21 résultats trouvés pour sans_ressource
Index - Ven 5 Juin 2015 - 12:23
Techniques diverses - Index
En cliquant sur un tag (mot précédé du dièse "#") indiqué dans chaque tutoriel vous afficherez tous les messages du forum comportant eux aussi le même tag.
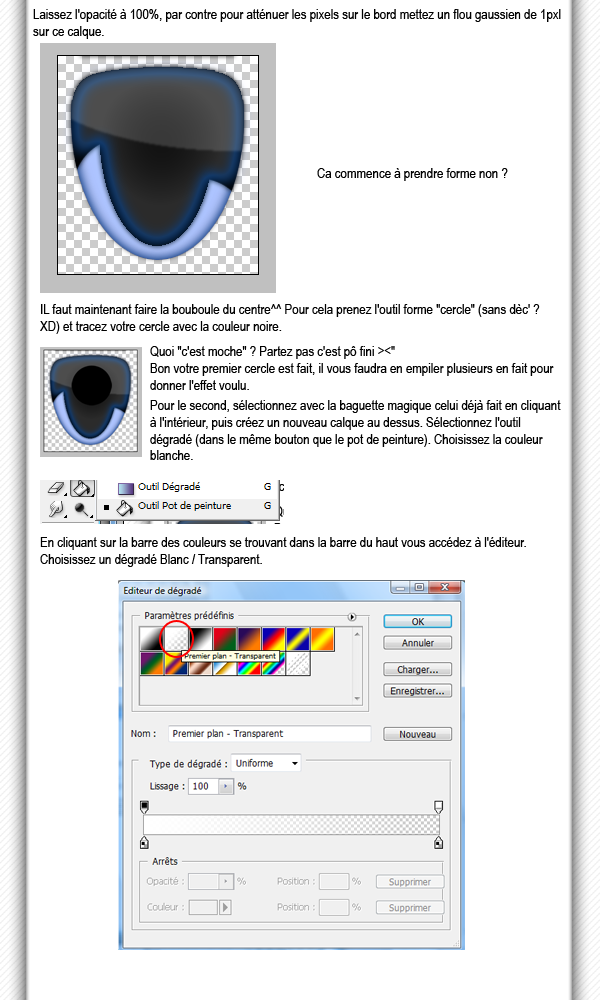
Eclairage
Effet abstrait
Effet 3D
High-tech
Formes
