Etape 1 : ouvrir et modifier un document
Photoshop est un logiciel complexe et rempli d'une multitude d'options, de filtres et d'outils dont vous découvrirez des fonctions insoupçonnés même après plusieurs années de travail dessus. Les bases sont cependant essentielles pour vous en sortir et débuter, mais c'est majoritairement seul, par la suite, que vous apprendrez réellement à atteindre ses limites. Dans un premier temps je vais donc vous expliquer son fonctionnement le plus simple, pour aller progressivement vers des notions plus complexes. Ce cursus n'est pas une fin en soi, ce n'est pas parce que vous l'avez terminé et entièrement assimilé que vous possédez le meilleur niveau possible dans le domaine de l'infographie, même amateur, sachez-le. Il est cependant censé vous donner suffisamment de clefs pour vous permettre de vous amuser seul avec ce gros logiciel qu'est photoshop.
Nous voici donc dans la première partie de ce cursus et dans sa toute première étape. Concrètement j'aurais pu commencer par "comment créer un document", mais j'estime tout aussi valable de démarrer par un petit aperçu de ce que l'on peut faire sur une image existante, trouvée sur la toile par exemple. C'est également plus ludique ! Et c'est pourquoi j'ai estimé plus judicieux de débuter par là.
Dans un premier temps commencez par
ouvrir photoshop en double cliquant sur son icône (raccourci bureau) ou en suivant le chemin de son emplacement (Démarrer > Programmes > Adobe photoshop CS).
J'utilise photoshop CS2, ayant une version de Windows un peu ancienne et ne me permettant pas d'utiliser toutes les fonctions de CS6. Même si l'interface change un peu, de couleur notamment, les dispositions d'outils restent identiques.
Importer un document
Vous constatez dans un premier temps que la disposition de votre fenêtre comporte des éléments connus, en particulier cette barre, encadrée en rouge :

Vous avez le même type de barre dans Excel, Word, Open document, et d'autres très nombreux logiciels. Vous pouvez également voir une colonne d'outils à gauche, des blocs semblant également utiles à droite (que vous n'avez peut-être pas tous, j'y reviendrais), et une barre horizontale comportant des options, juste en dessous de celle que j'ai encadrée.
Cela fait pas mal d'éléments, mais nous les verrons petit à petit en essayant de ne jamais rester trop longtemps dans un aspect "théorique" rébarbatif qui consisterait à vous présenter et décrire tout les outils un par un avec toutes leur fonctions...que vous ne retiendrez forcément pas.
Pour le moment, nous en sommes avec notre logiciel ouvert qui n'attend plus qu'une image, et nous allons voir les différentes méthodes pour importer une image. Elles sont très simples.
1ier cas : vous possédez une image sur votre ordinateur
Allez sur "Fichier" et cliquez dessus. Vous verrez un déroulant vous proposant de nombreux choix :


Cela fait pas mal, mais concentrons-nous sur le début. Pour importer une image dans notre logiciel nous allons sélectionner "
Ouvrir".
Et pourquoi pas "Parcourir" ? Ca me semble pas mal correspondre à ce type de fonction, c'est avec un bouton nommé "parcourir" que l'on peut rechercher une image sur notre machine lorsqu'on est sur des sites d'hébergement d'images par exemple...
C'est vrai, mais ici "Parcourir" ne va pas simplement ouvrir une petite fenêtre avec vos documents dans lesquels vous pourrez naviguer, il va vous ouvrir "Adobe Brige" qui est un petit logiciel accompagnant Photoshop permettant un meilleur tri de vos images et de vos dossiers. Personnellement je ne l'utilise pas, ayant pris l'habitude de déjà bien ranger mes documents (

). Par ailleurs, il est possible que votre version de Brige ne soit pas fonctionnelle et n'ouvre donc rien du tout.
Nous allons donc faire simple et simplement cliquer sur "
Ouvrir...".

La fenêtre ouverte vous placera toujours sur
l'endroit où vous avez enregistré votre dernier document ou à l'endroit d'où vous avez importé votre dernier document. Dans mon cas il s'agit bien évidemment des images de cette étape de Cursus que vous lisez en ce moment, d'où le nom de dossier "Etape 1" et la présence des images "1", "2" et "3" x).
L'affichage est simple, vous avez les liens du poste de travail et de vos documents sur le côté à gauche, naviguez dans votre ordinateur jusqu'à atteindre votre dossier d'images.
Si vous êtes arrivés dans votre dossier d'images mais que vous souhaitez en avoir un aperçu, vous pouvez changer le type d'affichage tout à fait normalement, comme si vous étiez dans le dossier directement.
Clic droit > Affichage > Miniatures (par exemple)
Si vous voulez avoir un aperçu réel de l'image à ouvrir avant de l'avoir effectivement ouverte sur photoshop, vous pouvez faire un
clic droit sur elle et choisir "
aperçu".
Une fois que vous avez une image à modifier (ne vous prenez pas la tête pour la choisir dans un premier temps, vous aurez l'occasion d'en essayer pleins d'autres ensuite^^),
cliquez sur le nom de l'image et faites "Ouvrir".
Double cliquer sur le nom de l'image revient au même que de la sélectionner puis de cliquer sur "ouvrir", cela l'ouvre dans photoshop.
Avant d'aller plus loin en modifiant notre image nous allons voir d'autres méthodes d'import qui pourront être utiles.
2ième cas : parcourir nos fichiers en dehors du logiciel
Comme vous avez pu le constater (ou comme vous le constaterez à force d'utiliser photoshop) sa manie de nous mettre directement dans le dernier dossier où nous avons pris ou enregistré un document est lassante. Cela nous oblige parfois à remonter dans les dossiers parents pour replonger dans d'autres.
Il y a donc une méthode simple permettant d'ouvrir un document sur photoshop :
le faire glisser dedans !
Personnellement, je n'utilise JAMAIS "ouvrir", j'ai toujours un ou deux dossiers d'ouverts dans ma barre de tâche, je place ma fenêtre fichier d'un côté et je fais glisser mon document. Je vous explique :
Commencez par ouvrir le dossier contenant vos images, l'ouvrir vraiment, pas dans photoshop mais bien sur votre bureau, comme ceci :

Je suis bien sur mon bureau, et j'ai ouvert mon dossier. Photoshop est toujours ouvert également puisque présent sur la barre des tâches en bas. Je vais maintenant restaurer photoshop en grand, puis mettre ma fenêtre de dossiers d'image par dessus :

Voilà, j'ai bien photoshop en dessous, et la fenêtre de mes dossiers d'image par dessus. Finalement, je suis un peu dans le même schéma que lorsque je fais "Ouvrir", la différence c'est que là je peux plus facilement naviguer dans mes dossiers, si je double clique sans faire exprès sur une image ça ne l'ouvre pas dans le logiciel mais ça l'ouvre dans l'aperçu d'image classique, et photoshop ne me remettra pas automatiquement dans le dernier dossier modifié.
Maintenant, je peux me balader tranquillement dans mes dossiers et chercher l'image sur laquelle je veux m'amuser un peu. Une fois trouvée il suffit que je clique sur elle et sans relâcher ce clic je la fait glisser sur photoshop (décalez votre fenêtre de fichier si besoin) :

Dès que vous relâchez le maintient du clic sur photoshop l'image choisie va s'ouvrir dans le logiciel et bien sûr votre fenêtre de dossier disparaitra puisque passera sous votre celle de photoshop. Elle reste néanmoins ouverte puisque présente dans la barre des tâches en bas d'écran et donc accessible en un clic.

