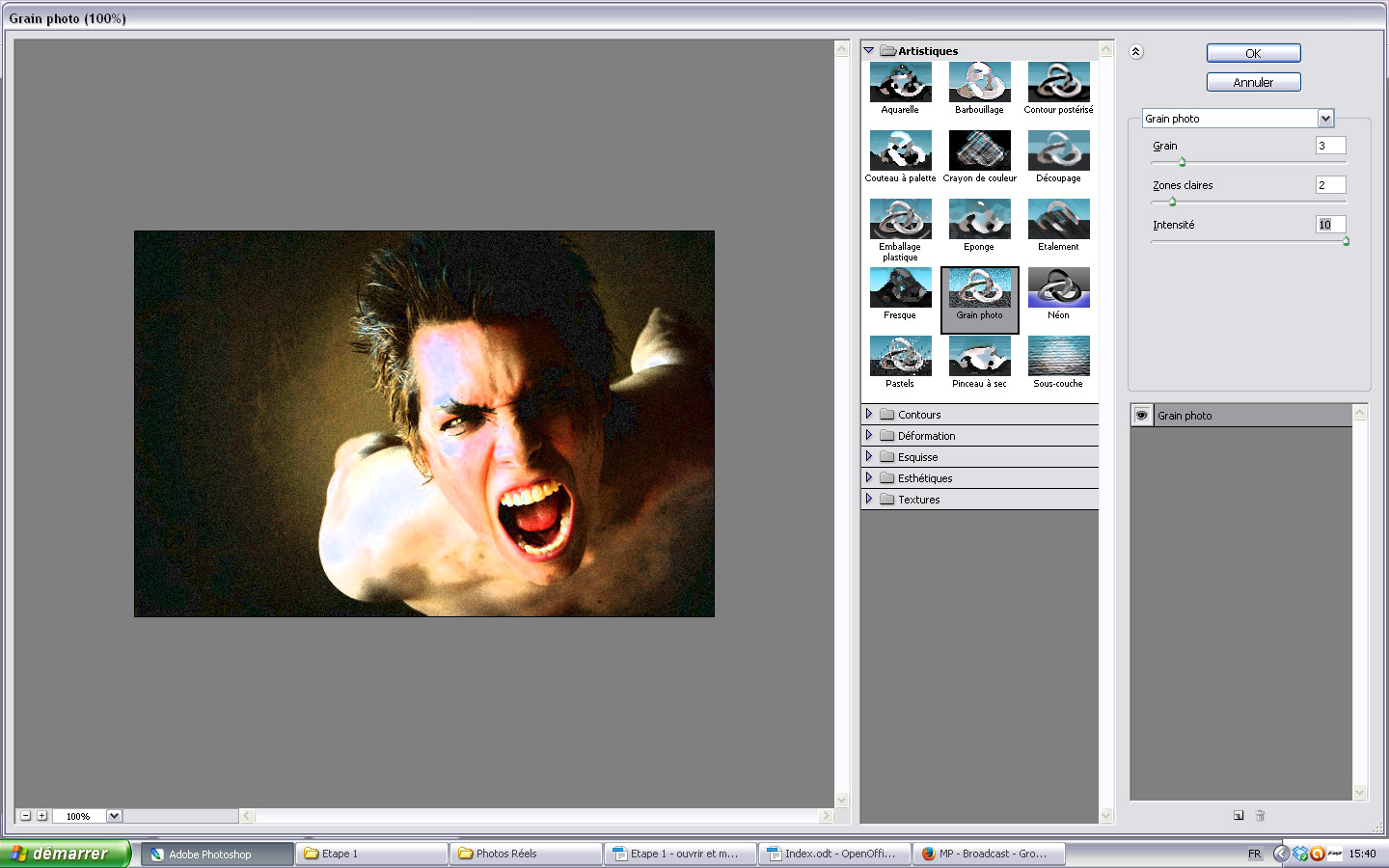
Voici quelques exemples avec les screens comportant les valeurs utilisées :





Bien sûr les valeurs sont a adapter selon l'image choisie, ses tons, ses contrastes etc.
Certains filtres utilisent des couleurs, ce sont celles présentes ici :

Pour les changer cliquer sur le carré de couleur. Le carré le plus devant représente la couleur de premier plan et celui derrière la couleur d'arrière plan. Pour les intervertir cliquez sur la flèche présente juste en haut à droite des deux carrés de couleur.