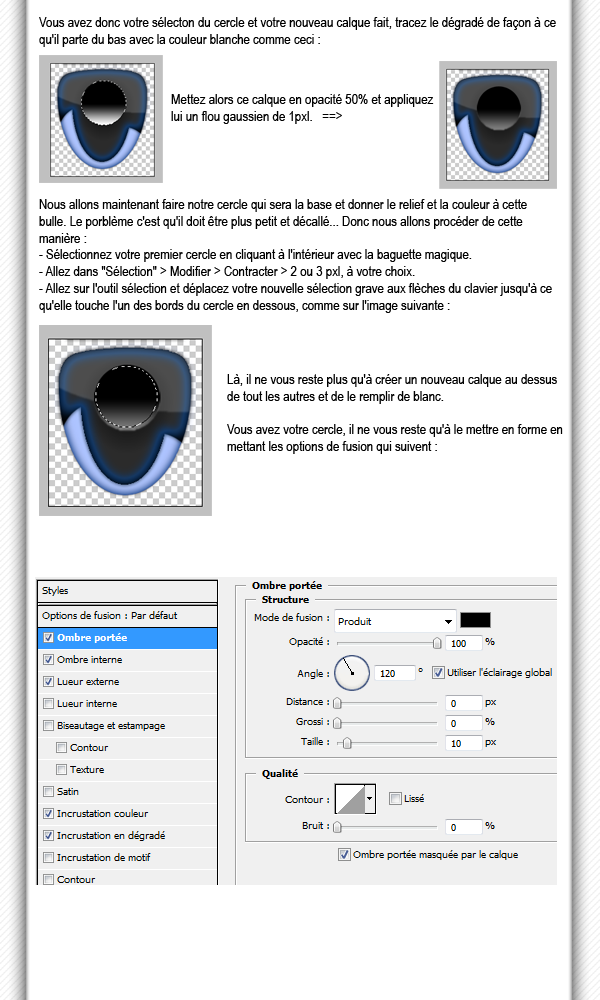
Incrustation
Motifs
Outils
Transparence
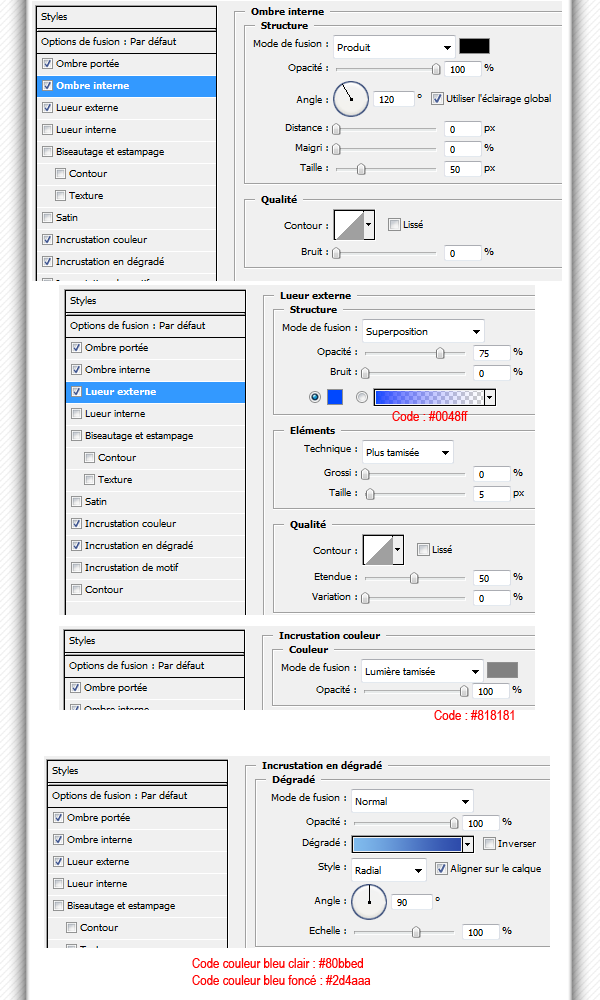
Index - Jeu 4 Juin 2015 - 16:27
LP & Webdesign - Index
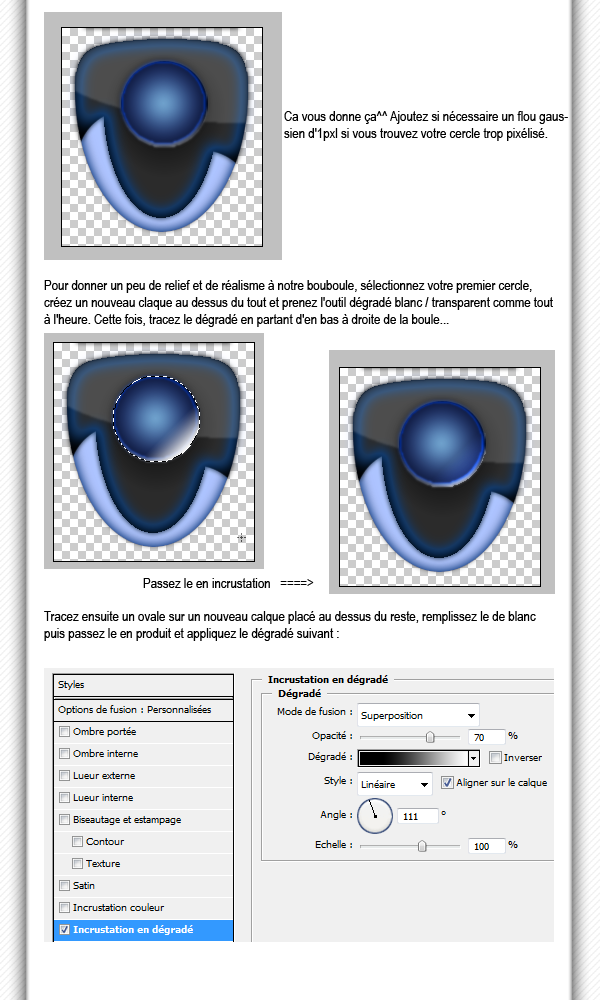
En cliquant sur un tag (mot précédé du dièse "#") indiqué dans chaque tutoriel vous afficherez tous les messages du forum comportant eux aussi le même tag.