Vous pouvez également sélectionner plusieurs images et les faire glisser dans photoshop, cela fonctionnera.
3ième cas : importer directement une image d'internet
Cette méthode consiste à faire glisser directement une image de votre navigateur internet vers photoshop, un peu comme la méthode précédente. Pour essayer cela, ouvrez votre navigateur, parcourez le net et trouvez une image qui vous plait :

De la même façon que tout à l'heure nous allons faire glisser l'image. Vous pouvez réduire votre fenêtre internet pour pouvoir procéder de la même façon que tout à l'heure, mais vous pouvez aussi la faire glisser sans réduire la fenêtre de la façon suivante : cliquez sur votre image et maintenez le clic, faites glisser l'image jusqu'en bas de votre écran sur l'onglet photoshop, attendez qu'il s'ouvre puis déposez votre image sur votre plan de travail et relachez le clic !


Il se peut que l'onglet de photoshop ne s'ouvre pas, dans ce cas rouvrez votre logiciel en page pleine puis cliquez sur votre onglet navigateur et reessayez !
Attention ! Deux choses sont importantes à retenir si vous travaillez sur une image provenant d'internet :
- la première c'est que cette méthode de glissé ne fonctionne correctement sur pour le format JPG. Le PNG (images ayant de la transparence) arrivent avec un fond noir...
- la seconde c'est que lors de l'enregistrement, photoshop vous ouvrira un fichier d'images temporaires d'internet, il vous faudra bien choisir le dossier que vous voulez mais pas enresgistrer votre image dans celui qu'il vous propose au départ.
Je reviendrais sur ce dernier point.
Voilà pour le tour d'horizon sur les moyens d'importer une image dans photoshop. Je vous conseille d'utiliser la seconde méthode, essentiellement.
Maintenant, il est temps de s'amuser un peu avec notre image !
Le fonctionnement des documents ouverts sous photoshop
Tout d'abord sachez que vous pouvez organiser votre plan de travail comme il vous convient le mieux. Le voici lorsque votre image est ouverte :
 J'ai indiqué des chiffres
J'ai indiqué des chiffres :
Le "1" permet de réduire l'image en une petite barre, comme celle qui est déjà présente en bas à gauche de mon espace de travail. Cela permet de se garder une image sous la main pour n'avoir plus qu'à l'aggrandir pour continuer d'y travailler dessus ou l'utiliser. Attention cependant à ne pas abuser de cela, si votre espace photoshop ressemble à un écran de Tetris, empilant les images "fermées", ça risque de devenir gênant.
Le "2" permet d'afficher l'image en plein écran c'est à dire prenant tout votre espace de travail.
Le "3" est pour fermer l'image... attention donc. Cependant, photoshop n'étant pas idiot, il vous demandera toujours (en cas de modification sur le document) si vous souhaitez enresgistrer votre travail.
Le "4" est la barre de votre image, son cadre, et fonctionne un peu comme toutes vos fenêtres sous windows. Si vous avez plusieurs images ouvertes empilées il vous suffit de cliquez sur le cadre de l'une d'elles se trouvant en dessous pour qu'elle passe au dessus des autres. Vous pouvez également agrandir votre espace de travail sur l'image en plaçant votre cursus à l'angle (où se trouve ma flèche rouge). Votre cursus prendra alors la forme d'une double flèche noire et vous permet d'agrandir l'espace. Attention car cela n'agrandit pas l'image ! Cela permet par contre d'avoir une "marge" autour de votre image vous permettant de mieux travailler sur ses bords, son cadre etc... Cette marge ne fait pas partie du document.
Vous avez également
un pourcentage en bas à gauche du cadre de votre image, dans mon cas il indique 100%. Il représente le pourcentage d'agrandissement de l'image. Ici elle est en taille réelle. Vous pouvez la réduire ou la zoomer, mais ce n'est que le visuel qui change, là aussi. Si vous enregistrez votre image elle aura toujours la même taille, cela ne permet qu'un meilleur travail en zoomant par exemple sur une zone où vous avez quelque chose de pointilleux à réaliser.
Si tout cela vous semble encore flou n'ayez crainte, ça se précisera par la suite car je redonnerais des indications au fur et à mesure que j'aborderais d'autres éléments.
Redimensionner une image
Mon image est ouverte sous photoshop, je vais donc pouvoir la modifier. Commençons par voir comment changer sa taille. Si par exemple je souhaite qu'elle soit plus petite pour la placer en signature sur un forum, je vais devoir la réduire car placée tel quelle elle va tout déformer ou n'apparaitre que partiellement.
Pour modifier la taille de cette image (et pas sa taille d'affichage mais bien ses dimensions réelles), j'ai deux solutions :
- la première est de faire un
clic droit sur le bord du cadre de l'image, sur son en-tête, là où se trouve le nom de l'image (marqué "4" sur l'image précédente) et de cliquer sur "
Taille de l'image".

La seconde est d'aller dans la barre en haut du logiciel, de cliquer sur "
Image" puis "
Taille de l'image".

Les deux solutions reviennent au même et vous ouvrent toutes deux cette fenêtre :

Ne faites pas attention à l'encadré pour l'instant. Vous avez là la taille de votre image en pixel tout d'abord, puis en dessous l'équivalent en centimètres ainsi que la résolution. Dans un premier temps on va mettre de côté ces tailles en "cm" et la résolution, car ce qui nous intéresse c'est les
pixels, c'est l'unité des dimensions d'image sur le web.
Le second élément important est l'encadré rouge. Dans mon cas, il est coché. Il s'agit de "
Conserver les proportions" et c'est bien sûr très important lorsque vous voulez redimensionner une image. Si je décoche cette case et que je ne change que la hauteur de mon image, elle sera écrasée, comme ceci :


Vous voyez sur la première image que je n'ai pas changé la largeur, seulement la hauteur, et l'image est écrasée, ce n'est pas bon.
Si au contraire je m'assure que la case "
Conserver les proportions" est bien cochée, et que je change une des deux dimensions (par exemple la hauteur à 200pixels), l'autre dimension va être
automatiquement adaptée afin que les proportions de l'image soient intactes :


La largeur s'est adaptée et les proportions sont bonnes. Cela vous permet donc de redimensionner une image.
Recadrer une image
Mon image actuelle présente une partie noire ne comprenant rien. Par ailleurs, pour faire une bonne signature par exemple, il faudrait qu'elle soit bien plus large que haute... Je peux la recadrer pour centrer sur un élément précis, enlever un espace vide, etc.
Pour recadrer nous avons besoin d'un outil particulier que vous trouverez dans votre colonne d'outil, la colonne à gauche.

