16 résultats trouvés pour webdesign
Index - Jeu 4 Juin 2015 - 16:27
Partie 7 - La navigation - Mar 17 Juin 2014 - 0:00
La Navigation
La navigation est un élément qui a été longtemps délicat à mettre en forme et qui l'est toujours un peu. La mode était, il y a quelques années, de réaliser une navigation en images, qui se plaçaient alors les unes à côté des autres. Bien fait, ça pouvait être joli, mais si c'était mal fait on avait droit à des "coupures" entre chaque bouton et l'ensemble n'avait pas de continuité. Par ailleurs, le problème de se principe là c'est que les boutons doivent être placé dans un certain ordre, si vous avez des décorations. Si vous intervertissez deux boutons cela peut "casser" l'unité de la navigation.
Quoi qu'il en soit, c'est un élément délicat mais essentiel. Plus les années avancent, plus on réalise qu'une navigation simple et souvent plus jolie et plus efficace qu'une navigation comportant trop de fioritures. En effet, cet élément ne doit pas juste être bien intégré dans l'ensemble, il doit surtout être pratique, visible, efficace.
Généralement, on met beaucoup d'énergie dans la bannière sans penser qu'il faudra placer la navigation quelque part, ce qui nous donne un résultat classique : une bannière très grande, qui claque, et puis une navigation en dessous qui est là "parce qu'elle doit être là" mais qui n'est que fonctionnelle, qui n'a rien d'esthétique.
La difficulté de cette partie va donc reposer sur la capacité à prévoir l'emplacement d'une navigation dès que vous commencez votre thème. Je vais donc vous expliquer divers moyen de mettre en place cette navigation, de sorte que, au moment de réaliser votre thème, ou plutôt votre schéma de thème (ce qui est encore mieux) vous ayez en tête ces possibilités pour choisir celle qui va le mieux avec vos idées.
Mise en forme simple par CSS
Nous pourrions commencer par une navigation image qui serait le plus tentant, mais je préfère démarrer par une mise en forme css car même si le fait d'aller directement dans la feuille CSS pour mettre en forme quelque chose peut faire peur à certains, c'est sincèrement la façon la plus simple de procéder pour avoir ensuite une navigation légère, discrète, et sans se prendre la tête avec du découpage d'images.
Prenez tout d'abord en compte que ForumActif vous propose d'entrée deux manières d'afficher la navigation :
Panneau d'admin > Affichage > Page d'accueil > En-tête & Navigation
Vous pouvez choisir d'aligner la navigation à droite, à gauche, ou la centrer (= "Position du menu"), vous pouvez également choisir de la forcer à rester sur une même ligne au lieu de retourner à la ligne, mais ce qui vous servira le plus c'est très certainement son affichage à proprement parlé, à savoir "afficher seulement des images dans la barre de liens".
Il ne faut pas s'y tromper cependant, il y a une image dans les deux cas, ou plutôt un espace pour une image, qui sera vide ou pas selon si vous avez effectivement mis une image.
Puisque nous allons commencer par une mise en forme CSS il ne nous faut pas d'images, nous allons donc cocher "non" dans cette dernière donnée.
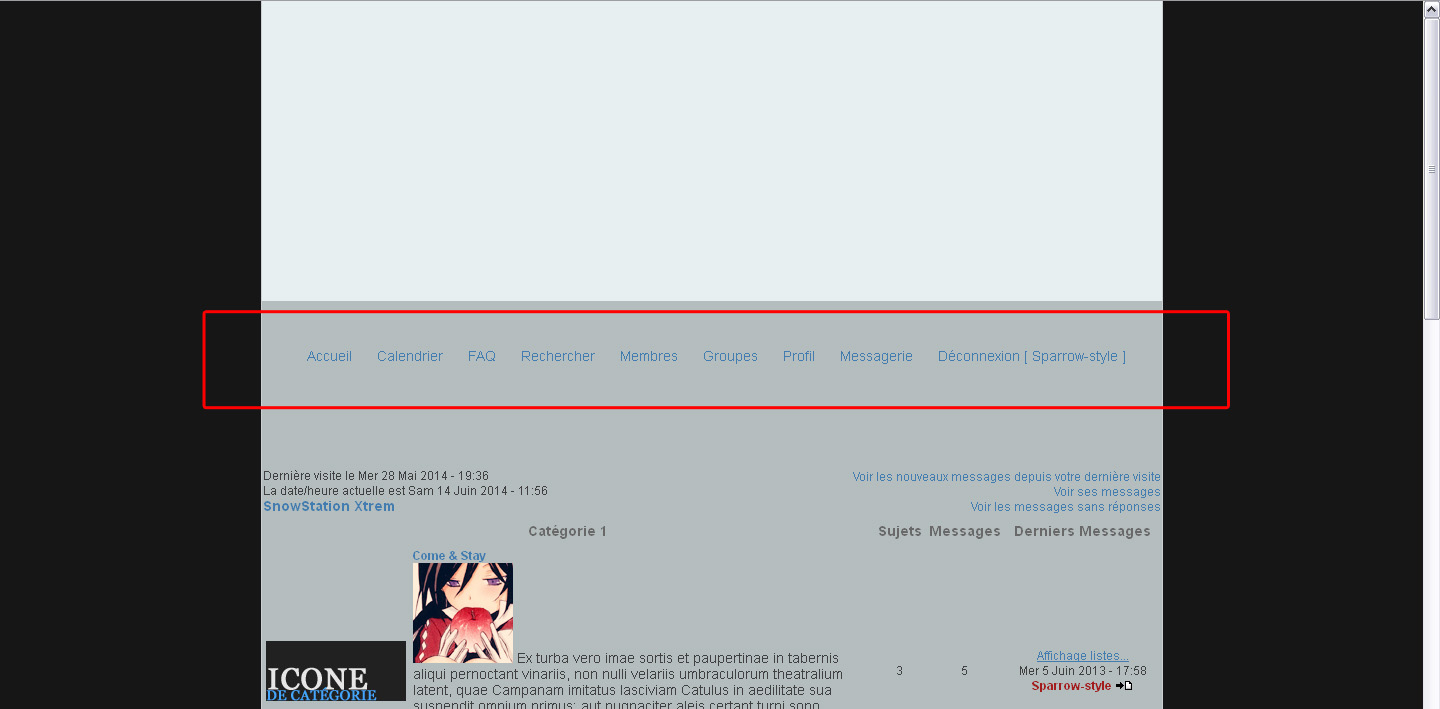
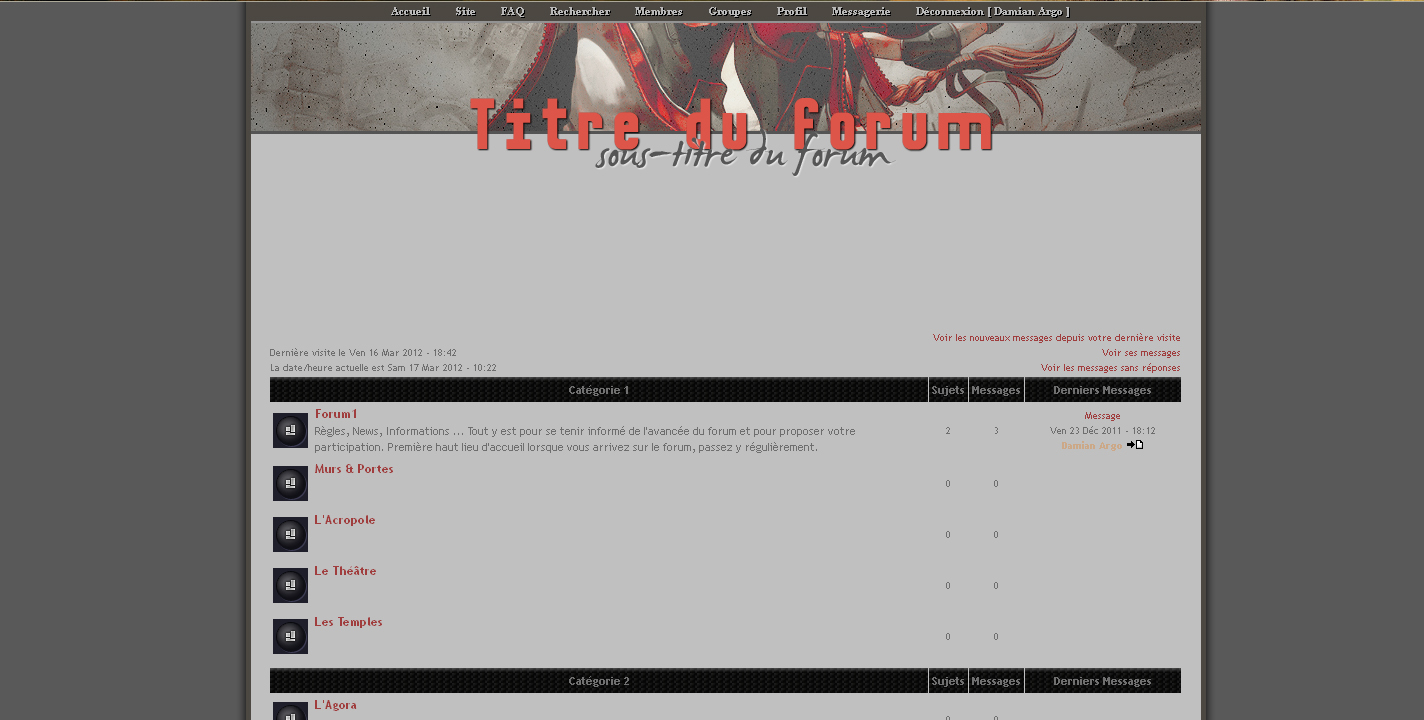
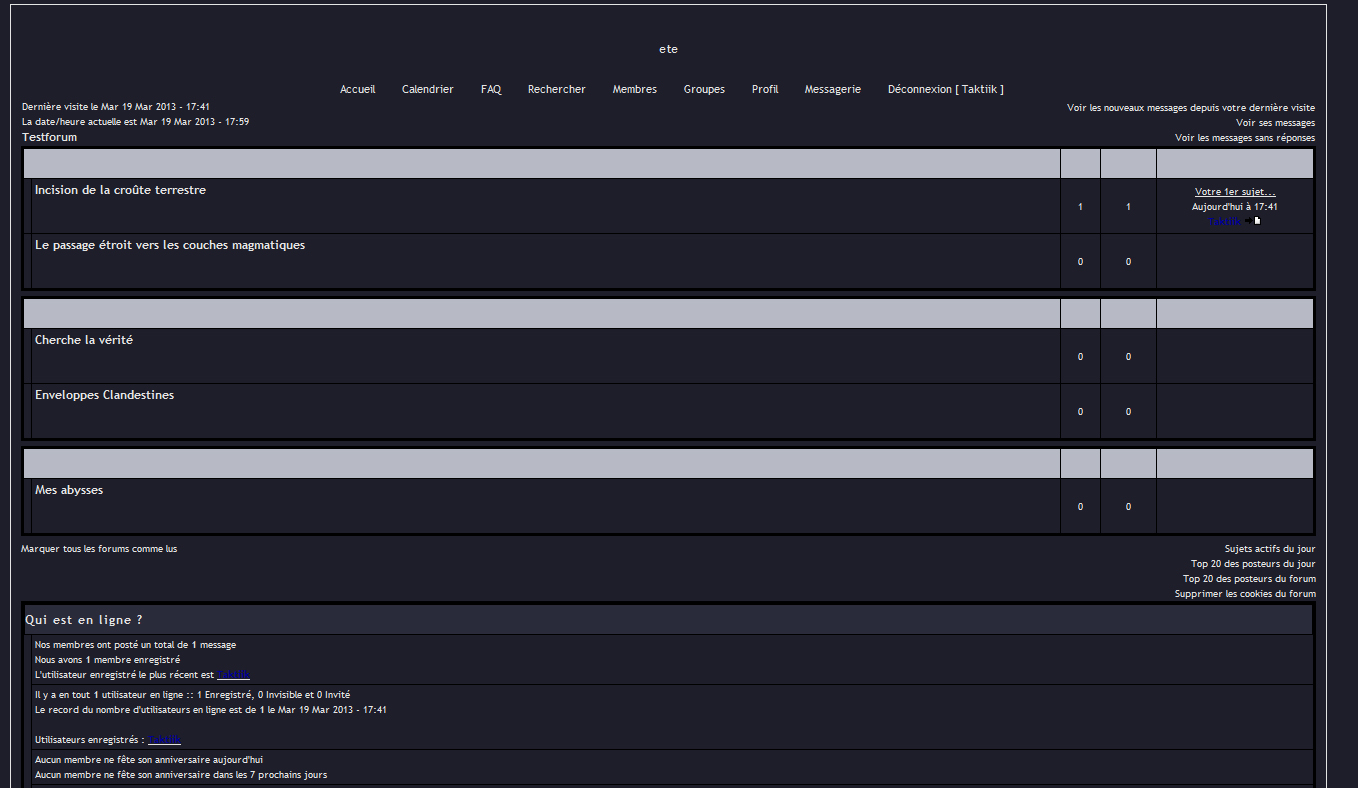
Si vous n'avez pas d'images attribuées à la navigation dans votre panneau d'administration à la partie "Images", vous devriez avoir quelque chose un peu comme ceci :

J'ai encadré la navigation en rouge, le cadre rouge n'est évidemment pas sur mon forum. La mise en forme actuelle est faite par un css très simple avec des couleurs, un peu comme lorsque j'ai identifié mes éléments dans la partie précédente.
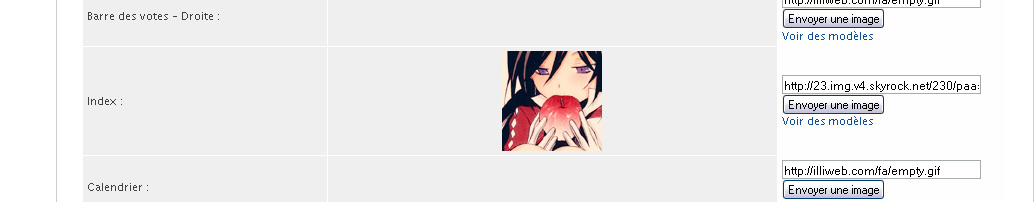
Essayons de mettre une image dans la navigation, sans changer l'affichage sélectionné juste avant : je vais mettre la petite image manga qui sert d'illustration de catégorie et que vous pouvez voir en bas de mon screen ci-dessus pour mon lien "Accueil", juste afin de visualiser ce qui se passe, si elle apparait et comment. Je mets donc son adresse dans le PA comme vous pouvez le voir ici :

Vous constaterez que l'image est de 100*100px et qu'elle s'affiche à cette taille dans la prévisualisation sur la ligne image de mon tableau.
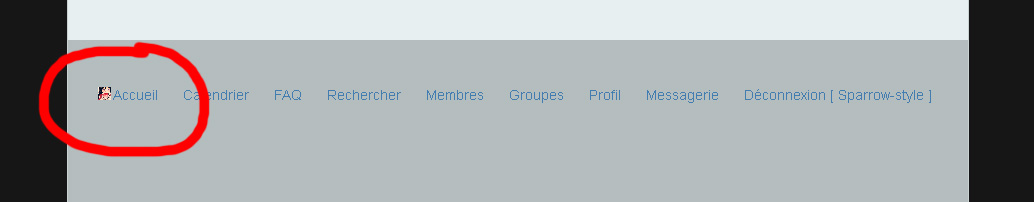
Voyons ce qu'il en est sur le forum :

Oups... Elle est toute petite. En fait elle a été redimensionnée pour être placée en temps que "puce" ou icône devant mon texte. Voilà donc ce que ForumActif nous propose pour la barre d'accueil lorsque nous affichons le texte.
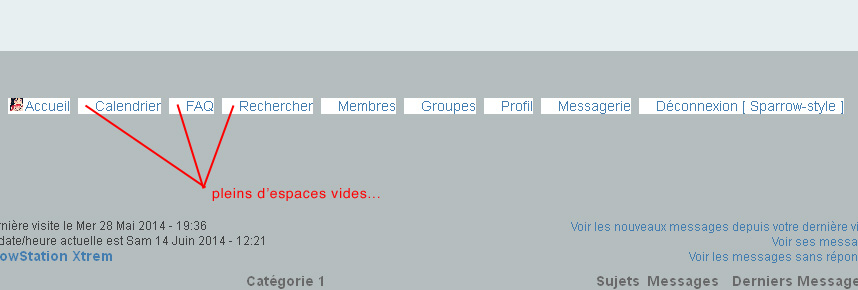
Le problème c'est que dans la mise en forme que je prévois, cet espace image risque de me gêner car si vous regardez bien devant chaque mot/lien de la navigation il y a l'espace pour cette image, or si je n'en mets pas il va tout de même persister un "vide".
Mais nous trouverons bien un moment d'arranger cela le moment venu ! x)
Repérage des éléments html de la navigation
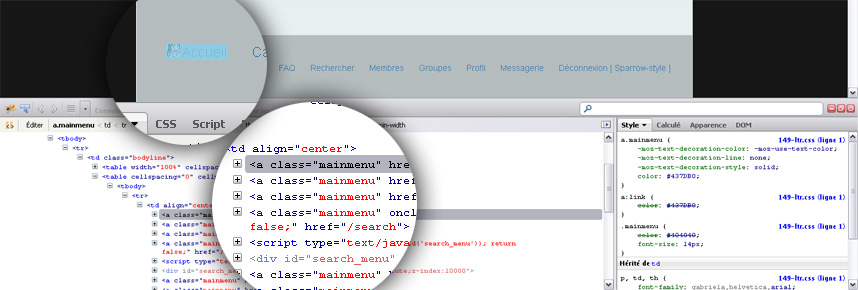
Si nous voulons les modifier, nous devons les repérer et savoir comment ces bêtes-là s'appellent. Voici le super pouvoir de "Firebug" dont je vous ai parlé avant pour trouver cette information :

Pour obtenir cela, j'ai simplement cliqué sur la navigation avec le clic droit et j'ai choisi "Inspecter l'élément". Je peux donc voir que tout les liens de la navigation portent le même nom, à savoir "mainmenu" (soit "menu principal" en anglais, logique^^). Il s'agit d'une "class" puisque plusieurs éléments portent ce nom, et pour l'utiliser dans le css il faudra donc que je mette un point devant le nom, comme ceci : ".mainmenu".
Essayons de leur mettre une couleur de fond :
- Code:
.mainmenu
{
background: #ffffff;
}

Bah... mince alors ! Qu'est-ce que c'est que ce rectangle blanc en dessous ? Et bien c'est la zone de publicité (qui apparait vide chez moi car j'ai le pluggin "Adblock", gentil petit x) ). Et le problème que l'on va souvent rencontrer pointe ici le bout de son nez : certains éléments ont le même nom ! Il n'y a pas que les liens de la navigation qui portent le nom de "mainmenu", mais le cadre pub le porte aussi, du coup on a un vilain fond blanc qui débarque de nullepart et qui nous gêne.
Comment faire ? Et bien il nous faut trouver le moyen de mieux cibler le lien de navigation et non le bloc de pub. Pour cela, on va préciser dans notre css qu'il s'agit bien du LIEN portant le nom "mainmenu" qui nous intéresse, et non tout ce qui porte ce nom, bloc compris. On va simplement ajouter un petit "a" devant le nom de la class, comme ceci :
- Code:
a.mainmenu
{
background: #ffffff;
}

Aha !! Winner ! x)
Ca fonctionne, le cadre de pub est désormais de la même couleur que mon corps de page. C'est une bonne chose de faite, mais l'on peut maintenant encore mieux voir l'espace vide qu'il y a avant le texte-lien de notre navigation...

C'est dû comme on l'a vu à l'espace image prévu par ForumActif pour des éventuelles icônes, seulement nous, nous n'en voulons pas, et nous préfèrerions que cet espace ne soit pas là. Pour cela, nous allons imposer que l'image contenue dans le "mainmenu" ne s'affiche pas.
- Code:
.mainmenu img
{
display: none;
}
Le "display" avec la propriété "none" dit au navigateur "n'affiche pas cet élément.

Et voilà ! C'est quand même mieux pour pouvoir peaufiner notre mise en forme, non ? Remarquez que l'image que j'avais mise et que je n'ai pas enlevée exprès pour vous montrer n'est plus là.
Essayons maintenant d'appliquer un css un peu plus élaboré...
- Code:
a.mainmenu
{
background: #e7eff0;
border: 1px solid #778485;
box-shadow: 0px 0px 3px #161616;
-o-box-shadow: 0px 0px 3px #161616;
-htm-box-shadow: 0px 0px 3px #161616;
-webkit-box-shadow: 0px 0px 3px #161616;
-moz-box-shadow: 0px 0px 3px #161616;
padding: 3px;
font-size: 11px;
font-family: impact;
letter-spacing: 1px;
font-weight: normal;
color: #778485;
text-decoration: none !important;
}
Ce qui donne :

Vous pouvez bien sûr ajouter ou retirer des propriétés comme bon vous semble, ou les modifier. Il est possible d'arrondir les bordures, d'augmenter les marges intérieures, de changer la police...
Vous pouvez également mettre un fond image sous vos liens, une texture par exemple.
Maintenant nous allons profiter de cette mise en forme avec css pour faire un effet au survol qu'il serait plus complexe de faire avec des images.
- Code:
a.mainmenu
{
background: #e7eff0;
border: 1px solid #778485;
box-shadow: 0px 0px 3px #161616;
-o-box-shadow: 0px 0px 3px #161616;
-htm-box-shadow: 0px 0px 3px #161616;
-webkit-box-shadow: 0px 0px 3px #161616;
-moz-box-shadow: 0px 0px 3px #161616;
padding: 3px;
font-size: 11px;
font-family: impact;
letter-spacing: 1px;
font-weight: normal;
color: #778485;
text-decoration: none !important;
}
a.mainmenu:hover
{
border: 1px solid #437DB0;
background: #ffffff;
}
J'ai donc utilisé l'attribut "hover" permettant d'indiquer une imse en forme au survol de l'élément par le curseur. Cela nous donne désormais ceci (le lien "membre" est celui en survol) :

Et l'on peut ici appliquer ce que l'on veut aussi de la même façon que pour l'élément en "non-survol". Nous allons d'ailleurs ajouter un peu de CSS3 pour que cette transition soit douce, ce qui est plus joli :
- Code:
a.mainmenu
{
background: #e7eff0;
border: 1px solid #778485;
box-shadow: 0px 0px 3px #161616;
-o-box-shadow: 0px 0px 3px #161616;
-htm-box-shadow: 0px 0px 3px #161616;
-webkit-box-shadow: 0px 0px 3px #161616;
-moz-box-shadow: 0px 0px 3px #161616;
padding: 3px;
font-size: 11px;
font-family: impact;
letter-spacing: 1px;
font-weight: normal;
color: #778485;
text-decoration: none !important;
transition: 500ms;
-htm-transition: 500ms;
-o-transition: 500ms;
-webkit-transition: 500ms;
-moz-transition: 500ms;
}
a.mainmenu:hover
{
border: 1px solid #437DB0;
background: #ffffff;
transition: 500ms;
-htm-transition: 500ms;
-o-transition: 500ms;
-webkit-transition: 500ms;
-moz-transition: 500ms;
}
Vous pouvez maintenant voir qu'une navigation de la sorte est facile à faire et nous vous bloquera pas dans votre design. Certes elle n'est pas toujours bien intégrée, mais elle a le mérite d'être claire et de ne pas alourdir la page.
Il y a cependant un problème que je vais vous signaler mais que vous auriez fini par trouver tout seul. On parlait tout à l'heure des éléments qui portent le même nom... eh bien j'ai le regret de vous annoncer qu'il n'y a pas que le bloc de pub qui porte le nom "mainmenu"...
Parce que les éléments qui ont un nom commun avec la navigation ne gênent pas vraiment, la mise en forme de la navigation qu'ils prennent du coup eu aussi ne choque pas. Ces éléments, ce sont les liens de navigation du profil. Allez à la page profil, vous verrez !

Et voilà. Même nom. Et ça lorsqu'on commence à modifier les forum en utilisant les class ou id des éléments déjà présents c'est parfois un vrai casse tête, je vous l'accorde. Mais il y a toujours un moyen de contourner le problème, et je vais vous l'expliquer dans la partie suivante.
En attendant, comme je vous le disais, la mise en forme sur ces liens de profil n'est pas réellement choquante, tout dépend quelle mise en forme vous appliquez en fait. Elle peut le devenir, mais le plus souvent elle passe bien.
Création d'un thème complet (forme 1) - Jeu 15 Mai 2014 - 9:31
- Réalisation de la bannière
- Mise en forme globale du forum
- Mise en forme de la navigation
- Catégories et Icônes
- QEEL et Footer
- Icônes et Boutons
- Profils et messages
- Corrections des erreurs
Créer un thème complet (forme 1)
Bonjour et bienvenue dans ce tutoriel peut-être un peu long mais qui vous permettra de réaliser facilement un thème complet, simple mais esthétique, alliant un graphisme que vous pourrez choisir simple ou plus complexe selon votre niveau ainsi que du codage pour lequel vous serez guidé pas à pas.
Pour réaliser ce tutoriel, vous avez besoin de quelques "outils" :
- photoshop (ou un autre logiciel de graphisme, mais sachez que je ferais mes explications sur photoshop, du coup si c'est un autre logiciel que vous utilisez, vous devrez vous débrouiller pour les images, ce qui ne vous empêchera pas de faire le tuto')
- un forum test "ForumActif" (forum pour installer le thème, vous pouvez en créer un sur ForumActif, et seulement sur cette plateforme, quitte à ouvrir une adresse mail rapidement)
- un dossier où vous mettrez le thème
- des documents bloc note pour sauvegarder vos codes.
Au niveau des connaissances, je vais faire en sorte que ce tutoriel soit accessible à tous, débutant compris. Cependant, vous vous sentirez probablement plus à l'aise avec quelques notions au préalablement acquises.
Ainsi donc, je vous conseille si vous le souhaitez d'aller jeter un oeil sur :
- "Theme's basics" (tutoriel de réalisation graphique simple d'un thème complet)
- Le cursus codage (pour les notions de base)
Il n'est pas obligatoire d'aller bosser tout cela avant de faire ce tutoriel, c'est simplement une façon de le compléter.
J'espère que ce tutoriel vous sera utile et vous permettra d'approcher la réalisation d'un thème complet avec moins d'appréhension ou plus de facilité, selon votre propre expérience.
Si vous utilisez ce tuto' pour réaliser votre forum, la mise en place d'un crédit pour Never-Utopia serait très appréciable^^. Il est aussi possible que vous utilisiez ce tuto' pour réaliser des commandes graphiques sur N-U, dans ce cas un paragraphe en fin de tutoriel vous indiquera comment donner au commanditaire l'ensemble du thème et toutes les informations dont il a besoin pour l'installer.
Bon tutoriel !
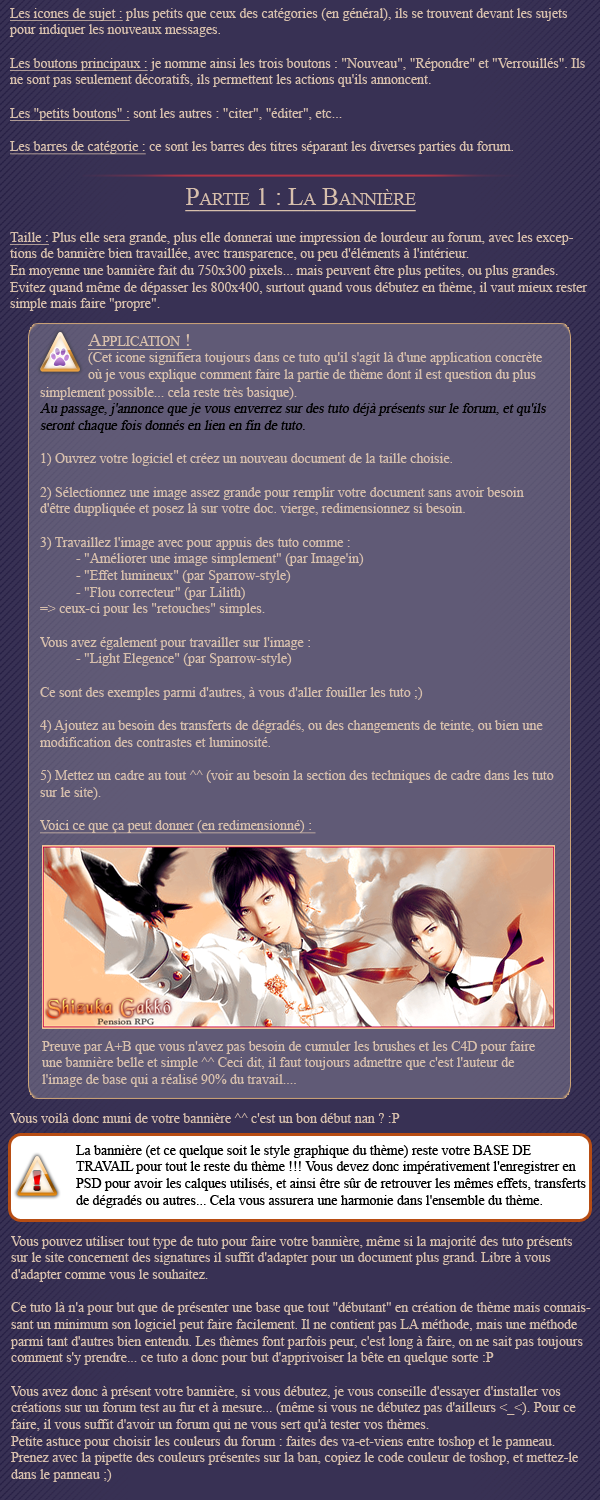
Etape 1 : réalisation de la bannière
Pour bien débuter, nous allons commencer par réaliser une bannière pour notre thème. L'ensemble se basera sur elle, ainsi tout sera harmonieux niveau couleur. Peu importe l'image que vous utilisez, s'il s'agit de manga ou de "réel", de jeu video ou de dessin, vous pouvez même largement complexifier la bannière, lui donner de la transparence et divers effets... Cependant, afin de permettre au plus grand nombre de réaliser ce tutoriel, je vais me contenter de quelque chose de simple, en mettant l'accent sur la colorisation.
1) Choisissez votre image de base, celle qui représentera le mieux le thème choisi. Attention, évitez d'utiliser une image qui aurait déjà été modifiée par quelqu'un, prenez une image "simple". Prenez également une image assez grande, il vaut mieux avoir besoin de la réduire plutôt que de l'étirer.
Lien de l'image que j'ai choisie
2) Une fois l'image choisie, ouvrez votre logiciel de retouche, pour moi Photoshop.
3) Ouvrez un nouveau document de 950px de large et de 300px de haut.
Il ne s'agit pas de valeurs prises au hasard. Dans le thème que je vais vous proposer, la largeur de la bannière est aussi la largeur de tout le forum, puisqu'il se présente sur une colonne "fermée". Il faut donc que le bannière ne soit pas trop large pour éviter de déformer les pages des personnes ayant une petite résolution d'écran, mais il faut tout de même que l'ensemble soit assez large pour contenir tout l'ensemble (forum, messages, etc...). Vous pouvez donc modifier les valeurs, j'estime cependant que celles-ci sont correctes, et je conseille vivement à tout ceux qui ne sont pas sûr d'eux et de leur connaissances en codage de respecter mes valeurs. En effet, les largeurs données en codage seront en étroit lien avec la taille des images.
4) Faites glisser l'image que vous avez choisi d'utiliser dans votre document, redimensionnez-la au besoin.