Pour les changer cliquer sur le carré de couleur. Le carré le plus devant représente la couleur de premier plan et celui derrière la couleur d'arrière plan. Pour les intervertir cliquez sur la flèche présente juste en haut à droite des deux carrés de couleur.
L'un des effets vous plait et vous souhaitez le garder ? Voyons dès maintenant comment l'enregistrer.
Enregistrer son travail
Si un résultat vous plait et que vous voulez le garder il faut enregistrer votre travail, mais pas n'importe comment. En effet, vous avez là ouvert une image présente sur votre ordinateur, si vous la modifiez et que vous l'enregistrez sous le même nom, cela modifiera l'image de base...que vous ne pourrez plus reprendre ensuite !
Nous allons donc l'enregistrer sous un autre nom, dans un autre dossier, celui que vous allez créer pour mettre vos travaux par exemple, ainsi vous n'aurez pas des images modifiées qui se baladent partout.
Allez donc dans "Fichier", puis choisissez "Enregistrez sous".
Attention ! Si vous cliquez juste sur "Enregistrer" cela va enregistrer les modifications sur l'image de base, que vous perdrez alors.
Vous obtenez cette fenêtre :

(Ne vous occupez pas des couleurs de mes documents) Vous pouvez donc choisir où enregistrer votre document. Allez par exemple dans "Mes Documents", et créez un dossier "Mes créations".

Vous allez remplacer le nom existant de l'image (encadré en rouge) par le nom que vous allez donner à votre création, par exemple "mon premier test".
L'encadré bleu sur le screen est le format de la création. Puisque j'ai modifié une image en format JPG (format le plus courant pour une image), c'est le format qu'il me propose par défaut. Si ce n'est pas le cas pour vous, utilisez le déroulant pour sélectionner ce format.
Cliquez sur "Enregistrer".
Vous allez alors avoir cette fenêtre :

Il s'agit d'information sur l'image, notamment son poids (en bas). La qualité peut être choisie, mais plus elle est élevée plus l'image sera lourde. Dans le cas présent, une qualité de 10 suffit largement. Laissez le "de base". Puis validez.
Voilà ! Vous venez de sauvegarder votre première création ! Ne nous emballons pas, il ne s'agit concrètement que d'une image légèrement modifiée, mais c'est un bon début
Ce qu'il faut retenir :
- importez un document en ouvrant le dossier contenant vos images et en faisant glisser l'image sur votre page de travail photoshop
- redimensionnez une image en cochant la case "conserver les proportions" pour qu'elle ne soit pas déformée
- l'unité que vous aller utiliser c'est le "pixel", abrégé en "px"
- l'outil pour recadrer une image est celui-ci :

- vous pouvez annuler une action en cliquant sur "Edition", "Annuler" (raccourci Ctrl+Z) ou en vous servant de l'Historique
- lorsque vous enregistrez votre travail, regardez bien dans quel dossier vous le mettez, donnez-lui un nom cohérent pour mieux le retrouver, et choisissez le format JPG
- importez un document en ouvrant le dossier contenant vos images et en faisant glisser l'image sur votre page de travail photoshop
- redimensionnez une image en cochant la case "conserver les proportions" pour qu'elle ne soit pas déformée
- l'unité que vous aller utiliser c'est le "pixel", abrégé en "px"
- l'outil pour recadrer une image est celui-ci :