L'outil de recadrage est celui encadré en rouge. Sélectionnez-le. Il permet de créer un carré ou un rectangle qui sera votre nouvelle image. Créez donc un rectangle en cliquant sur votre image puis en glissant vers un autre endroit de l'image, puis relâchez. N'ayez crainte, même tracé, votre reclangle est encore modifiable ! Vous pourrez l'adapter, l'ajuster.

Vous avez donc un reclangle donc vous pouvez changer encore les dimensions en plaçant votre curseur sur un des cotés ou un angle. Le contenu du rectangle apparait normalement alors que l'extérieur est plus sombre, il s'agira de ce qui ne sera pas gardé de l'image. Pour le moment rien n'est "coupé", vous pouvez toujours annuler.
Pour annuler ou valider le recadrage, vous pouvez faire un clic droit sur le rectangle et choisir donc "recadrer" ou "annuler" selon si vous êtes satisfait ou non du résultat.
Vous avez aussi la solution d'appuyer sur "Entrée" sur votre clavier, ce qui recadre directement.

Je rappelle donc que l'image est ce qui est au centre, le gris clair autour n'est que mon espace de travail élargi pour ce document, et le gris plus foncé autour est l'espace de travail de photoshop. Si j'enregistre à ce stade ce que j'ai fait, je n'aurais que l'image du milieu, rien d'autre.
Annuler une action
Nous venons de recadrer notre image. Bien. Mais si on souhaite revenir en arrière et finalement représendre l'image en son ensemble, il faut annuler l'action réalisée.
Pour cela vous avez la méthode classique de cliquer sur "
Edition" (dans la barre en haut du logiciel) puis "
Annuler", ou avec l'équivalent raccourci
Ctrl+Z.
Mais vous avez une autre méthode qui vous sera plus utile lorsque vous aurez réalisé de nombreuses étapes sur votre document. Il s'agit de se servir de l'
Historique, un cadre présent à droite de votre espace de travail :

Si ce bloc n'est pas présent, c'est qu'il vous faut l'afficher car il n'y était pas de base. Sachez que vous pouvez organiser ce poste de travail comme vous voulez, les petites fenêtres qui sont à droite peuvent être enlevées, ajoutées, et leur tailles peuvent même être changées de la même façon que cette d'une fenêtre windows.
Pour afficher l'Historique si vous ne l'avez pas, allez dans "Fenêtres" en haut de la page du logiciel. Vous verrez alors un menu déroulant comportant les fenêtres possibles. Celles qui sont affichées comportent un "V" devant leur nom. Pour afficher l'Historique cliquez simplement sur son nom.
La fenêtre de l'Historique fonctionne comme une liste des étapes réalisées. Chaque fois que vous effectuez une action sur un document une ligne apparait sur l'historique. Chaque document possède bien sûr son propre historique.
Dans le cas présent nous avons :

Notre image de base en premier, avec l'aperçu. En dessous une ligne indiquant qu'on a ouvert ce document sous photoshop. Puis encore en dessous une ligne "recadrage" car nous avons recadré notre image.
Pour annuler le recadrage nous allons cliquer sur "ouvrir".

J'ai cliqué sur "Ouvrir", et hop! L'image comporte les dimensions qu'elle avait d'origine.
Il est encore possible de re-basculer sur le recadrage ! En effet, même si la ligne est grisée dans notre Historique, elle est toujours présente, et si vous essayez de cliquer dessus, elle vous remettra le recadrage. Cette petite fonction est pratique pour comparer deux états, un effet que vous venez de faire et que vous n'êtes pas sûr de garder.
Attention ! Par contre, si vous revenez en arrière puis que vous faites une autre modification sur votre document, votre historique repart de là, les étapes grisées seront remplacées par la nouvelle.
Quelques filtres et premier essais de couleur
Aller, on va s'amuser un peu maintenant et entrer dans le vif du sujet.
Photoshop comporte tout d'abord des filtres que vous pouvez appliquer sur votre image. Pour être honnête, ce n'est pas ce qui vous servira le plus par la suite, enfin pas dans ce cursus en tout cas, si ce n'est quelques filtres bien ciblés, mais ça permet de découvrir un peu le logiciel de façon ludique.
Ces filtres se trouvent ici :