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
5) Appliquez un + net sur l'image (Filtres > Renforcement > + net). Si l'image est alors trop nette et pixelise par endroit, annulez cette action (Edition > Annuler), dupliquez le calque (clic droit sur le calque dans la fenêtre de calque > Dupliquer > ok) et faites le + net sur cette copie. Ainsi, vous pourrez baisser l'opacité de ce calque pour doser votre "+ net".
6) Dupliquez le calque image de base (les copies doivent toujours être au dessus du reste dans ce tutoriel) et passez-le en mode "Superposition". Baissez l'opacité à 60%.

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
7) En bas de votre fenêtre calque, cliquez sur l'icone représentant un rond moitié noir moitié blanc vous permettant de "créer un calque de remplissage ou de réglage". Choisissez "Courbe de transfert de dégradé". Pour plus de facilité, je n'ai utilisé QUE des fonctions de base et des dégradés existants par défaut sur le logiciel. Ici, choisissez simplement le dégradé noir et blanc, appliquez-le, validez et mettez-le en "luminosité".

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
8.) Nous allons changer les teintes de l'image dans sa globalité. Pour cela, allez sur le même icône représentant le rond noir et blanc (ce sera celui-là à chaque fois) et choisissez "Teinte/Saturation". Laissez la sélection sur "Global" en haut de la fenêtre et mettez les valeurs qui vous permettent d'enlever en partie les couleurs de votre image. Voici les miennes :
Teinte : -10 ; Saturation : -50 ; Luminosité : -10

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
9) Il s'agit ensuite de mettre en avant une couleur précise de l'image, et une seule. Dans mon cas, ce sera le rouge/orangé des vêtements des personnages. La couleur choisie doit être assez présente. Choisissez donc à nouveau "Teinte/Saturation" et sélectionnez le ton que vous souhaitez (dans mon cas le rouge). Accentuez la couleur en forçant sa saturation. Voici mes valeurs :
Teinte : -10 ; Saturation : +50 ; Luminosité : 0

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
10) Nous allons simplement forcer le contraste. Pour cela choisissez "Luminosité/Contraste" et mettez le contraste à +30.

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
11) Forçons à nouveau sur notre couleur choisie (rouge pour moi) en allant dans "Teinte/Saturation". Sélectionner la dite couleur et adaptez vos réglages. Voici mes valeurs :
Teinte : -10 ; Saturation : +50 ; Luminosité : +25

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
12) Vous pouvez constater que les visages de mes personnages sont un peu saturés en couleur. Pour atténuer cela (seulement si besoin dans votre cas) il faut créer un nouveau calque, sélectionner la couleur blanche ainsi qu'une forme de pinceau à bord flou, assez grosse (200px par exemple). Appliquez un peu de blanc là où vous voulez atténuer la couleur, puis passez ce calque en mode couleur. J'ai pour ma part baissé l'opacité à 50%.

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
13) Une nouvelle courbe de dégradé va nous permettre de ternir et de foncer l'image. Choisissez donc "Courbe de transfert de dégradé", prenez le dégradé bleu-nuit/orange (le 5ième sur la liste de base normalement). Appliquez le, puis passez-le en "Luminosité", opacité 80%.

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
14) Parce que la lumière fait beaucoup de choses sur une image, nous allons la placer. Commencez par créer un nouveau calque. Faites "Image" > "Appliquer une image" > "Ok". Allez ensuite dans "Filtre" > "Rendu" > "Eclairage". Pour ma part, j'ai décidé de mettre un éclairage omnidirectionnel au centre, mais vous pouvez tout aussi bien choisir un éclairage directionnel, le tout est que cela corresponde à votre image et à son "sens de lecture". Validez votre éclairage et laissez le calque tel quel.

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
15) Faites une nouvelle courbe de dégradé, cette fois avec le dégradé comportant trois couleurs : bleu rouge et jaune (le 6ième sur la liste). Appliquez, puis mettez-le en "Luminosité" et à 50% d'opacité.

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
16) Pour ternir et éclaircir le tout, créez un nouveau calque que vous remplissez d'un gris très clair. Mettez simplement ce calque à 30% d'opacité.

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
17) Afin d'enlever les autres couleurs de l'image et de ne garder que la couleur que nous souhaitons mettre en avant, il va falloir utiliser une dernière fois la Teinte/Saturation. Cette fois, on va directement modifier une couleur de l'image. Pour cela, ne choisissez aucun des tons proposés en haut de la fenêtre et allez directement sur votre création (sans fermer la fenêtre). L'outil pipette vous est donné par défaut. Cliquez avec cet outil sur la couleur à enlever (personnellement j'ai choisi le jaune-vert-kaki des vêtements). Ajoustez alors les réglages pour que cette couleur ne soit plus présente. Voici mes valeurs :
Teinte : 0 ; Saturation : -60 ; Luminosité : +70

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
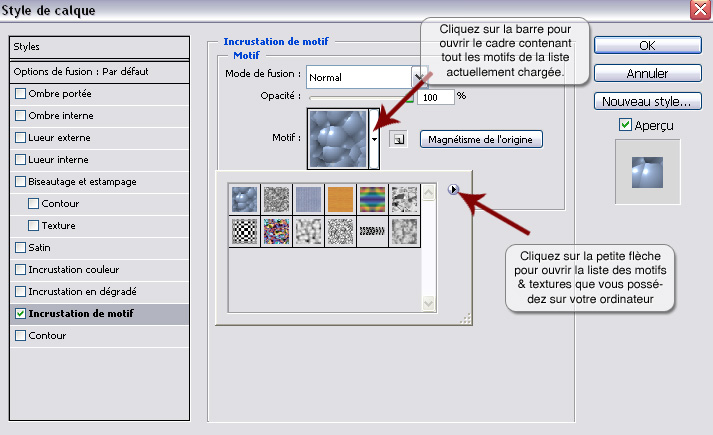
18) Pour donner un peu de "grain" à l'image, nous allons créer une texture. Créez donc un nouveau calque, remplissez-le de blanc. Allez dans les options de fusion, puis dans "Incrustation de motif". Passez tout de suite le motif en "Produit" pour voir ce qu'il donne sur l'image. Choisissez la texture qui vous convient. Pour ma part il s'agit du "Moucheté anthracite" du "Papier en niveau de gris".
Une fois choisi, validez.
Là, créer un nouveau calque, puis fusionnez votre texture avec ce calque vide. La texture ne sera plus en "produit" c'est normal, vous avez votre calque de texture comme s'il s'agissait d'une image. Vous pouvez donc aller lui donner un "+ net" (Filtre > Renforcement > + net) et un mode de fusion. Personnellement, j'ai choisi "Densité couleur +". Afin de ne pas gâcher les personnages, j'ai gommé ce calque, avec une forme de gomme à bord flou, notamment sur le visage des perso'.

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
19) Il vous suffit d'ajouter votre texte sur la création. Pour cela, n'utilisez pas une police trop complexe, et utilisez la pipette pour sélectionner des couleurs étant sur votre image, afin d'accorder au mieux la typo'. Pour seul effet, j'ai placé une ombre externe très légère, en plus de la couleur du texte. C'est suffisant.

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
Vous venez de terminer la première étape, vous avez finie la bannière de votre thème ! C'est tout de même l'élément central !
Etape 2 : mise en forme globale du forum
Il est tant d'aller sur le forum test pour commencer à mettre en place le thème. Nous n'avons que la bannière, certes, mais cela suffit pour un début d'installation !
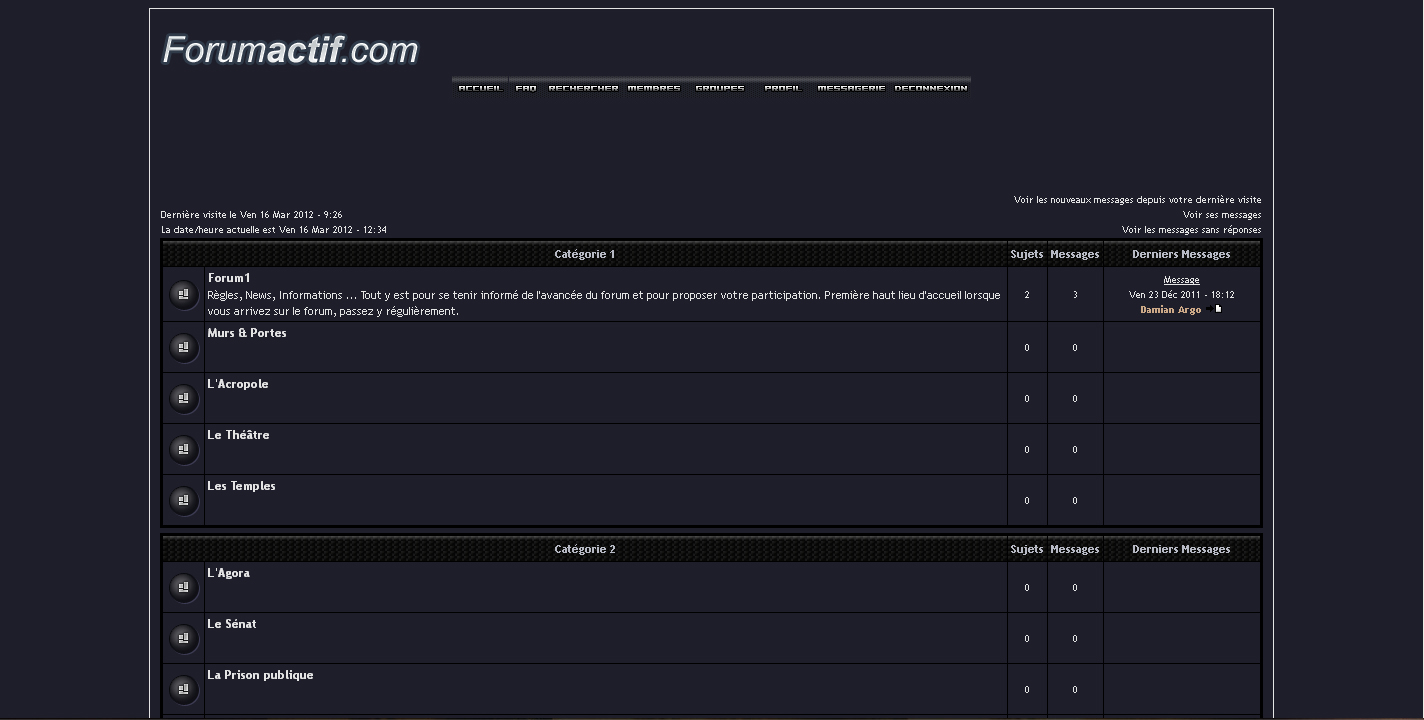
1) Allez donc sur votre forum test.

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
2) Comme vous pouvez le constater avec ce screen de mon forum test, je n'ai rien touché en amont, j'ai utilisé une mise en forme de base de ForumActif pour départ. Nous allons donc commencé gentiment en mettant la bannière. Hébergez votre image sur un hébergeur quelconque (j'utilise Hostingpics pour ma part, mais cela n'a que peu d'importance) et insérez l'adresse tout simplement dans le Panneau d'Administration à Affichage > Images > Logo.
3) N'oubliez pas aussi d'aller dans Affichage > Page d'Accueil > En-tête et navigation pour régler (ou vérifier) les éléments suivants :
- le logo doit être centré
- le titre du forum ne doit pas être affiché
- la navigation ne doit pas afficher seulement les images
- le menu doit être centré
- la navigation ne doit pas être forcée à rester sur la même ligne
4) Une fois fait, et tant qu'on y est, allez enlever les images de la navigation (si vous en aviez). Pour cela, allez dans Affichage > Images et laissez simplement vides les champs contenant les images de navigation.

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
5) Il faut mettre en forme le fond et le corps du forum. Pour cela, on va commencer par enlever les couleurs présentes dans le forum pour pouvoir mieux jouer avec le CSS. Allez donc dans Affichage > Couleurs, et enlevez les couleurs de fond et les couleurs de contour.
Puis, allez dans l'onglet "Feuille CSS".
Pour trouver les couleurs à mettre, servez-vous de votre logiciel. Affichez la bannière que vous avez crée et utilisez l'outil pipette pour sléectionner les couleurs qui vous paraissent les meilleures. Pour commencer, prenez une couleur sombre pour le fond.
- Code:
body
{
background: #595959;
}
6) Prenez ensuite une couleur claire pour l'intérieur du forum.
- Code:
.bodyline
{
background: #c0c0c0;
}
7) Nous allons enlever les marges autour de la bannière afin que le corps du forum fasse exactement la largeur de la bannière.
- Code:
.bodylinewidth
{
width: 950px;
}
.bodyline
{
width: 950px;
padding: 0;
background: #c0c0c0;
}

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
8.) Vous pouvez constater qu'il y a un espace en haut et en bas du forum, la colonne claire qui contient l'ensemble ne va pas jusqu'aux extrémités. Nous allons donc régler ce problème en ajoutant ces quelques lignes de code.
- Code:
.bodylinewidth
{
width: 950px;
margin-left: auto;
margin-right: auto;
margin-top: -9px;
margin-bottom: -9px;
}
9) Afin que le rectangle blanc contenant les publicités soit de la même couleur que le fond intérieur (gris clair dans mon cas) il faut aller dans les couleurs mettre le même code couleur en temps que "Couleur du fond de page". Vous me direz que c'est étrange, car on a déjà défini la couleur de fond de page dans le css. En fait, par défaut sur tout les ForumActifs, la couleur de fond des pub' est la même que celle du fond de page. Cependant, le CSS est prioritaire sur le reste, donc notre page de fond gardera la couleur du css, par contre la pub, elle, prendra la couleur que l'on aura mis dans le panneau des couleurs.
Tant que nous sommes au fignolage, nous allons aussi ajouter une bordure et un ombre au corps du forum.
- Code:
.bodyline
{
width: 950px;
padding: 0;
background: #c0c0c0;
border-left: 5px solid #4c4842;
border-right: 5px solid #4c4842;
box-shadow: 0px 0px 10px #000000;
-moz-box-shadow: 0px 0px 10px #000000;
-o-box-shadow: 0px 0px 10px #000000;
-htm-box-shadow: 0px 0px 10px #000000;
-webkit-box-shadow: 0px 0px 10px #000000;
}

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
Plutôt pas mal pour un début de thème, non ? Si vous réalisez un thème pour une commande, c'est le moment de montrer au commanditaire l'adresse de votre forum test, afin d'avoir son avis x). J'espère que vous êtes motivés, car on continue avec la navigation !
Etape 3 : mise en forme de la navigation
Afin de réaliser quelque chose de sympathique, pratique et assez à la mode en ce moment, nous allons devoir toucher aux templates. Concrètement, ce n'est pas si compliqué, si ce n'est qu'on s'y sent perdu au début, qu'on a l'impression d'essayer de déchiffrer des hiéroglyphes et qu'on a très vite mal à la tête... Hein ? C'est pas rassurant ? x)
1) La navigation se trouve dans le template "haut de page" ou autrement nommé "overall_header". Pour afficher les templates, allez dans "Affichage", en bas de la colonne vous avez "Templates". Celui qui nous intéresse se trouve dans "Général".
Ouvrez donc le template "overall_header".
Et là.... On remercie bien fort le staff de ForumActif d'avoir mis une numérotation des lignes et des jolies couleurs ! x). C'est quand même plus simple ainsi que si j'avais du vous dire "cherchez dans la page ce petit bout de code (...)". Donc pour vous épargner de loucher pour toute votre fin de soirée (ce qui est moyen en cas de sortie ou de rendez-vous...) je vous donne directement la ligne !
Allez donc à la ligne 261, où vous allez trouver ceci :
- Code:
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
2 ) Cela affiche la barre de navigation, et nous allons l'enlever (oui l'enlever, directement, hop ! plus de navig', finito !). Supprimez donc l'ensemble de ce code (situé des lignes 259 à 263 (incluses).
- Code:
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
3) Bon c'est malin, y'a plus de navigation maintenant, mais mine de rien c'est un peu vital sur un forum, donc il va falloir la remettre quelque part... Comme par exemple tout en haut, au dessus de la bannière. Pour cela, remontez à la ligne 233-234 de votre template. Vous allez voir ce code :
- Code:
<a name="top"></a>
{JAVASCRIPT}
Juste en dessous, faites vous une place pour y remettre la navigation, sous cette forme :
- Code:
<div id="navigation"><div id="navig">{GENERATED_NAV_BAR}</div></div>
4) Très bien ! N'oubliez pas de valider la modification, l'enregistrer ne suffit pas, il faut la valider encore ensuite. A présent, votre navigation est en haut du forum... mais ! on ne la voit pas. Il va falloir faire une mise en forme css pour cela.
- Code:
#navigation
{
position: fixed;
z-index: 999;
height: 30px;
width: 100%;
margin-left: -8px;
}
#navig
{
width: 950px;
margin: auto;
text-align: center;
background: #4c4842;
border-bottom: 2px solid #939393;
padding-bottom: 3px;
}
#navig a
{
font-weight: bold;
}

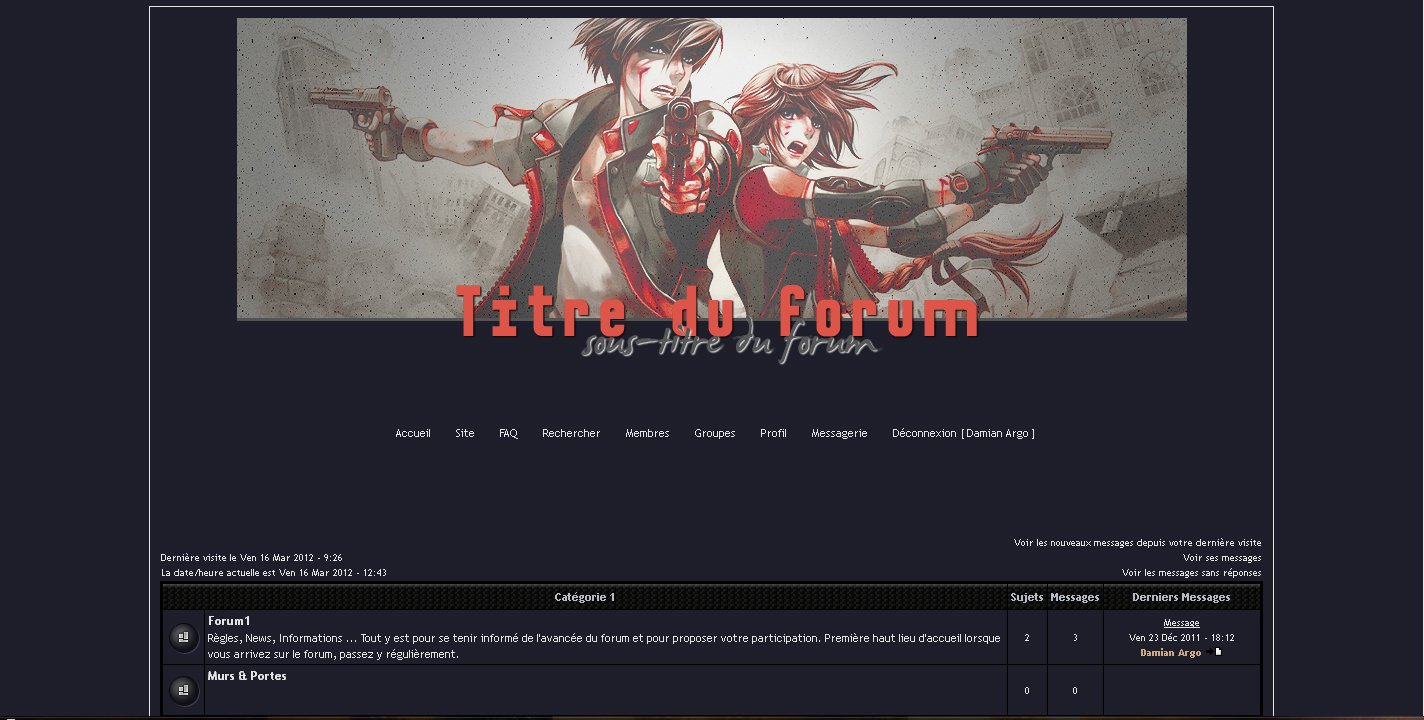
Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
5) Ce n'est pas terminé pour la navigation, en effet, vous pouvez observer trois problèmes.
- tout d'abord la navigation passe par dessus la bannière (normal, elle reste fixe, donc se superpose aux autres éléments sans les décaler).
- ensuite, la couleur du survol (sur le mot accueil) ne correspond pas au thème
- pour finir, le lien survolé est souligné, ce qui n'est pas esthétique à mon sens
Nous allons donc régler ses problèmes un par un.
Nous allons commencé par baisser un peu la bannière afin qu'elle se voit entièrement, avec ce code :
- Code:
#i_logo
{
margin-top: 22px;
}
6) Concernant la couleur des liens c'est très facile, on va tout simplement mettre les couleurs que l'on veut dans l'onglet "couleurs"... MAIS ! Dans mon cas, la navigation a un fond foncé, alors que l'intérieur du forum est plus clair, du coup soit je m'arrange pour trouver une couleur de lien qui se voit partout, autant sur le clair que le foncé, soit je mets ma couleur de lien dans l'onglet "Couleurs" sans me préoccuper de ce que ça donne dans la navigation, et je changerais la couleur uniquement dans la navigation via le CSS. Je vais choisir cette seconde solution.
Je mets donc normalement mes couleurs de lien dans l'onglet "Couleurs", sans faire attention à ce que ça donne sur la navigation. Pour les couleurs à choisir, je ponctionne sur la bannière avec la pipette.
Une fois fait, j'ajoute dans le code CSS de quoi changer la couleur de mes liens :
- Code:
#navig a
{
font-weight: bold;
color: #b9b9b9 !important;
text-shadow: 1px 1px 0px #000000;
}
#navig a:hover
{
color: #efefef !important;
}
7) Pour finir, nous allons régler une bonne fois pour toute le problème du soulignement des liens sur toute la page du forum (ça serait fait, un code et hop! plus de lien souligné). Voici le code à mettre dans le css :
- Code:
a:link, a:link hover
{
text-decoration: none !important;
}

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
La navigation est terminée ! Voyez que les images dans une navigation ce n'est pas obligatoire pour avoir quelque chose d'harmonieux. C'est discret mais ça reste visible, tout ce qu'on demande à une navigation sur un forum.
Etape 4 : mise en forme des catégories et création des icônes
Prêts pour la suite ? Allons-y ! Nous allons nous occuper des catégories en essayant de faire à la fois simple mais propre et agréable à regarder. Je ne vais pas apporter ici de codes ultra-mega-mortels, des trucs qui bougent s'ouvrent, tournent etc... Si vous souhaitez faire, par exemple, un affichage des forum en deux colonnes, le tutoriel se trouve sur le forum, je vous laisserais donc le loisir d'adapter d'autres astuces ou tutoriels à celui-ci pour le personnaliser comme vous le voulez.
1) Tout d'abord, vous pouvez voir sur le dernier screen réalisé que les tables (tableaux, donc les catégories) sont aussi larges que la bannière, et donc touchent de part et d'autres le bord du corps du forum. Je pourrais le laisser ainsi, ce ne serait pas choquant et il serait possible de trouver une esthétique agréable avec cette largeur. Cependant, ma préférence va pour des tables légèrement plus étroites que le corps, pour avoir une petite marge entre les bords. Du coup, voici le code qui permet, dans un premier temps, de réduire un peu cette taille :
- Code:
.forumline
{
width: 98%;
margin: auto;
}
table
{
width: 98%;
margin: auto;
}

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
2) Tout dépend du thème de base que vous aviez avant, mais dans mon cas j'ai des images sous les titres de catégories, et il faut que je les enlève Cela se fait tout simplement dans la gestion des images du PA.
3) Pour mettre en forme les catégories de manière simple, pour ceux qui ne voudraient pas trop s'aventurer dans les templates, voici comment procéder avec uniquement le css :
- Code:
.forumline
{
width: 98%;
margin-left: auto;
margin-right: auto;
margin-top: 10px;
margin-bottom: 10px;
background: #e9e9e6;
border: 1px solid #ffffff;
box-shadow: 0px 0px 5px #595959;
-moz-box-shadow: 0px 0px 5px #595959;
-o-box-shadow: 0px 0px 5px #595959;
-htm-box-shadow: 0px 0px 5px #595959;
-webkit-box-shadow: 0px 0px 5px #595959;
}
4) L'avantage est que c'est simple et discret. Vous pouvez pour agrémenter mettre une image de fond en haut ou en bas de chaque catégorie, comme par exemple un dégradé, ou une texture, ou bien un élément de décors (des nuages...) mais cela doit être discret, n'hésitez pas à baisser l'opacité si besoin.
Sachez que même si vous voulez modifier l'apparence des catégories via les templates, comme nous allons le faire ci-après, le forumline doit être mis en forme, car il est utilisé partout sur le forum (par exemple dans le cadre de recherche, le profil, les indications sous les messages, options de messages, etc...).
5) Pour la modification des catégories, je vais directement vous donner le template modifié directement ainsi que le css qui s'y applique. Je vous laisse regarder librement les codes si vous êtes curieux.
Le Template index_box dans son entier
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead -->
<div class="cate_titre">{catrow.tablehead.L_FORUM}</div>
<div class="categorie">
<!-- END tablehead -->
<!-- BEGIN cathead -->
<!-- END cathead -->
<!-- BEGIN forumrow -->
<div class="forum">
<table><tr>
<td><span class="forum_icone"><img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" /></span></td>
<td style="vertical-align: top;"><span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
<span class="description">{catrow.forumrow.FORUM_DESC}</span></td>
<td><span class="stats_last"><span class="stats">{catrow.forumrow.TOPICS} sujets ; {catrow.forumrow.POSTS} messages</span>
<span class="last">{catrow.forumrow.LAST_POST}</span></span></td>
</tr></table>
<span class="sous_forum">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</span>
</div>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</div>
<!-- END tablefoot --><!-- END catrow -->
Le morceau de CSS appliqué aux catégories
- Code:
.cate_titre
{
width: 98%;
margin: auto;
text-align: center;
}
.categorie
{
width: 98%;
margin: auto;
margin-top: 10px;
margin-bottom: 10px;
background: #e9e9e6;
border-top: 3px solid #4c4842;
border-bottom: 1px solid #ffffff;
border-right: 1px solid #ffffff;
border-left: 1px solid #ffffff;
box-shadow: 0px 0px 5px #595959;
-moz-box-shadow: 0px 0px 5px #595959;
-o-box-shadow: 0px 0px 5px #595959;
-htm-box-shadow: 0px 0px 5px #595959;
-webkit-box-shadow: 0px 0px 5px #595959;
}
.forum
{
width: 98%;
margin-left: auto;
margin-right: auto;
margin-top: 5px;
margin-bottom: 5px;
background: #f3f3f3;
border: 1px dotted #c0c0c0;
padding: 2px;
}
.forumlink
{
display: block;
width: 600px;
font-variant: small-caps;
letter-spacing: 2px;
padding-left: 20px;
text-shadow: 1px 1px 0px #ffffff;
}
.forumlink a
{
font-size: 16px;
border-bottom: 2px dotted #c0c0c0;
}
.description
{
display: block;
width: 500px;
margin: auto;
font-size: 11px;
text-align: justify;
color: #a6a6a6;
}
.illu
{
float: right;
margin-left: 10px;
margin-bottom: 10px;
border: 1px solid #c0c0c0;
background: #e9e9e6;
padding: 5px;
}
.stats_last
{
display: block;
width: 160px;
margin: auto;
background: #e9e9e6;
padding: 10px;
border: 1px dotted #c0c0c0;
}
.stats
{
display: block;
text-align: center;
font-size: 10px;
color: #a6a6a6;
border-bottom: 1px solid #cacaca;
padding-bottom: 4px;
margin-bottom: 4px;
}
.last
{
display: block;
text-align: center;
font-size: 11px;
}
.sous_forum
{
display: block;
width: 98%;
margin: auto;
background: #e9e9e6;
padding: 2px;
text-align: center;
}
es descriptions des catégories
- Code:
<img src="adresse-image.jpg" class="illu" />Votre texte de description.