- vous pouvez annuler une action en cliquant sur "Edition", "Annuler" (raccourci Ctrl+Z) ou en vous servant de l'Historique
- lorsque vous enregistrez votre travail, regardez bien dans quel dossier vous le mettez, donnez-lui un nom cohérent pour mieux le retrouver, et choisissez le format JPG
Flow to the beat - Jeu 10 Mar 2011 - 17:42
Bonjoir! Et bienvenue sur ce premier tutoriel photoshop pour moi. Tout est expliqué dedans celui ici. Ainsi, je ne tarde pas, le voici:
Ressources
Brushes:
- Spoiler:
Abstract Brushes pack: http://browse.deviantart.com/?qh=§ion=&global=1&q=abstract+brush#/de0foj
Sunset Brushes : http://xcassiex24.deviantart.com/gallery/?offset=48#/d1fqc6q
Vector brushes :
http://browse.deviantart.com/?qh=§ion=&global=1&q=linear+vector+pack#/d14nc7p
http://browse.deviantart.com/?qh=§ion=&global=1&q=vector+brushes#/dj7pnw
http://browse.deviantart.com/?qh=§ion=&global=1&q=vector+brushes#/dklapm
http://browse.deviantart.com/?q=vector%20brushes&order=9&offset=24&offset=24#/d1f90ih
http://browse.deviantart.com/?q=vector%20brushes&order=9&offset=24&offset=72#/d1l8wv6
http://browse.deviantart.com/?q=vector%20brushes&order=9&offset=48&offset=96#/dsouzp
http://browse.deviantart.com/?q=vector%20brushes&order=9&offset=72&offset=120#/dchb6y
http://browse.deviantart.com/?q=Vector%20pack&order=9&offset=48#/d263su6
Render:
- Spoiler:



Et voilà, enjoy
Rendus des membres:
Gwellaouen

J'aime bien ce rendu. Les couleurs sont bien harmonisées. D'autant plus que celui-ci nous provient de GIMP. Ainsi, c'est un travail appliqué que tu as réalisé Gwen'. Et le render Heise: Chapeau pour l'avoir aussi bien adapté au style vector. Toutefois, dans le coin de la typo, il y a de la pixélisation, légère, mais tout de même présente. D'autant plus que sur la typo elle-même... Sinon merci pour ce rendu qui reste bien et te connaissant, je sais que tu as pris plaisir à suivre ce tutoriel.

J'aime bien ce rendu. Les couleurs sont bien harmonisées. D'autant plus que celui-ci nous provient de GIMP. Ainsi, c'est un travail appliqué que tu as réalisé Gwen'. Et le render Heise: Chapeau pour l'avoir aussi bien adapté au style vector. Toutefois, dans le coin de la typo, il y a de la pixélisation, légère, mais tout de même présente. D'autant plus que sur la typo elle-même... Sinon merci pour ce rendu qui reste bien et te connaissant, je sais que tu as pris plaisir à suivre ce tutoriel.
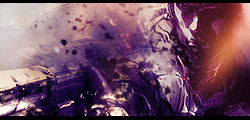
Xplosive Wall - Mer 23 Fév 2011 - 0:40
Bien... Avant d'être violemment interrompu par la non-accessibilité du forum dû à ma prodigieuse bêtise qui m'a valu une frayeur monumentale pour un simple oubli de mon cerveau-poisson-rouge, je comptais poster un tuto'. Donc je respire, j'essaie de remettre mon coeur à un nombre de battements/minute inférieur à 250 et je poste
Voici donc un tuto' vous permettant de réaliser un wallpaper ou LP plus généralement (grand format, en somme) et le tout sans aucun apport de ressource. Dans la même idée, j'avais déjà posté le tutoriel intitulé "Waves of Life" auquel je vous renvoie si vous ne le connaissez pas.
Ce tutoriel permet de faire un rendu de ce type :

Et voici le tutoriel qui j'espère vous plaira :