Et chaque groupe de filtre en possède plusieurs. A vous maintenant de tester ces filtres ! N'oubliez pas que vous pouvez revenir en arrière avec "annuler" ou avec l'Historique.
Le premier filtre indiqué sur mon screen est en fait le dernier que j'ai utilisé, pour pouvoir le réappliquer rapidement par exemple. Ceux en dessous je vous déconseille de les tester pour le moment, nous les verrons plus tard. Amusez-vous plutôt avec les filtres "Artistiques" et suivants.
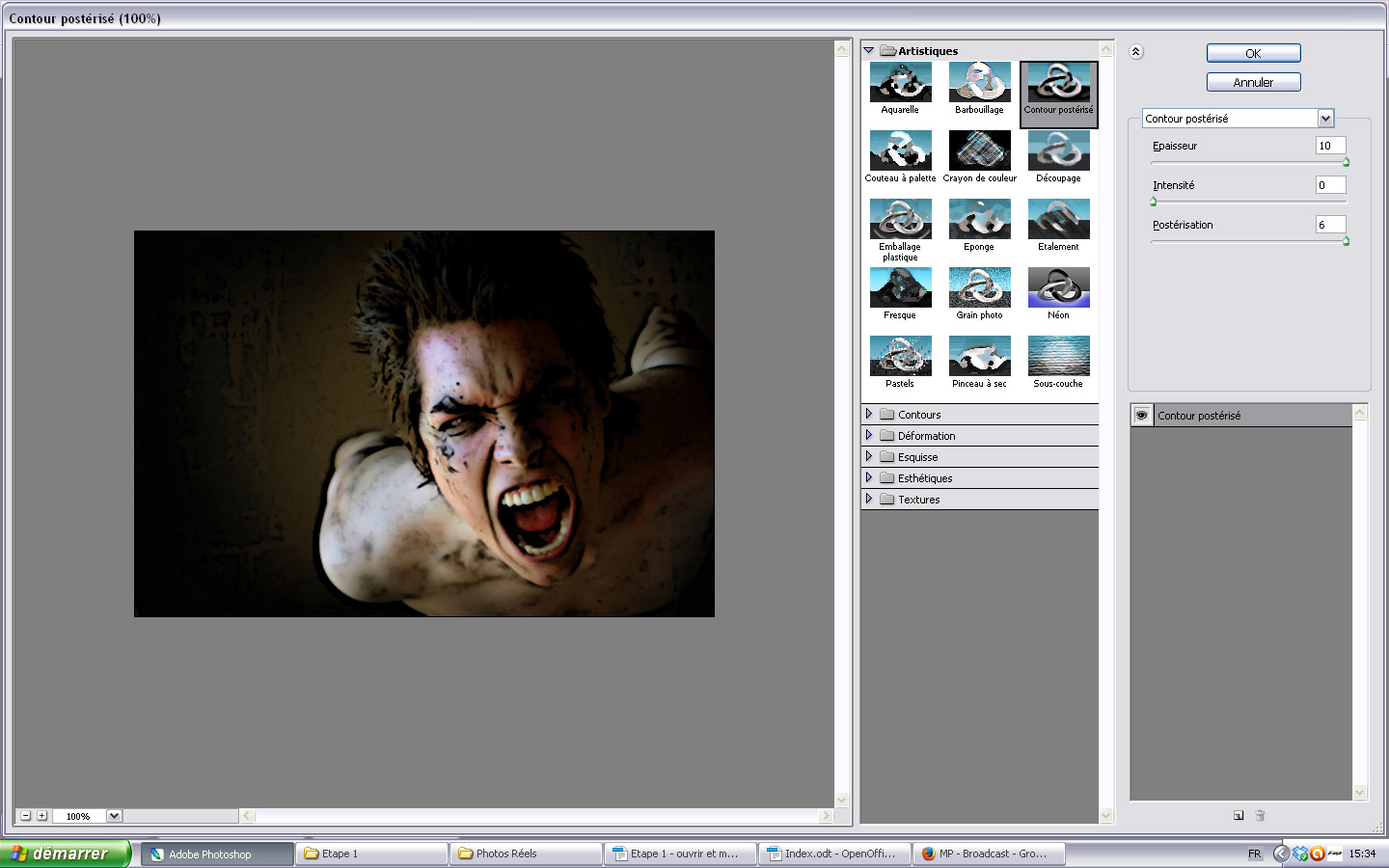
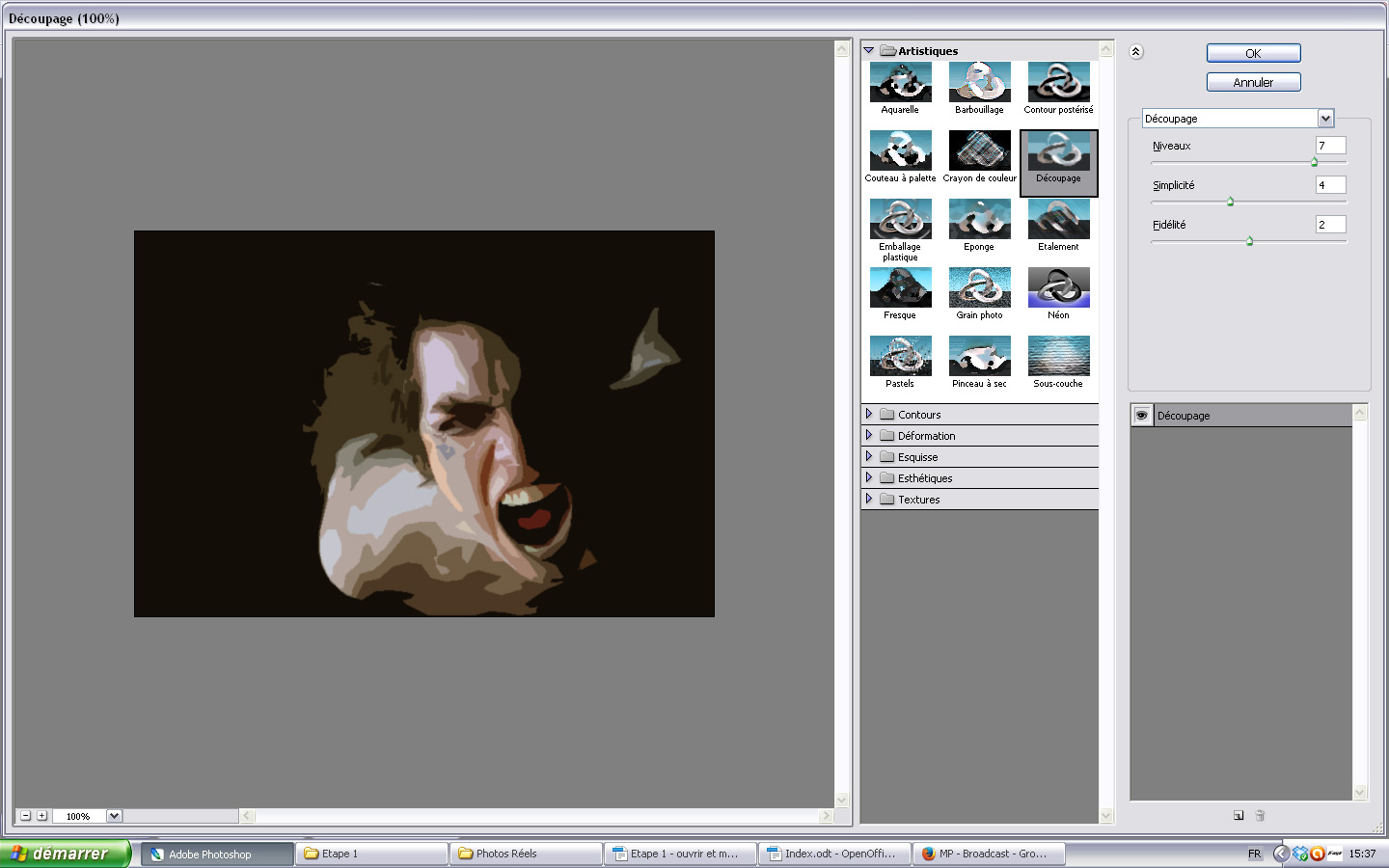
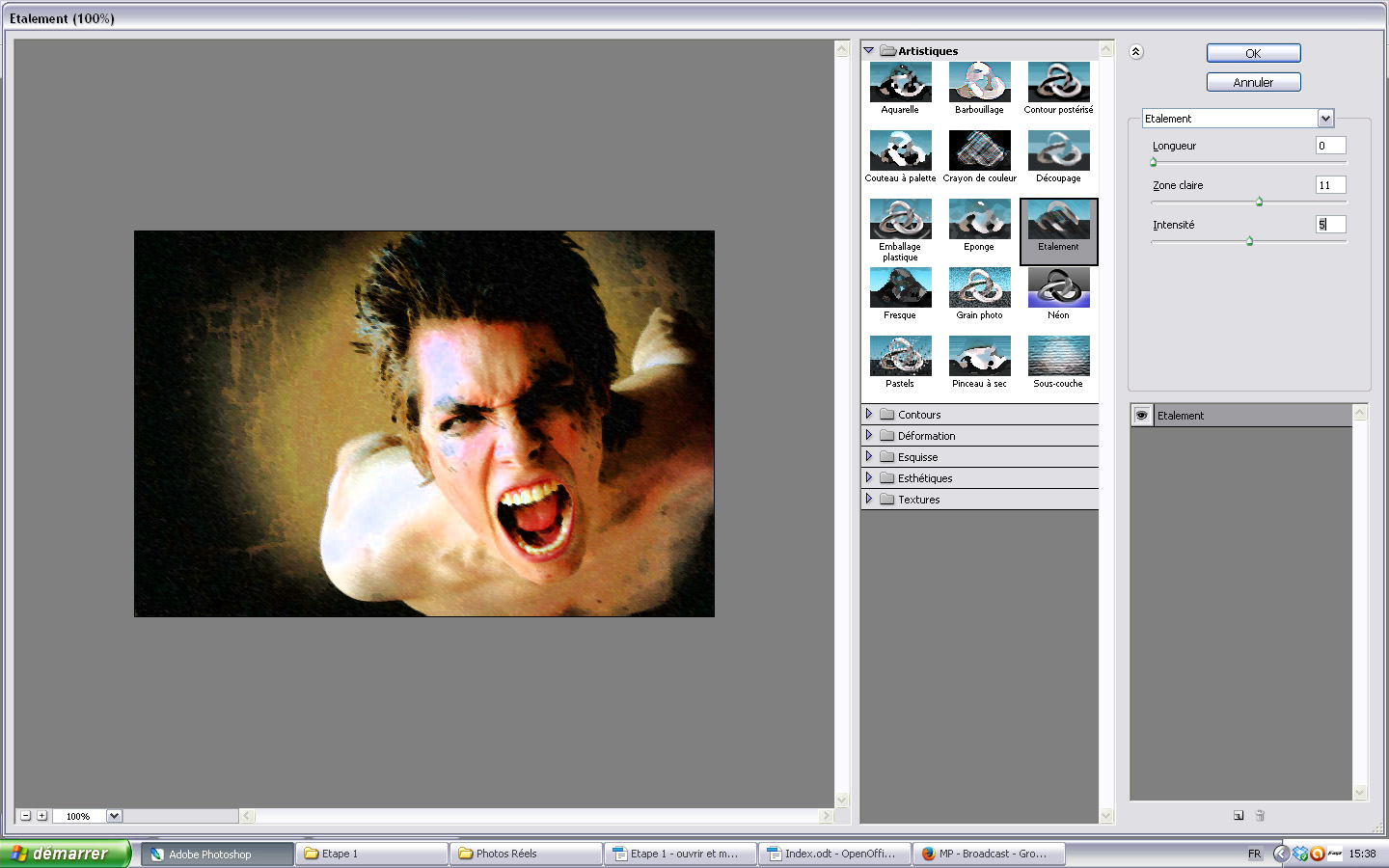