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
6) Désolé si c'est un peu rapide, mais je pense que ça vous laisse pas mal de possibilités en personnalisation tout de même.
Vous pouvez constater d'une part que les images des descriptions doivent avoir le "class="illu"" afin d'être mise en forme. D'autre part, le titre des catégories est un peu petit... Or, pour le mettre en forme, le css ne suffit pas, il faut intervenir directement dans chaque titre. Pour cela vous avez deux solutions
- mettre une "class" à chaque titre (la même class) et mettre en forme le titre dans le css ensuite
- créer une image pour chaque catégories et mettre l'image à la place du texte dans les titres.
C'est cette seconde solution que j'ai choisie, elle permet plus d'effets.
- Code:
<img src="adresse.jpg" alt="" />

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
- Code:
a.nav img
{
width: 200px;
}
7) Et voici pour l'image des titres de catégorie ! A présent il reste à faire les icônes de nouveaux messages pour que ce soit terminé en ce qui concerne les catégories. Pour cela, je vous laisse faire, sachez simplement que pour éviter de vous embêter mais avoir un résultat esthétique, vous pouvez simplement réutiliser la bannière et ses effets. Choisissez un élément de la bannière différent pour les trois icônes. Voici les miens pour exemple :
Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
Partie 6 - Le Corps - Mar 4 Fév 2014 - 14:44
Partie 6 - Le Corps
Qu'il soit visible ou non, le corps de page est un élément bien présent qui constitue le forum et contient tout les éléments qui le compose : bannière, navigation, catégories et même footer. Il n'y a en réalité bien plus qu'un seul bloc, et chacun d'eux a sa fonction propre et ne pas pas être modifié de la même façon.
Comment mettre à jour ces blocs ? Nous allons procéder par une méthode simple mais efficace qui permet de rendre nettement plus clair la répartition de ces blocs, bien plus que si je vous l'expliquais de façon abstraite. C'est d'ailleurs une méthode dont il est bon de se souvenir si vous voulez visualiser un élément sur une page.
La méthode : mettre une couleur de fond vive et différente dans nos différents blocs, via le CSS.
Si ! Bien vu. Et pour cela il y a plusieurs méthodes : vous pouvez consulter le "css de base" de votre forum. Pour cela allez dans Couleurs > Feuille CSS. Le lien au dessus du bloc de saisie affiche le css d'origine, vous pouvez ainsi voir qu'il y a des noms de blocs qui correspondent à un corps de page. Les noms sont relativement explicites même s'ils sont en anglais, donc vous pouvez en deviner certains. La seconde méthode c'est de fouiller les templates et de regarder les noms des "div" ou "table" qui le compose, en particulier le template "overall_header" puisque c'est le début de page, celui qui ouvre tout les gros blocs de contenus.
La troisième méthode est d'utiliser un outil très pratique avec Firefox : Firebug. C'est un pluggin permettant d'afficher les codes de la page. Avec un clic droit sur un élément et "inspecter l'élément" vous pourrez voir son nom facilement. Ne vous servez pas de ce pluggin pour copier des codes, ça ne ferait que vous produire des bugs. Une fois que vous saurez vous débrouiller en code c'est un outil qui vous servira par contre à les corriger plus facilement, car cela identifie plus vite l'élément qui bloque, sa position, ses marges, etc... Au passage, il me semble que les nouvelles versions de Firefox possèdent déjà une version de ce pluggin, car avec le clic droit il vous propose "Examiner l'élément", ce qui vous affiche une fenêtre similaire.
Quoi qu'il en soit, pour ce tutoriel c'est moi qui vous fournis les noms, pas besoin de vous casser la tête à les trouver, je l'ai déjà fait pour vous x).
Avant tout, je le rappelle, pensez à enlever les couleurs de l'intérieur du forum dans le panneau, qu'il s'agisse de la couleur intérieure ou du cadre, essentiellement.
Essayons de mettre nos couleurs sur un forum test :
- Code:
body
{
background: black;
}
.bodylinewidth
{
width: 950px;
background: yellow;
}
.bodyline
{
background: blue;
}
#page-body
{
background: green;
}
#i_logo
{
width: 900px;
height: 250px;
background: red;
}
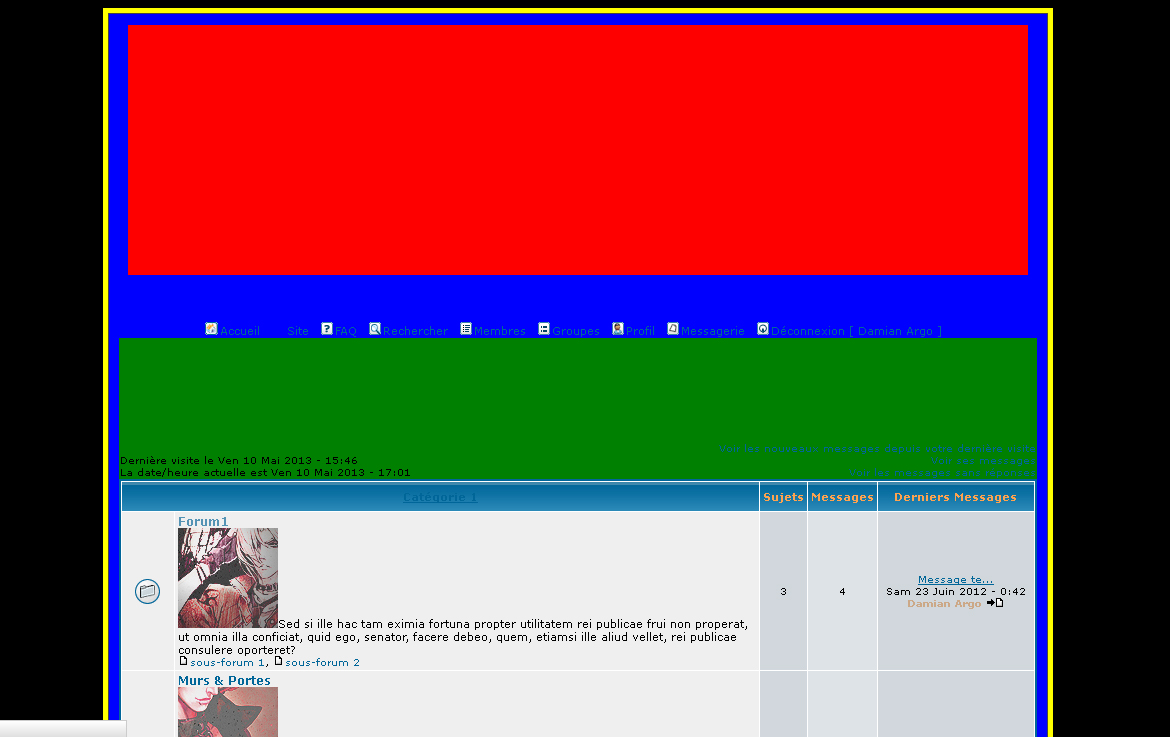
Voici ce que nous observons :

La première constatation à faire c'est qu'il nous manque un bloc. En effet, nous devrions avoir un bloc jaune, or il n'apparait pas. En réalité il n'est pas manquant, il est bien là, mais derrière le bloc bleu. On peut d'ailleurs très vaguement le distinguer sur ses bords. Pour le révéler, nous allons lui mettre une marge intérieure (padding).
- Code:
body
{
background: black;
}
.bodylinewidth
{
width: 950px;
background: yellow;
padding: 5px;
}
.bodyline
{
background: blue;
}
#page-body
{
background: green;
}
#i_logo
{
width: 900px;
height: 250px;
background: red;
}

Qu'observe-t-on alors ?
Nous avons notre fond de page noir, il s'agit de toute la page, là où nous installons notre fond (ou nos fonds). Ensuite viennent les deux corps de page qui sont l'un dans l'autre : le bloc jaune (.bodylinewidth) contient le bloc bleu (.bodyline). La raison pour laquelle il y a deux blocs c'est que dans la version phpBB2, ForumActif est composé essentiellement de tableaux. Or "bodylinewidth" est le nom du tableau qui englobe tout, mais "bodyline" n'est en réalité qu'une cellule de ce tableau. Ca parait tordu dit comme ça mais c'est bien le cas, et cela permet (probablement) de pouvoir choisir l'affichage de la bannière (gauche, droite ou centrée) ainsi que l'alignement de la navigation.
C'est la raison pour laquelle vous ne pouvez pas directement influer sur la largeur du corps de page avec le bodyline sans passer par la mise en place d'une largeur fixe du bodylinewidth.
C'est également pour cela que les marges intérieures qui créent un espacement tout autour de la bannière proviennent du bodyline (bloc bleu) et non du bodylinwidth.
Lorsque vous mettez en forme votre corps avec les Couleurs dans le panneau, en attribuant une couleur de cadre et une couleur intérieure, c'est le "bodyline" que vous mettez en forme.
Autre constatation : il y a un autre bloc, plus interne, qui commence sous la navigation. En réalité, il commence plus précisément sous l'espace de publicité se trouvant lui-même sous la navigation. Il s'agit du bloc vert "#page-body".
Ce "page-body" sera l'élément qui pourra facilement nous servir de corps dans un design de type "semi-ouvert" :

Nous allons maintenant voir comment il est possible de mettre en forme ces éléments pour qu'ils soient utiles à nos designs.
Design fermé : corps de page sur toute la hauteur
Nous l'avons vu dans la mise en place de la bannière en fait, donc il s'agit d'un rappel détaillé de la manière de procéder. Je rappelle donc qu'un design fermé ou du moins ce que j'appelle "fermé" est un skin dans lequel le corps de page est clairement délimité du haut jusqu'en bas, sans coupure. Ca crée deux espace distinct : le fond et le corps.

Pour obtenir cela il nous faut :
• mettre en forme le bodylinewidth (largeur fixe, fond, bordures etc...)
• enlever les marges qu'il y a en haut et en bas de page pour que le tronc/corps soit collé en haut et en bas (ce n'est pas une obligation mais c'est tellement plus esthétique...)
• enlever si besoin les marges intérieures du bodyline pour que la bannière soit collée aux bords (tout dépend le type de bannière que vous faite, si elle est rectangle il vaut mieux, mais elle peut être en transparence également, auquel cas ce n'est pas vital d'enlever ces marges).
La mise en forme
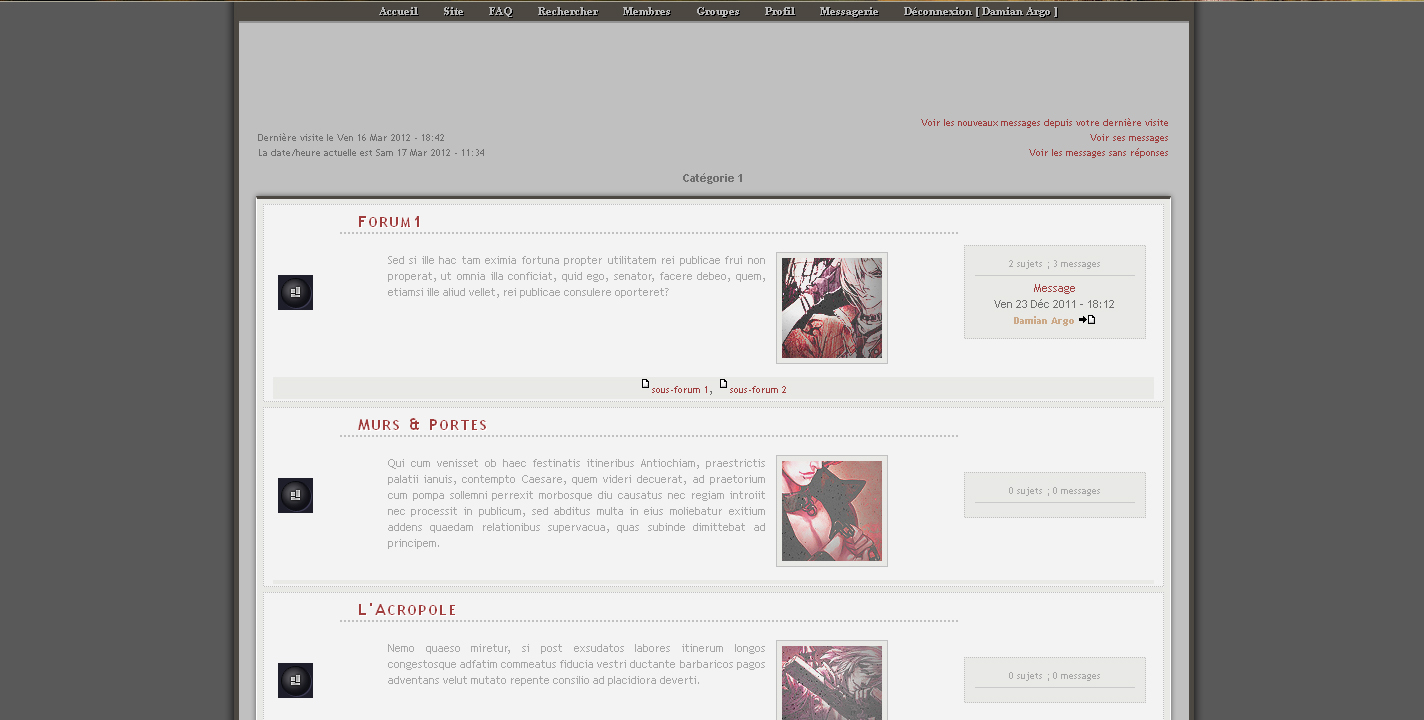
Voici un exemple de mise en forme :

Et voici le code correspondant :
- Code:
body
{
background: #8c9989;
}
.bodylinewidth
{
width: 950px;
}
.bodyline
{
background: #d3e8cf;
border: 1px solid #edf6eb;
box-shadow: 0px 0px 10px #576b53;
-o-box-shadow: 0px 0px 10px #576b53;
-moz-box-shadow: 0px 0px 10px #576b53;
-htm-box-shadow: 0px 0px 10px #576b53;
-webkit-box-shadow: 0px 0px 10px #576b53;
}
Rappel : le box-shadow met une ombre sur un bloc. Les nombres en pixel déterminent (dans l'ordre) : le décalage de l'ombre vers la gauche, le décalage de l'ombre vers le bas et son épaisseur (étendue). Vient à la fin la couleur de cette ombre. Si vous souhaitez que l'ombre aille plutôt vers le haut et vers la droite, il faut simplement mettre des chiffres/nombres en négatif ! Un 10px décalera l'ombre vers la gauche du nombre de pixel indiqué, un -10px la décalera vers la droite de ce même nombre de pixel.
Il est alors possible de mettre en forme votre corps de page seulement avec du css, si vous voulez vous éviter la réalisation d'une image ou son découpage web (cf. "Les Fonds").
Pour un corps de page fermé on préfèrera quelque chose de droit, mais après tout rien ne vous empêche d'arrondir les angles, ou de faire deux mises en forme : une avec le bodyline, l'autre avec le bodylinewidht.

Et voici le code correspondant :
- Code:
body
{
background: #8c9989;
}
.bodylinewidth
{
width: 950px;
padding: 5px;
background: #d3e8cf;
border: 1px solid #edf6eb;
box-shadow: 5px 0px 10px #576b53;
-o-box-shadow: 0px 0px 10px #576b53;
-moz-box-shadow: 0px 0px 10px #576b53;
-htm-box-shadow: 0px 0px 10px #576b53;
-webkit-box-shadow: 0px 0px 10px #576b53;
}
.bodyline
{
background: #edf6eb;
border: 2px dotted #8c9989;
}
Nous allons maintenant enlever les marges en haut et en bas de notre corps. Personnellement je trouve que c'est nettement plus esthétique sans ces marges, ça fait plus propre. Après, les goûts de chacun étant variables, libre à vous d'appliquer cela ou non.
Enlever les marges en haut et en bas
Pour enlever ces marges, nous allons simplement appliquer une marge négative en haut et en bas de notre "bodylinewidth".
Et bien simplement car le bodylinewidth étant le contenant du bodyline, cela parait plus logique d'enlever les marge avec lui.
Voici le code à ajouter :
- Code:
margin: -10px auto;
A placer donc dans le "bodylinewidth".
- Code:
.bodylinewidth
{
width: 950px;
padding: 5px;
background: #d3e8cf;
border: 1px solid #edf6eb;
box-shadow: 0px 0px 10px #576b53;
-o-box-shadow: 0px 0px 10px #576b53;
-moz-box-shadow: 0px 0px 10px #576b53;
-htm-box-shadow: 0px 0px 10px #576b53;
-webkit-box-shadow: 0px 0px 10px #576b53;
}
.bodylinewidth
{
margin: -10px auto;
}
Ca, ce n'est pas bon du tout ! Normalement vous devez le savoir si vous avez quelques notions en codage, mais je le rappelle au cas où. N'ayez jamais deux fois un même nom d'élément dans votre css, vous devez grouper les propriétés dans une seule et même fois, entre deux accolades, comme ceci :
- Code:
.bodylinewidth
{
width: 950px;
margin: -10px auto;
padding: 5px;
background: #d3e8cf;
border: 1px solid #edf6eb;
box-shadow: 0px 0px 10px #576b53;
-o-box-shadow: 0px 0px 10px #576b53;
-moz-box-shadow: 0px 0px 10px #576b53;
-htm-box-shadow: 0px 0px 10px #576b53;
-webkit-box-shadow: 0px 0px 10px #576b53;
}
Le code pourrait aussi s'écrire comme ceci :
- Code:
margin-top: -10px;
margin-left: auto;
margin-right: auto;
margin-bottom: -10px;
Cependant, pour un gain de place et de temps, nous condensons le tout. La règle à garder en tête est que l'ordre des marges est celui-ci : HAUT – DROIT – BAS- GAUCHE. Autrement dit, vous commencez en haut et vous tournez dans le sens des aiguilles d'une montre.
Exact ! Vous êtes très observateurs x). Vous avez sûrement que si vous n'indiquez qu'une information cela va s'appliquer partout. Par exemple si je met un "margin: 10px" alors la marge de 10 pixels se mettra en haut, à droite, en bas et à gauche. Dans le cas où il y a deux informations, ça suit la même logique, ça reprend les informations sur les côtés "manquants". Je mets donc "10px et auto" et le navigateur va appliquer ceci :
• 10px en haut
• "auto" à droite
...puis il continue son tour d'horloge en REPRENANT les informations données, dans le même ordre :
• 10px en bas
"auto" à gauche.
Voilà le résultat de notre corps sans ses marges hautes et basses :

Enlever les marges du bodyline
Ceci est donc un rappel de ce que j'avais mentionné dans la partie "bannière", permettant d'enlever l'espace au milieu du corps (bodyline) pour coller les bords de la bannière en haut et sur le côtés, ainsi que, par la même occasion, les blocs de catégories (forumline).
Notez que si vous voulez coller QUE la bannière, vous pouvez procéder comme cela et vous serez toujours à temps d'ajouter une marge à l'intérieur du forum en imposant par exemple des blocs "forumline" plus petits que votre corps de page.

Le code est le suivant :
- Code:
body
{
background: #8c9989;
}
.bodylinewidth
{
width: 900px;
margin: -10px auto;
padding: 5px;
background: #d3e8cf;
border: 1px solid #edf6eb;
box-shadow: 0px 0px 10px #576b53;
-o-box-shadow: 0px 0px 10px #576b53;
-moz-box-shadow: 0px 0px 10px #576b53;
-htm-box-shadow: 0px 0px 10px #576b53;
-webkit-box-shadow: 0px 0px 10px #576b53;
}
.bodyline
{
background: #edf6eb;
padding: 0;
margin: 0;
border: 2px dotted #8c9989;
}
Constatez que j'ai changé ma largeur de bodylinewidth ! En effet, elle était de 950 pour les exemples précédents, mais si je l'avais laissée à cette taille alors que mon espace de bannière simule une bannière de 900px de large, la marge serait restée sur les côtés de la bannière. J'aurais très bien pu augmenter la largeur de bannière et la mettre à 950px cela dit.
Pensez donc bien à vérifier vos largeurs si vous avez toujours des marges, mêmes après avoir mis le code qu'il faut.
Et voilà ! Nous avons un corps esthétique et léger que vous pouvez personnaliser comme bon vous semble, uniquement fait avec du css, qui délimite un corps de forum au design "fermé". Reste ensuite à placer votre bannière à l'intérieur, puis tout le reste des éléments bien sûr, mais vous avez d'ores et déjà un corps bien délimité et esthétique, sans marges, propre. C'est par ailleurs un type d'affichage qui est de plus en plus apprécié.
Design semi-ouvert : corps de page avec bannière-fond
Je rappelle donc que je parle de design "semi-ouvert" dans ce cas là :

C'est à dire que la bannière est le plus souvent une bannière fond et que le corps ne commence qu'après elle. Nous avons vu, su vous suivez du début, un moyen de réaliser cela en image avec le fond de page (body) et le background multiple, avec par exemple ce design :

Qui, après avoir été découpé, pourra être placé en trois parties dans le fond pour que le corps de page soit déjà défini. Cependant, il est également possible de ne pas s'embêter à faire des images et à définir votre corps de page en css. Dans ce cas là, vous aurez votre bannière en image (généralement grande, donc à placer en fond) et votre corps de page mis en forme par le CSS.
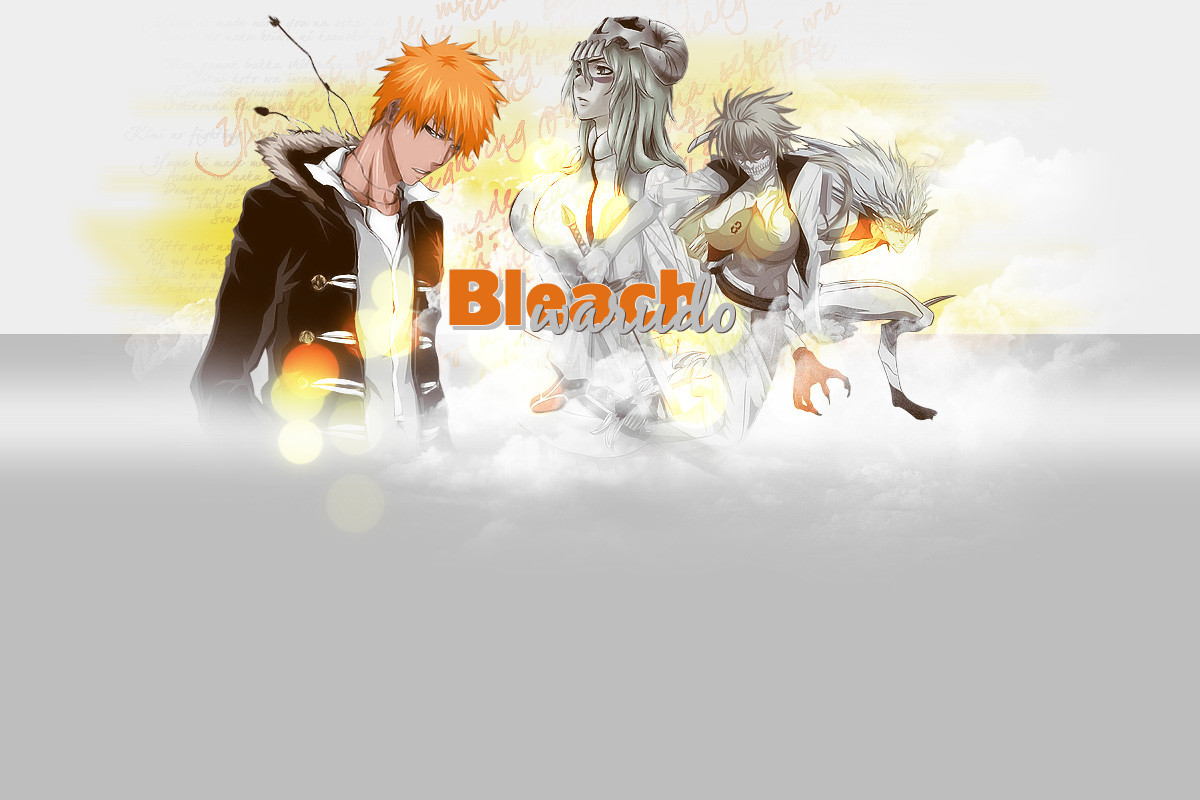
Voici une bannière fond rapidement réalisée pour vous montrer le principe :

Et la voici à présent en fond de mon forum test :

Et le code pour réaliser ceci :
- Code:
body
{
background: url(http://img4.hostingpics.net/pics/253039banexemple.jpg) top center no-repeat #262626;
}
.bodylinewidth
{
width: 900px;
}
#page-body
{
background: white;
}
#i_logo
{
height: 300px;
}
Jusque là rien de nouveau, c'est ce que vous avions vu dans la partie "Les Fonds". Nous allons cependant mettre en forme un corps de page semi-ouvert en css, et pour cela, vous pouvez vous en douter, nous allons appliquer notre mise en forme au "page-body" !
Pour bien cerner ce bloc, sachez qu'il débute juste en dessous de la navigation (vous pouvez le voir sur l'image précédente, et il se termine juste avant les liens de bas de page (lien d'accèx au panneau et copyrights).

Elle n'est pas présente sur mon screen mais sachez que la "Légende du statut des messages" (les icones nouveau, pas de nouveau message et verrouillé) se trouvent dans le "page-body", et donc seraient dans l'espace blanc sur le screen, si je les avais laissé affichés.
Vous pouvez constater que ce bloc est parfait, il correspond exactement à un corps de page ouvert, et de la même façon que vous avez pu mettre en forme le bodyline ou le bodylinewidth pour le design fermé, vous allez pouvoir réaliser un design semi-ouvert avec un corps uniquement en css !
Voici l'exemple que j'ai réalisé :

Et le code css qui correspond :
- Code:
body
{
background: url(http://img4.hostingpics.net/pics/253039banexemple.jpg) top center no-repeat #262626;
}
.bodylinewidth
{
width: 900px;
}
#page-body
{
background: #a3a5a5;
border: 1px solid #dddddd;
border-radius: 10px;
-moz-border-radius: 10px;
-htm-border-radius: 10px;
-o-border-radius: 10px;
-webkit-border-radius: 10px;
padding: 5px;
}
#i_logo
{
height: 300px;
}
Notez que, idéalement, la couleur des polices devrait être changée dans le cas présent, de façon simple dans le panneau d'administration, partie "couleurs".
Par ailleurs, la navigation choque encore car il s'agit de celle de base et qu'elle ne s'intègre pas, mais il suffit de réaliser en image une navigation avec les bords du haut arrondis par exemple, qui se pose alors juste au dessus du corps, ou sous forme de petits onglets, pour que ce soit alors esthétique x).
Vous voyez donc qu'il est très facile de réaliser un design semi-ouvert ! Une bannière fond et la mise en forme du #page-body suffisent. N'oubliez pas que vous pouvez parfaitement mettre une image de fond pour votre "page-body", une texture par exemple, ou un dégradé horizontal, une décoration sur l'un des angles, etc...
Evidemment, vous aurez toujours plus de possibilité en réalisant ce corps et type de design juste avec des images, comme nous l'avons vu dans la partie "Les Fonds", mais le design sera également plus lourd.
Le design ouvert : absence de corps de page défini
Bien sûr, l'absence du corps de page n'est qu'une impression dans ce type de design. En réalité il est présent, il défini d'ailleurs bien souvent la largeur, mais il est juste "invisible". C'est finalement le plus facile à réaliser, même s'il est, à mon sens, le design le moins esthétique.
Le design ouvert n'aura en fait pour cadres que les tables contenues dans le forum, à savoir les "forumline". Le reste sera transparent et donnera l'impression d'être directement posé sur le fond. Voici ce que ça peut donner avec ma bannière de tout à l'heure :

En apparence cela ne change pas beaucoup, mais si l'on déroule le forum on s'aperçoit que seuls les blocs ont le fond (j'ai utilisé les mêmes propriétés de fond que le page-body de tout à l'heure).

Voici le code css :
- Code:
body
{
background: url(http://img4.hostingpics.net/pics/253039banexemple.jpg) top center no-repeat #262626;
}
.bodylinewidth
{
width: 900px;
}
.forumline
{
background: #a3a5a5;
border: 1px solid #dddddd;
border-radius: 10px;
-moz-border-radius: 10px;
-htm-border-radius: 10px;
-o-border-radius: 10px;
-webkit-border-radius: 10px;
padding: 5px;
}
#i_logo
{
height: 300px;
}
J'ai mis en forme un nouveau bloc que nous n'avons pas encore vu, le "forumline", mais seulement pour vous montrer la suite de la mise en place d'un tel type de design. Comme j'en parlerais plus tard, lorsque j'aborderais les catégories, je ne m'étends pas là-dessus pour l'instant.
N'oubliez pas, dans tout les cas, d'enlever les couleurs présentes dans le panneau d'administration à la section "couleurs". Les cases doivent être vides pour que le fond soit transparent et qur vous puissiez ainsi mettre votre mise en forme par CSS (ou justement une absence de mise en forme comme c'est le cas dans ce dernier type).
Conclusion
Nous avons donc vu trois façon de faire un corps de page par CSS :
• le premier consiste à modifier le "bodylinewidth" et/ou le "bodyline" pour faire un corps de page fermé sur toute la hauteur du forum, à enlever les marges en haut et en bas, et éventuellement celles à l'intérieur du corps de page "bodyline"
• le second consiste à accompagner une "bannière-fond" d'un corps réalisé en css avec la mise en forme du "#page-body" (attention : pensez au dièze et au tiret haut !).
• le troisième consiste à n'avoir aucun corps de page visible mais seulement les "blocs" des catégories. Pour cela il est nécessaire d'avoir enlevé les couleurs dans le panneau d'admin, de tout de même définir une taille de corps de page, mais de ne mettre aucune mise en forme dans les différents corps.
Sachez que les possibilités de personnalisations sont immenses, ne serait-ce qu'avec ces éléments là. J'espère que cela vous donnera l'envie d'essayer d'autres types de design, de tenter autant en image qu'en css, et que cela vous aidera dans la réalisation de vos skin !
Partie précédentePartie suivante


body
{
background: url(http://img4.hostingpics.net/pics/253039banexemple.jpg) top center no-repeat #262626;
}
.bodylinewidth
{
width: 900px;
}
.forumline
{
background: #a3a5a5;
border: 1px solid #dddddd;
border-radius: 10px;
-moz-border-radius: 10px;
-htm-border-radius: 10px;
-o-border-radius: 10px;
-webkit-border-radius: 10px;
padding: 5px;
}
#i_logo
{
height: 300px;
}Partie 4 - Le Fond (suite) - Mar 4 Fév 2014 - 14:21
Partie 4 - Le Fond (suite)
Créer un corps de page avec l'image de fond
Ce sera là le dernier point concernant les fonds "purs" que je vais aborder. Il reste encore beaucoup de possibilités pour jouer avec le fond de page, mais plus on avance plus le fond est en lien avec le reste, ce qui est déjà un peu le cas ici avec un fond en "corps de page", et il est donc difficile d'aborder ces étapes dans la partie "Fond".
Quoi qu'il en soit, voici une astuce pour délimiter un joli corps de page, plus évolué qu'une simple couleur. Je rappelle que le corps de page c'est le "tronc" se situant au centre et contenant tout les éléments de votre forum.