Enjoy^^
Music Sensation - Jeu 20 Jan 2011 - 12:35
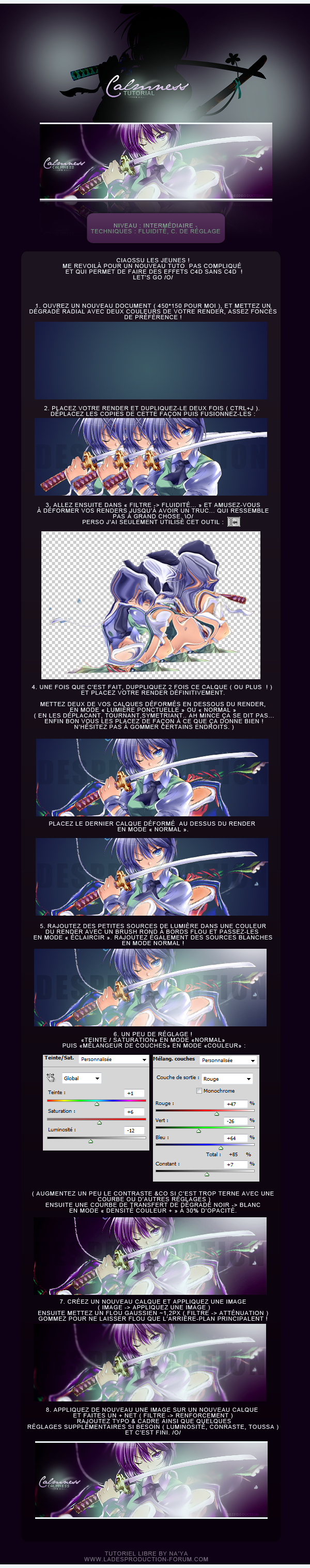
Music Sensation
Tuto :
Info :
Pour utiliser l'outil tampon, faites ALT+clic sur la zone à dupliquer puis cliquez ailleurs pour la dupliquer ! ( pour les trainés c'est pareil sauf qu'il faut resté appuyé )
J'explique parce que l'outil tampon a posé des problèmes à quelques personnes ayant testés le tuto. x)
Tuto :
- Spoiler:

Info :
Pour utiliser l'outil tampon, faites ALT+clic sur la zone à dupliquer puis cliquez ailleurs pour la dupliquer ! ( pour les trainés c'est pareil sauf qu'il faut resté appuyé )
J'explique parce que l'outil tampon a posé des problèmes à quelques personnes ayant testés le tuto. x)
Fly in my dreams - Jeu 20 Jan 2011 - 12:33
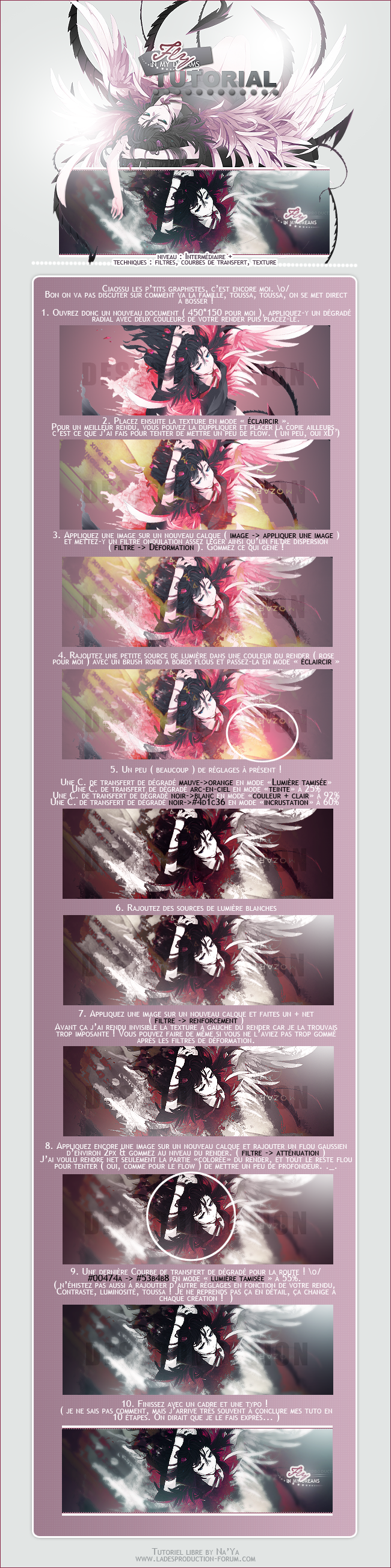
Fly in my dreams
Outcome :