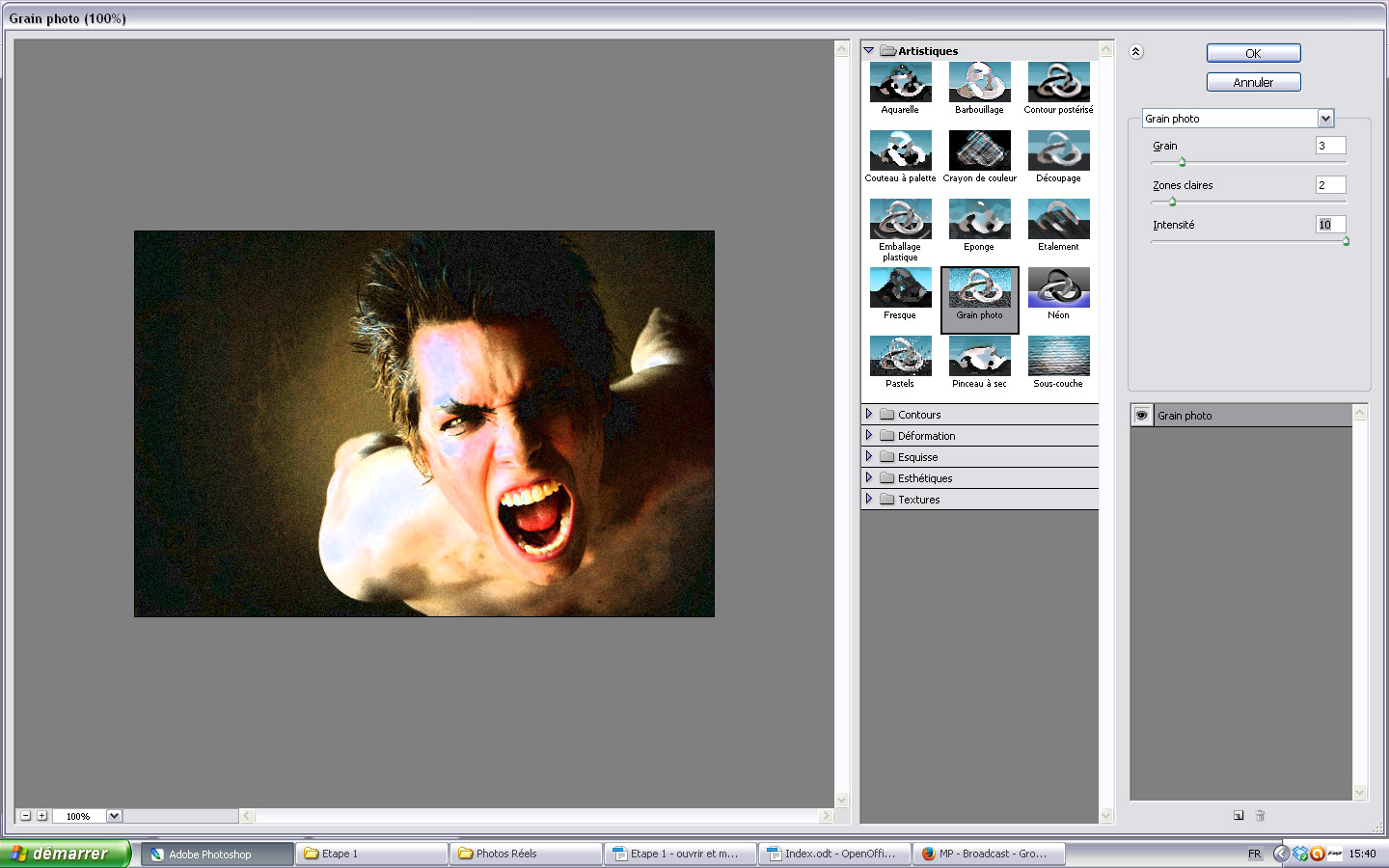
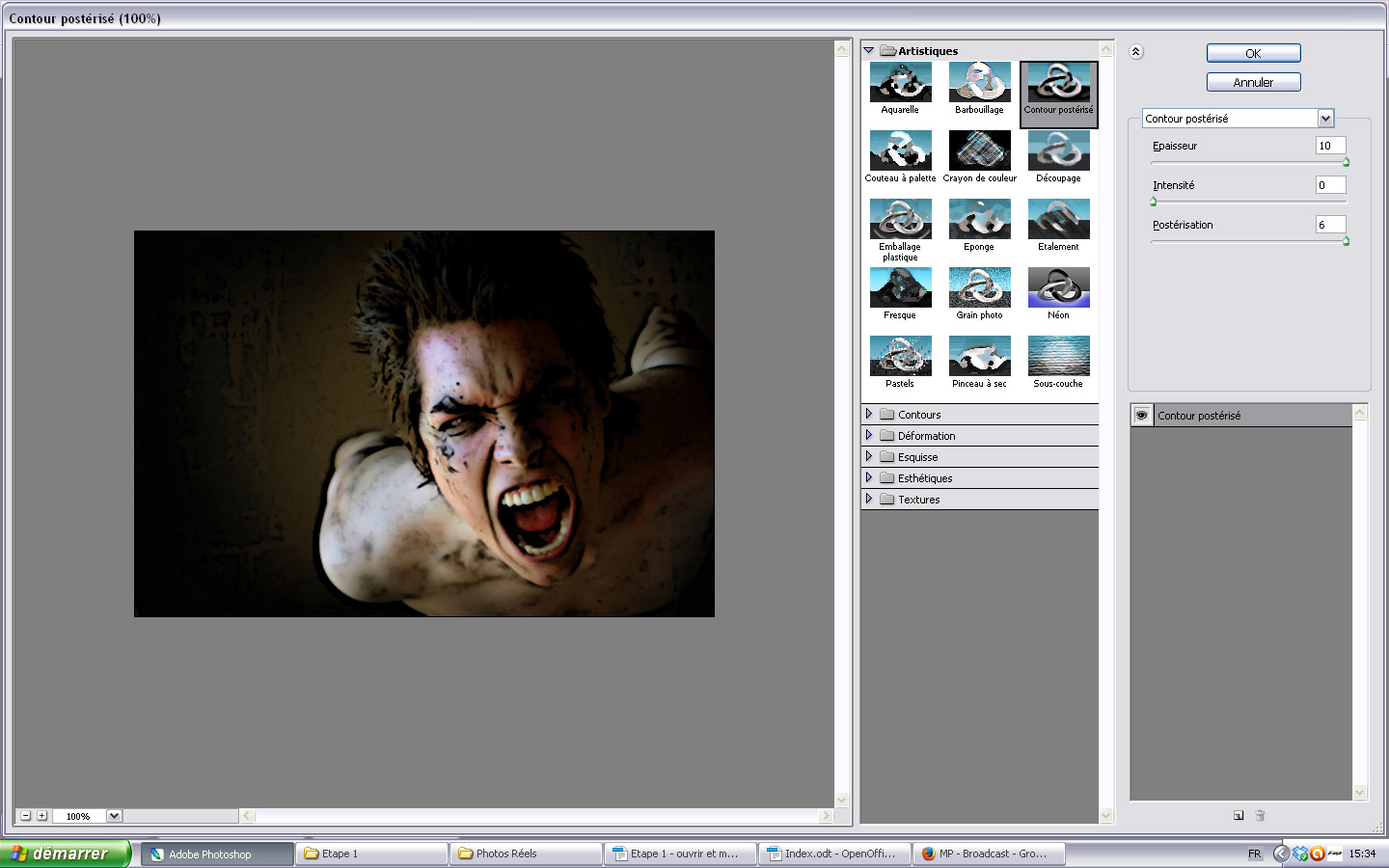
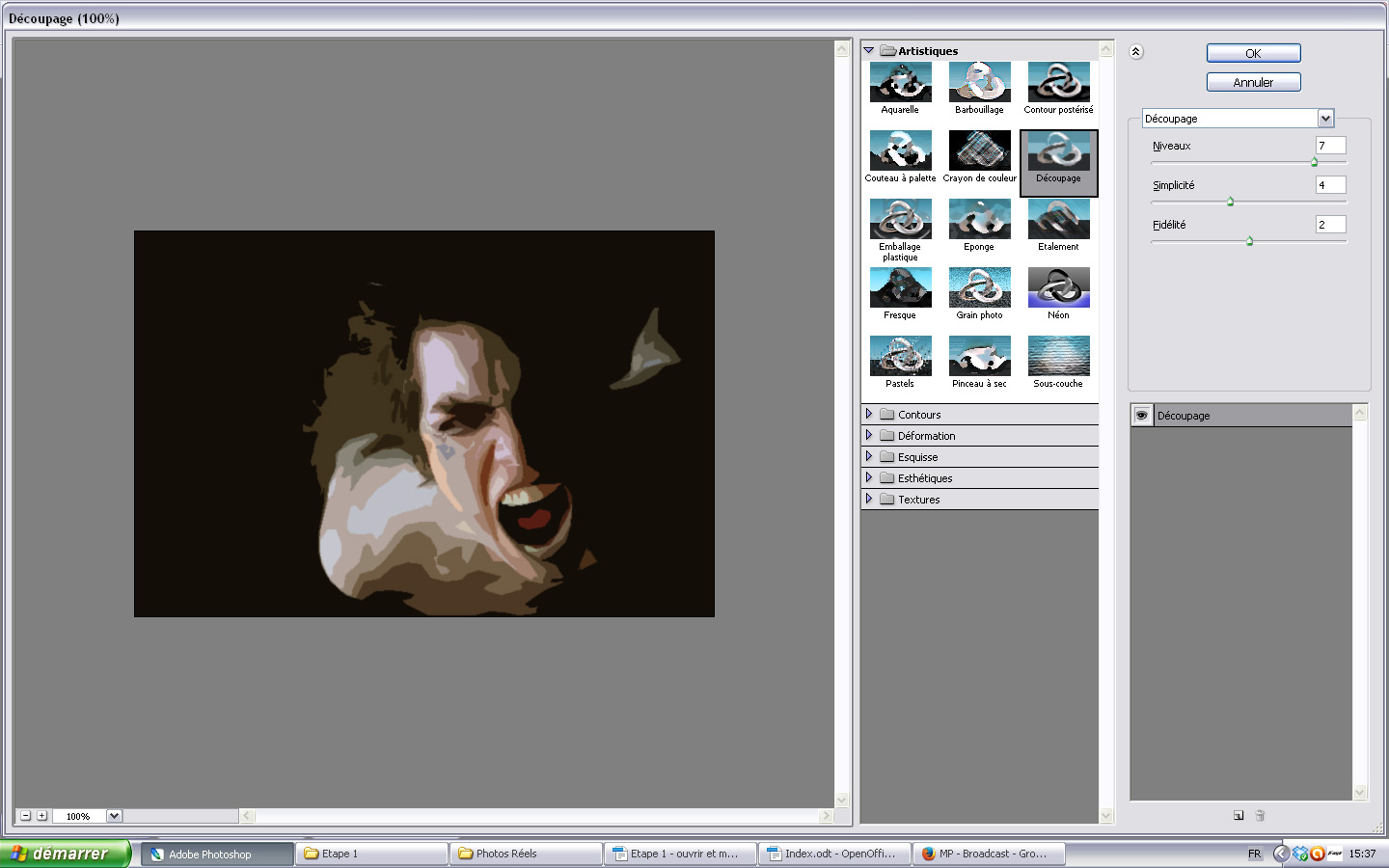
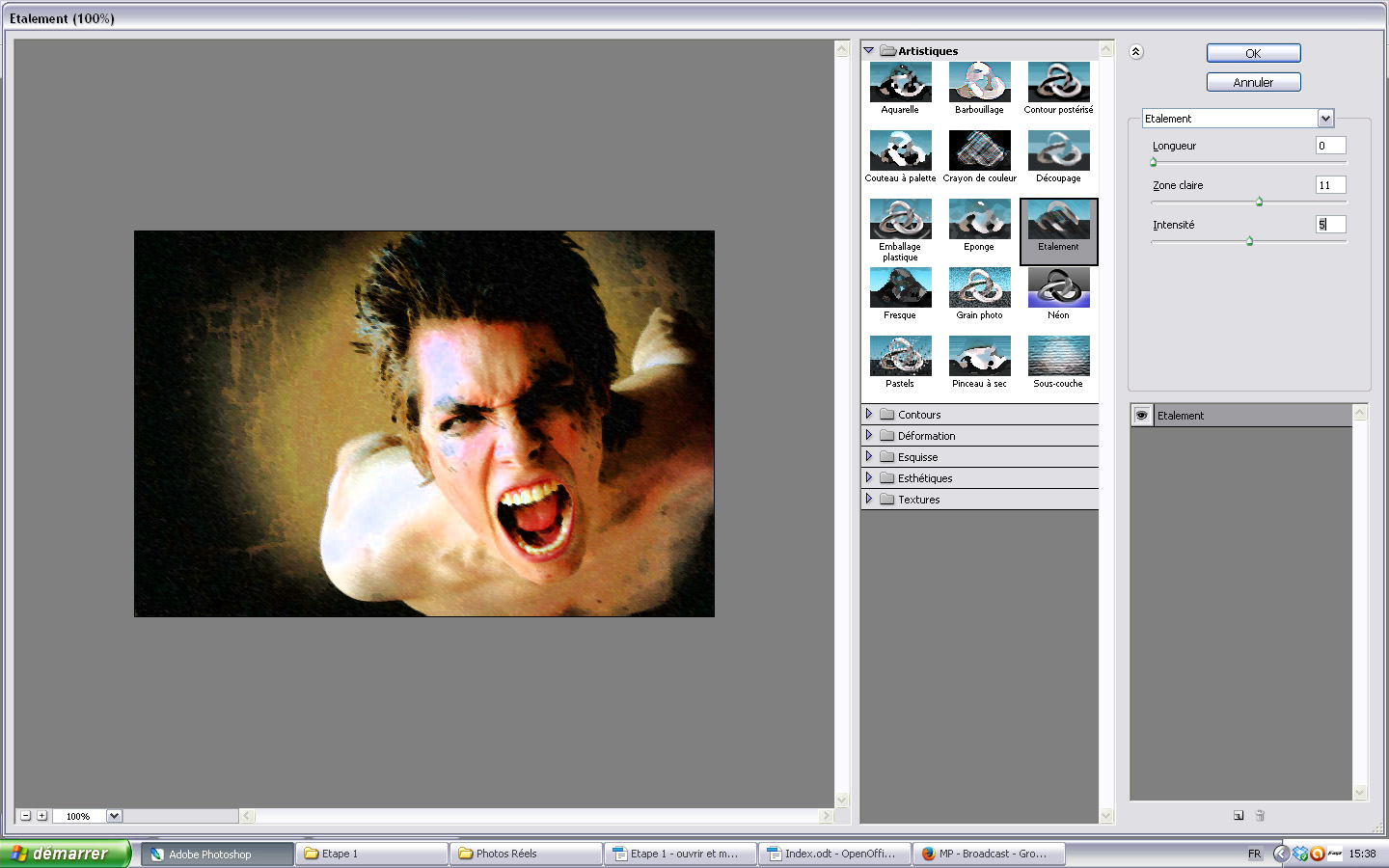
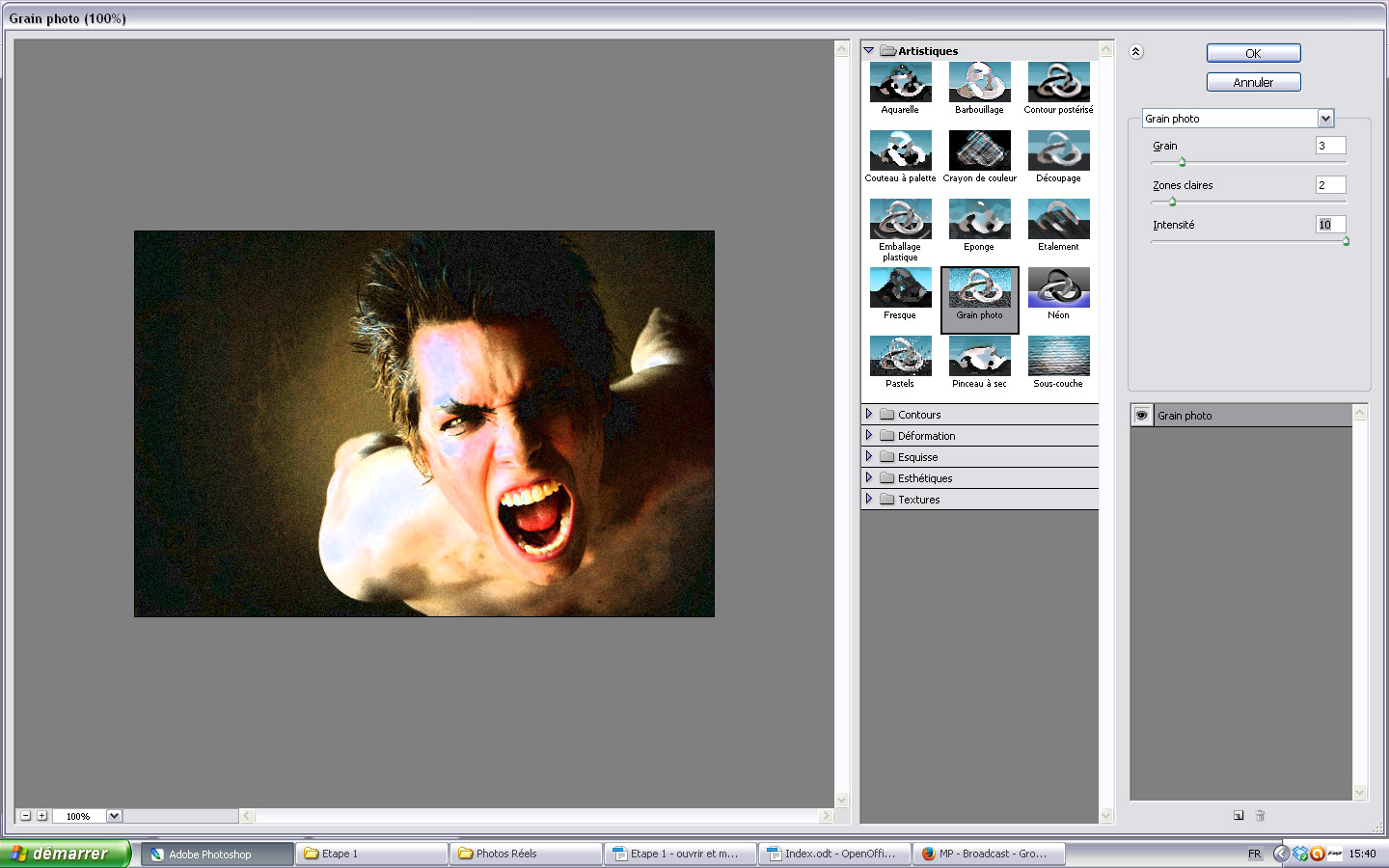
Voici quelques exemples avec les screens comportant les valeurs utilisées :