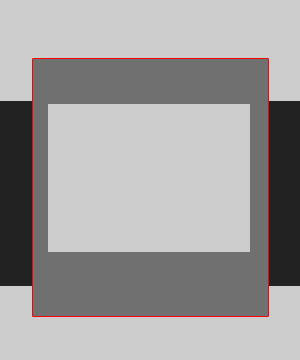
Dans cette image, le fond de page est en gris foncé, le corps de page en gris moyen. Ce corps de page contient vos éléments, à savoir la bannière (gris clair), les catégories (blanc) et tout le reste.
L'idée dans cette dernière étape concernant le fond, c'est de préparer un fond qui nous délimite le corps afin que les éléments soient posés dessus et semblent cadrés alors qu'il n'y a concrètement pas de corps de page défini. Pour être plus clair, disons que mon fond devra tenir le rôle de fond et de corps, tout comme si elle était le gris foncé + le gris moyen dans mon exemple. Pour cela, je vais m'en tenir à des applications simples, ce sera à vous de décorer ces fonds comme vous le voudrez.
Ouvrez donc votre logiciel et faites exactement comme si vous souhaitiez faire une image de fond (puisque après tout c'est bien ce qu'on fait^^) en créant un document de 1200px de large sur disons 200px de haut. N'oubliez pas qu'un fond qui se répète peut être tout petit ou tout fin, tout dépend des éléments que vous voulez y inclure dedans. Pour le premier test nous allons faire simple.
Commencez par choisir une couleur de fond et appliquez-la avec le pot de peinture dans votre image. Personnellement, j'ai pour politique actuelle de favoriser le schéma suivant : fond sombre / corps clair. Cela permet d'avoir un contraste sur la page, et qu'elle ne soit pas seulement sombre ou claire, et de plus cela permet de mettre en valeur le corps qui est clair sur un fond sombre sur lequel il se détache bien. Cela dit, je vous donne cette astuce, mais faites comme bon vous semble, un contraste très léger entre les deux sera aussi un bel effet.
Vous avez donc votre fond de couleur, il va falloir mettre un corps au milieu pour délimiter votre page de forum par image. Pour cela il est important, encore, de tenir compte des résolutions d'écran. Personnellement, j'estime qu'un corps de page se doit d'être compris entre les largeurs de 800px à 980px maximum. Il me semble que 900px est une bonne largeur. Le problème est alors le suivant : comment réaliser un corps de pile 900px en dessinant un rectangle dans votre document ? Et bien tout simplement en ne le dessinant pas x) mais en créant un autre document de la taille voulu.
Ouvrez donc un autre document qui fera 900px (ou la largeur que vous avez choisi pour votre corps) et la même hauteur que votre premier document (votre fond). Une fois fait, appliquez sur lui la couleur que vous voulez pour votre corps, ou bien remplissez-le simplement de blanc, et vous le mettrez en forme après coup. Déplacez-le sur votre premier document et centrez-le.
Astuce !
Vous allez me dire que centrer le corps à l'oeil nu n'est pas forcément évident, et vous avez raison. Il existe pour cela une astuce bien pratique : les repères ! Il s'agit de lignes que vous pouvez placer sur votre création pour vous aider à placer vos éléments. Ces lignes n'apparaitront pas sur la création une fois enregistrée bien sûr, et vous pouvez les placer ou les retirer tant que vous voulez. Je vous explique comment.
- commencez par afficher les règles sur votre document, pour cela allez dans "Affichage" sur la barre de menu de votre photoshop et cliquez sur "Règles", ce qui les affichera si elles ne l'étaient pas
- ensuite, pour afficher un repère, vous devez placer le curseur sur l'une des deux règles, selon si vous voulez une ligne verticale ou horizontale. Cliquez sur la règle verticale et maintenez le clic en glissant vers l'intérieur de votre document. Vous devriez avoir une ligne bleue et fine qui suit votre curseur et que vous pouvez positionner où vous voulez. Allez jusqu'au milieu, environ, de votre création, et vous allez sentir que la ligne se place naturellement au milieu exact du document (le mouvement de la souris est attiré et légèrement bloqué au centre). Laissez donc votre ligne là en relâchant le clic. Attention car le repère se cale au milieu du calque le plus haut visible, donc masquez vos calques pour qu'il se place au milieu de votre document.
- une fois que vous avez votre repère marquant le milieu de la création, sélectionnez votre calque de corps et faites sur l'image un clic droit > transformation manuelle. Vous avez là aussi des repères qui apparaissent, dont un qui est au centre de votre image et en marque le point central précis. Il vous suffit d'aligner ce point avec le repère bleu placé juste avant. Pour plus de précision, pensez à zoomer et servez vous des flèches directionnelles de votre clavier
validez le déplacement, et votre corps est centré !
- si vous souhaitez supprimer le repère, placez votre souris sur lui, le curseur prendra la forme de deux traits verticaux avec flèches droite et gauche, cliquez dessus, maintenez le clic et faites le glisser jusque dans la règle où vous l'avez pris, relâchez et votre repère à disparu

Vous avez donc pour l'instant vos deux éléments : le fond avec une couleur et par dessus une autre image (donc autre calque) en blanc ou avec la couleur choisie qui représente votre fond. Il manque à la mettre en forme pour que tout cela paraissent moins simpliste.
Afin de vous simplifier la tâche et d'aller plus vite dans votre apprentissage, je vous propose de vous mettre ci-dessous différents exemples de fonds possibles en vous fournissant les .PSD afin que vous puissiez librement consulter les mises en forme. Je décrirais globalement chaque fond et je vous renvoie au PSD pour plus de détails. Ils sont classés du plus simple au plus élaboré.
Fond 1

(attention le fond est mal centré, j'ai corrigé sur les suivants)
Télécharger le PSD
Ce fond comporte simplement la mise en forme du corps, donc de l'image du centre, en blanc au départ. Le dégradé est possible mais seulement dans ce sens là car il permet la répétition verticale du fond sur la hauteur de page dans cassure. Une texture a été appliquée sur le corps, ainsi qu'une bordure (extérieure ! Car à l'intérieur elle se verrait sur la répétition) et une ombre portée.
Vous pouvez constater que l'ensemble est déjà plutôt sympathique, et pourtant il ne représente pas un travail conséquent.
Fond 2

Télécharger le PSD
Ce fond suit le même système que le premier pour le début, sans la texture, mais j'ai ajouté des bordures (un rectangle mis en forme) de chaque côté ainsi que des "points" pour décorer. Ces points sont tout simplement du texte ! Vous le verrez dans le PSD. Lorsque vous dupliquez et déplacez les bordures pour faire l'autre côté il est parfois nécessaire d'inverser le dégradé (comme ici pour les points).
Fond 3

Télécharger le PSD
Ce fond est encore un peu plus élaboré car il contient ce qu'ont les précédents mais également deux choses supplémentaires.
La première est une ombre interne, ce qui peut paraitre un détail, mais qui soulève un problème que vous pourrez avoir si vous réalisez des images de fond (que ce soit fond de page ou fond d'un bouton, c'est le même souci) : une ombre interne se verra en haut et en bas de votre document dans le cas présent, or nous avons besoin que notre fond se répète verticalement, donc impossible de laisser quelque chose comme ça casser notre répétition ! Pourtant, je tenais à réaliser cet effet de papier brûlé sur les bords... Alors comment faire ? Et bien c'est très simple : faites votre ombre interne, mais une fois votre mise en forme terminée, faites un clic droit sur votre image de corps, puis "transformation manuelle". Là, étirez vers le haut et le bas votre image de sorte qu'elle dépasse de votre document et que l'ombre interne ne se voit plus en haut et en bas, mais seulement sur les bords. Le tour est joué, problème résolu !
Le second changement c'est des effets sur le bord : la présence des parchemins qui décorent et semblent dépasser de sous le corps, et une texture qui elle aussi dépasse un peu, bien qu'elle se voit assez peu avec les parchemins.
Il est important de se rappeler que la texture ne doit pas tout couvrir dans le cas présent car lorsque vous allez mettre votre image de fond, le reste de la page qui dépassera pour les écrans les plus grand sera la couleur de fond (ici un pourpre). Si vous appliquez une texture, il risque d'y avoir une cassure plus ou moins nette au moment de la transition entre les bords de l'image de fond et la couleur de fond. J'ai réglé ici ce problème en gommant la bordure extérieure de mon image, comme vous pourrez le voir avec le PSD.
Concernant les images de décoration que vous pouvez ajouter comme ici les parchemins, il est également nécessaire de ne pas perdre de vue que le fond va se répéter verticalement, et donc qu'il ne doit pas y avoir de cassure nette dans cet enchainement, c'est la raison pour laquelle je n'ai pas mis de parchemin sur le bord, ceux aux extrémités s'arrêtent juste avant la fin de mon document.
Bien, je vous laisse à loisir découvrir et vous amuser avec les .PSD, n'oubliez pas qu'il est bien de modifier mais mieux de créer et donc je vous encourage à éviter de simplement prendre les PSD et les modifier, mais plutôt à créer votre fond en partant d'un document vierge.
Lorsque vous aurez votre fond, nous allons passer à son installation qui ne sera pas bien compliquée.
Installation
Il s'agit du même principe de répétition du fond qui a été vu pour le dégradé du haut de page, mais avec une répétition verticale cette fois. Le principe reste le même, vous mettez votre image dans "body", mais il est important de centrer l'image, puisque votre corps de page est au milieu. Ajoutez une répétition verticale, la couleur de fond pour les écrans larges et c'est terminé, vous avez votre fond ET votre corps de page.
Voici le code CSS correspondant :
- Code:
body
{
background: url(adresse.jpg) top center repeat-y #000000;
}
Et pour la suite ? Et bien il suffit de garder en tête la largeur que vous avez choisi pour votre corps de page. Dans mon cas il s'agit de 900px. La bannière et les autres éléments devront donc faire 900px de largeur maximum. Pour être sûr de cela, nous allons fixer cette largeur via le CSS en la déterminant pour le corps de page de la façon suivante :
- Code:
.bodylinewidth
{
width: 900px;
margin: auto;
}
La Magie du Background multiple !
Qu'est-ce que c'est que cette bête là encore ? D'autant que j'avais annoncé que ma précédente étape serait la dernière... Oui, mas la dernière en fond "pur", là on passe à du CSS3, autrement aux dernières nouveautés en matière de style ! Si c'est pas trop la classe ça x).
Alors c'est bien beau, mais c'est quoi, un BG multiple ?
Imaginez que vous ayez fait un fond-corps mais que vous souhaitiez ajouter une texture sur TOUTE la page en dessous de ce fond, au lieu de vous limiter aux bordures de la partie corps...
Ou alors imaginez que vous souhaitiez mettre une texture ET un dégradé en haut de page...
Ou bien encore que vous ayez envie de mettre une bannière-fond, un corps répété toujours en fond ET une image de fond en footer...
Vous croyez que vous devez choisir chaque fois entre ces éléments pour décider lequel afficher ? ET BIEN NON ! Vous pouvez tous les mettre ! Si si ! Et vous allez adorer ça, je vous le garantis x)
Commençons par le principe : utiliser un background multiple signifie tout simplement mettre plusieurs images de fond dans un même bloc, le bloc pouvant être évidemment votre page comme dans ce que nous allons voir. Pourquoi est-ce intéressant ? Et bien parce que cela permet de cumuler les fonds et d'avoir de belles pages très élaborées.
Nous allons voir plusieurs exemples en démarrant par le début (c'est mieux^^) et donc par mettre deux images de fond.
Dégradé + texture
Nous avons vu plus haut qu'avoir un dégradé en fond de page pouvait avoir un bel effet, mais que dès qu'il s'agissait d'y ajouter une texture il fallait feinter et la "gommer" en bas de l'image avec la couleur de fond pour que la transition ne soit pas trop brutale. Et bien avec le BG multiple vous allez pouvoir vous amuser à cumuler le dégradé avec texture et une texture de fond qui se prolonge sur toute la page.
Pour cela nous allons reprendre notre exemple de dégradé :

Ce sera donc notre première image, il faut simplement en faire une autre n'ayant que la texture, ce sera celle qui se répètera sur toute la page. Pour cela, créez un nouveau document de 100x100 (ou plus, selon votre texture en fait), puis ponctionnez la couleur du bas de votre dégradé, et enfin ajoutez la texture (la même évidemment) que celle que vous avez mis sur votre première image. Vous avez aussi la possibilité de faire un copié collé de l'effet, ce qui est largement plus simple et plus sûr, vous ne vous tromperez pas ainsi.
Sauvez votre image.
Vous avez donc deux images à placer dans votre CSS... mais comment ? La règle est simple : les images seront forcément dans un ordre, donc superposées les une aux autres, ce qui rendra cet ordre très important. Dans notre cas, si vous mettez la texture seule par dessus votre dégradé, et bien votre texture couvrira toute la page et votre dégradé sera présent, mais en dessous, donc ne se verra pas.
Par ailleurs, dans l'écriture de votre CSS vous allez être forcés de détailler, il n'est plus question de mettre "background :" puis votre liste d'effet, cela ne fonctionne pas.
Ca manque de clarté expliqué ainsi, alors voyons ce que ça donne concrètement :
- Code:
body
{
background-image: url(adresse1.jpg), url(adresse2.jpg);
}
Dans notre css, l'image 1 sera donc au dessus de l'image 2. Vous devrez donc, si vous avez bien suivi, mettre votre dégradé en premier, et votre texture en second.
Il s'agit ensuite d'ajouter le positionnement et d'indiquer la répétition des images, car toutes ne sont pas forcément placées de la même façon ! Gardez en tête que l'ordre doit resté le même, donc vous positionnez d'abord votre image 1 puis l'image 2.
Voici ce que cela donnera :
- Code:
body
{
background-image: url(adresse1.jpg), url(adresse2.jpg);
background-position: top left, top left;
background-repeat: repeat-x, repeat;
background-color: #ffffff;
}
Concernant la répétition, donc, vous voyez que le dégradé se répète seulement sur la largeur, comme l'indique le "repeat-x" (rappel : l'axe des "x" dans un graphique est la barre horizontale, donc ça indique une répétition sur cet axe). La texture elle a une répétition sur tout les axes, donc sur toute la page.
Simplement par sécurité. Il faut savoir qu'il y a quelques temps encore le BG multiple n'était pas compris par tout les navigateurs, en particulier IE (oui IE ne comprend pas grand chose généralement, et vous verrez que je le critique souvent, mais que voulez-vous, il m'a tellement causé de problème dans mes mises en page que je le supporte pas). Par conséquent, IE affichera au moins une couleur de fond, donc mettez une couleur la plus proche possible de votre texture. Rassurez-vous cependant car désormais tout les navigateurs comprennent le BG multiple et il faut vraiment en avoir une version trèèèèès ancienne pour que ça ne soit pas pris en compte. C'est rarissime de tomber sur un visiteur qui vous dira ne pas voir les images.
Corps + Texture
La suite logique est d'associer le corps de page fait juste un peu plus haut avec une texture qui puisse prendre le relais après la limite de l'image corps. En effet, même si vous faites une image de 2500px de large, vu l'avancée technologique rapide, vous serez forcément trop "court" à un moment donné et il arrivera qu'un écran voit la limite de votre image. Par ailleurs, n'oubliez pas qu'une image grande est une image lourde qui augmentera les temps de chargement. Il est donc important de ruser et de préférer un BG multiple.
Vous pouvez très bien reprendre les fond-corps que vous aviez plus haut et les votres dans la mesure où vous gardez le PSD de vos créations. Pour réaliser un BG multiple avec un corps de page vous avez deux solutions :
1) vous pouvez créer le fond-corps avec la texture qui va jusque sur les bords de votre image puis isoler cette texture sur un nouveau document en 100x100 que vous appliquerez en dessous sur toute la page du forum
2) vous pouvez, pour plus de sécurité et la garantie qu'on ne voit pas où votre corps s'arrête et où commence la répétition de texture, garder votre fond-corps mais en lui enlevant le fond et en ne gardant dans votre PSD seulement le centre, donc en ayant de la transparence sur les côtés, comme ceci par exemple :

Une fois que votre corps sera placé, libre à vous de mettre une texture en dessous en temps que seconde image ! Pour être sûr de l'harmonie de l'ensemble je vous conseille cependant de préparer cette texture sur votre document de fond-corps, vous serez ainsi à quoi vous attendre lorsque vous associerez les deux dans votre fond de page de forum.
De la même manière que pour les deux images précédentes, nous allons installer notre fond de page :
- Code:
body
{
background-image: url(corps-fond.jpg), url(texture.jpg);
background-position: top center, top left;
background-repeat: repeat-y, repeat;
background-color: #000000;
}
Nous avons donc nos deux images, et de la même façon que tout à l'heure il faut que notre fond-corps soit placé par dessus, donc en premier, pour évité d'être masqué sous la texture qui recouvrira toute la page.
Le positionnement est simple, il importe assez peu pour la texture, mais il est absolument vital que le corps soit au centre bien évidemment. Sa répétition est elle-aussi évidente puisqu'il doit se répéter verticalement, donc sur l'axe des "y", d'où le "repeat-y".
Comme tout à l'heure, la couleur de fond devra être au plus proche de l'ensemble (disons que votre texture qui couvre la page) au cas où un navigateur préhistorique viendrait vous rendre visite.
Bannière-fond + Corps + Footer
...Et puisqu'en suivant le même système de BG multiple on peut mettre autant d'image que l'on veut, nous allons passer à 3 images ! Oui, ça a l'air cool, mais avant de vous jeter sur votre logiciel de graph' pour vous lancer dans la création de tout ça, prenons le temps de décomposer de quoi il s'agit, et d'aller au besoin consulter des étapes à ne pas sauter.
Avec ces trois images de fond, vous aurez :
- Un header/bannière en haut de page qui devra être fixe (et donc se dérouler et disparaitre lorsque la page est scrollée), cette image pourra avoir la taille que vous voulez puisqu'il s'agit d'une image de fond, elle ne déformera jamais votre vrai corps de page contenant vos catégories. Vous allez donc réaliser ce que l'on appelle une "bannière-fond".
- Un "fond-corps" qui sera exactement dans l'idée de ce que l'on a fait plus haut et qui délimitera votre corps de page sans vous compliquer la vie.
- Un footer qui sera une image de bas de page, elle viendra "terminer" votre page de manière esthétique et il n'est pas obligatoire qu'elle soit grande, mieux vaut d'ailleurs qu'elle ne soit pas très haute (la largeur importe peu).
Cela fait beaucoup et il ne faut pas oublier que ces trois images, au final, doivent s'accorder les unes aux autres ! Ce sera probablement votre plus grande difficulté dans ce travail-là, et je pense que vous comprendrez alors beaucoup mieux pourquoi je réalise la grande majorité de mes thèmes comme des webdesign, c'est à dire en réalisant tout sur une seule et même création. Je vous conseille donc de commencer léger, sans faire de gros effets et en évitant d'accumuler les éléments, dans un premier temps en tout cas.
Pour commencer, si vous n'avez jamais réalisé de bannière-fond je vous conseille d'aller faire un tour dans la partie "Bannière", ou au moins d'aller consulter ce tutoriel.
Je ne vais en effet m'attarder ici que sur la manière d'harmoniser le tout sur votre logiciel, puis évidemment la façon de l'installer sur votre forum.
Prêt ? Commençons.
Le document que vous allez maintenant ouvrir devra tout contenir : votre bannière-fond, votre fond-corps, et votre footer/bas de page qui sera lui aussi placé en fond de page bien sûr. Cela implique, vous l'aurez compris, de créer un document très grand. Je vous conseille cependant de rester modeste, que ce soit pour le début ou même ensuite d'une manière générale, car il est inutile de faire trop grand. L'ensemble manque souvent d'harmonie lorsque les images sont trop larges, elles sont remplies d'effets, d'Abstracts (C4D) et le résultat manque cruellement de finesse.
Ouvrons donc un document de 1200px de large, ce qui est suffisant pour commencer. Plus tard vous monterez peut-être jusqu'à 1400, mais préférez le 1200. En hauteur par contre il va falloir prévoir large. Dites-vous que votre bannière ne devra pas excéder la hauteur de l'écran des visiteurs qui se retrouveraient en face d'une image entière sans voir ce qu'il y a en dessous. Tout dépend de votre idée bien sûr, mais démarrons simplement avec une bannière qui aura 400px de hauteur. Il faudra ensuite qu'il y ait le corps, donc prévoyons 200px de plus, et enfin le footer tout en bas qui fera disons 250px de haut. Cela nous fait un total de 850px de haut, sur 1200 de large, et pour être à l'aise disons 900px de haut.
Créez donc ce document de 1200x900px.
Bien, nous voici devant notre document vierge... Que faire ? Et bien commençons par y mettre une couleur de fond, ça sera un bon début, non ? Cette couleur pourra d'ailleurs être changée ou adaptée par la suite selon les teintes que prendront votre travail, car même si vous prévoyez un certain ton de couleur il arrive qu'il y ait besoin de réajuster.
Procédons ensuite comme pour la réalisation du fond-corps. Ouvrez un autre document de 900x900px, en sachant donc que sa hauteur devra être celle de votre premier document, et que sa largeur sera celle de votre corps de page, donc évitez de faire trop large, comme je vous l'ai dit, 900px est une bonne taille. Remplissez ce nouveau document de blanc, puis déplacez-le dans votre premier document (vous pouvez ensuite supprimer le second doc). Centrez-le en utilisant la méthode donnée plus haut.

Avant de le mettre en forme, il est préférable de faire la partie "bannière", car n'oublions pas que c'est elle le coeur de votre thème. Pour cela je vais prendre une grande image déjà faite, car il s'agit de faire simple au début, et ce tutoriel n'a pas pour but de vous apprendre le graphisme, mais de vous faire concilier graphisme et codage dans la création de thème. Par conséquent il sera ensuite libre à vous de réaliser votre bannière comme bon vous semble. Pour le moment, je prend juste mon image que je place en haut de la page comme ceci :

Comme vous pouvez le voir, plusieurs problèmes se posent, et ils reviendront souvent lors de vos réalisations de thème de ce type : tout d'abord les bords à droite et à gauche de l'image doivent être estompés pour qu'il n'y ait pas de transition abrupte ; ensuite il y a votre corps de page, donc la limite du bas de votre bannière doit rester harmonieuse également et la transition doit se faire en douceur.
La méthode la plus classique pour réaliser cela c'est la gomme, mais il ne faut pas en abuser non plus car c'est vite lassant et donne une impression de "non maîtrise" des thèmes et de leur réalisation. Une astuce sympathique est de faire passer le corps par dessus la bannière, en le coupant bien sûr en haut et en bas. Cela permet de vous éviter de vous soucier de la transition entre la partie bannière et le corps.
Je vous fournis le PSD de ma réalisation pour que vous puissiez observer.

Après cela libre à vous d'ajouter des éléments qui passent par dessus le corps, pour accentuer la liaison entre la partie bannière et la partie corps bien sûr. Avec l'image que j'ai prise, j'aurais pu dessiner à la plume le contour des jambes de Kora (le personnage) pour effacer le corps par dessus elle et ainsi donner l'impression qu'elle est au dessus du reste.
Mettez ensuite en forme votre corps en prenant garde aux règles d'or : il devra se répéter verticalement et se fondre dans la page.
Pour terminer occupez-vous du bas de page, en gardant une harmonie avec le haut, ils doivent se faire écho l'un l'autre. Personnellement, j'ai opté pour un bas de page petit (en hauteur) et donc j'ai simplement mis les éléments présents dans l'oeuvre de base (Avatar) qui en plus illustrent bien le nom du forum fictif.
Voici le résultat final ainsi que le PSD vous permettant de comprendre ma réalisation.

Télécharger le PSD
Une fois que vous avez votre skin, il reste à séparer les différentes parties du fond, car vous ne pouvez pas mettre votre image comme ça, il faut que le corps se répète, que la partie bannière soit en haut et la partie footer en bas. Nous allons pour cela utiliser un outil essentiel à tout créateur de thème : l'outil tranche
 .
. Il s'agit maintenant de tracer des rectangles qui vont délimiter nos images. Cet outil ne coupe pas, il délimite dans un premier temps, donc ne craignez pas de vous y reprendre à plusieurs fois, d'ajuster, et de zoomer pour être plus précis si besoin est. Dans le cas présent, la précision n'est pas vitale car la délimitation n'est pas "fine". Voici donc ce que donne ma délimitation :

Vous avez donc en haut la partie bannière (trait rouge), ensuite la partie corps qui se répètera verticalement autant qu'il faut pour couvrir ma page (trait bleu), puis enfin en bas l'espace footer qui sera fixé en bas de la page du forum (trait vert). Vous pouvez constater qu'un des espaces ne servira pas.
Il faut maintenant découper tout cela. Pour ça, allez dans :
Une boite s'ouvre et vous affiche votre image. Vous devez à présent vérifier le format de vos images, en sachant que vous pouvez si besoin le changer selon les blocs découpés, en mettant par exemple un bloc en .jpg, et un autre contenant de la transparence en .png. En l'occurrence nous n'avons pas de transparence, du moins si vous avez réalisé quelque chose similaire à ce que j'ai fait. Du coup, veillez à ce qu'il y ait "JPG" de sélectionné à droite de la fenêtre.

Une fois que vous avez tout réglé, cliquez sur "Save". Vous allez avoir cette boite :

Choisissez le dossier où vous voulez enregistrer vos images, puis le Type "images seulement" et "All slices" (toutes les tranches).
Validez. Il est possible qu'il vous affiche ensuite un avertissement comme quoi certain caractère latin ne sont pas pris en compte, nous vous en occupez pas et cliquez sur "ok".
Voilà ! Vous avez vos images dans votre dossier, il ne reste plus qu'à installer tout cela sur le forum ! Pour cela, on reprend le même principe que précédemment :
- Code:
body
{
background-image: url(header.jpg), url(footer.jpg), url(corps.jpg);
background-position: top center, bottom center, top center;
background-repeat: no-repeat, no-repeat, repeat-y;
background-attachment: scroll, scroll, scroll;
background-color: #000000;
}
Nous avons donc notre header en premier, puis le footer, et enfin le corps puisqu'il doit passer sous le reste.
Concernant les positionnements le header doit être centré en haut, le footer centré en bas et le corps juste centré, même si j'ai ajouté le "top" il est optionnel. Le header et le footer ne doivent pas se répéter, par contre le corps doit se répéter verticalement. Je rappelle que les informations doivent être dans le même ordre que les images listées. On ajoute comme toujours la couleur.
La nouveauté c'est l'attachement de fond "attachment". Elle n'est pas obligatoire car par défaut un background est en "scroll", c'est à dire qu'il reste figé en haut de page et ce même en descendant, donc il remonte et disparait. Si je l'ai mis c'est par sécurité. Il est cependant important que le fond suive la page, sans quoi le contenu de votre page passerait par dessus la bannière en remontant.
Et bien... la couleur, et c'est tout. Alors pas de stress, les navigateurs qui n'affichent pas le BG multiple c'est pratiquement terminé, et si ça peut vous rassurer j'utilise très fréquemment ce système pour Never-Utopia x).
Nous n'avons cependant pas terminé, en effet si vous allez voir votre forum vous vous rendrez compte que, puisque tout en est fond, le contenu ne tient pas compte de l'espace "bannière" et vous avez probablement des informations dessus. La largeur de votre forum est peut-être aussi plus large qu'elle ne devrait. Nous allons corriger cela.
Pour définir la largeur du forum, je vous ai donné l'astuce plus haut, mais je vous le remet :
- Code:
.bodylinewidth
{
width: 900px;
margin: auto;
}
Et si vous trouvez qu'il serait plus joli qu'il y ai un espace entre le bord de votre fond-corps et les éléments intérieurs, vous pouvez également jouer sur :
- Code:
#page-body
{
width: 880px;
margin: auto;
}
Pour avoir un espace vide en haut de page et rendre bien visible votre bannière, tout en permettant que l'espace vide soit un lien vers l'accueil du forum (comme l'est une bannière normale), définissez simplement une hauteur pour la zone "bannière" comme ceci :
- Code:
#i_logo
{
height: 500px;
}
Pour ce qui est du footer, augmentez sa hauteur de cette façon (en l'adaptant à votre cas) :
- Code:
#page-footer
{
height: 200px;
}
Ça vous parait peut-être un peu rapide car vous ne savez pas forcément à quels blocs correspondent ces noms, mais ils vous seront détailler davantage dans les parties qui leur sont consacrées, donc dans les parties "corps", "footer", etc...
Normalement vous devriez avoir un bon début de thème ! Et dites-vous qu'avec tout ça vous avez tout de même le header, corps et footer, en une seule création de base. Une grosse partie du travail est donc faite !
Dans la même idée vous pouvez très bien ajouter une 4ième image qui sera une texture de fond, mais il faudra dans ce cas penser à une éventuelle transparence pour les autres morceaux de fond. A vous de peaufiner tout cela en tentant d'ajouter des éléments qui dépassent de la bannière sur le corps, réaliser un header plus travaillé, etc...
Fond adaptable à la résolution d'écran !
N'imaginez pas de miracles, l'image de fond ne peut pas réellement et parfaitement s'adapter. Là encore, et comme souvent en création de thème vous le verrez, il s'agit de ruser, feinter, tricher... avec les blocs, leur visibilités, leur positionnement.
Pour réaliser ce fond adaptable nous allons partir du principe de background multiple et des façons dont on peut positionner les différentes images. Vous avez vu à l'étape précédente qu'il était possible de placer l'une des images en haut, et l'autre en bas (pour la bannière et le footer)... Et pourquoi ne pas faire la même chose sur les côtés ?!
Imaginez que vous ayez deux images de bordures, une pour la gauche, une pour la droite, et que vous les placiez en fond de page en BG multiple... alors quelle que soit la résolution de l'écran, l'image de gauche sera contre le bord de l'écran à gauche, et celle de droite contre le bord de l'écran à droite. Que l'écran soit petit ou grand, vos deux images de fond délimiteront l'espace !
Et si nous tentions l'expérience... Ouvrez donc un document de... et bien vous avez le choix, vous pouvez décider de ne créer que la bordure dans ce document, ou bien de faire un document plus grand pour vous permettre de visualiser où sera le corps de votre forum. Dans mon cas, c'est cette seconde possibilité que je choisis, vous ferez uniquement la bordure lorsque vous aurez un peu plus d'expérience, c'est préférable.
J'ouvre donc un document de 1200x400, puis un second document de 900x400px, pour me permettre de visualiser le corps de page (c'est toujours la même méthode, vous devez en avoir l'habitude maintenant).

Voici donc ma trame. L'idée est donc de réaliser une bordure, mais elle ne partira pas du corps cette fois, mais du bord de page, puisqu'elle sera contre celui-ci. Voici un exemple :

Pour le découpage, il est préférable d'utiliser l'outil tranche pour éviter d'avoir un défaut de répétition sur une bordure en relief comme la mienne ici présent. Selon ce que vous comptez faire, laissez ou non le fond de couleur et enregistrez en transparence (PNG) ou en JPG. Isolez bien les deux bordures séparemment. Une fois que vous avez les deux images, le principe de codage reste identique, seul le placement déterminera les choses :
- Code:
body
{
background-image: url(borduregauche.jpg), url(borduredroite.jpg);
background-position: top left, top right;
background-repeat: repeat-y, repeat-y;
background-color: #b4a998;
}
Il faut donc caler la bordure gauche à gauche et celle de droite à droite, logique, puis les faire se répéter verticalement. Rien ne vous empêche ensuite de tout mélanger et de faire des bordures, un corps, un header, un footer, une texture... du moment que vous vous souvenez que la première image de votre liste sera celle placée au dessus des autres.
J'espère que cette première partie sur les fonds vous aura intéressée et fait prendre conscience que la réalisation de thèmes de forum est un univers incroyablement riche, il n'est pas possible de s'en lasser si l'on tente chaque fois de faire mieux ou du moins différent. Le fond est bien souvent négligé au début, car on ne sait pas toujours comment le faire, mais il peut permettre de multiple effets lorsque l'on comprend son fonctionnement, et grâce aux nouveautés CSS3 (le BG multiple).
Bravo d'être déjà arrivé jusque là car je dois admettre qu'il s'agissait d'un gros morceau, surtout pour le premier de ce cursus abordant concrètement la réalisation des thèmes. Je vous conseille de prendre le temps de digérer cela et tester vos propres fonds sur votre forum test avant de passer à la suite.
Page précédentePartie suivante
Partie 5 - La Bannière - Mar 4 Fév 2014 - 14:01
Partie 5 - La Bannière
Ce sera une partie capitale et à juste titre : la bannière est à la fois ne point de départ et le coeur de votre design. C'est elle qui, généralement, représente le mieux le forum, son contexte, son ambiance, ses personnages ou son décors. Qu'elle soit placée normalement ou en fond de page, elle est votre première création, votre point de départ de tout le reste. Il est donc fatalement essentiel de prendre le temps pour cette réalisation, que ce soit au niveau du choix des formes, des couleurs, ou des images utilisées.
Cette partie ne concernera pas QUE la bannière, tout simplement car vous réaliserez vite que c'est impossible. En effet, plus vous avancerez, plus vous aurez envie de lier les éléments entre eux. Vous aurez donc la volonté de créer une bannière qui s'intègre bien dans un fond, une navigation collé ou intégrée dans la bannière, et ainsi de suite. C'est pourquoi j'ai abordé de nombreux points dans la partie "les fonds", sur les manières de les utiliser mais aussi de la cumuler. Cependant, j'aborderais à nouveau ici le principe de "bannière-fond" pour le détailler un peu plus, c'est pourquoi j'en donnais le lien dans la partie précédente.
Une bannière simple
Le "simple" ne signifie pas que votre bannière ne sera pas très travaillée graphiquement, mais juste qu'elle n'est pas soumise à des modifications dans sa mise en place. Une bannière simple sera posée via le panneau d'administration dans la partie "bannière" ou "logo"...et c'est tout. Cette image pourra cependant être rectangulaire, arrondie, contenant des éléments qui dépassent de son cadre (titre, personnages...) tout en étant placée tout à fait normalement et sans changement. Je ne peux pas réaliser un tutoriel graphique pour chaque type de bannière donc je vais simplement vous renvoyer à quelques uns que j'estime applicables pour des bannières.
On dit souvent que réaliser une bannière simple c'est comme faire une signature en plus grand. C'est en partie exact, mais en partie seulement car cela demande quelques adaptations. Le format étant plus grand, les détails devront être plus "fins" que dans une format signature, c'est pourquoi vous ne devez pas commencer une bannière en vous disant que cela prendra le même temps de travail que pour la réalisation d'une signature, et ce même si vous suivez un tutoriel de réalisation de signature que vous adaptez dans un format plus grand. Il est fréquent de voir du "vide" dans les signatures, lorsqu'il est volontaire et bien utilisé il est important et doit être là, mais lorsque ce n'est pas le cas cela laisse une impression d'inachevé. Dites-vous qu'avec une bannière, le risque d'avoir cette sensation de vide est d'autant plus grand que le format à remplir l'est aussi.
Quelques conseils si vous souhaitez adapter un tutoriel signature pour la réalisation d'une bannière :
1) Les signatures ne comportent souvent qu'un personnage, parce qu'elles offrent peu de place, mais si vous ne mettez qu'un seul personnage dans votre bannière, il faudra qu'il prenne beaucoup de place, et dans le cas contraire n'hésitez pas à en mettre plusieurs, par exemple trois avec un au centre de face et un de chaque côté de lui de face ou de trois quart vers l'extérieur. Les effets à appliquez sur un personnage seront les mêmes que sur trois, et si vous voulez vous simplifier la vie, dupliquer vos calques personnages pour masquer les originaux (juste une sécurité au cas où, pour les avoir toujours séparés) puis fusionnez vos trois (ou plus) personnages. Ainsi vous n'aurez qu'un calque et il sera peut-être plus facile de réaliser les effets décrits.
2) Même sur les signatures il est fréquent de voir une fond grossièrement smudgé et le personnage au centre en petit vaguement incrusté. Sur une bannière encore plus que sur une signature prenez le temps de réaliser les choses ! Un smudge ce n'est pas 10 secondes de "gribouillages" avec le pinceau pour étaler la copie de votre personnage. Plus vous prendrez de temps pour le réaliser, plus il sera "fin". Variez les tailles de pinceau, ses formes...
3) Concernant les Abstracts (C4D) c'est un peu la même chose : sur les signatures déjà il est fréquent de les voir posés comme ça, tels quels, sans aucun travail dessus. Un Abstract ou Fractal ne sert pas juste à combler les vides, il doit avoir une fonction dans la création, donner un mouvement, une couleur, un effet. C'est d'autant plus important dans une bannière car il verra encore mieux. Utilisez-les avec souplesse, ponctuellement, re-travaillez-les assez pour qu'ils se fondent dans la création. N'hésitez pas à les tourner, les réduire, les flouter, n'en prendre qu'un petit bout, etc...
4) Dans une signature, le texte doit être fondu dans le décors et il l'est souvent tellement bien qu'il en devient moins lisible. Ce n'est pas forcément une erreur, c'est aussi le format qui veut cela. Par contre, si le texte que vous voulez mettre sur votre bannière est le titre de votre forum, mieux vaut qu'il soit lisible ! Il faudra donc éviter de le cacher ou de mettre trop de "sous-texte" autour de lui. Généralement il est conseillé de mettre le titre + un sous-titre, avec des polices différentes et des tailles différentes. L'inconvénient d'avoir à faire un texte visible c'est que ses défauts de mise en forme, s'ils y'en a, se verront parfaitement bien. Vous n'êtes pas sans savoir que la mise en forme du texte est bien souvent la bête noire des débutants, ou même des avancés. Il en faut du temps pour arriver à mettre en forme un texte correctement, et ce même si l'on excelle dans les autres domaines. La typo' est à la base un aspect très particulier du graphisme, et très compliqué également. Le plus souvent nous massacrons la police/font d'origine en pensant bien faire. Pour être efficace dans vos typo' de bannière, je vous conseillerais donc de FAIRE SIMPLE, encore plus que pour une signature.
Une fois votre bannière réalisée, et quelle que soit sa forme précise, vous l'installerez simplement dans le panneau dans son emplacement normal et vous aurez l'un des deux schémas :


