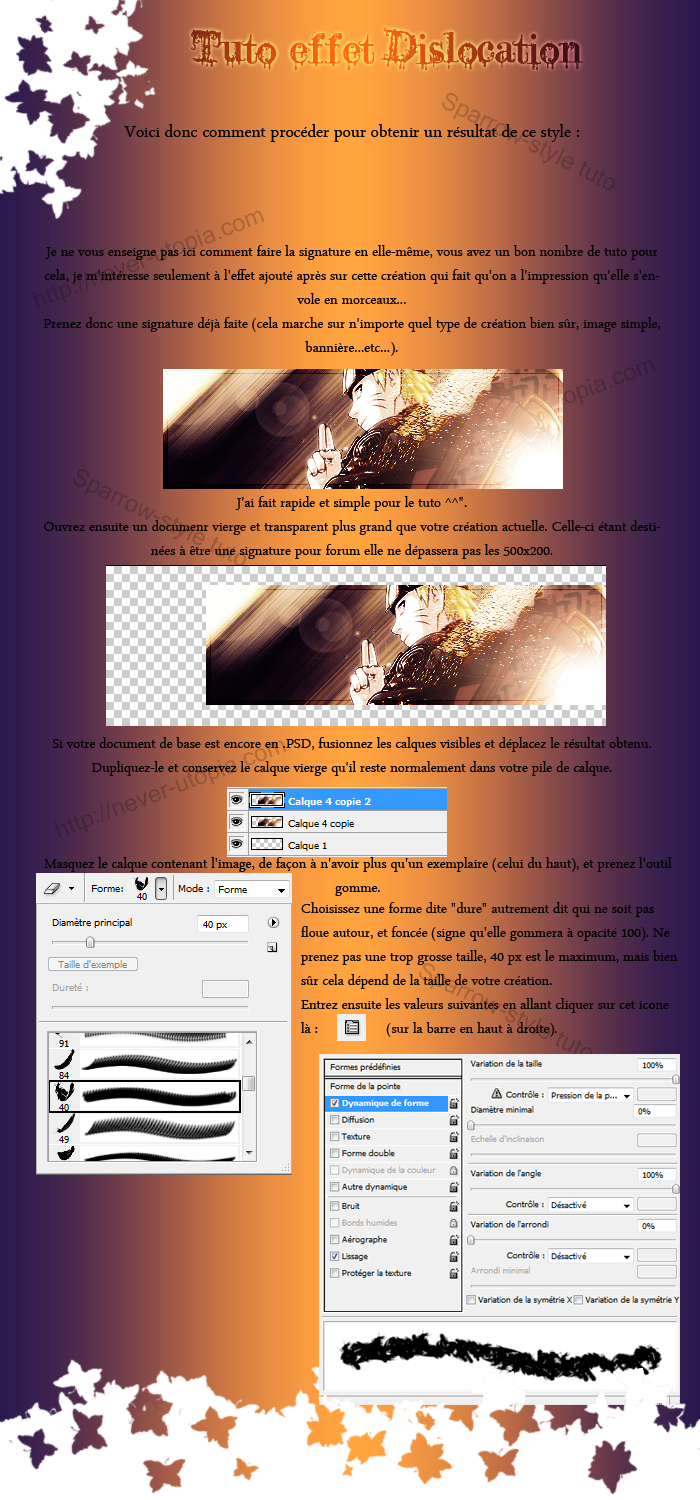
Pour obtenir ce genre d'effet : 
ou

Je vais vous montrer comment pas à pas faire une petite bannière de forum en faisant ressortir des éléments. Il est aussi possible par la même méthode de faire dépasser un personnage du
cadre.
Etape 1 : Ouvrez Photoshop ! Ben ouais, ça peut paraître bête, mais c'est une étape importante :p
Prenez un nouveau document : Fichier / Nouveau
Mettez par exemple comme tailles : 800x350
N'oubliez pas avant de valider de mettre "Contenu de l'arrière plan" = transparent !
Etape 2 :Vous allez délimiter la zone d'image, qui devra donc être forcément plus petite que le document que vous avez là :
Prenez l'outil rectangle, choisissez la couleur de remplissage blanc ou noir de préférence afin que ce soit bien différent du reste (ici je prends blanc), et tracer votre rectangle en veillant non seulement de le centrer, mais aussi de laisser assez de place sur les bords.

Afin de mieux distinguer le
cadre, vous pouvez d'ors et déjà y mettre un contour : Clic droit sur le calque dans le
cadre des calques (en bas à droite), et
Option de Fusion. Cliquez sur Contour, puis mettez en Taille : 2px.
Ensuite dernière chose : faites clic droit sur le calque dans le
cadre de calque et mettez "Pixeliser le calque".
Vous avez maintenant votre
cadre de base, à partir d'ici, vous devrez travailler sur d'autres calques que celui-ci, afin de le laisser intact. Il sert de délimitation... vous allez comprendre.
Etape 3 : Créez un nouveau calque, dans lequel vous allez mettre ce que vous voulez. Commencez par quelques brushs par exemple, puis une image de décors, ou des personnages, à votre choix. Par exemple, je fais une bannière Star Wars :
(je fais simple)
- je rempli tout le calque de noir avec le pot de peinture
- je crée un second calque par dessus
- je prends un brush en spirales couleur rouge que j'applique partout
- je vais dans Filtre / Atténuation / Flou directionnel : Angle 0, Distance 700px, et je valide
- clic droit sur la barre de claque (en bas à droite) et "Fusionner avec le calque inférieur" : j'ai donc fusionner les traits rouges avec le fond noir.
Et c'est là que vous allez voir l'intérêt du
cadre blanc :
Sélectionnez dans la liste de calque, le fameux
cadre blanc. Puis, allez prendre l'outil "Baguette Magique". Cliquez à l'extérieur du
cadre blanc. Vous allez donc sélectionner tout le tour du
cadre.