Bien sûr les valeurs sont a adapter selon l'image choisie, ses tons, ses contrastes etc.
L'un des effets vous plait et vous souhaitez le garder ? Voyons dès maintenant comment l'enregistrer.
Enregistrer son travail
Si un résultat vous plait et que vous voulez le garder il faut enregistrer votre travail, mais pas n'importe comment. En effet, vous avez là ouvert une image présente sur votre ordinateur, si vous la modifiez et que vous l'enregistrez sous le même nom, cela modifiera l'image de base...que vous ne pourrez plus reprendre ensuite !
Nous allons donc l'enregistrer sous un autre nom, dans un autre dossier, celui que vous allez créer pour mettre vos travaux par exemple, ainsi vous n'aurez pas des images modifiées qui se baladent partout.
Allez donc dans "Fichier", puis choisissez "Enregistrez sous". Attention ! Si vous cliquez juste sur "Enregistrer" cela va enregistrer les modifications sur l'image de base, que vous perdrez alors.
Vous obtenez cette fenêtre :

(Ne vous occupez pas des couleurs de mes documents) Vous pouvez donc choisir où enregistrer votre document. Allez par exemple dans "Mes Documents", et créez un dossier "Mes créations".

Vous allez remplacer le nom existant de l'image (encadré en rouge) par le nom que vous allez donner à votre création, par exemple "mon premier test".
L'encadré bleu sur le screen est le format de la création. Puisque j'ai modifié une image en format JPG (format le plus courant pour une image), c'est le format qu'il me propose par défaut. Si ce n'est pas le cas pour vous, utilisez le déroulant pour sélectionner ce format.
Cliquez sur "Enregistrer".
Vous allez alors avoir cette fenêtre :