La différence est simplement le corps de page. Dans le premier cas vous en avez un, soit avec la couleur intérieure du cadre du forum (dans le PA > Couleurs), soit parce que vous avez réalisé un fond qui fait office de corps (cf. Partie prédécente). Dans le second cas vous n'avez pas de corps et simplement un fond de page (couleur, dégradé, motif...). Seuls les éléments ressortent de ce fond, donc votre bannière, navigation, catégories...
La première constatation à faire c'est que dans le cas où vous avez un corps de page, vous avez une marge entre le haut de votre bannière et le haut de page, ainsi que sur les côtés de la bannière entre celle-ci et le bord de votre corps :

D'un point de vue esthétique, il est plus agréable de ne pas avoir ces espaces-là.
Pour choisir le positionnement de la bannière allez dans "Affichage" > "Page d'accueil" > "En-tête et navigation". Choisissez "centré".
Amélioration de la bannière simple : enlever les marges
Dans la stricte continuité de la partie précédente, voyons comment enlever ces marges. Celle du haut est très facile à supprimer, il vous suffit de bouger le bloc bannière. Quel est ce bloc ? Et bien dans le css du forum il porte d'id (=nom) : i_logo.
Nous allons donc noter dans le CSS :
- Code:
#i_logo
{
margin-top: -19px;
}
Le "#" devant le nom du bloc est écrit car il s'agit d'une "id", et non d'une "class". Pour en savoir plus sur ces différences je vous engage à aller voir le Cursus codage, sinon retenez simplement qu'un élément ayant un nom en "id" s'écrit ensuite avec # dans le css, alors qu'un élément ayant un nom en "class" s'écrira avec un point "."
Je précise également que ce code ne colle que la bannière en haut de page, si vous avez un souci avec le corps de page vous en saurez plus sur la manière dont il se compose et comment le bouger dans la partie suivante.
Pour enlever les marges se trouvant sur les côtés de la bannière c'est un peu plus compliqué, et si je ne détaille pas tout ici je le ferais en détail lorsque j'aborderais le corps, vous verrez donc bien plus clairement quel bloc se trouve où. Ce que je vais vous dire simplement maintenant c'est que les marges sur les côtés, tout le long du corps, sont imposées par un bloc s'appelant "bodyline". Il fait toute la hauteur de page et englobe tout nos éléments. Ce bloc possède par défaut une marge intérieure (padding) qui fait que même si vous mettez votre bloc de page à la même largeur que votre bannière, vous aurez toujours cet espace sur les côtés.
Pour l'enlever nous allons donc commencer par mettre la largeur de page de la même dimension que la bannière. Si votre bannière fait 900px de large, mettez donc 900px en largeur aussi :
- Code:
.bodylinewidth
{
width: 900px;
}
Il ne s'agit pas du même élément en réalité et l'on ne peut définir la largeur qu'avec ce "bodylinewidth", comme son nom l'indique d'ailleurs (il signifie "largeur du corps de page"). Nous sommes obligés de mettre la largeur dans ce bloc-là. Par contre, les marges proviennent effectivement d'un autre bloc, contenu dans celui-ci, et que nous allons enlever maintenant :
- Code:
.bodyline
{
padding: 0;
}
Avec ces deux codes cumulés, vous devriez avoir enlevé les marges droites et gauche qui séparaient votre bannière de la bordure du corps de page.
Je vous montererais où se trouvent les différents blocs dans la partie suivante, vous y verrez alors plus clair. Pour l'instant continuons avec notre bannière.
Rapprocher la navigation de la bannière
La navigation, qui fera l'objet d'une partie entière, est un élément difficile à placer et à mettre en forme. Elle ne doit pourtant pas être négligée puisque c'est elle qui assure en partie une bonne circulation dans le forum. Elle est souvent esseulée, parfois grossièrement mise en forme, et finalement on préfère mettre en forme les liens de façon esthétique sans lui attribuer d'image, et c'est probablement la solution la plus simple... Pourtant, il y a une solution pour la rendre agréable à l'oeil sans trop se prendre la tête, c'est de la coller à la bannière. Nous avons donc supprimé les marges en haut et sur les côtés de la bannière, voyons donc ce qui concerne le bas.
Le procédé est le même que pour le haut :
- Code:
#i_logo
{
margin-bottom: -45px;
}
Le nombre dépend ensuite de votre navigation, de sa hauteur principalement, et de ce que vous voulez faire avec les deux blocs : bannière + navigation. Vous pouvez très bien décider de les faire se chevaucher par exemple, mettant les liens à moitié sur la bannière. Les solutions sont multiples et nous en verront bien plus dans la partie "navigation".
La désormais célèbre "bannière-fond"
Elle a été abordée dans la partie des "fonds" puisqu'elle est placée comme tel, mais c'est avant tout une bannière, c'est pourquoi je la détaillerais un peu mieux dans cette partie.
De quoi s'agit-il ?
Une bannière est normalement placée dans le corps de page, ce qui signifie que, si votre bannière fait 1500px de large, votre corps de page pourra pas faire moins que cette largeur, or c'est ennuyeux pour les personnes ayant des résolutions plus petites, et c'est le cas de beaucoup. Pourtant, afin de représenter au mieux l'univers du forum, surtout s'il s'agit d'un RPG, on est facilement tenté de faire grand. L'idée d'une bannière-fond est de placer cette bannière en fond de page pour qu'elle puisse faire la largeur que l'on veut sans pour autant déformer le corps qui pourra être plus étroit. La difficulté cependant est de savoir quelle largeur choisir pour cette bannière, car on trouvera toujours des résolutions qui seront plus petites et donc des visiteurs qui ne verront pas l'image en entier, mais aussi l'inverse : des résolutions plus haute qui verront eux la limite de l'image. Les bannière-fond se situent dans une moyenne de largeur entre 1000 et 1500px. Si elle est plus petite cela ne vaut pas le coup de la mettre en fond, et autant la mettre directement en bannière. Une image très large peut se faire, vous pouvez bien choisir la largeur que vous voulez, il faut juste savoir que plus une image est grande, plus elle risque d'être lourde et de faire ramer le chargement des personnes ayant une connexion basse. Cela étant, puisque une fois chargée le navigateur la stocke ce temps de chargement ne vaut que pour la première visite de la page. Il est relatif.
L'objectif dans cette réalisation c'est que la bannière puisse soit se prolonger avec un autre fond (cf. Background multiples), soit s'atténuer avec des bords flous en transition douce vers la couleur du fond de page.
Plus le format d'une création est grand, plus vous vous devez d'y passer du temps, d'une manière générale. Une signature peut être faite rapidement, bien que pour avoir de la qualité elle doive aussi représenter un certain nombre d'heure de travail, mais pour une bannière c'est vraiment quelque chose d'essentiel. Réaliser une bannière de taille normale (900px disons) avec un smudge grossier, des éléments entassés et quelques personnages à peine fondus (ou trop fondus...) est déjà fort dommage et abouti à quelque chose qui semble bâclé. Si cette bannière fait 1400px de large et qu'elle est réalisée de cette même manière elle donnera l'impression d'être encore plus brouillon et bâclée.
Il est parfois préférable de faire plus petit et plus "fin" au niveau du travail, même pour une bannière fond.
Je vous remet ici l'installation nécessaire pour une bannière fond :
- Code:
body
{
background: url(image.jpg) top center no-repeat #000000;
}
#i_logo
{
height: 400px;
}
La couleur de fond est à adapter selon la vôtre, et la hauteur du bloc i_logo représente l'espace "vide" qui permettra de voir le fond, et donc votre bannière-fond. Cela permet également de conserver le lien vers l'accueil présent normalement sur la bannière.
Une bannière-fond originale ?
N'oubliez pas que, puisque votre bannière s'installe en fond, vous n'êtes pas forcé de la centrer. Vous pouvez l'aligner à droite ou à gauche, et donc prévoir dans la réalisation de votre image cet alignement. Voici un exemple :

Il suffit alors de placer votre image selon le positionnement prévu :
- Code:
body
{
background: url(img.jpg) top left/right no-repeat #000000;
}
#i_logo
{
height: 400px;
}
Après tout cela, libre à vous de réaliser la bannière que vous voulez dans le positionnement que vous préférez, selon le type de design voulu. Voici quelques schémas d'exemples :






Quelques exemples concrets
Pour terminer, je vous propose quelques exemples de bannières aux formes originales ainsi que la façon dont elles ont été faites et mises en place. Cela peut vous aider à réaliser les vôtres et à constater qu'il ne faut pas se sentir bloqué par un corps de page ou croire qu'une bannière est forcément soit rectangulaire soit une bannière-fond.
Bleach Dream

Cette bannière est plutôt petite puisqu'elle fait 800x350px. Pourtant, elle comporte une forme orginale. Elle est en jpg ce qui signifie que la couleur de fond présente doit être la même que celle du corps de page. Cette bannière a été installée normalement dans l'emplacement prévu pour le logo dans la gestion des images, par contre elle doit être collé au haut de page.
Bleach Warudo

(Puisque nous sommes dans Bleach, autant y rester encore un peu^^). Voici cette fois une bannière-fond, comme vous deviez vous en douter. Cette image était donc placée en fond, mais n'était pas la seule en fond de page. En effet, puisqu'elle contient un dégradé, une seconde image de fond était nécessaire pour le faire se prolonger sur la largeur de la page. Pour mettre cette bannière il faut donc utiliser la méthode du BG multiple avec la bannière en premier (je rappelle que l'ordre de visibilité des images est le même que celui de la liste de leur lien dans le CSS) en haut, centrée et qui ne se répète pas. Puis en seconde image le fond, donc uniquement le dégradé, qui lui se répètera uniquement sur la largeur. La couleur de fond de page sera bien sûr le gris clair.
Suite à cela il ne faut pas oublier de créer l'espace vide en haut de page avec le "i_logo", et enlever la couleur intérieure du cadre du forum (dans Couleurs).
Académie divine (thème d'anniversaire)

Pour ce thème, la bannière ressemble à une bannière normale, placée à l'intérieur du cadre. En réalité, cette bannière a été placée en fond, puis prolongée en hauteur avec un corps-fond, comme expliqué à la partie précédente. Nous avons donc deux images, dans le même principe que pour la bannière juste avant, mais cette fois le second fond se répète en hauteur et non en largeur. Les deux doivent évidemment être centrés.
Owl & Jinx 2

Sur ce screen, il n'est peut-être pas évident de repérer comment sont faits les éléments, pourtant c'est très simple, il y a un fond tout à fait normal, et une bannière toute à fait basique. Les voici séparément :


Le fond est fait pour donner l'impression qu'il s'agit d'une autre image, comme une bannière plus grande, qui est placée sous le corps et dépasse sur les côtés. Elle est donc fatalement coupée aux extrémités mais dans le cas présent ce n'est pas choquant. La bannière, elle, vient de placer au milieu, dans le corps dessiné par le fond. Il faut enlever la marge en haut de la bannière et celles sur les côtés pour une meilleure esthétique, mais c'est tout. Pourtant le résultat ne semble pas vieux ou trop simple, l'ensemble est harmonieux, même avec une structure de base.
Star Wars "Newgen"

Dans le cas présent, la bannière n'est pas grande (880px de large) et elle constitue à elle seule non seulement une forme spéciale (comme dans le premier exemple avec Bleach Dream) mais aussi un début de corps original. En effet, l'espace entre les deux est une ellipse, déjà inclue dans la création. Pour installer cette bannière il suffit de mettre l'image dans l'espace prévu, tout à fait normalement. Pour la suite, il faut enlever la couleur de fond intérieure du cadre du forum, et installer en fond de page une image de fond qui prolongera votre bordure.
Rien de compliqué comme vous pouvez le voir, et pourtant toutes ces bannières sont plutôt originales, cela ne signifie pas forcément des heures de codage pour les inclure dans votre forum.
Partie précédentePartie suivante
Partie 4 - Le Fond - Mar 4 Fév 2014 - 12:42
Partie 4 - Le Fond
Tout d'abord sachez qu'il est difficile de présenter les éléments séparément dans le tutoriel, tout simplement car sur votre forum ils sont tous affichés ensemble, et même s'ils n'ont pas un lien concret à chaque fois (par exemple la bannière et la navigation collés) ils sont tout de même en rapport et donc doivent être vu non pas comme une élément à part mais comme le morceau d'un tout qui devra s'adapter au reste, un peu comme si l'on détaillait les pièces d'un puzzle. Il ne faut jamais oublier d'avoir en tête le fait qu'il n'est qu'un bout du thème, et donc avoir une vision globale de "l'image" du thème.
Commençons donc par le fond. Il s'agit de l'image, du motif ou de la couleur qui occupera toute la page et par dessus lequel se trouvera votre corps. Selon le type de design que vous comptez faire, ce fond sera différent et aura une importance plus ou moins grande.
Le problème majeur avec le fond, quel que soit votre choix c'est la résolution d'écran : elle diffère selon les utilisateurs ! Il faudra donc que votre fond puisse être correctement affiché quelle que soit la résolution des visiteurs. C'est l'élément le plus complexe à prendre en compte. Il y a cependant de nombreuses manières de contourner ce problème. Nous allons donc détailler les différents types de fonds que l'on peut faire, en sachant qu'un fond compliqué n'est pas forcément LA chose à faire, il se peut qu'un fond simple soit la meilleure solution pour votre design, et au final plus esthétique qu'un fond complexe raté.
Simple et efficace : une couleur
Oui c'est simple, mais la simplicité n'a-t-elle pas du bon parfois ? Je vous assure que si. Un bon choix de couleur permettant de mettre en valeur votre corps de page tout comme l'est la feuille blanche sur un bureau en bois sombre c'est parfait. Le rôle est rempli. Sachez simplement que si votre corps est clair, un fond sombre le mettra en valeur, mais que l'inverse n'est pas aussi évident. Globalement, il est conseillé de ne pas utiliser de couleur trop prononcée pour le fond, mais au contraire un teinte neutre, un peu "cassée". J'entends pas "cassée" un blanc qui n'est pas blanc ou un noir qui n'est pas noir... Ca vous aide, n'est-ce pas ? XD Alors disons qu'au lieu d'un blanc on préfèrera qu'il ait une très légère teinte de bleuté, ou de beige, ou d'une autre couleur, juste pour éviter le "blanc pur". Idem pour le noir, on préfèrera un marron très sombre, ou simplement un gris foncé. Ce n'est pas une règle absolue ! Je n'ai pas dit qu'il fallait à tout prix éviter le blanc ou le noir, simplement que c'est ce que, personnellement, je conseillais.
Donc... comment mettre une couleur de fond ?
Et bien... si, en fait, il y a deux solutions. La première est effectivement de mettre la couleur dans le panneau, dans l'endroit prévu.
MAIS ! Sachez que cette couleur ne détermine pas seulement le fond de page, elle est aussi la couleur de fond du cadre de publicité qui se trouve sur votre forum (lorsque c'est du texte, si c'est une image ou animation de pub elle prend tout le cadre donc on ne voit pas le fond).
Du coup c'est un problème car si votre corps de page est beige alors que votre fond est marron, votre cadre de pub va se retrouver marron mais posé sur le beige du corps... Ca fait tâche, non ? Alors comment faire ? Il faut se souvenir d'une règle essentielle, énoncée par ForumActif sur votre panneau d'admin d'ailleurs, que je cite :
"A savoir que tout ce que vous ajouterez dans cette feuille de style sera prioritaire par rapport aux couleurs et images que vous avez définies dans la gestion du thème (le CSS de base). "
Pour ceux qui n'auraient jamais vu cette phrase, je précise qu'elle se trouve tout simplement dans les explications juste au dessus de la Feuille CSS (Affichage > Couleurs > Feuille CSS ).
Comment cette règle peut-être nous aider ? Et bien simplement parce que l'on va considérer que le cadre pub' n'est pas directement modifiable par le panneau d'admin, donc on choisira de mettre la couleur de fond en fonction de ce cadre dans "Couleur de fond de page", en lui attribuant donc la couleur de fond du corps de page. Et pour notre VRAI couleur de fond ? Ben oui, si on laisse comme ça le fond aura forcément la couleur du corps de page et de la pub', MAIS si le CSS personnalisé est prioritaire et que l'on met notre couleur via ce css, et bien c'est cette couleur qui sera en fond de page, et non celle mise dans "Couleurs".
C'est pas clair ? Ok, allons tester.
Ouvrez votre forum test, puis allez dans : Affichage > Couleurs > Couleurs de fond. Mettez blanc dans "Couleur intérieure du cadre du forum" (c'est votre corps de page), et mettez noir dans "Couleur de fond de page".
Vous observez que le fond est noir comme prévu, le corps blanc comme prévu, mais que le bloc de publicité est NOIR comme le fond, et sur votre joli corps de page blanc ça fait vilain... Mettez donc dans "Couleur de fond de page" du blanc, comme votre corps. Là, tout est blanc ! Le corps ET le fond. Alors, pour choisir notre couleur de fond, on va aller dans le css, et on va simplement mettre une couleur de fond de page :
- Code:
body
{
background-color: #000000;
}
Pour l'explication "body" désigne la page globale, donc le fond. Vous pouviez aussi mettre "black" à la place du "#000000", les noms des couleurs fonctionnent aussi.
Validez votre css et allez voir votre forum : vous pouvez constater que votre corps est blanc, que votre fond de publicité est blanc aussi et donc ne choque pas, et que votre couleur de fond de page est...noir !
Tadaaaa !
Et oui, tout ça pour mettre correctement une couleur de fond... Et là vous vous dites que si ça commence comme ça, ça craint pour le reste ! Mais non, pas de souci, chaque chose sera vue par étape et au final vous verrez que c'est un plaisir à faire x).
Un fond subtil mais à la mode : le motif ou la texture
Voici qui permet un juste milieu pratique entre la couleur et l'image unique qui va nous embêter pour les résolutions. Placer un motif qui se répète sur tout le fond sans interruption est probablement le moyen le plus simple de réaliser un beau fond sans se prendre la tête avec les tailles d'écran. Que ce soit un motif ou une texture, il y a bien plus de choix qu'on ne le pense.



Il y a cependant un problème auquel vous serez forcément confronté si vous testez : la répétition peut se voir si la texture ou le motif n'est pas "bon". J'entends pas cela qu'il existe des motifs ou des textures déjà faites qui peuvent se répéter, on ne voit pas la limite de chaque image. Par contre, s'il y a une différence même légère, cela peut se voir, et ne fait pas très joli.



Le fond de gauche a des soucis de répétition, elle se voit par endroit, même si c'est peu présent. Cela peut être beaucoup plus visible cependant, comme sur celui du milieu. Celui de droite avec les rayures au contraire est parfait et peut se répéter sur la page sans problème.
Il faudra donc être soigneux avec la création du motif et au besoin le tester sur photoshop pour être sûr de soit. Le plus simple étant évidemment de trouver des motifs ou textures déjà faits... Rassurez-vous cela dit, ce n'est pas compliqué de créer les vôtres, voici comment procéder.
Ouvrez votre logiciel, pour nous ici en exemple ce sera photoshop, dans la version que vous avez, cela n'a que peu d'importance. Il faut savoir que la taille du document à ouvrir dépend du motif, mais qu'on peut tout à fait imaginer un document qui ne fasse que 2x2 pixels et ne contienne qu'un point. On aurait alors un fond de points.
Motif forme
Commençons par tester un fond avec un motif "forme", c'est à dire une forme qui va se répéter sur la page : prenez disons un document de 100x100px. Mettez une couleur de fond, puis par dessus appliquez sur un autre calque une forme, celle de votre choix, ou bien un brush que vous redimensionnerez au besoin. Donnez lui une couleur proche de votre couleur de fond, mais que l'on puisse tout de même distinguer la forme. Enregistrez cela, et vous avez votre image de fond !



On peut également imaginer que la forme soit un coup droite un coup à l'envers... Dans ce cas, réalisez un document deux fois plus grand, donc 200x200, puis faîtes glisser votre réalisation en 100x100 dessus. Calez là dans un coin, dupliquez-là, puis mettez-la à côté avec une symétrie verticale (Edition > Transformation > Symétrie verticale). Vous obtenez ceci :

Il s'agit ensuite de faire pareil sur la seconde ligne, mais attention, si l'on refait exactement dans l'ordre, donc avec le motif à l'endroit puis à sa droite le motif à l'envers, il n'y aura pas de décalage sur notre seconde ligne lors de la répétition, et on obtiendrait un fond comme ceci :

Alors que nous, nous préférons cela :

Pour cela, la deuxième ligne doit avoir l'ordre inverse. Commencez-donc par dupliquer votre forme à l'envers, puis placez-là en premier sur la ligne du bas, et dupliquez pour terminer votre forme à l'endroit pour terminer le document. Vous devez avoir quelque chose comme ceci :

Pour ce type de motif la règle essentielle c'est qu'ils doivent être très subtils pour ne pas fatiguer l'oeil du visiteur. Mon exemple ci-dessus est trop visible, il aurait fallut baisser l'opacité de la forme. Votre design ne repose pas sur ce motif, il est là pour apporter un peu d'irrégularité sur un fond de couleur, donc même s'il se distingue à peine ça sera bon et apportera un effet à votre page.
Textures de base
L'alternative intéressante à ces formes-motifs sont les textures. Celles-ci sont très nombreuses et très variables, pouvant apporter une touche particulière à votre design. La mode d'un temps fut la texture bois-noir utilisée en fond de page par exemple.

Il existe beaucoup de textures différentes, sans compter que vous pouvez à loisir les cumuler ou les modifier.
Pour réaliser vos fonds en texture allez dans votre logiciel et ouvrez une image de 200x200. Notez que certaines textures peuvent très bien aller sur du 100x100 ce qui sera toujours moins lourd à charger par le navigateur à l'ouverture de la page. En effet, plus vos images sont grandes et nombreuses, plus la page mettra du temps à s'ouvrir. Il faut cependant adapter votre taille au besoin. Si vous avez une texture réaliste de bois avec des planches assez grosses, votre image devra nécessairement être d'un format plus grand que si vous faites seulement une texture "papier".
Voyons quelques textures, en nous concentrant sur celles de base dans photoshop qui vous serviront beaucoup : le "papier en niveau de gris".
Prenez-donc votre document et remplissez-le de blanc avec le pot de peinture. Puis allez dans les options de fusion, et cliquez sur la partie "Incrustation de motif". Là, vous avez des motifs par défaut, un peu étranges. Vous pouvez ouvrir d'autres listes de motif en cliquant sur la barre verticale à côté de l'image du motif, puis sur la flèche dans l'angle supérieur droit du cadre qui s'est ouvert.

Dans la liste de motif & textures que vous avez, vous devez trouver "Papier en niveau de gris". Ouvrez-le. Ce sont des textures type "papier" comme son nom l'indique, et elles vous seront utiles car elles donnent rapidement du caractère à une création lorsqu'elles y sont appliquées. Celle-ci par exemple peut être intéressante sur un fond :

Il y en a d'autres bien sûr, et au final tout est à tester, cependant vous risquez de vite faire le tour des textures simples de photoshop... Il y a alors une solution simple qui consiste à modifier ou cumuler les textures.
Textures modifiées
Restons dans nos "papier en niveau de gris" pour cet exemple, et voyons comment donner un peu de couleur à ces motifs... Ouvrez votre document de 200x200 et appliquez-y une couleur de fond, celle que vous voulez et qui correspondra bien sûr aux tons de votre design.
Vous avez votre document de couleur, personnellement j'ai choisi un marron (#685242). Là, nous allons mettre notre motif et lui donner un mode d'incrustation. Pour cela, allez dans les options de fusion et cliquez sur "Incrustration de motif". Choisissez le motif que vous voulez dans la liste "papier en niveau de gris". Une fois fait, vous pouvez constater qu'il y a d'autres options dans cette partie "Incrustation de motifs" et notamment : "Mode de fusion".

Il s'agit alors de trouver le mode de fusion qui rendra le mieux et correspondra le plus à votre style de design, du moins celui que vous avez prévu. Par ailleurs, vous pouvez également modifier l'échelle (taille du motif) qui est par défaut à 100%.
Voici quelques exemples :

La première texture de la liste en lumière tamisée et échelle 50%.

(Les réglages apparaissent sur l'image)

Texture "granite gris, en mode "produit" sur un fond bleu, échelle 50%.
Pour aller plus loin dans la modification nous allons pouvoir ajouter d'autres options à notre document, comme par exemple l’incrustation de couleur.

Ce qui donnerait :

Votre incrustation de couleur peut servir à ajuster la teinte pour éviter une couleur trop franche. Là aussi, il faut lui appliquer un mode de fusion. Veillez cependant à ne pas rendre votre création trop flash, elle risquerait d'agacer le visiteur ou d’alourdir votre thème.

Fond à éviter :

Une fois que vous avez obtenu un résultat qui vous satisfait validez vos options de fusion. Vous pouvez alors enregistrer votre image. Cependant, vous pouvez aller plus loin dans la modification, si votre texture manque de netteté par exemple, ou bien si vous souhaitez lui appliquer des courbes de dégradé.
Pour que notre document puisse être modifiée avec des filtres il faut qu'il soit une image "fixe", dans le sens où actuellement il s'agit d'une image blanche avec des options, les options ne peuvent être modifiées par filtre. Pour transformer votre calque en image, comme si vous veniez de l'ouvrir en l'important d'un dossier ou du net, créez un nouveau calque par dessus, puis sélectionnez les deux calques. Faites "Fusionner les calques". Vous avez alors votre image.

Une fois que vous avez fusionné vos calques, vous pouvez par exemple appliquez un + net sur votre texture si vous estimez que cela la rend plus réaliste ou simplement plus jolie.
Filtre > Renforcement > plus net
 <= avant ; après =>
<= avant ; après =>
Avec tout cela, vous avez de quoi vous amusez pour créer un fond simplement et surtout sans vous prendre la tête avec des problèmes de résolution d'écran différente selon les visiteurs. C'est sobre mais efficace !
Sur la gauche de votre écran vous avez une navigation interne qui classe les créations du site par type. Allez dans "Ressources & Stock image" > Application Ressources > Photoshop Pattern. "Pattern" signifie texture, et vous aurez-là tout un stock de textures pour photoshop. Certaines sont téléchargeables, d'autres pas, selon la volonté de leur auteur. Téléchargez celles que vous voulez, puis vous devrez les mettre dans le bon dossier :
Program Files > Adobe > Photoshop xxx (selon votre version) > Paramètres prédéfinis > Motifs
Vous ne devez déplacer que les fichiers ayant l'extension .PAT
Une fois dans ce dossier, les nouveaux motifs seront disponibles dans votre liste lorsque vous ouvrez vos motifs dans les options de fusion.
Voilà donc pour les motifs et textures de fond ! Mais il existe d'autres manières de mettre un fond... Vous n'avez pas fini ! Alors passons à la suite.
Affichage de votre motif en fond de page
Oui, il est bien beau d'avoir votre image crée, reste à la mettre sur votre fond de page. Cette étape sera très simple car puisque nous n'avons qu'une image destinée à se répéter, vous pouvez l'afficher normalement. Allez donc dans :
Affichage > Images & Couleurs > Gestion des images
Placez tout simplement votre image hébergée dans l'espace prévu pour l'image de fond de page et validez. Vous pouvez également cocher ou non la case "fond de page fixe" selon l'effet que vous préférez.
Un fond placé : une image et une couleur
Ce qui est agréable sur une page c'est un dégradé de couleur, léger, qui rompt un peu la monotonie d'une couleur identique de bas en haut de la page. Nous avons vu plus haut qu'il ne fallait pas utiliser de dégradé sur un motif qui se répète car ça cassait tout son bel effet en faisant une vilaine démarcation au moment de la répétition de l'image. Mais alors comment réaliser un dégradé sur notre page ?
Tout simplement en créant une image comportant ce dégradé, assez haute, et qui ne se répèterait que dans un sens... Car oui, il est tout à fait possible de ne choisir qu'une forme de répétition : verticale ou horizontale !
Réalisons ensemble un dégradé pour votre fond de page. Allez dans votre logiciel et ouvrez un document de 20x900px. La taille peut vous sembler étrange mais il faut savoir que pour un dégradé simple cela suffit. La hauteur peut être moindre cependant, tout dépend si vous voulez un dégradé qui fasse la hauteur de la page ou juste en guise d'en-tête. Pour notre exemple nous allons réaliser un dégradé de page, fixe, collé en haut de page, avec seulement deux couleurs.
Remplissez votre document d'une couleur, ce sera votre couleur de fond, personnellement j'ai choisi un beige #d6c5ac. Créez ensuite un nouveau calque par dessus, puis choisissez l'outil "Dégradé". Il se trouve dans la même case que le "pot de peinture".
Vous avez les options de dégradés en haut de page. Choisissez le dégradé "couleur – transparent" comme sur l'image ci-dessous, en veillant à bien être en dégradé linéaire.