Ressource :
Je vous passe le pack parce que j'ai pas ma texture sous la main : ici !
J'ai utilisé celle avec marqué "ISO", la 6ème.
Tuto :
Outcome :

Ressource :
Je vous passe le pack parce que j'ai pas ma texture sous la main : ici !
J'ai utilisé celle avec marqué "ISO", la 6ème.
Tuto :
- Spoiler:

Mad... - Mer 19 Jan 2011 - 17:51
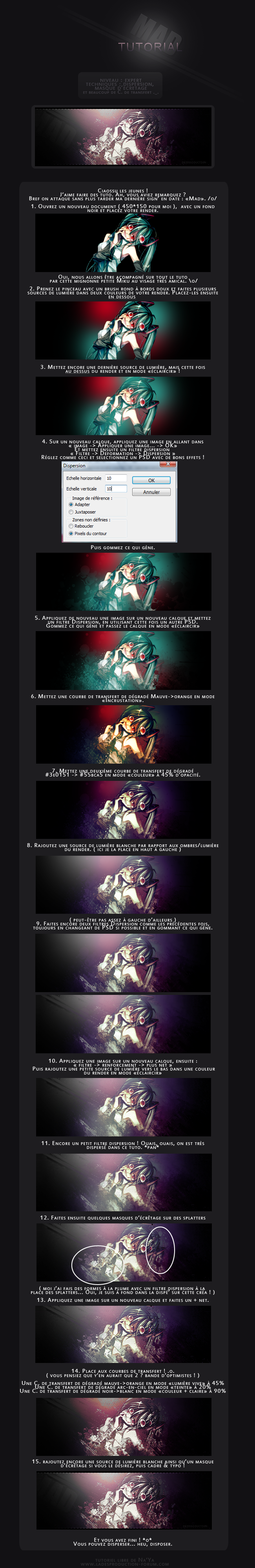
Mad
Bonus :
Je vous offre un pack de PSD pour le filtre "dispersion" que j'ai fais. /o/
Tout les PSDs utilisés dans ce tutoriel viennent de là ( mais je sais plus lesquels j'ai utilisé ).
-> Télécharger <-
Ils sont peut-être pas tous bons, j'ai eu la flemme de faire le tri.
Tuto :
La suite de mes tuto... Demain. ._.
Bonus :
Je vous offre un pack de PSD pour le filtre "dispersion" que j'ai fais. /o/
Tout les PSDs utilisés dans ce tutoriel viennent de là ( mais je sais plus lesquels j'ai utilisé ).
-> Télécharger <-
Ils sont peut-être pas tous bons, j'ai eu la flemme de faire le tri.
Tuto :
- Spoiler:

La suite de mes tuto... Demain. ._.
Insane Girl - Mer 19 Jan 2011 - 15:48
( je vous préviens, j'ai pas mal de tuto à poster, je dois juste vaincre ma flemme xD )
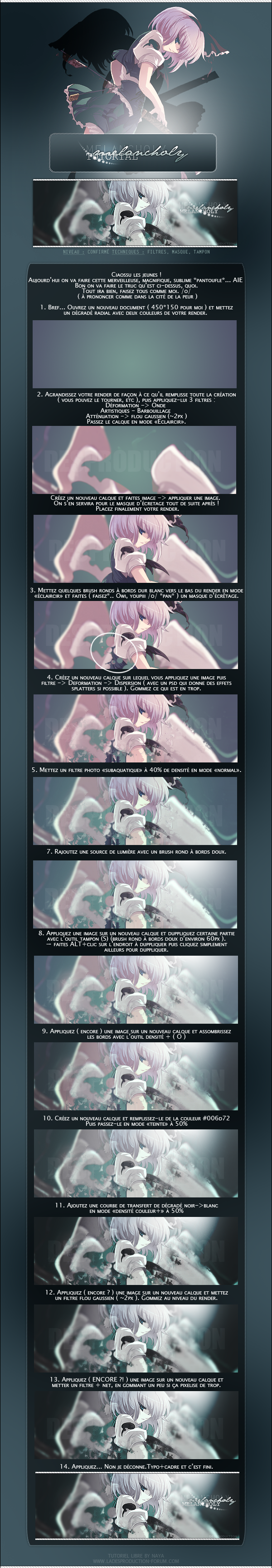
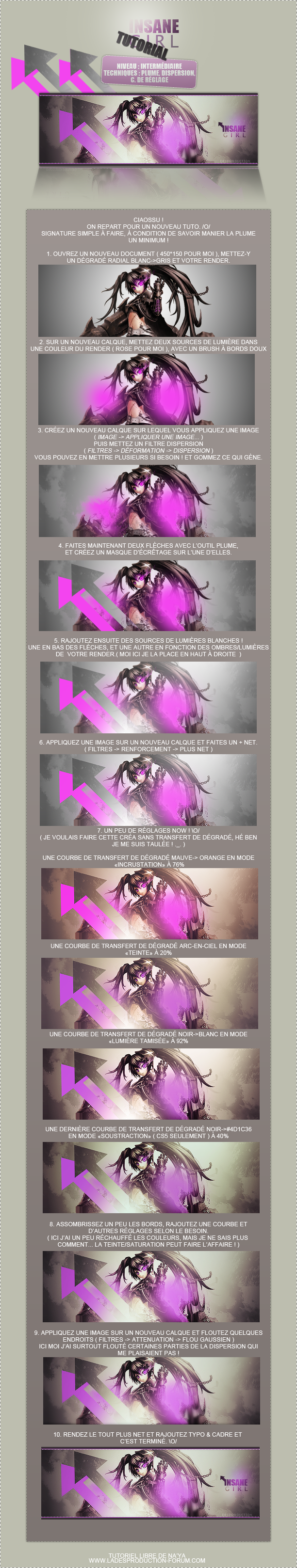
Insane Girl
Tuto assez facile, mais faut déjà savoir faire des masques d'écrêtage et se servir de la plume, j'explique pas. /o/
Outcome :

Tuto :
Insane Girl
Tuto assez facile, mais faut déjà savoir faire des masques d'écrêtage et se servir de la plume, j'explique pas. /o/
Outcome :

Tuto :
- Spoiler:

Mad Hatter - Dim 9 Jan 2011 - 12:03
- Spoiler:



❝ We Are All Mad Here. I'm Mad. You're Mad. ❞
Nyahow ! Voici un petit tutorial (Long en fait u_u). J'espère avoir été claire. N'hésitez pas à poser vos questions =D.
Nom : Mad Hatter.
Type : Signature.
Niveau : Confirmé.
Temps : Plus ou moins 20-30 minutes.
Autre : Créé par Uru. Merci de ne pas le voler ou au moins de me demander mon autorisation avant de le poster sur un autre forum'. Merci =D.
Ressources :Les ressources de ce tutoriel ne sont plus disponibles, veuillez nous en excuser.
Outcome :
Outcome des Membres :
Tuto :
Tsunayoshi - Ven 27 Aoû 2010 - 16:35
Voici un tuto sur ma sign actuel. ^^ Tout d'abord, l'idée de cette sign provient d'un PSD anglais (donc j'remercie le mec de l'avoir eu la gentillesse de la "prêter" sur DA) Puis bonne chance vous en aurez besoin, il est chaud 
Render:
C4D donnée par la personne, je l'ai eu comme ça et je ne le retrouve pas en entier, celui qui l'aurais par hasard pourrait-il me le passer par MP? Merci à l'avance:
Enfin le tuto qui est assez (très) long ^^

Render:
- Spoiler:

C4D donnée par la personne, je l'ai eu comme ça et je ne le retrouve pas en entier, celui qui l'aurais par hasard pourrait-il me le passer par MP? Merci à l'avance:
- Spoiler:

Enfin le tuto qui est assez (très) long ^^

Ichigo Feel - Ven 20 Aoû 2010 - 14:36
Voila un petit tuto ou j'explique quelques trucs sur comment faire une sign à ma façon (même si je garde des secrets.)Je ne mets pas de ressource car le but est d'expliquer l'idée après le reste c'est chacun avec ses propres ressources(je suis égoïste mais si vous voulez un truc en particulier dîtes le moi)

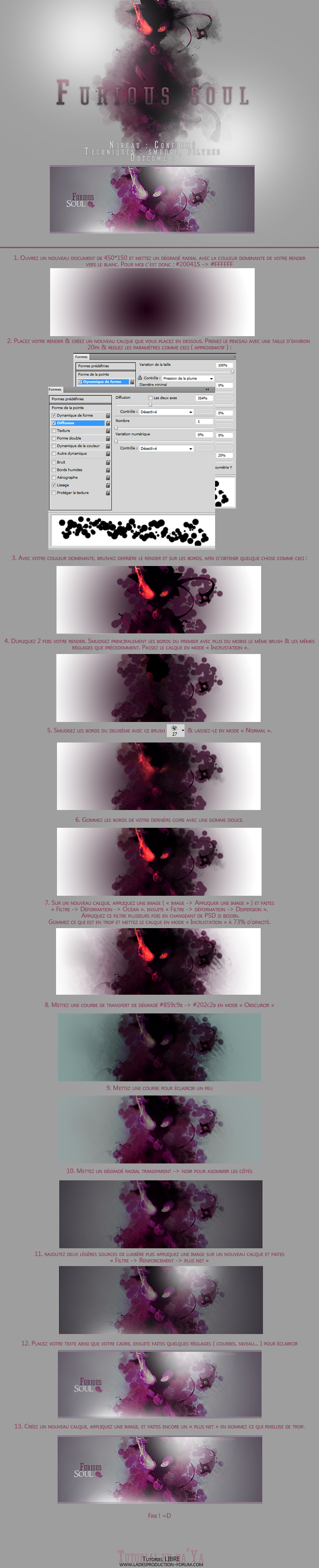
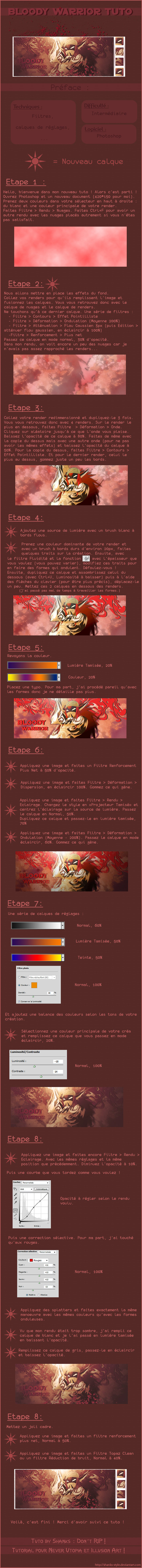
Bloody Warrior - Ven 5 Fév 2010 - 19:51
Hello !
Pour ce nouveau tutorial, pas de ressources nécessaires à part le render et les brushs splatters bien sûr ! ^^
(Ça change de mon tuto précédent ! xD)
Tuto :
- Spoiler:

Adresse du tuto : https://nsa40.casimages.com/img/2020/04/02/200402063028367417.jpg
Amusez-vous bien !
Photomanipulation : Effet Peinture - Dim 17 Jan 2010 - 15:33
Hello !
Voilà mon 4ème tuto. Simple et pratique. Pas de ressources nécessaires, mis à part les filtres Topaz pour l'effet peinture.
Lien du tuto -> http://www.noelshack.com/up/aac/tutophotomanipulation-27e56e9b10.jpg
Tuto :
- Spoiler:

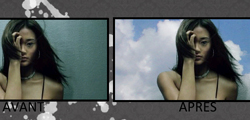
Mes rendus taille rééle :
Paysage Cascade --> Avant / Après
Arbre Sinistre --> Avant / Après
Paysage Montagnes --> Avant / Après
Miss Paris --> Avant / Après
~~~~~~~~~~~~~~~~~~~~~~
N'hésitez pas à poster vos rendus !