Il s'agit d'information sur l'image, notamment son poids (en bas). La qualité peut être choisie, mais plus elle est élevée plus l'image sera lourde. Dans le cas présent, une qualité de 10 suffit largement. Laissez le "de base". Puis validez.
Voilà ! Vous venez de sauvegarder votre première création ! Ne nous emballons pas, il ne s'agit concrètement que d'une image légèrement modifiée, mais c'est un bon début

Ce qu'il faut retenir :
- importez un document en ouvrant le dossier contenant vos images et en faisant glisser l'image sur votre page de travail photoshop
- redimensionnez une image en cochant la case "conserver les proportions" pour qu'elle ne soit pas déformée
- l'unité que vous aller utiliser c'est le "pixel", abrégé en "px"
- l'outil pour recadrer une image est celui-ci :

- vous pouvez annuler une action en cliquant sur "Edition", "Annuler" (raccourci Ctrl+Z) ou en vous servant de l'Historique
- lorsque vous enregistrez votre travail, regardez bien dans quel dossier vous le mettez, donnez-lui un nom cohérent pour mieux le retrouver, et choisissez le format JPG




































 je peux cliquer sur l'image et en maintenant le clic la bouger pour mettre dans mon document la partie qui m'intéresse, par exemple ici Naruto (le personnage blond habillé en orange).
je peux cliquer sur l'image et en maintenant le clic la bouger pour mettre dans mon document la partie qui m'intéresse, par exemple ici Naruto (le personnage blond habillé en orange). 






 .
. 













 permet d'ajouter un texte dans une création. En temps que débutant il est conseillé de n'ajouter qu'un texte simple sans grande mise en forme, avec des couleurs non agressives, et d'une taille assez petite
permet d'ajouter un texte dans une création. En temps que débutant il est conseillé de n'ajouter qu'un texte simple sans grande mise en forme, avec des couleurs non agressives, et d'une taille assez petite