Pour changer la couleur de ce dégradé changez simplement votre "couleur de premier plan" dans les couleurs normales :

Choisissez une couleur soit légèrement plus foncée, soit légèrement plus claire que votre couleur de fond. Il est préférable de rester dans les mêmes teintes et de ne pas faire un dégradé trop "brut". Dans mon cas je prend plus clair : #ebdfce.
Placez-vous sur le nouveau calque que vous avez créé puis tracez la ligne de votre dégradé en maintenant le bouton Shift (ou Maj) pour qu'il soit bien droit. Partez en dehors de votre document et descendez selon la hauteur que vous souhaitez :
 =>
=>
Vous obtenez donc un dégradé vertical avec une première couleur en haut allant vers votre seconde couleur et couleur de fond en bas. Pourquoi "couleur de fond" ? Et bien simplement car si votre fond est fixe il suivra votre haut de page et montera avec lui lors du scroll, donc en bas de page il n'y aura que la couleur. Ce sera plus clair pour vous avec l'installation.
Allez donc sur votre forum, et cette fois nous n'allons pas passer par la mise en place normale des images, car il faut personnaliser davantage. En effet, n'oubliez pas qu'en mettant l'image dans "Affichage > Gestion des images" elle va se répéter dans tout les sens sur toute la page, on ne peut pas faire cela car cela signifierait que si la page est longue on retomberait sur une répétition d'image avec notre couleur claire qui arriverait très brutalement, avec une séparation nette. Nous allons donc utiliser le CSS !
Commencez par héberger votre image sur un hébergeur classique. Allez ensuite dans votre feuille css et nous allons commencer le code suivant :
- Code:
body
{
}
Comme dit plus haut, "body" sert à mettre en forme l'ensemble de la page, et donc dans notre cas le fond de page. Entre les accolades il va falloir placer notre image de fond ainsi que toutes les prorpiétés que l'on veut lui appliquer.
- Code:
body
{
background-image: url(adresse.jpg);
}
Remplacez donc "adresse.jpg" par l'adresse de votre image hébergée.
- Code:
body
{
background-image: url('adresse.jpg');
}
Si vous validez dès maintenant vous aurez un aperçu de ce dont je parlais plus haut, à savoir une répétition de l'image de fond verticalement, ce que l'on ne veut pas.
Pour l'éviter, on va tout placer correctement :
- Code:
body
{
background-image: url(adresse.jpg);
background-position: top left;
background-repeat: repeat-x;
}
Le background-repeat est ce qui va nous intéresser le plus ici. Je vous ai dit tout à l'heure que, par défaut, une image de fond se répète, c'est simplement parce que si rien n'est précisé par le css il applique d'office un "background-repeat: repeat;" en répétant le fond jusqu'à combler toute la page (ou le bloc, selon le cas). Or nous, sur notre page, nous ne souhaitons notre image qu'en haut, alors elle devra être placée tout en haut et ne se répéter QUE sur la largeur de page, nous sommes d'accord. Pour cela, le "repeat" devra être précisé, et pour cela nous utilisons les axes "x" et "y". Alors pour ceux qui sont comme moi allergiques aux maths, je rappelle juste que dans un graphique l'axe des "x" c'est l'axe horizonal, et celui des "y" l'axe vertical. Dans le cas présent, l'image doit se répéter horizontalement donc selon l'axe des "x", c'est pourquoi j'ai mis "background-repeat: repeat-x;"
Sachez aussi que vous pouvez écrire tout cela sur une simple ligne, de manière condensée :
- Code:
body
{
background: url(adresse.jpg) top left repeat-x;
}
Il nous reste à énumérer tout ce qu'on veut mettre à la suite, sans séparation.
Nous n'avons pas vraiment fini notre code, car il manque... Il manque ?...
La couleur ! Et oui, je vous rappelle que, comme on l'a vu précédemment, il est mieux de mettre la couleur de fond dans le css plutôt que dans la page de couleur de votre panneau. Nous allons donc l'ajouter, soit avec une ligne complète, soit avec simplement le code, selon si vous avez condensé votre css ou non.
- Code:
body
{
background-image: url(adresse.jpg);
background-position: top left;
background-repeat: repeat-x;
background-color: #d6c5ac;
}
ou
- Code:
body
{
background: url(adresse.jpg) top left repeat-x #d6c5ac;
}
(habituez-vous plutôt à cette manière d'écrire, car je n'utiliserais que celle là par la suite)
Normalement votre fond de page bouge au moment du scoll et donc le dégradé sort de la page vers le haut lorsque vous descendez. Si vous avez décoché "fond de page fixe" dans votre panneau d'admin (dans la gestion des images), le fond pourra rester en place et donc le dégradé restera sur la page même lorsque vous êtes en bas du forum. Il n'y a pas de bien ou moins bien ici, c'est seulement selon votre goût.
Vous pouvez ensuite vous amuser à faire un dégradé plus petit par exemple, pour qu'il soit juste en haut de la page sur une hauteur de 200px mettons.
Alors il faudra commencer à faire quelque chose de vital dans la création de thème : tricher x). Pas de manière mauvaise bien sûr, mais tout les thèmes, skin, webdesign sont faits grâce à des petits "trucs", des choses que l'on cache, que l'on adapte, etc... Il s'agira d'apprendre où et comment le faire.
Concernant le fond avec texture, c'est la même chose que votre fond de dégradé en couleur, mais il est préférable de le réaliser sur un document plus large, disons de 200px de large. Si vous avez déjà fait votre dégradé avec votre fond puis votre couleur dégradée, laissez ainsi, et ajoutez simplement un calque par-dessus le tout. Remplissez ce calque de blanc, et nous allons jouer avec les options de fusion.
- en premier lieu mettez ce calque en mode "produit", il devrait alors "disparaitre", ou du moins ne plus se voir, car concrètement il est toujours là bien sûr.
- allez ensuite dans "Incrustation de modif" puis choisissez le motif qui vous plait. Appliquez un mode de fusion, ce que vous voulez, puis validez.

(j'ai réduit la hauteur pour ne pas prendre trop de place sur la page)
Le problème que nous allons alors rencontrer c'est que dans le cas d'un fond fixe ou d'un écran haut, il va y avoir une coupure entre la fin de l'image qui a la texture et la couleur de fond, même si vous prenez la couleur la plus proche possible.

C'est là qu'il faut tricher : créez un nouveau calque, prenez votre couleur de fond et appliquez un dégradé en partant du BAS de votre document, sur disons une centaine de pixel de haut :

Avec ce fond, la transition entre la texture et le fond sera douce. Néanmoins, cela risque d'être étrange de voir une texture en haut puis seulement de la couleur en bas... mais il est possible de palier à ce problème avec le fond multiple que nous verrons à la fin.
Pour placer ce fond procédez exactement de la même façon que pour le dégradé de couleur simple.
Nous en avons terminé pour ce qui concerne les fonds de page simples. Il reste tout une partie sur les fonds de page plus complexe, avec image (bannière-fond), avec corps de page, ou avec plusieurs images de fond.
C'est long, mais armez-vous de patience, car une fois que l'on sait comment réaliser un bon fond et surtout un fond avec plusieurs images on peut avoir réalisé une bonne moitié du design uniquement avec cela !
Partie précédentePage suivante
Partie 3 - Quelques principes de codage à connaitre - Mar 4 Fév 2014 - 11:07
Partie 3 - Quelques principes de codage à connaitre
Pour ceux d'entre vous qui auraient déjà de bonnes bases en codage (html et css), vous risquez de lire des informations que vous avez déjà acquises. Cependant, cette partie peut être une bonne piqûre de rappel sur le fonctionnement du codage, et j'y aborde en second temps quelques notions bien utiles sur les templates ForumActif.
Par ailleurs, pour ceux qui trouveraient ces notions de codage déjà compliquées, sachez qu'il n'est pas vital de tout retenir par coeur d'un coup. A force de lire ces explications un peu partout, en voir des exemples dans des tutoriels ou tout au long de ce cursus spécial, vous parviendrez à retenir l'essentiel. Pour une première approche, cherchez juste à comprendre simplement l'idée donnée.
Comment fonctionnent le HTML et le CSS ?
Je l'ai déjà mentionné, mais n'oubliez pas que pour de meilleures connaissances en codage le "Cursus codage" est le plus indiqué. Ici, les notions sont importantes pour mieux comprendre le cursus sur la conception de thème FA, mais ne fera pas de vous un codeur à proprement parlé. Il risque de vous manquer d'autres éléments pour cela.
Entrons cependant dans le vif du sujet : le html et le css sont deux langages différents mais complémentaires qui ne peuvent pas vraiment s'utiliser l'un sans l'autre. Le premier sert à écrire des éléments dans une page (des titres, des paragraphes...) l'autre sert à les mettre en forme. Il est important de les utiliser ensemble et de comprendre comment cela est possible.
Imaginons donc un élément en html, par exemple un bloc de texte. Normalement, dans une page il sera possible d'utiliser la balise html de paragraphe "p" :
- Code:
<p>Notre paragraphe ici/</p>
Mais sur les forum cette balise apparait assez peu finalement et donc on la pratique pas vraiment. Ce qui sera plus utile c'est un simple "span".
- Code:
<span>Notre paragraphe ici.</span>
Si vous testiez ces deux codes sur une page internet vierge, vous obtiendrez exactement la même chose : le texte "Notre paragraphe ici."
Pour mettre en forme ce texte, il y a deux solutions :
- vous pouvez tout d'abord inclure votre mise en forme directement dans le code, comme ceci :
- Code:
<span style="display: block; background-color: white; padding: 2px; border: 1px solid grey;">Notre paragraphe ici.</span>
- ou bien vous pouvez raccorder un css via une "feuille CSS", et cela tombe bien car nous avons à disposition une feuille css sur notre forum ! Pour utiliser cette méthode, il faut donner un nom à notre "span", afin de pouvoir lui appliquer un css ensuite.
- Code:
<span class="paragraphe">Notre paragraphe ici. </span>
Notre span possède désormais le nom "paragraphe", il sera donc identifiable par ce nom dans le css. Ainsi, nous pouvons maintenant lui lister des propriétés de style dans la feuille CSS sous la forme suivante :
- Code:
.paragraphe
{
display: block;
background-color: white;
border: 1px solid grey;
padding: 2px;
}
Cela aura le même effet que la première solution.
Tout simplement car si vous avez beaucoup d'éléments où doit s'appliquer le style, vous devrez chaque fois retaper le code css dans votre code html. De plus, si vous voulez modifier quelque chose dans ce code, une couleur par exemple, il faudra la modifier PARTOUT ! C'est une horrible perte de temps... Par contre, si vous avez fait votre css à part, il vous suffira de modifier ce css et le style choisi sera appliqué dans tout les éléments qui portent le nom attribué, comme ici "paragraphe".
Tout cela pour justifier de l'utilisation de la feuille CSS d'un forum, qui est d'ailleurs aujourd'hui un outil majeur et même vital pour vos forum, dès que vous souhaitez le personnaliser un peu.
Si certains points de ce début de partie ne sont pas clairs pour vous, c'est peut-être que vous avez besoin de plus de détails, je vous note donc quelques liens utiles vers le cursus codage pour vous aider.
Que sont les templates et comment les utiliser ?
Voilà que nous entrons dans un aspect plus délicat du codage sur forum : la compréhension des templates. Tout d'abord, qu'est-ce qu'un template ? Il s'agit de la structure de vos forum, tout simplement. Il a été généreusement mis à votre disposition par ForumActif, morcelé pour plus de facilité selon les différentes parties affichées : haut de page, accueil, catégories, listes de sujets, messages...
Ils contiennent tout les éléments présents sur votre page, à l'exception de la programmation (langage php, plus complexe, que vous ne pourrez pas utiliser sur les forum). Si vous en ouvrez un vous remarquerez qu'il y a beaucoup d'éléments et que cela semble incompréhensible. En réalité, on peut distinguer plusieurs types d'éléments :
- du html
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center"> [...] </table>
(première ligne du template "index_box" dont le tableau se referme tout à la fin, ligne 85 dans le template par défaut).
Voilà donc une table (ou tableau), ici vide mais dans votre template il comporte des lignes (tr) et des cases (td), ainsi que des cases de titre (th). C'est ainsi que sont présentés vos catégories, avec la colonne pour l’icône de sujet, celle pour le contenu, celle du nombre de vue, etc...
- des variables
- Code:
{catrow.tablehead.L_FORUM}
(celle-ci se trouve à la ligne 22 de votre template, toujours "index_box"). Une variable est un code qui n'affichera pas toujours la même chose, cela dépendra de divers éléments. Par exemple une variable de date et heure affichera la date et l'heure actuelle, donc au moment de l'actualisation de la page. Ce n'est pas une information fixe, elle est "variable", d'où le nom de ce bout de code. La variable que j'ai mise ici en exemple affiche le titre de catégorie. Il change donc puisque c'est vous qui le déterminez dans le panneau d'administration lorsque vous créez une catégorie.
L'utilisation de ces variables est simple : il permet de déplacer le dit élément où vous le souhaitez dans le template. Vous pourriez par exemple décider d'afficher le titre de catégorie à la fin de la catégorie et non au début, pourquoi pas ! Ce ne serait pas une bonne idée niveau ergonomie car il faut tout de même que cela reste pratique pour le visiteur, mais ça serait faisable !
Vous pouvez constater que certaines variables se trouve à l'intérieur des balises html, comme par exemple celle-ci :
- Code:
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</span>
(lignes 53 à 55 du template index_box).
Elle affiche le titre et lien du forum. Par exemple sur Never-Utopia vous auriez "Affichage", puis "Votre vie à bord"... Tout cela c'est des forum. Vous avez donc la variable du nom du forum qui est celle-ci :
- Code:
{catrow.forumrow.FORUM_NAME}
Mais ! Ce titre doit être en lien pour conduire à l'intérieur du forum, or le lien n'est jamais le même, chaque forum possède son propre lien, c'est logique, du coup il est nécessaire d'avoir une variable en guise d'adresse dans le code du lien et c'est celle-ci :
- Code:
{catrow.forumrow.U_VIEWFORUM}
Vous pouvez très facilement vous assurer de ce que j'avance : essayer de supprimer la variable du lien et votre forum ne pourra pas s'ouvrir, le titre ne mènera nulle part.
Il est donc important de ne pas enlever de variable, ou du moins pas de variables importantes. Rassurez-vous, vous serez guidés là-dessus, je ne vous ferez pas enlever n'importe quoi.
- les marqueurs
- Code:
<!-- BEGIN forumrow -->
(ligne 43)
Ces éléments sont un peu particuliers. En effet, normalement un marqueur dans un code html est juste une "note", une indication pour aider à l'utilisation, un repère si vous préférez, et donc totalement facultatif et indépendant. Il devrait pouvoir être enlevé. Et bien non, pas dans les templates. Ces marqueurs sont bien plus que des annotations, car si vous enlevez par exemple celui que j'ai mis en exemple cela vous mettra un message d'erreur à la validation du template. En effet, ils vont par deux (BEGIN pour le début d'un élément, END pour la fin) et s'il en manque un des deux vous ne pouvez pas valider. Par contre, vous pouvez valider en retirant les deux, le début et la fin. Cependant, comme pour les variables, il y a des duos de marqueurs qu'il ne faut pas retirer, et d'autres que l'on peut se permettre d'enlever.
Si vous enlevez par exemple celui que j'ai mis plus haut ainsi que son frère de "fin", vous n'aurez plus rien d'affiché à l'intérieur de vos catégories, car ce sont eux qui délimitent l'affichage des forum à l'intérieur, et sans eux votre forum ne comprend pas où il doit afficher ce que vous avez mis, même si vous avez vos forum, avec l’icône, le titre, description etc... rien ne s'affichera.
- le HTML (contenant parfois du css, mais assez rarement, heureusement)
- les variables, elles sont facilement reconnaissables car entre accolades
- les marqueurs, eux aussi identifiables car en jaune dans vos templates, elles fonctionnent le plus souvent par deux indiquant le début et la fin d'un élément
Le HTML peut être totalement modifié, mais les variables et les marqueurs doivent rester, se sont eux qui affichent le contenu. Si vous décidez d'enlever le tableau pour l'affichage des catégories par exemple, ce qui est très souvent le cas aujourd'hui, vous pouvez tout défaire pour tout reconstruire différemment, mais il faudrait maintenir les variables et les marqueurs pour que l'affichage soit bon.
Pas de panique, nous verrons petit à petit comment faire des mises en formes simples sans toucher (ou presque) aux templates, puis nous verrons quelques astuces pour bouger certains éléments des templates facilement.
Règle essentielle concernant les variables :
Vous allez peut-être me dire que vous connaissez déjà des variables, comme par exemple la célèbre
- Code:
{USERNAME}
qui affiche pour chacun son propre pseudo à la place de la variable. Tout à fait ! C'est un exemple de variable. Par contre, vous ne pouvez pas utiliser ces variables n'importe où.
Essayez de mettre cette variable dans un template et cela ne vous affichera RIEN !
De la même manière, essayer de mettre une variable de template dans un message et ça sera pareil.
D'une manière générale, les variables ne sont utilisables QUE dans leur propre template. Elles peuvent être déplacées à l'intérieur de celui-ci, mais pas déplacées dans un autre template. De la même façon, les variables utilisables dans les messages ne peuvent être mises que dans les messages et la page d'accueil.
L'utilisation des templates peut être diverse selon votre niveau. Tout d'abord il faut savoir qu'une première utilisation simple n'implique pas de modification du template ! En effet, vous avez pu constater que les templates comportent de l'HTML, et des éléments ayant des "class" ou "id", en d'autres termes un nom permettant de les identifier. Vous pouvez donc vous servir de cela pour mettre en forme ces éléments via le css, sans toucher votre template !
- Code:
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</span>
Le "span" poste le nom de "forumlink", donc dans mon css si j'utilise ce nom je vais pouvoir changer sa mise en forme :
- Code:
.forumlink
{
display: block;
background-color: black;
}
La seconde utilisation des templates est bien sûr sa modification. Celle-ci peut avoir plusieurs degrés, il n'est pas nécessaire de TOUT supprimer pour tout reconstruire dès le début, certaines modifications simples peuvent permettre une personnalisation très intéressante ! Vous en aurez d'ailleurs des exemples dans chaque partie !
Les erreurs courantes à éviter
Pour terminer cette partie, je vous propose quelques erreurs que l'on fait tous à un moment donné et qu'il faut éviter bien sûr. Du coup si vous êtes avertis de cela avant de vous lancer c'est nettement mieux que d'y être confronté soudain sans savoir d'où vient le problème.
Abus de travail ?
Et oui, il arrive qu'un forum test ne suive plus votre rythme ! Si vous y appliquez beaucoup de modifications touchant au css et aux templates, il arrive qu'il bug et vous affiche le css que vous aviez une heure avant... C'est très surprenant au début je vous l'assure ! Mais rassurez-vous, ce n'est pas vous qui êtes fautif là-dessus, et avant de modifier quoi que ce soit dans votre code pensez à rafraîchir totalement la page avec les moyens suivants :
- lien "supprimer les cookies du forum", en bas de votre forum normalement
=> attention ce lien vous obligera à vous reconnecter sur le forum ensuite
Si le problème persiste et vous empêche de continuer, ne mangez pas votre souris et ne balancez pas votre écran à travers la pièce, faites juste une pause ! Votre forum en a besoin, et ça ne vous fera pas de mal non plus x). Remettez la suite de votre élaboration à quelques heures, voire au lendemain.
Partie précédentePartie suivante
Partie 2 - Généralités sur le panneau d'administration - Mar 4 Fév 2014 - 10:52
Partie 2 - Généralités sur le panneau d'administration
D'une manière générale, je vous conseille d'avoir un forum test pour faire vos design, tentez de nouvelles choses ou préparer vos modifications. Cela évite d'avoir la peur de l'erreur et, si vous avez un forum assez actif, de gêner les visiteurs trop longtemps. Ouvrez donc un forum rien que pour vous, ce sera votre terrain de jeu (ou votre champ de bataille, tout dépend des moments...).
Dans ce forum, il y a de nombreuses options, et beaucoup touchent à l'affichage. Nous allons voir tout les petits éléments qu'il est important de connaitre pour savoir comment les ajouter ou les enlever selon ce que vous voulez faire avec votre thème.
Pour une logique de création, je vais classer ces astuces selon l'endroit où elles s'appliquent, donc de haut en bas dans le forum, et non pas "onglet" dans le panneau. Je pense que vous retrouverez plus facilement celle qu'il vous faut si elles sont classées comme ça.
Pour commencer, assurez-vous d'être en phpBB2. Pour plus de simplicité nous traiterons que cette version pour le moment, c'est celle que je maîtrise le mieux donc sur laquelle je suis le plus à même de parler. C'est également la version qui permet le plus de personnalisation.
Si vous n'êtes pas sur la bonne version, allez dans :
Le haut de page
La bannière peut être déplacée et alignée à droite, à gauche, ou centrée. Très sincèrement, dans la majorité des cas vous aurez besoin d'avoir une bannière centrée.
Tant que nous sommes là et en suivant il y a aussi la possibilité de ne pas afficher le titre du forum en texte en dessous de la bannière, et je vous avoue que personne ne l'affiche puisque la plupart du temps le nom est écrit sur la bannière, donc vous pouvez d'ores et déjà le masquer.
Nous passons ensuite à la navigation : elle peut s'afficher de deux manières différentes. Si vous choisissez de n'afficher que les images, les images mises pour chaque lien seront en taille normales, collées, et constitueront votre barre. Si vous choisissez d'afficher que les liens c'est les liens en textes qui apparaitrons. Si vous avez l'affichage en liens-textes mais que vous avez des images dans le panneau, elles s'afficheront en tout petit à gauche de chaque lien.
Vous pouvez juste en dessous choisir de l'alignement de la navigation. Comme la bannière, le plus utilisé est le centré.
Le dernier élément de ce cadre permet de forcer la navigation à rester sur la même ligne, et ce même si elle doit dépasser ou déformer la largeur de page. Ne vous compliquez pas la vie, mettez "non", et tout au long de ce cursus on s'arrangera pour faire des navigations qui tiennent sur une ligne, tout simplement x).
Le Fond et le corps
Vous avez la possibilité de fixer le fond de page, c'est à dire de faire en sorte qu'il suive la page lors du scroll. Pour dire plus simplement, si vous mettez une image de fond qui vous sert de bannière et que votre fond n'est pas fixe elle restera en place lorsque vous descendrez en bas de votre forum, alors que si le "fond de page fixe" est coché, elle restera en haut du forum.
Ca peut paraitre illogique qu'en cochant "fixe" elle bouge justement, on s'attendrait à ce que ce soit l'inverse, mais non. Il faut se fier à la page entière, et non à l'écran. L'image de fond reste effectivement fixée à la page, comme collée, et donc elle monte en même temps que le reste, elle suit le mouvement.
=> cocher "fond de page fixe" sous l'adresse de l'image de fond
Pour régler la largeur du corps de page vous avez la possibilité d'indiquer un chiffre en pixel, ou bien un pourcentage, dans le panneau d'administration.
Il y aura pas mal de choses à dire là-dessus, sachez que même si au début vous allez vous aider de cela, vous vous rendrez très vite compte qu'il est plus efficace et plus fiable d'utiliser la feuille CSS pour imposer une largeur à votre forum. Je préfère donc laisser de côté ce champ et vous expliquer par la suite comment procéder de façon efficace via le CSS.
Les Couleurs
Toutes les couleurs du forum peuvent être changées via :
Vous aurez surtout besoin de savoir enlever les couleurs, car cela permettra d'obtenir des éléments transparents pour pouvoir ensuite mettre une image de fond à la place d'une couleur, par exemple. Sachez donc que, la plupart du temps, vous fonctionnerez avec la majorité des cadres de couleur entièrement vide et vos couleurs mises dans le css. Le CSS est en effet bien plus malléable.
Les Catégories
Voilà que ça se complique un peu. En effet, il faut déjà savoir qu'il y a deux sortes de section : les catégories et les forums. Une catégorie est un bloc dans lequel on ne peut rien écrire, elle est là pour contenir des forum, donc des sections internes. Vous pouvez très bien ne faire que des "forum" finalement, imbriqués les uns dans les autres. Une catégorie contient des forum, et si les forum à l'intérieur contiennent eux aussi des forums on nomme ça des "sous-forum".
Une fois les sections présentes, il est possible de les afficher de différentes manières.
Vous avez là de jolis schémas qui vous montre que vous pouvez jouer de l'accordéon avec vos sections, et donc les déplier entièrement ou au contraire les condenser afin que les niveaux inférieurs ne soient pas apparents. Vous avez aussi la possibilité de séparer ou non les catégories (donc regroupements de forum).
En mixant ces deux effets, on obtient 6 possibilités, illustrées assez clairement sur votre panneau d'admin.
Je vous parle de tout cela, mais l'affichage le plus utilisé est : Séparer les catégories sur l'index, niveau moyen.
Je vous conseille globalement celui-ci, ou bien la version moyenne des catégories non séparées. Cependant, selon l'affichage votre design peut radicalement changer. Il est par ailleurs bien plus joli d'avoir la possibilité de bien séparer les blocs qui constituent le forum puisque c'est souvent des lieux différents ou des sections à l'objectif différent.
Vous avez en dessous un second cadre important. Il permet de régler les détails d'affichage, et notamment d'afficher les sous-forum dans vos forum, en lien simple ou bien avec image, chose que parfois certains d'entre vous oublient et s'inquiètent alors de ne pas voir apparaitre leur sous-forum dans un tutoriel pourtant suivit à la lettre x).
Je vous conseille de les afficher avec image, donc.
Vous pouvez aussi afficher les modérateurs des forums, mais je ne trouve pas cela utile personnellement, donc je vous conseille de mettre "non".
Le QEEL et Bas de page
Pour commencer, même si vous le savez probablement déjà, "QEEL" est employé couramment pour désigner le "Qui est en ligne ?", autrement le cadre de stats en bas de page. J'emploie parfois également les termes de header et footer pour haut et bas de page.
Vous pouvez ajouter l'affichage des derniers connectés sur le forum durant un délai d'heure donnés :
Vous pouvez également afficher les anniversaires du jour et à venir :
Cela peut paraitre un détail que je vous dise tout cela, mais quand vous aurez passés un quart d'heure à essayer d'afficher les anniversaires dans votre QEEL en vous demandant où vous avez fait une erreur alors qu'en fait c'est juste parce que vous ne les avez pas activés dans le PA que ça ne fonctionne pas, vous comprendrez mieux pourquoi je préfère vous indiquez toutes ces choses là... (oui ça sent le vécu, c'est normal xD). Autant bien régler l'affichage dès le début pour avoir moins de souci ensuite. C'est une étape que l'on fait qu'une seule fois sur chaque forum, c'est juste le temps de le caler comme il faut.
Vous avez également la possibilité d'afficher les Moteurs de recherche qui naviguent sur votre forum, ce n'est pas vital mais c'est toujours intéressant. Cela ne changera pas grand chose dans votre mise en forme.
C'est également dans cet encart que vous pouvez choisir d'afficher ou non votre QEEL. Vous pouvez l'afficher uniquement sur l'accueil, sur toutes les pages, ou bien ne pas l'afficher.
Concernant le bas de page, il est depuis peu possible d'ajouter nos propres liens sans passer par les templates. Pour cela, il faut aller dans :
S'il y a beaucoup de liens cela peut influencer votre design.
Autres modules
D'autres modules peuvent venir troubler votre design et vous demanderont des adaptions. C'est par exemple le cas avec la navigation qui peut contenir plus de liens que vous ne l'avez prévu. Si vous réalisez par exemple une barre de navigation en image qui côte à côte représentent un motif, il faut être sûr que les boutons "Portail", "Calendrier" ou "Galerie" ne viendront pas s'ajouter, sans quoi votre barre est à refaire. C'est la raison pour laquelle il est parfois bon de savoir exactement quels sont les liens présents, que ce soit pour une commande ou non.
Il est possible que sur votre forum test le calendrier ou le portail soient déjà actifs. Pensez à activer ou désactiver les modules selon ce que vous devez mettre dans la navigation. Si vous mettez un portail ou bien que le commanditaire en souhaite un, ajoutez-le sur votre forum, vous serez déjà sûr de ne pas l'oublier, et vous pourrez avoir un aperçu fidèle du résultat du thème.
Pour afficher les modules il faut aller dans :
Modules > Calendrier
Modules > Galerie
Voilà pour la navigation, mais il y a d'autres modules pouvant s'ajouter, comme la chatbox qui est très souvent utilisée.
Là aussi, le fait que la CB soit présente peut influer sur votre thème, il est toujours bien de savoir à quoi elle ressemble sur votre forum test au lieu d'avoir la surprise sur le vrai.
Il est possible d'afficher cette CB sur l'accueil en haut ou en bas. Vous pouvez aussi l'activer sans l'afficher et l'inclure ailleurs, dans un déroulant, la page d'accueil...
Voici donc quelques indications sur le panneau d'admin, c'est peut-être un rappel pour la plupart d'entre vous mais ce sont des choses à savoir pour éviter de s'inquiéter de la non-présence d'un élément que l'on a oublié d'activer, chose qui est ensuite souvent l'objet de question dans la section "Un problème en codage", alors que la solution est très simple : il suffit d'aller faire une petite modification dans le panneau !
Partie précédentePartie suivante
Partie 1 - Les Différents types de design - Mar 4 Fév 2014 - 10:43
Partie 1 - Les Différents types de design
Il peut paraitre étrange de les diviser mais même si ce classement n'a rien de figé il permettra d'y voir plus clair dans les différentes façon de mettre en forme un thème et donc de savoir quelle forme de tel ou tel bloc sera la plus adaptée. Ce n'est pas une règle en soi, simplement un tri pour mieux aborder l'esthétique des forum.
Design fermé
J'entends par "corps fermé" un design dont le corps de page est clairement délimité, du haut en bas, et présente donc une colonne à l'intérieur de laquelle on trouve tout le forum, y compris la bannière et le footer. A l'extérieur de cette colonne on ne distingue que l'image de fond de page.
Voici un schéma pour plus de clarté, le gris sombre représente le fond de page, le gris moyen avec la bordure rouge est le corps, et le gris clair représente la bannière et les catégories :

Design semi-fermé
(Ou semi-ouvert, hein, selon votre degrés d'optimisme XD). Dans cette variante, j'inclus les thèmes dont le corps ne fait pas toute la hauteur de page et donc dans lesquels on retrouve une partie qui est "ouverte". Cette partie ouverte s'étend sur toute la largeur de page, ou en tout cas ne possède pas de limite claire (bords floutés par exemple). Le haut et le bas donnent alors l'impression de s'étendre sur la page, alors que le corps est fermé, mais seulement au centre.

Dans ce schéma on imagine facilement que les grandes zones grises en haut et en bas sont une bannière et un footer. Le corps est donc décalé vers le centre pour laisser des espaces en haut et en bas. A l'intérieur du corps se trouvent les blocs de catégories.
Design ouvert
Le design ouvert est pour moi un design dans lequel on a enlevé le corps de page, tout simplement. Ce corps est transparent, sans bordure ni limite, généralement il s'accompagne d'une bannière-fond très large et éventuellement d'un footer de la même dimension.