Là, sans rien toucher, allez dans la liste de calque et re-sélectionnez votre image de fond (le fond rouge et noir fait plus haut).
Il vous suffit alors de cliquer sur SUPPR, et vous supprimerez tout le tour, tout ce qui dépasse du
cadre blanc.
C'est la base pour faire des images avec des éléments sortant du
cadre.
Etape 4 : Je comble rapidement l'intérieur du
cadre avec d'autre personnage, ou motifs, peu importe, le principe est le même, chaque fois pensez bien à créer un nouveau calque, puis à mettre ce que vous voulez, puis à sélectionner la base (
cadre blanc) et à supprimer ce qu'il y a autour.
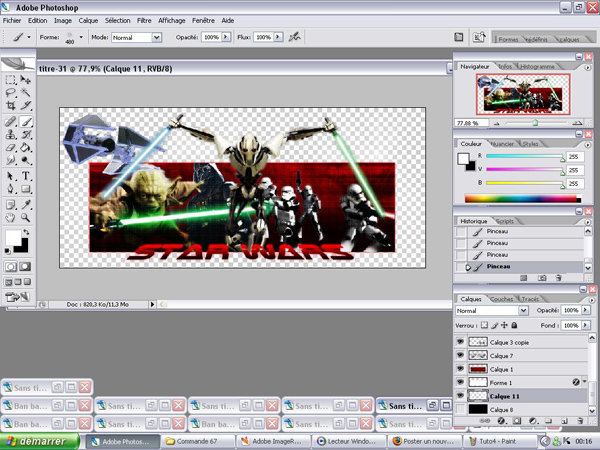
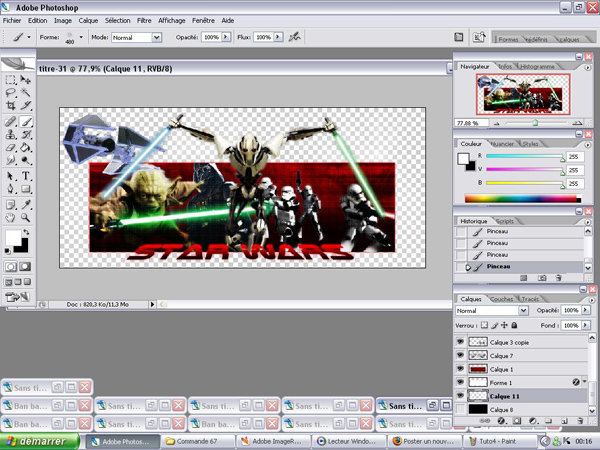
Voici ce que ça peut donner après quelques ajouts d'images :

Vous remarquez que j'ai laisser dépasser le vaisseau de gauche, ainsi que le truc (je sais plus comment il s'appelle ce machin ><") avec les deux sabres laser au centre. Seulement ce perso là à les pieds qui dépassent en bas, du coup au lieu de simplement supprimer la sélection, je laisse les pointillés tels qu'ils sont et je prends la gomme pour enlever ce qui dépasse en bas. Les pointillets délimitant la zone, pas besoin d'avoir des doigts de fée, ça part tout seul.
Etape 5 :Il est intéressant de mettre un calque qui servira de "fond provisoire" à l'image, pour avoir une idée de ce que ça donnerait. Là, je vais créer un nouveau calque, que je vais déplacer pour le mettre tout en bas de la liste. Pour le déplacer, il suffit de le sélectionner puis de le faire glisser.
Je le rempli de noir.
Remarque : du coup le fin contour noir de mon calque blanc ne se voit plus.
Je retourne donc dans les options de fusion de ce calque pour mettre une autre couleur... (ici rouge vif, avec opacité 70).
A vous de rajouter ce que vous voulez par la suite, comme un reflet sur le
cadre par exemple...
(cf. tuto reflet)
Etape 6 :Une fois votre image terminée, vous pouvez aussi rajouter des brushs autours, là je mettrais des étoiles (normal...Guerre des etoiles..^^).
Il faut penser à mettre le calque noir qui a servit de "fond provisoire" en "invisible". Pour cela, il siffit de cliquer sur l'oeil noir qui se trouve au début de la barre de ce calque (dans le
cadre des calques).
Ue fois fait, sauvegardez votre création, en sélectionnant bien le format "PNG" (.png).
 Remarque :
Remarque : le danger avec la transparence, c'est qu'il est fréquent d'avoir des "traces" si les images ont été mal découpées par exemple.
L'inconvéniant également c'est que la transaprence et l'animation ne sont pas compatibles.
Mais il est possible de passer outre, si vous connaissez la couleur de fond du forum, il vous suffit de remplir le fond de votre création avec cette couleur et elle devient un format JPG normal, sur lequel vous pouvez faire des animations en transformant en GIF.
Si vous avez des questions n'hésitez pas... Posez-les plutôt ici que par MP, car sinon je perds du temps et les réponses sont individuelles, vaut mieux que tout le monde en profite.