On constate que le bloc gris moyen a disparu. Concrètement le corps du forum est toujours là bien sûr, les "blocs" sont toujours présents, mais ils n'ont pas de limites visibles. Le haut et le bas, comme précédemment, sont la bannière et le footer. A l'intérieur, les catégories sont seules. On peut d'ailleurs imaginer un design dans lequel les catégories n'aient pas de limites non plus, mais c'est alors le goût esthétique de chacun qui rentre en compte, et personnellement j'apprécie que les éléments soient cadrés, cela donne un aspect plus "propre".
L'identité visuelle
Un petit mot sur l'identité visuelle de votre travail avant de se lancer dans le vif du sujet : le thème d'un forum ne fait pas tout le forum, en contenu fade, vide, peu travaillé aboutira à un échec, et ce même si le thème est splendide. Par contre, le thème n'est pas à négliger car il est la première chose que voit un visiteur en arrivant sur votre forum. Cela peut alors l'encourager à le visiter, le laisser indifférent, ou bien le faire fuir. Il ne s'agit pas seulement d'éviter les couleurs flashies et de faire un thème harmonieux cependant. Un thème peut être esthétique mais ne pas représenter votre forum à sa juste valeur. Il faut donc que l'ambiance que vous allez créer, essentiellement avec la partie graphique, puisse représenter l'idéologie du forum, son contexte, son objectif, etc...
Pour prendre quelques exemples, si vous avez un forum RPG post-apocalyptique, il serait mal avisé de réaliser un thème dans les tons pastels. De même, si votre forum est centré sur les romances, peut-être que le noir, le gris foncé ou un ensemble de ton trop sombres ne reflèteront pas vraiment votre volonté.
Sans toutefois vous restreindre, il est important de saisir ce que vous souhaitez inspirer au visiteur.
Cela est d'autant plus difficile si vous réalisez un thème pour une autre personne, car vous n'êtes pas dans sa tête et les projets donnés ne sont pas toujours clairs. Qu'importe, c'est à vous de trouver la manière dont vous allez aborder le sujet. Les images fournies peuvent vous inspirer, les tons voulus également. Il peux arriver que, à la place de la personne, vous n'auriez absolument pas traité le sujet de la même façon. Là aussi, votre objectif est de réaliser un thème qui plaise au commanditaire avant tout.
L'essentiel dans la réalisation d'un thème est de se faire plaisir. Créer un RPG, un contexte, un système de jeu etc... c'est créer un autre monde, mais réaliser le thème d'un forum c'est la même chose, c'est concrétiser ce monde, le présenter sous son meilleur jour, et faire naître aussi bien qu'avec des mots un sentiment chez le visiteur qui l'aiguillera vers le type de contexte ou de forum dont il s'agit.
Plus le design du forum sera travaillé, plus il aura de chance d'être immersif.
Pour un meilleur aperçu théorique de la manière dont on peut procéder, je vous renvois à l'article "Créer un webdesign" paru dans le N'Utopia début 2013.
Comment réaliser un thème ?
Bon, il va de soit qu'il est nécessaire d'avoir un logiciel de traitement d'image et peu importe celui que vous possédez ce cursus n'abordera que rarement des points techniques sur la conception graphique en elle-même, à l'exception du découpage web que peu connaissent ou du moins utilisent et qui pourtant est la clef d'un design réussi. Ce tutoriel un peu plus "pratique" sera abordé sur photoshop, mais si vous possédez un autre logiciel ce cursus vous aidera quand même, je l'espère en tout cas.
J'ai hésité à aborder ce point en début ou fin de tutoriel, mais le début me semble mieux même si les méthodes abordées risquent de vous paraitre étranges. Si vous avez lu l'article mentionné plus haut vous comprendrez mieux.
Vous vous retrouvez avec votre logiciel ouvert, et là, c'est un peu l'angoisse de l'écrivain devant sa page blanche qui vous envahi. Comment commencer ?
Oui, c'est une méthode, la première que l'on applique en fait. Mais elle n'est pas la seule et possède ses inconvénients. En effet, réaliser d'abord une image, puis une autre et ainsi de suite accroit le risque de diminuer l'harmonie des images entre elles une fois sur le forum. Ce n'est pas forcément le cas, bien sûr, pour un thème dit "classique" où les positionnement sont respectés il n'y a guère de souci. Par contre, dès que vous allez vouloir faire un peu plus complexe, le problème d'harmonisation se posera et vous verrez que vous éprouverez le besoin de "lier" les éléments entre eux, par forcément en les collant tous, mais en leur donnant une impression d'unité.
Vous allez progressivement vouloir réaliser la bannière et le fond dans un même document pour justement visualiser ce que donne l'association des deux au plus près de ce qu'elle sera. Puis ensuite, vous aurez l'envie de mettre la navigation directement sur votre document... Et ainsi de suite jusqu'à obtenir quelque chose de presque entier comme ceci :

Ce n'est pas un montage, mais bien la création que j'avais sous mon logiciel lorsque j'ai confectionné le thème.
Justement, il existe un outil sur photoshop permettant de "découper pour le web". Grâce à lui vous pouvez tracer des cadres partout sur votre création, autour de chaque élément important : la bannière, le bout de fond qui va se répéter, le corps, la navigation, etc... Ensuite, la fonction va isoler chaque élément en enregistrant tout séparément, comme des images uniques ! Il suffit ensuite des les installer sur le forum.
Alors oui, la théorie est simple, en pratique ça peut éventuellement se compliquer si vous avez décidé de faire un thème bien tordu, en déplaçant les éléments etc... Il est important de connaitre ses propres limites et les limites des forum pour se lancer dans ce type d'extra, mais il est parfaitement possible d'utiliser cette méthode pour des thèmes simples.
Je ne m'étale pas plus pour le moment, sachez juste qu'il est possible de :
- réaliser les images séparément
- créer un "skin" complet du thème, ou bien de tout le haut par exemple, puis de les découper ensuite à l'enregistrement
Un conseil pratique avant d'entrer dans du concret : il est toujours plus facile de démarrer un thème lorsqu'on a une idée de ce que l'on souhaite faire. Pour cela, la réflexion est une bonne chose, mais si vous avez une image en tête, un schéma même flou ou un peu vague de ce que vous envisagez de créer, il est bon d'utiliser la bonne vieille méthode du schéma sur papier. Armez-vous d'une feuille et d'un crayon (c'est plus facile pour effacer) puis tracez votre idée. Inutile d'aller jusqu'à un plan parfait avec proportions et couleurs, ça permet simplement de pouvoir vous y référer au besoin, mais aussi de faire venir d'autres idées car vous avez alors quelque chose de plus concret devant les yeux qu'une simple pensée.
Pour preuve, voici quelques uns de mes schémas (je fais des schémas pour de plus en plus de thème, pratiquement tous à vrai dire).



(oui, j'ai une écriture illisible xD)
N'hésitez donc pas à faire ces petits croquis si vous en ressentez le besoin. Plus vos thèmes seront complexes, plus il deviendra essentiel de les faire.
Partie suivante
Index du cursus Parallèle - Mar 4 Fév 2014 - 10:15
Cursus parallèle - Index
Qu'est-ce que c'est ?
C'est tout simplement un cursus qui mêle codage et graphisme pour faire de vous le nouveau petit génie de la création de thème pour forum ! En effet, depuis quelques années il n'est presque plus possible de réaliser un thème sans que soit nécessaire (ou demandé) d'y intégrer du codage. Changer les éléments de place, trouver comment réaliser un beau corps de page, créer des en-têtes et des footers aux catégories... Tant d'éléments qu'il est difficile de mettre en place sans connaissances. Or comment obtenir des connaissances sur ce sujet ? Pour apprendre le codage plein de cours sont accessibles sur internet, mais ils ne sont pas appliqués aux forum et ne vous donneront pas d'astuce pour afficher un corps de page avec une image de fond ni encore comment casser les tableaux des catégories pour faire une structure plus légère !
C'est pour cette raison que ce cursus a été crée : il permet d'appliquer progressivement des connaissances en graphisme et en codage dans la réalisation d'un thème de forum. Un avertissement cependant, car ce cursus n'est pas là pour vous apprendre les bases du graphisme ni les bases du codage, pour cela vous avez les cursus classiques et les tutoriels sur le forum. Il est donc conseillé de savoir se servir un minimum de son logiciel de graphisme et d'avoir quelques connaissances basiques en codage (très basiques, rassurez-vous) avant de vous lancer dans ce cursus parallèle.
Introduction
Pourquoi traiter spécialement ce cursus en parallèle des autres ? Tout simplement car il requiert des connaissances en graphisme, mais également des bases en codage. En effet, si à l'origine la création d'un thème se limitait à la partie graphique, ce n'est aujourd'hui plus le cas. La grande majorité des forum utilisent le codage et il est de plus en plus rare d'en trouver un qui possède une Feuille CSS vierge de toute propriété. Comment faire alors ? Est-il vraiment nécessaire d'avoir des notions en codage pour être un créateur de thème, que ce soit pour créer ses propres thèmes ou prendre des commande ? Jusqu'à quel niveau doit-on aller pour pouvoir être à l'aise dans cette conception ? J'espère pouvoir, dans ce cursus, répondre à ces questions et vous aider à progresser dans ce domaine.
L'objectif du cursus est de vous expliquer tout ce qu'il est important de savoir pour la réalisation d'un thème. A son issue, vous ne saurez pas rédiger des pages de code de vous-même si ce n'est pas une compétence que vous avez déjà car ce n'est pas le but. L'idée est de vous mettre à disposition le plus d'outils possibles pour que vous puissiez les modeler, vous en servir, vous en aider afin de créer un thème.
Sachez cependant que pour être totalement libre dans ce que vous faites au niveau d'un thème complet, vous devez avoir un bon niveau en graphisme, mais également un bon niveau en codage. Vous le ressentirez de plus en plus au fur et à mesure de votre pratique. Vous verrez que le fait de ne pas connaitre tel ou tel élément en codage vous bloque pour aller plus loin. Cependant, comme je le disais, le but de ce cursus est de vous donner une certaine liberté de création, même si elle n'est pas totale, ce sera à vous de l'élargir par la suite en devenant autonome.
C'est parce que ce cursus touche un peu à chaque domaine qu'il est très fortement conseillé de vous intéresser de prêt au cursus graphisme et au cursus codage, et pas seulement à celui-ci. En effet, il ne vous apprendra pas à afficher une image en html, ni à créer un effet de transparence sur une bannière. Il vous apprendra de quelle(s) façon(s) créer et installer un thème, avec les nombreuses possibilités que la plateforme ForumActif nous offre.
La rédaction d'un tel cursus est complexe pour une raison simple : les forum sont très personnalisables et si l'on veut aborder TOUT ce qu'il est possible de faire cela prendrait une éternité car c'est pratiquement infini. Voilà 6 ans que je réalise des thèmes de forum, et je n'en ai toujours pas fait le tour, ce n'est pourtant pas l'expérience qu'il me manque. Il n'y a pas de raison d'être découragé, bien au contraire, car si créer un thème c'était faire exactement la même chose encore et encore, sans aucune possibilité de changement, ça fait bien longtemps que je serais passé à autre chose.
Je vais donc tenter d'aborder le plus de schémas possibles, mais je ne pourrais jamais faire le tour de ce qui est réalisable. Ce cursus vous donnera cependant une solide base pour réaliser des thèmes de forum.
Je précise que ce tutoriel est destiné à l'utilisation et à la personnalisation des forum ForumActif. Je me baserais sur la version phpBB2 pour des possibilités optimales.
Les différentes parties du cursus
Partie 1 : Les Différents types de design
Partie 2 : Généralités sur le panneau d'administration
Partie 3 : Quelques principes de codage à connaitre
Partie 4 : Le fond - problématiques et solutions. & Le fond (suite et fin)
Partie 5 : La bannière - tailles et positionnement.
Partie 6 : Le corps - les différents moyens de créer un corps de page.
Partie 7 : La navigation - sa difficulté d'intégration et sa nécessité d'ergonomie
Partie 8 : Les catégories - styliser ou démonter
Partie 9 : Le QEEL - difficulté d'originalité et d'harmonie
Partie 10 : Le Footer - l'oublié
Partie 11: Les Sujets - peu traités
Partie 12 : Les Messages - possibilités et dangers
Partie 13 : Zones de saisie et boutons - souvent oubliés, ils donnent pourtant un aspect achevé au thème
Partie 14 : Finalisation - les petites images et boutons
Création d'un thème complet (forme 2) - Lun 22 Avr 2013 - 17:28
Création d'un design de forum complet
Introduction
Bonjour et bienvenu sur l'index de ce6te création de thème de forme 1 ! Cette seconde application, la création d’un design de forum complet, vous permettra de mettre en œuvre tout ce que vous avez appris précédemment, mais également de découvrir de nouvelles choses pour créer, comme le titre l'indique, l'esthétique d'un forum en entier : Graphisme & Codage !
Tout comme le précédent tutoriel, vous avez besoin de quelques "outils" :
- Photoshop (ou un autre logiciel de graphisme, mais sachez que je ne ferais aucunes explications quant au graphisme car je ne suis pas expert dans le domaine ^^’)
- Un forum test "ForumActif" (forum pour installer le thème, vous pouvez en créer un sur ForumActif, et seulement sur cette plateforme, quitte à ouvrir une adresse mail rapidement)
- Un dossier que vous nommerez par exemple « Mon forum » pour y entreposer vos image.
- Bloc-note (Ou Notepad ++ peu importe) pour sauvegarder vos codes.
Je vais faire en sorte que ce tutoriel soit accessible à tous, débutant inclus. J'espère que cette application vous aidera à mieux comprendre comment concevoir un codage entier. Si vous avez des questions tout au long de l'application, n'hésitez pas à me MP Envoyer un MP ou de poster dans la section "Problème avec mon code" pour le côté codage et "Problème avec mon logiciel" ou "Work in Progress" pour la partie graphique.
Vous en avez probablement marre du blabla et moi aussi, mais avant tout, si vous utilisez ce tuto' pour réaliser votre forum, la mise en place d'un crédit pour Never Utopia serait très appréciable ;D.
Bon tutoriel !
Index
Introduction & Index
Étape 1 - Réaliser son fond et sa bannière
Étape 2 - Préparer sa feuille de style CSS
Étape 3 - Poser les fondations du codage du forum
Étape 4 - Mise en forme de la navigation et de la bannière
Étape 5A - Création graphique des catégories
Étape 5b - Installation des catégories
Étape 6 - Élaboration du "Qui est en ligne?"
Étape 7 - Élaboration du Footer
Étape 8 - Résumé des étapes précédentes
Étape 9 - Structure de l'affichage des sujets
Étape 10 - Mise en forme des messages
Étape 11 - La Page Accueil, mise en avant d'un élément décisif
Étape 12 - Des petits plus ?
Étape 13 - Zoom sur l'ensemble du tutoriel et Bilan
Étape 14 - Étape mystère
Étape 1 - Réaliser son fond et sa bannière
Introduction
Avant toute chose, la première chose à faire est de créer sa bannière et son fond, s'il est en image bien sûr. Ces derniers vont donner la tonalité au reste du forum, des couleurs et des sensations qui vont s'en dégager. Nous allons débuter ce tutoriel par la création de notre fond puis de notre bannière.
Création du fond
• Ouvrez Photoshop et créez un document vide de taille 1680*1018 (1680 Largeur et 1018 Longueur).
• A l’aide de l’outil « Pot de Peinture »
 remplissez votre document de la couleur #021f2f
remplissez votre document de la couleur #021f2f• Double-cliquez sur le Calque 1 et appliquez une incrustation en dégradé de la couleur la plus foncée #010f18 à la couleur la plus claire #021f2f. Faites glisser votre dégradé vers le bas et appliquez une échelle de 15 %.

• Créez un nouveau calque (CTRL+SHIFT+N) et remplissez le grâce à l’outil « pot de peinture »
 de blanc #ffffff. Appliquez lui une fusion « Produit » puis double-cliquez sur le calque 2.
de blanc #ffffff. Appliquez lui une fusion « Produit » puis double-cliquez sur le calque 2.Sélectionnez Incrustation de motif puis appliquez celui que vous désirez en n’oubliant pas de modifier son mode de fusion. (Pour ma part, j’ai choisi un effet papier que j’ai incrusté en produit.)

Nous détenons à présent notre fond (Ou Background).
Sélectionnez grâce à l’outil sélection carrée le bas du fond de telle façon à n’obtenir que la fondue vers le bleu foncé. Coupez (CTRL+X), Créez un nouveau document (CTRL+N) et Collez (CTRL+V). Enregistrez le en format .jpg au nom de «BodyBottom » dans le dossier que vous avez créée précédemment. De même, sélectionnez la partie restante du fond et réalisez la même manipulation en l’appelant « BodyTop ».
Création de notre bannière
• Pour créer notre bannière nous aurons besoin de « Nébuleuses ».
Pour ma part, j’ai pris celles-ci :
Nébuleuse 1
Nébuleuse 2
• Ouvrez un document de taille 750*280 (Largeur*Longueur) et collez-y vos deux nébuleuses.
• Mettez la bleue en première et l’orange en seconde.
• Passez votre calque 2 en Mode Superposition.

• Appliquez maintenant 3 courbes transferts de dégradés selon vos nébuleuses.
Notre thème sera dans les tons froids donc nous allons utiliser des dégradés de couleurs froides. J’ai utilisés ceci :



Voici mon rendu :

• Appliquez maintenant une typographie dans votre bannière. Je vous laisse le soin de décider pour ma part j’ai choisi d’appliquer une typographie large légèrement transparente en fond de la seconde avec un dégradé, une ombre portée et un contour.

Étape 2 : Préparer sa feuille de style CSS
Introduction
Après avoir réalisé notre fond et notre bannière, nous devons préparer notre feuille de style CSS. Lui donner un aspect organisé avec des marquages nous permettra de cibler quels balises CSS appartient à quelle partie du forum.
Organiser sa feuille de style CSS
Il est tant d'aller sur le forum test pour commencer à le préparer à sa transformation. Nous allons donc préparer notre feuille CSS. Le forum se divisera en 8 parties modifiées via le CSS :
Page Accueil / Catégories
Sujets / Messages
QEEL / Footer
Ceci permettra un repérage BEAUCOUP plus simple dans la feuille CSS et donc si vous avez quelque chose à modifier, on s’y retrouvera en deux secondes.
Pour réaliser le marquage, nous allons utiliser les commentaires CSS. Ils commencent par /* et se terminent par */. Vous pouvez ainsi ajouter entre ces deux éléments le commentaire.
Si vous avez bien compris, notre feuille de style CSS va donc être :
- Code:
/*Début STRUCTURE*/
/*Fin STRUCTURE*/
/*Début HEADER*/
/*Fin HEADER*/
/*Début PAGE ACCUEIL*/
/*Fin PAGE ACCUEIL*/
/*Début CATEGORIES*/
/*Fin CATEGORIES*/
/*Début SUJETS*/
/*Fin SUJETS*/
/*Début MESSAGES*/
/*Fin MESSAGES*/
/*Début QEEL*/
/*Fin QEEL*/
/*Début FOOTER*/
/*Fin FOOTER*/
C'est une étape que je trouve plutôt importante, même si elle peut se faire au fur et à mesure parce qu'elle permet un repérage efficace et rapide !
Nous avons terminé les préparatifs de la feuille, passons à ceux du forum !
Étape 3 - Poser les fondations du codage du forum
Introduction
Après avoir créée notre bannière, notre fond et avoir organisé notre feuille de style CSS, nous devons terminer les préparatifs par poser les fondations du codage du forum. Afin de pouvoir réaliser l'installation avec cette application, le forum doit être en phpBB2. Vous devez également être le fondateur du forum pour avoir accès aux templates.
Réglages prioritaires
• Allez sur votre forum test

• Pour démarrer, nous allons commencer par mettre les réglages principaux d’affichage. J’entends par là, le logo centré, le titre du forum caché etc. Pour ce faire, direction Affichage > Page d’Accueil > En-tête et navigation.
Vérifiez que ces éléments correspondent sinon modifiés-les comme voulu :
Position du logo : Centré
Afficher le titre du forum : Non
Afficher seulement des images dans la barre des liens : Non
Position du menu : Centré
Forcer la barre de navigation à rester sur une ligne : Oui
• Ensuite, allez dans Général> Configuration>Structure des pages :
Largeur du forum (nombre ou %) : 948
• Allez maintenant dans Affichage > Page d’accueil > Structure et hiérarchie et assurez-vous à nouveau de ces réglages :
Séparer les catégories sur l’index : Moyen
Afficher le titre du sujet du dernier message d'un forum sur l'index : Oui
Longueur du titre du sujet affiché : 16
Lien vers les niveaux inférieurs : Oui
Afficher les modérateurs d'un forum : Non
Afficher les statistiques du forum : Uniquement sur l'index racine
Afficher les moteurs de recherche dans les statistiques du forum : Non
• Enfin, allez dans Affichage > Images et Couleurs > Gestion des Images et retirez-y TOUTES les images qui se trouvent dans : Général/Navigation – Icônes du forum – Icônes des sujets.
Ceci fait, vous vous trouverez à ce résultat :

Non ! Rangez-moi ces haches >.<, je ne vous ai pas fait faire ça pour rien, au contraire, ce sont des réglages parfois négligés qui jouent un rôle important dans la hiérarchie du forum ! Avant de vouloir construire vos catégories, il faut avoir un aspect global de ce que vous voulez de votre plateforme alors n’hésitez pas à consulter les sections d’aide à la conception de forum
• Pour pouvoir enfin toucher au code, on va commencer par enlever les couleurs présentes sur le forum pour pouvoir mieux jouer avec le CSS. Allez donc dans Affichage > Couleurs et enlevez les couleurs de fond et les couleurs de contour.
Premiers pas dans notre CSS
• Maintenant, on passe au code pur et dur ! Il faut mettre en forme le fond et le corps du forum. Aussi, nous allons modifier la balise « body », littéralement « corps » en anglais mais un faux-ami ici puisqu'elle constitue le fond de votre forum. Nous allons tout d’abord commencer par y ajouter le fond que nous avons créée précédemment et retirer les espaces qui sont en haut et en bas entre le forum et la page web avec « margin : 0px » :
- Code:
/*Début STRUCTURE*/
body
{
background-color: #021925;
background-image: url('http://img507.imageshack.us/img507/6665/bottomsw.jpg'), url('http://img203.imageshack.us/img203/964/midjf.jpg');
background-position: bottom left, top left;
background-repeat: no-repeat, repeat-y;
background-attachment: scroll, scroll;
margin: 0px; /* Retire les espaces qui sont en haut et en bas entre le forum et la page web */
}
/*Fin STRUCTURE*/
Background-color équivaut à une couleur de fond
Background-image équivaut à une image de fond, ici il y en a deux donc nous avons mis le bas (BodyBottom) en premier séparé d'une virgule (= au mot "et") puis mis le fond (BodyTop)
Background-position équivaut à la position des images du fond. Le bas commence en bas à gauche (Bottom left) et le haut en haut à gauche (Top left)
Background-repeat équivaut à la répétition des images du fond. Le bas ne se répète pas, le haut se répète sur l'axe des ordonnés (Si c'était uniquement le cas, on aurait mis repeat-y), donc de haut en bas et sur l'axe des abscisses (Si c'était uniquement le cas, on aurait mis repeat-x), donc de gauche à droite.
Background-attachment équivaut à l'attachement du fond à la page web. Scroll signifie qu'il ne suit pas la page web lorsqu'elle déroule (à l'inverse de fixed qui déroule en même temps que la page et reste donc fixe)
• Maintenant, on ajoute une couleur, des bordures, une taille et une ombre au corps du forum :
- Code:
.bodyline
{
background-color: #052231;
border-left: 1px solid #095279;
border-right: 1px solid #095279;
width: 948px;
margin: auto;
padding: 0px; /*Pas de marge intérieur dans le corps*/
box-shadow: 0px 0px 3px #000;
}
/*Fin STRUCTURE*/
border-left équivaut à une bordure sur la gauche du corps. Elle sera de 1px de large, de consistance "solide" (c'est à dire sans coupure ou dédoublement) avec une couleur de #095279
border-right est le même procédé sauf que tout ce passe sur la bordure droite.
margin: auto viendra centrer le forum en laissant automatique les marges extérieurs du corps du forum. Il se centre donc automatiquement !
width donne une largeur au corps. On utilise "height" pour sa longueur mais ici, c'est inutile de l'utiliser.

Image redimensionnée, pour afficher l'image en taille réelle cliquez dessus.
Radical changement hein ? Et bien, ce que vous venez de faire doit être aujourd’hui un réflexe lorsque vous commencez à coder votre forum. Ces éléments permettent une cohésion et une harmonie du forum.
Afin que le rectangle blanc contenant les publicités soit de la même couleur que le fond intérieur, il faut aller dans les couleurs mettre #052231 en temps que "Couleur du fond de page". Nous allons également colorer les espaces où l'on peut écrire, mettez donc #17344F en tant que "Couleur zones de saisie, menus déroulants et cadre de l'en-tête "
Je rappelle que vous pouvez modifier toutes les couleurs que je propose, tout ceci reste qu'une application et je ne vais pas aborder plusieurs nuances ou tons de thèmes, c'est infini et ça prendrait beaucoup trop de temps pour vous, comme pour moi ;P !
Récapitulatif du CSS :
- Code:
/*Début STRUCTURE*/
/* Fond du forum*/
body
{
background-color: #021925;
background-image: url('http://img507.imageshack.us/img507/6665/bottomsw.jpg'), url('http://img203.imageshack.us/img203/964/midjf.jpg');
background-position: bottom left, top left;
background-repeat: no-repeat, repeat-y;
background-attachment: scroll, scroll;
margin: 0px; /* Retire les espaces qui sont en haut et en bas entre le forum et la page web */
}
/* Corps du forum*/
.bodyline
{
background-color: #052231;
border-left: 1px solid #095279;
border-right: 1px solid #095279;
width: 948px;
margin: auto;
padding: 0px; /*Pas de marge intérieur dans le corps*/
box-shadow: 0px 0px 3px #000;
}
/*Fin STRUCTURE*/
/*Début HEADER*/
/*Fin HEADER*/
/*Début PAGE ACCUEIL*/
/*Fin PAGE ACCUEIL*/
/*Début CATEGORIES*/
/*Fin CATEGORIES*/
/*Début SUJETS*/
/*Fin SUJETS*/
/*Début MESSAGES*/
/*Fin MESSAGES*/
/*Début QEEL*/
/*Fin QEEL*/
/*Début FOOTER*/
/*Fin FOOTER*/
Étape 4 - Mise en forme de la navigation et de la bannière
Introduction
Tout comme l’application 1, nous abordons la navigation en première. Je vais vous livrer une petite astuce bien sympa et simple à faire. C'est une esthétique qui sera uniquement dans cette application, pour donner quand même une envie d'apprendre !
Modification de la structure
• Pour modifier la navigation et la bannière, vous devez aller dans le template Overall_header qui se trouve dans Affichage > Templates > Général. Comme l’a fait Sparrow dans l'application précédente, on peut remercier haut et fort le staff de FA pour avoir ajouté les lignes dans les templates, si vous saviez comme ça nous facilite la vie T_T
Enfin bon, direction l.265 à 269 et retirez ce qui gère l’affichage de la barre de navigation, c’est à dire :
- Code:
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
Et comme l'application précédente, on va supprimer la navigation mais on va la faire réapparaitre par *Magie* ! Dirigez-vous à la l.245 et vous avez ceci :
- Code:
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a>
<br />
<!-- END switch_logo_center -->
<div class="maintitle">{MAIN_SITENAME}</div>
<br />
<span class="gen">{SITE_DESCRIPTION}<br /> </span>
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_right -->
</tr>
</table>
Non, ce n’est pas du chinois, c’est ce qui gère l’affichage de votre bannière, celui du titre du forum ainsi que de la description de votre forum. Et devinez ce qu’on va faire … SUPPRIMER ! Hop hop hop, pas tout, on va conserver ce qui nous intéresse espèce de barbares ! x)
• Retirons d’abord ce qui gère l’affichage du logo à droite et à gauche ainsi que le titre et la description.
Ceci :
- Code:
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_left -->
Ceci :
- Code:
<div class="maintitle">{MAIN_SITENAME}</div>
<br />
<span class="gen">{SITE_DESCRIPTION}<br /> </span>
Et ceci :
- Code:
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_right -->
On arrive en résumé à ceci :
- Code:
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a>
<br />
<!-- END switch_logo_center -->
</td>
</tr>
</table>
• Maintenant, nous allons ajouter … Oui notre navigation, perspicaces les amis ♥ Mais comment ? Et bien nous allons créer une cellule (td) dans la ligne (tr) du tableau (table) déjà présent et régler la largeur des cellules. Pour ce faire, à la l.252, après
- Code:
<br />
<!-- END switch_logo_center -->
</td>
Ajoutez :
- Code:
<td align="center" width="25%" valign="top">
</td>
Puis modifiez le 100% en 75% ici :
- Code:
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
• Maintenant, nous allons ajouter notre navigation grâce à une div dans la cellule comme ceci :
- Code:
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<td align="center" width="75%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a>
<br />
<!-- END switch_logo_center -->
</td>
<td align="center" width="25%" valign="top">
<div class="navigation">
</div>
</td>
</tr>
</table>
• Notre navigation est en place, on va y ajouter un titre à l'aide d'une div qui contiendra le texte "Navigation", c'est pas vraiment utile mais ça permet de s'y retrouver ^^ Si vous avez suivi, ça donne :
- Code:
<div class="Navigation">
<div class="NavigationTitle">Navigation</div>
</div>
• Enfin, nous allons procéder à la création de nos liens de l'interface navigatrice. Nous allons inclure les liens suivants :
- Accueil : http://adressedevotreforum/
- Rechercher : http://adressedevotreforum/search
- Membres: http://adressedevotreforum/memberlist
- Groupes: http://adressedevotreforum/groups
- Profil: http://adressedevotreforum/profile?mode=editprofile
- Messages Privés: http://adressedevotreforum/privmsg?folder=inbox
- Déconnexion: http://adressedevotreforum/login?logout
- Connexion: http://adressedevotreforum/login
- Nous rejoindre: http://adressedevotreforum/register
- Règlements : Lien vers la section "Règlements "
- Présentations : Lien vers la section "Présentations "
- Questions Invités : Lien vers la section "Questions Invités"
- Flood : Lien vers la section "Flood"
Ils seront donc crée de la sorte :
- Code:
<a href="URL" alt="NOM DU LIEN">NOM DU LIEN</a>
Avec de la jugeote, vous aller obtenir ceci :
- Code:
<a href="http://adressedevotreforum/" alt="Accueil">Accueil</a>
<a href="http://adressedevotreforum/search" alt="Rechercher">Rechercher</a>
<a href="http://adressedevotreforum/memberlist" alt="Membres">Membres</a>
<a href="http://adressedevotreforum/groups" alt="Groupes">Groupes</a>
<a href="http://adressedevotreforum/profile?mode=editprofile" alt="Profil">Profil</a>
<a href="http://adressedevotreforum/privmsg?folder=inbox" id="mp" alt="Messages Privés">Messages Privés</a>
<a href="http://adressedevotreforum/login?logout" alt="Déconnexion">Déconnexion</a>
<a href="http://adressedevotreforum/login" alt="Connexion">Connexion</a>
<a href="http://adressedevotreforum/register" alt="S'inscrire">Nous rejoindre</a>
<a href="http://adressedevotreforum/">Règlements</a>
<a href="http://adressedevotreforum/">Présentations</a>
<a href="http://adressedevotreforum/">Questions au staff</a>
<a href="http://adressedevotreforum/">Flood</a>
Mais là, on est confronté à un problème vraiment énorme. Lequel est-il ? Et bien l'interaction Connexion/Déconnexion et Message Privé / Nouveau Message Privé n'est plus fonctionnelle ! Comment fait-on ? Et bien on va devoir jouer avec ce que nous propose ForumActif et un peu de Javascript. C'est pour cela que j'ai ajouté id="mp" à nouveau message car l'on va le récupéré via le JavaScript.
Direction l.260, sautez une ligne et ajoutez ceci :
- Code:
<!-- BEGIN switch_user_logged_in -->
Ceci signifie, "A changer lorsque l'utilisateur se connecte". On clos le commentaire à la l.262 en sautant une ligne et en ajoutant :
- Code:
<!-- END switch_user_logged_in -->
On utilise le même procédé à la l.262, on saute une ligne et on ajoute :
- Code:
<!-- BEGIN switch_user_logged_out -->
Ca signifie, "A changer lorsque l'utilisateur se déconnecte". On clos maintenant le commentaire à la l.264 en sautant une ligne et en ajoutant :
- Code:
<!-- END switch_user_logged_out -->
Cependant, pour que tout ceci fonctionne, on est obligé d'ajouter la barre originelle mais pour éviter les soucis d'affichage, on va la mettre en invisible. L.276, Après :
- Code:
</td>
</tr>
</table>
Ajoutez :
- Code:
<div style="visibility:hidden">{GENERATED_NAV_BAR}</div>
Nous avons terminé *-* !
Long pour faire une petit navigation hein ? Qui a dit que le codage était rapide héhé =P ?
Bien, en résumé de la l.245 à la l.277, vous avez ceci :
- Code:
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<td align="center" width="75%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a>
<br />
<!-- END switch_logo_center -->
</td>
<td align="center" width="25%" valign="top">
<div class="Navigation">
<div class="NavigationTitle">Navigation</div>
<a href="http://adressedevotreforum/" alt="Accueil">Accueil</a>
<a href="http://adressedevotreforum/search" alt="Rechercher">Rechercher</a>
<a href="http://adressedevotreforum/memberlist" alt="Membres">Membres</a>
<a href="http://adressedevotreforum/groups" alt="Groupes">Groupes</a>
<a href="http://adressedevotreforum/profile?mode=editprofile" alt="Profil">Profil</a>
<!-- BEGIN switch_user_logged_in -->
<a href="http://adressedevotreforum/privmsg?folder=inbox" id="mp" alt="Messages Privés">Messages Privés</a>
<a href="http://adressedevotreforum/login?logout" alt="Déconnexion">Déconnexion</a>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<a href="http://adressedevotreforum/login" alt="Connexion">Connexion</a>
<a href="http://adressedevotreforum/register" alt="S'inscrire">Nous rejoindre</a>
<!-- END switch_user_logged_out -->
<a href="http://adressedevotreforum/">Règlements</a>
<a href="http://adressedevotreforum/">Présentations</a>
<a href="http://adressedevotreforum/">Questions au staff</a>
<a href="http://adressedevotreforum/">Flood</a>
</div>
</td>
</tr>
</table>
<div style="visibility:hidden">{GENERATED_NAV_BAR}</div>
Validez votre template, publiez-le et regardez le résultat sur votre forum.

Affreux hein ? Hey c'est normal, il y a pas de CSS, on va y passer dès maintenant
• Il est temps d'ajouter notre bannière que nous avons réalisé ! Dirigez-vous dans Affichage > Images et Couleurs > Gestion des Images> Général/Navigation et ajoutez-là dans le champ Logo du forum.
• On va maintenant en profiter pour ajouter les couleurs du forum (Celles du texte, des liens etc..). Direction Affichage > Images et Couleurs > Couleurs> Couleurs et taille du texte.
Pour ma part, j'ai cette configuration :
Couleur du Texte :#658899
Couleur du Lien :#326E8A
Couleur du Lien Visité :#326E8A
Couleur du Lien Actif :#326E8A
Couleur du Lien survolé :#326E8A
Couleur Police En-tête :#326E8A
Voilà, maintenant, on passe à la Feuille de style CSS !
Modification de l'esthétique
Rappelez-vous, nous avons créée 2 div : "Navigation" et "NavigationTitle". Nous allons leur ajouter l'ID du logo pour pouvoir, elle aussi, la modifier, son nom est "#i_logo". Pour les mettre en forme, c'est très simple, nous allons faire ceci :
- Code:
/*Début HEADER*/
#i_logo
{
}
.Navigation
{
}
.NavigationTitle
{
}
/*Fin HEADER*/
• Commençons par la bannière. Nous allons lui ajouter ses dimensions ainsi qu'une bordure.
- Code:
#i_logo
{
border-bottom: 1px solid #095279;
width: 750px;
height: 279px;
}
Pourquoi avoir mis 279px ? Parce que nous avons ajouter une bordure en bas qui prend 1px ! (279 + 1 = 280 *o* !)
Maintenant que c'est fait, on va modifier la navigation (le Bloc). On lui ajoute une couleur de fond, des bordures et une taille.
EXERCICE :
• "Navigation" va prendre les propriétés et les valeurs suivantes :
♦ Un fond de couleur #01121a
♦ Une bordure en bas et à gauche de 1px, solide en couleur #095279
♦ Ayant pour dimensions 197*280
- Correction:
- Code:
.Navigation
{
background-color: #01121a;
border-left: 1px solid #095279;
border-bottom: 1px solid #095279;
width: 197px;
height: 280px;
}
A noter que "width" exprime la largeur et que "height" exprime la longueur (ou hauteur).
Pas vraiment d'autres explications à vous donner, peut-être pourquoi ces dimensions ? Parce que 948 - 750 = 198 -1 (bordure) = 197px ! ... Des mathématiques, désolé
Maintenant, on touche au titre :
- Code:
.NavigationTitle
{
background-color: #01121a;
border-bottom: 1px solid #01121a;
width: 100%; /* Il prend toute la largeur dans la div */
height: 15px;
text-align: center; /* On center le texte dans la div */
color: #04334a;
font-size: 13px; /* Taille de la police */
font-weight: bold; /* Titre en gras */
font-family: 'Georgia', 'Arial', serif; /* Police modifiée */
text-shadow: 0px 0px 3px #000000; /*Ombre sur le texte */
}
Les valeurs dans "text-shadow" correspondent à l'allongement de l'ombre sur l'axe des abscisses (ici X=0), l'axe des ordonnés (ici Y=0), l'intensité (ici Z=3) et la couleur de l'ombre (ici = #000000.
Hop hop hop, pas encore le temps d'enregistrer, on va modifier les liens qu'on a mis ! On va pas laisser ça comme donc on va récupérer leur balise : Navigation a. Ça donne :
- Code:
.Navigation a
{
display: block; /*Le Lien devient une boite et implique donc un retour à la ligne ! */
background-color: #031c28;
border-bottom: 1px solid #01121a;
width: 100%;
height: 17px;
font-size: 15px;
font-family: 'Arial', serif;
text-align: center;
text-shadow: 0px 0px 2px #000;
padding-top: 3px;
padding-bottom: 3px;
}
Pourquoi avoir choisi de mettre display: block; plutôt que des sauts de lignes dans le HTML ?
Saut de ligne en HTML :
- Code:
<br />
Parce que j'aime mieux faire ceci, en réalité c'est plus par fainéantise et puis c'est plus pratique d'ajouter une petit ligne que plusieurs ^^
Bon, parce que je vous aime bien, on va mettre un effet super classe grâce aux transition CSS3 sur les liens. On capte le suffixe :hover, ce qui signifie "lorsqu'on passe la souris sur le lien" et on le modifie :
- Code:
.Navigation a:hover
{
background-color: #01121a;
border-bottom: 1px solid #031c28;
color: #04334a;
transition: 1s all;
}
On oublie pas d'ajouter la transition sur .Navigation a pour qu'elle soit progressive lorsqu'on passe la souris sur le lien et lorsqu'on l'enlève. Vous aurez remarqué que j'ai ajouté uniquement les éléments que je veux modifié au passage de la souris et pas plus !
Au final, mon CSS entre Début Header et Fin Header est :
- Code:
/*Début HEADER*/
/* Bannière */
#i_logo
{
border-bottom: 1px solid #095279;
width: 750px;
height: 279px;
}
/* Boite Navigation */
.Navigation
{
background-color: #01121a;
border-left: 1px solid #095279;
border-bottom: 1px solid #095279;
width: 197px;
height: 280px;
}
/* Titre Navigation */
.NavigationTitle
{
background-color: #01121a;
border-bottom: 1px solid #01121a;
width: 100%; /* Il prend toute la largeur dans la div */
height: 15px;
text-align: center; /* On center le texte dans la div */
color: #04334a;
font-size: 13px; /* Taille de la police */
font-weight: bold; /* Titre en gras */
font-family: 'Georgia', 'Arial', serif; /* Police modifiée */
text-shadow: 0px 0px 3px #000000; /*Ombre sur le texte */
}
/* Liens Navigation */
.Navigation a
{
display: block; /*Le Lien devient une boite et implique donc un retour à la ligne ! */
background-color: #031c28;
border-bottom: 1px solid #01121a;
width: 100%;
height: 17px;
font-size: 15px;
font-family: 'Arial', serif;
text-align: center;
text-shadow: 0px 0px 2px #000;
padding-top: 3px;
padding-bottom: 3px;
transition: 1s all;
}
.Navigation a:hover
{
background-color: #01121a;
border-bottom: 1px solid #031c28;
color: #04334a;
transition: 1s all;
}
/*Fin HEADER*/

Comme vous le voyez, il y a des soulignements des liens et c'est pas élégant, donc on va les retirer en faisant une grosse compression. Dans votre CSS, allez à la l.28, sautez une ligne et ajoutez :
- Code:
a:link, a:link hover, a:link active, a:link target
{
text-decoration: none !important;
}
Même procédé que Background-image, ici on retire aux liens, aux liens souligné, aux liens déjà cliqué, aux liens que l'on clique le soulignement. Ce sont des lignes à retenir et à ajouter à la base
Maintenant, nous allons nous occuper de la fonctionnalité Message Privé / Nouveau Message Privé. Pour ce faire, direction Modules> HTML & JavaScript> Gestion des codes JavaScript.
On vous demande : Activer la gestion des codes JavaScript, cochez OuiMaintenant, cliquez sur Créer un nouveau JavaScript.
Titre : Nouveau MP
Placement : Sur toutes les pages
Ensuite, dans l'espace réservé, collez :
- Code:
jQuery().ready(function(){
var newmp = $("#i_icon_mini_new_message");
if(!newmp.length) return;
$("#mp").attr('style','color: darkred; font-size: 16px; font-weight: bold;');
});
Le code créer une variable newmp et lui attribu la valeur de l'ID New message. Il pose une boucle qui dit "S'il y a un nouveau message, l'attribut mp que nous avons ajouté au lien dans la navigation va modifier le style de "Nouveau message" et va le passer en rouge, d'une taille de 16px et en gras. Libre à vous de modifier son style !
Récapitulatif du CSS :
- Code:
/*Début STRUCTURE*/
/* Fond du forum*/
body
{
background-color: #021925;
background-image: url('http://img507.imageshack.us/img507/6665/bottomsw.jpg'), url('http://img203.imageshack.us/img203/964/midjf.jpg');
background-position: bottom left, top left;
background-repeat: no-repeat, repeat-y;
background-attachment: scroll, scroll;
margin: 0px; /* Supprime la marge en haut et en bas entre le forum et la page web */
}
/* Corps du forum*/
.bodyline
{
background-color: #052231;
border-left: 1px solid #095279;
border-right: 1px solid #095279;
width: 948px;
margin: auto;
padding: 0px; /*Pas de marge intérieur dans le corps*/
box-shadow: 0px 0px 3px #000;
}
/* Soulignement liens */
a:link, a:link hover, a:link active, a:link target
{
text-decoration: none !important;
}
/*Fin STRUCTURE*/
/*Début HEADER*/
/* Bannière */
#i_logo
{
border-bottom: 1px solid #095279;
width: 750px;
height: 279px;
}
/* Boite Navigation */
.Navigation
{
background-color: #01121a;
border-left: 1px solid #095279;
border-bottom: 1px solid #095279;
width: 197px;
height: 280px;
}
/* Titre Navigation */
.NavigationTitle
{
background-color: #01121a;
border-bottom: 1px solid #01121a;
width: 100%; /* Il prend toute la largeur dans la div */
height: 15px;
text-align: center; /* On center le texte dans la div */
color: #04334a;
font-size: 13px; /* Taille de la police */
font-weight: bold; /* Titre en gras */
font-family: 'Georgia', 'Arial', serif; /* Police modifiée */
text-shadow: 0px 0px 3px #000000; /*Ombre sur le texte */
}
/* Liens Navigation */
.Navigation a
{
display: block; /*Le Lien devient une boite et implique donc un retour à la ligne ! */
background-color: #031c28;
border-bottom: 1px solid #01121a;
width: 100%;
height: 17px;
font-size: 15px;
font-family: 'Arial', serif;
text-align: center;
text-shadow: 0px 0px 2px #000;
padding-top: 3px;
padding-bottom: 3px;
transition: 1s all;
}
.Navigation a:hover
{
background-color: #01121a;
border-bottom: 1px solid #031c28;
color: #04334a;
transition: 1s all;
}
/*Fin HEADER*/
/*Début PAGE ACCUEIL*/
/*Fin PAGE ACCUEIL*/
/*Début CATEGORIES*/
/*Fin CATEGORIES*/
/*Début SUJETS*/
/*Fin SUJETS*/
/*Début MESSAGES*/
/*Fin MESSAGES*/
/*Début QEEL*/
/*Fin QEEL*/
/*Début FOOTER*/
/*Fin FOOTER*/
/*Début CHATBOX*/
/*Fin CHATBOX*/

Créer et installer une bannière-fond - Lun 12 Avr 2010 - 17:15
Créer et installer
une bannière-fond
Le titre peut sembler déroutant ou abstrait, mais il traite quelque chose qui est aujourd'hui de plus en plus présent sur les forums que l'on voit partout : une bannière "réelle" absente, et un fond de forum qui sert d'en-tête. Vous voyez de quoi je veux parler ? Cela peut paraitre complexe au premier abord alors qu'il n'en est rien, et justement cela fait économiser du temps puisqu'en un coup vous faites la bannière et le fond de votre forum ou votre commande.
Le tutoriel est présenté sous cette forme de texte afin que je puisse inclure les codes qu'il faut ajouter. Rien de compliqué là non plus !
I/ Première étape : faire la bannière
Quelle taille ?
C'est une question délicate, plus qu'il n'y parait... En effet, mon écran est de 1440x900 actuellement, mais le votre est peut-être de résolution différente, et celui des visiteurs de votre forum le sera également... Difficile donc de choisir une taille de fond/bannière fixe en se disant que tout le monde verra la même chose. Si vous prenez trop petit, les utilisateurs ayant un grand écran verront votre jolie bannière coupée, ce qui serait dommage.
Alors vous me direz, on n'a qu'à faire au plus grand ! Oui mais... les écrans sont de plus en plus grand et si l'on veut prendre le maximum du maximum on va aussi se retrouver avec une image tellement longue à charger que les visiteurs du forum auront le temps de le parcourir entièrement avant qu'elle ne s'affiche... ou pire ils attendront quelques secondes (une dizaine s'ils sont patients) et finiront par partir... Or l'objectif est quand même de contribuer à les faire rester !
=> La solution donc sera (une fois de plus) la triche ![]() Et oui ! Il ne faut pas croire, le graphisme et la mise en page c'est beaucoup de petites astuces de "triche" dans ce genre
Et oui ! Il ne faut pas croire, le graphisme et la mise en page c'est beaucoup de petites astuces de "triche" dans ce genre ![]()
Comment tricher ? En masquant les bords de notre fond avec une couleur, en l'atténuant donc sur les bords de sorte qu'on ait l'impression qu'elle se fond dans la couleur de fond (y'a deux fois "fond"... je sais ^^).
► Ouvrez donc votre logiciel et créez un nouveau document de la taille (environ) de 1400x500. Inutile de faire trop grand non plus, privilégiez une certaine légèreté et ergonomie.
Nous allons faire une bannière simple avec des fondus de personnage "en vrac". Prenez donc des images, sans même vous embêter à découper quoi que ce soit, et placez-les en gommant juste ce qui est de trop (surtout les angles des images !) avec une gomme ronde à bord flou.
Afin de ne pas voir la transparence de l'image, créer tout en dessous un calque d'une couleur correspondant à l'ambiance générale de votre forum : noir si vous voulez quelque chose de sombre, blanc pour quelque chose de clair...
Faites en sorte dans votre gommage que les images se chevauchent un peu, n'hésitez pas à mettre des objets en valeur, ou des décors, cela n'en sera que plus beau ^^ Veillez cependant à un point important : laissez une "marge" à droite à gauche et en bas de votre création ! En effet, n'oubliez pas notre petit dégradé de "triche" pour inclure la création dans la couleur unie de fond. Une partie de votre création sera donc cachée, il ne faut rien mettre d'important à ces endroits (pas de personnage donc, plutôt des décors).
Voici un exemple pour une bannière dont le thème est Final Fantasy X :
J'ai commencé par poser mes images en les organisant un minimum. 
J'ai ensuite gomme mes bords d'images (et légèrement réorganisé en mettant un paysage supplémentaire dans une zone où il y avait un vide).
C'est déjà pas mal non ? Alors évidemment, les images étant différentes elles ont des tons différents, il faut harmoniser le tout ! Pour cela, appliquez simplement des courbes de transfert de dégradés, tout comme vous le feriez avec une signature par exemple.
Personnellement, je commence presque toujours pas un dégradé "noir/blanc" que je passe en mode couleur et à 50% d'opacité, afin de ne pas avoir de couleur trop "flash" au final.
Voici mon rendu après trois courbes et un renforcement du contraste : 
A présent, pour donner plus de "cachet" au tout, nous allons ajouter un bruit et un éclairage. Commencez par aller dans "Filtres > Bruit > Réduction du bruit" et entrez les valeurs suivantes : 
Adaptez bien entendu les valeurs selon votre image ou le rendu que vous souhaitez...
Ensuite, nous allons mettre une zone d'éclairage sur la création, pour cela allez dans "Filtre > Rendu > Eclairage". Il s'agit de faire partir cette lumière d'une source, cela met en valeur un élément de la création. Pour ma part, j'ai choisi de mettre en valeur Yuna (la fille tout en haut qui a la tête en bas) et j'ai donc fait "tomber" la lumière sur elle. Voici mes valeurs : 
► Nous allons maintenant appliquer les dégradés sur les bords afin que la bannière semble n'être jamais coupée brutalement. Pour cela, choisissez la couleur qui sera celle de votre fond. Attention pour cela : ne prenez pas de couleur vive !! Au contraire même, il faut un ton neutre, pâle, discret, afin que l'attention soit plus sur le centre du forum que sur le fond... Dans mon cas, je suis resté basique et j'ai pris noir.
Tracez alors un rectangle avec l'outil "rectangle de sélection sur votre premier bord (à gauche ci-dessous) : 
Munissez-vous ensuite de l'outil dégradé (disponible en faisant un clic droit sur l'outil pot de peinture), et prenez en couleur principale la couleur choisie. Pensez à vérifier que c'est bien l'option "dégradé linéaire" qui est cochée. Choisissez le premier dégradé disponible afin d'avoir d'un côté votre couleur, de l'autre le transparent. Appliquez votre dégradé sans aller jusqu'au bord intérieur de votre cadre (sinon il y aura une coupure entre la couleur et l'image). 
Et voici le résultat après ajout d'un titre : 
II/ Deuxième étape : installer la bannière
► Puisque notre bannière est censée être à la fois l'en-tête et le fond du forum il faut qu'elle soit mise en temps que fond. Pour cela, allez simplement dans le Panneau d'Administration de votre forum, dans l'onglet "Affichage" > "Images". Mettez l'adresse de votre image en guise de fond. Laissez du coup l'espace de bannière "normale" vide. Validez.
=> Vous constatez que certes votre fond est là mais qu'il est mal placé et surtout que le haut de votre forum la cache... Pour palier à ce problème nous allons tout d'abord caler correctement le fond avec un peu de CSS.
Allez dans "Affichage > Couleurs > Feuille CSS" et collez le code suivant :
- Code:
body
{
background-repeat: no-repeat;
background-position: top center;
}
Votre fond doit être calé au centre de la page et ne pas se répéter^^ Maintenant pour décoller le haut du forum du haut de page, nous allons simplement mettre une bannière... vide : autrement dit une image transparente, tout simplement ! Cela aura également l'effet de rendre cliquable le haut de votre forum en lien d'accueil, comme une bannière normale.
Vous avez le choix de laisser le fond fixe ou non, pour cela cochez (ou pas) la case présente sous l'adresse de votre fond dans le panneau d'administration.
► Ouvrez un nouveau document de 700 px de large environ et d'une hauteur égale à votre fond image (ici 500). Après, dites vous que cela dépend du résultat voulu, si vous souhaitez que le haut du forum légèrement sur le bas de votre bannière prenez une taille plus petite.
Pensez à bien sélectionner le fond de votre document en "transparent".
Enregistrez votre image vide puis mettez son adresse dans l'espace normal de bannière dans votre panneau d'administration.
Et voilà ! Vous avez votre bannière en fond de forum ![]()
Théories et principes du webdesign - Mar 29 Sep 2009 - 12:16
Bonjour tout le monde :) Désolé pour ce tutoriel un peu atypique, mais comme pas mal de gens ici font des thèmes, et certains du webdesigns, je me suis dit qu'un loooong court théorique pourrait être utile et efficace.
Pas de logicieil particulier, bien que certains solutions que je vais proposer soient principalement axées sur Photoshop.
Dans ce tutoriel, je vais essayer de parler du webdesign le plus largement possible, de fournir toutes les clés à un débutant pour s'en sortir, et certaines parties seront en spoiler, pour les plus confirmés, des anecdotes, des chose à savoir si on veut aller plus loin !
Tout le monde est prêt ? Dans ce cas on peut y aller :)
Webdesign, kezako ?
Avant de commencer à parler de webdesign, il me parait utile de faire un récapitulatif de ce que c'est réellement : c'est la mise en avant d'un contenu textuel principalement. Mine de rien, on a déjà abordé pas mal de choses en une seule phrase ! Donc notre webdesign design va nous servir à montrer ce que l'on a à dire de la meilleure façon.
Un webdesign tel que je l'aborde pour le moment, ce n'est qu'une image faites dans votre logiciel de création d'images, rien de plus. Un webdesign est donc une enveloppe visuelle.
Entre pratique et esthétique
Un webdesign peut se "juger" sur 2 critères différents : sa qualité et son éfficacité. Autrement dit, un webdesign peut être efficace mais moche, ou beau mais inefficace. Nous allons donc aborder au cours de ce tuto des façon de s'approcher au mieux d'un bon résultat selon ces deux critères !
Le Webdesign n'est pas de l'art !
Phrase qui en a déjà fait bondir plus d'un ! J'explique... L'art par définition se suffit à lui même, c'est à dire qu'une oeuvre d'art n'a pas besoin d'une raison d'exister, le fait qu'elle soit art le justifie. Le webdesign est, comme nous l'avons défini tout à l'heure la mise en avant du contenu. Le webdesign ne peut pas exister sans contenu puisqu'il existe pour le contenu. Ne se suffisant pas à lui même, le Webdesign n'est par définition pas de l'art.
L'avantage de savoir ça, c'est qu'on va utiliser des règles, des lois et des conventions, comme en Math :) mais non partez pas, promis y'aura rien de compliqué !
Les sciences du webdesign
Soyons clair, faire un design reste un exercice créatif et artistique, bien que le design en lui même ne soit pas de l'art. Néanmoins, nous pouvons nous appuyer sur des règles qui nous facilitent le travail !
- Spoiler:
- La principale science utilisée en Webdesign est l'ergonomie, je vais l'aborder dans ce cours, mais si vous souhaitez aller encore plus loin, vous pouvez consulter le site ErgoLab (http://www.ergolab.net/) !
La 2ème est une norme, ou un standart : le W3C. Ce sont un ensemble de règles, surtout axées sur le développement mais qui concernent aussi le design. Une recherche sur google vous en apprendra beaucoup !
Appliquer des règles en webdesign ne doit pas être senti comme une contrainte, en effet, elles peuvent presque toutes être transgréssées. Les appliquer nous permet tout simplement d'utiliser notre imagination pour la partie réellement créative, et laisser aux règles le soin de gérer ce qui l'est moins ! Pour une fois, nous allons profiter des règles !
Cargaison de liens avant de commencer !
L'idéal, c'est un mix de ce que nous connaissons de meilleur dans un domaine donné... Autrement dit, plus vous verrez de designs, et plus votre idéal en la matière sera fourni et étoffé... Même si la pratique compte, la recherche et la curiosité comptent pour beaucoup !
C'est pourquoi je vais vous donner une petite fournée de liens, la plupart en anglais vers des "showcase" de designs. A ces endroits sont regroupés les meilleurs design selon leur auteurs respectifs !
- Spoiler:
- "Showcase" est un mot anglais, le webdesign n'est pour le moment pas très développé, et les anglicismes sont fréquents, voici un petit lexique !
Showcase : rasemblement du meilleur, un best of
SHack : Tutoriel, technique
Skill : une capacité, une connaissance
From Scratch : à partir de rien
Ces mots sont les plus fréquents, si vous en rencontrez d'autres n'hésitez pas !
Voila enfin les liens :
http://www.designmeltdown.com/ : une Bible ! les designs sont classés par style, un très grand nombre de designs présentés, très important, à voir !
http://www.scrnshots.com/explore : site de partage de screenshots, grande qualité !
- Spoiler:
- Pour les plus confirmés, et ceux qui maitrisent l'anglais, sachez que le moyen de communication dans le milieu du webdesign, sont les blogs... Voici donc une séléction de blogs anglosaxons de webdesign. En général le vocabulaire n'est pas très compliqué, c'est très illustré et les images parlent d'elle même !
http://www.smashingmagazine.com/ : surement LA référence !
http://www.webdesignerdepot.com/ : excellent lui aussi
http://www.webdesignerwall.com/ : a lire absolument !
Il en existe beaucoup d'autres, mais il faut bien clore la liste, ces 3 là sont les meilleurs à mon gout !
Commençons !
La première chose à faire : c'est choisir la taille du document. Selon la norme actuelle, il est convenu qu'une page web doit faire 960px de large. Nous allons donc choisir 1000px de large, pour "voir" un peu les côtés. Pour ce qui est de la hauteur, je prend en générale 1200px de haut, ce qui me permet d'avoir de la place quand je créé, et je redécoupe si je n'utilise pas tout. Bref, pour la taille du document, l'idéal, c'est 1000*1200px !
Les dossiers sont assez pratiques. assez instinctifs pour les développeurs dans l'âme, les graphistes ont tendances à ne pas les utiliser. Regrouper vos calques est assez important pour un design, le nombre de calques peut vite devenir enorme, si tous les calques qui s'occupent d'une même partie sont ensemble ce sera beaucoup plus simple à reprendre plus tard ou à gérer.
Le fond
Le fond d'un design doit être assez sobre, il n'y a pas de contenu, pas la peine d'embrouiller le visiteur avec des zones Flash, etc etc, un simple dégradé convient la plupart du temps.
On retrouve différentes méthodes pour agrémenter les fonds, comme les textures, les photos, les vectos, etc etc, mais c'est plus complexe à gérer.
- Spoiler:
Un fond en dégradé rapidement :
- Remplissez votre calque de fond de la couleur voulue.
- Dans les effets, allez sur Incrustation en Dégradé
- Passez en mode Incrustation et mettez l'opacité à 10% environ
Un fond texturé facilement :
- Remplissez votre calque de la couleur voulue
- Réinitialisez les couleurs séléctionnées (Noir et Blanc)
- Faites un nouveau calque par dessus votre fond
- Fitre->Rendu->Nuage
- Filtre->Bruit->Ajout de bruit et réglez comme vous le sentez, pas trop de bruit, mais assez quand même, c'est au feeling
- Passez ce calque en mode incrustation avec une opacité de 4 à 8%
Ces deux méthodes peuvent être combinées, mais le codeur risque de ne pas être content si vous lui faites ça !
Header/Logo
Le Header et/ou le logo doivent être en haut du design. Une convention veut que le logo ou le nom du site soient sur la gauche.
Votre logo doit être visible et repérable facilement, mais faire un logo mériterait tout un tutoriel tant c'est une tache complète et complexe !
Rien de plus pour cette zone du design.
Navigation
A ne pas confondre avec Menu, la navigation perme de se ballader sur le site, le menu permet d'accéder à des actions/otpions.
On retrouve 2 styles pour la navigation : horizontale ou verticale (et la version hybride). Le plus courant reste la navigation horizontale : les liens sont les uns à côté des autres.
Pour que votre navigation soit correcte, veillez à ce que les liens soit différenciables, espacez les suffisament, voire mettez un séparateur entre chacun d'entre eux.
Il est utile de signaler quel lien on survole en changeant la couleur du texte, du fond du bouton ou les 2 en même temps, évitez les animations, changements de forme ou autre modifications trop complexes, une navigation dit être simple, un visiteur perdu ne reste pas longtemps !
- Spoiler:
La navigation hybride est assez récente. Il s'agit de fusionner la navigation et le Menu, et de fusionner la navigation verticale et horizontale. Compliqué ? mais non, vous en avez déjà surement rencontré !
Il s'agit le plus souvent d'une barre de navigation classique, seulement quand ovus cliquez ou passez la souris sur un des boutons, une liste déroulante apparait vous permettant d'accéder directement à ce que vous souhaitez. Ceci est une navigation hybride :)
D'un point de vue ergonomique, il est assez difficile de faire uelque chose de bien, mais pourquoi pas, celà dit je vous déconseille de vous y atteler si vous débutez, c'est loin d'être ce qu'on trouve de plus facil à faire (bien).
Le Menu
Comme je l'ai dit, le menu sert à accéder de façon direct à des sous parties otpions ou actions du site. En général celui ci se met sur le côté, généralement à gauche par convention, mais vous pouvez aussi le diviser des 2 côtés du design ou autre !
Là encore, pensez à montrer à votre utilisateur ou il se trouve, ou il va cliquer etc etc, plus il sait ce qu'il fait et moins il échoue !
Le Footer
A la base, le Footer est la ligne tout en bas avec le copyright et l'url du site, et d'autres infos... Rien de bien complexe à ce sujet !
- Spoiler:
- Depuis peu, la tendance est à la complexification du Footer, on y met le plan du site, un formulaire de contact, la liste des articles du blog, enfin pleins d'informations utiles.
Vous pouvez voir chez Smileycat (http://www.smileycat.com/design_elements/footers/) une séléction de footer créatifs et bien remplis pour la plupart !
Le Contenu
Le meilleur élément pour la fin. Le "bloc" qui encadre le contenu est appellé le corps du design. C'est dans celui ci que le texte et les images du site sont affichées.
Pour ne pas surcharger d'un coup, je vais parler seulement du positionnement pour le moment et aborder le reste plus tard, étant donné que ça peut s'appliquer à toutes les parties !
Une erreur fréquente de débutant est de ne pas mettre de texte ou d'image dans un design. Pour présenter un design le mieux possible, il doit paraitre vivant, mettez y donc du texte, des images, de la vie ! De plus, le design sert au développeur, comment va-t-il choisir la couleur des liens, du textes etc si vous ne l'avez pas fait ? Il va improviser, et un développeur qui improvise, ça fini souvent mal !
Vous pouvez vous aider du Lorem Ipsum (www.lipsum.com) pour faire vos remplissages de textes !
- Spoiler:
Anecdote inutile, il me falait donc la ressortir :)
Le lorem ipsum n'est pas du latin comme ont tendance à le croire les débutants. Il s'agit d'une "langue" inventée par un peintre italiens. Celui ci cherchait à reproduire un texte proche de toutes les langues latines mais qui n'ai de sens dans aucune pour pouvoir présenter ses polices de caractères aux imprimeurs et que ceux ci ne se concentrent que sur les lettres et pas le texte.
Notre petit peintre en à même fait un livre assez complet ou il s'est laissé aller, et mine de rien, ce travail a du être dure, ne reprendre aucun mot des langues latines mais que ça y ressemble peut être assez dur !
Bref cette langue, à l'époque n'avait pas de nom. On y retrouve des citations de très vieilles pièces de théatre latines, dont la première phrase : "Lorem ipsum dolor sit amet.".
C'est justement cette phrase qui deviendra le slogan de la langue actuelle, puisqu'elle renait à l'époque de l'informatique, après 5 siècles plongée dans l'oubli. En design, produire de long texte est fort pratique, un gain de temps supplémentaire...
Et bien nous en avons fini pour les bases, c'est déjà bien non ?
Bases de la création de thème - Jeu 11 Déc 2008 - 22:28
Voici comme promis un tuto sur les bases (quand je dis les bases, c'est réellement les bases^^) de la création d'un thème. J'essaierai par la suite de faire des tuto pour créer entièrement un thème de forum, mais là j'ai préféré dégrossir un peu les choses dans un premier temps, tout en vous prouvant qu'il est très facile de faire un thème simple et sobre.
J'ai join au tuto (en dessous du tuto) les liens des tuto dont je parle, en effet, je ne me suis pas amusé à vous répéter comment mettre un cadre... par exemple ^^
Le TUTO :
- Spoiler:






Découper une barre de navigation - Ven 30 Mai 2008 - 15:30

Coucou !
Voici un tuto qui permettra de se familiariser avec l'outil tranche de Photoshop :