LP
Webdesign
Abstract/Light " The Golden Age I " - Sam 24 Sep 2011 - 0:26
Salut à tous, chose promise, chose due, voici mon premier tutoriel de photomanipulation.
J'essaie de rendre ce tutoriel de manière la plus accessible possible et fournis donc pour cela le .psd de ma création. Je demanderais juste aux personnes qui réaliseront ce tutoriel de respecter mon travail et de ne pas se l'approprier car il s'agit de la pierre angulaire de ma future série graphique de nom de " The Golden Age ". Si je fournis le .psd c'est que je vous fait assez confiance pour cela, donc respecté cette confiance.
Avec ce tutoriel vous allez apprendre à réaliser une abstraction géométrique dans un style très rétro.
résultat final :
- Spoiler:

psd : http://www.mediafire.com/?rcvkar5aygitooy
Maintenant passons aux choses sérieuses !
Partie 1 : les triangles
Le fond
- Spoiler:
- - Commencer par créer un nouveau document de la taille dont vous désirez, format portrait ( hauteur > largeur ) que paysage ( largeur > hauteur )
- Allez dans le " Style de Calque " et faites une " Incrustation en Dégradé " avec les paramètres suivant : Opacité 30 % / Dégradé Noir & Blanc en mode Inversé / Angle 90° / Echelle : 100% / Dégradé Radial
- Faites un nouveau calque et mettez bien le Blanc en couleur de Premier Plan et le Noir en couleur de Second Plan
- Faites un " Filtre > Rendu > Nuages " que vous mettez en option de fusion " Lumière Tamisée " à une opacité de 61 %
Triangle 1
- Spoiler:
- - Avec l'outil " Formes > Formes Polygonales " nous allons créer le premier triangle. Mettez bien le nombre de " Côté " à 3, ce paramètre se trouve en haut au centre, une fois l'outil sélectionné
- Tout en maintenant la touche Maj, créer votre triangle de couleur Noir. Le fait de maintenir la touche Maj va vous permettre de créer un triangle parfait.
- Maintenant supprimer le masque de fusion et avec l'outil " Edition > Transformation Manuelle " placer votre triangle au centre et faites lui une rotation afin qu'il soit sur l'une de ses 3 bases.
- Passons aux effets de notre triangle. Une fois de plus allez dans " Style de Calque ", Nous allons faire une " Incrustation en Dégradé " avec les paramètres suivants : Dégradé Dark Rainbow / Mode de fusion Couleur / Opacité 100% / Dégradé Linéaire / Angle - 45° / Echelle 70%
- Puis une " Lueur Externe " avec les paramètres suivants : Mode de fusion " Color Dodge " / Opacité 80 % / Couleur Blanche / Taille 80 px / Portée 50 %
- Pour terminé mettez le " Remplissage " à 0%
Triangle 2
- Spoiler:
- - Dupliqué le premier triangle avec les touches Ctrl + J et placez le au centre du premier triangle
- Enlevez le " Style de Calque " qui est " Incrustation en Dégradé " et mettez le " " Remplissage " à 60 %
Triangle 3
- Spoiler:
- - Pour le 3e Triangle, créer une nouvelle forme de couleur Blanche et appliquez lui le même " Style de Calque " que le 2e Triangle
- Changez le " Mode de Fusion " en " Superposition " et laissez le " Remplissage " à 100%
Partie 2 : Le Feeling
- Spoiler:
- Là intervient votre imagination et créativité, je vous ai donné le plus dur, à vous de montrer de quoi vous êtes capables niveau créativité. Essayer ce tutoriel avec d'autres formes d'autres effets que les miens pour la suite de la création. Mais pour ceux qui reste ancré dans la logique tutoriel vous pouvez juste suivre les effets du .psd
Au plaisir et à bientôt pour un nouveau tuto !
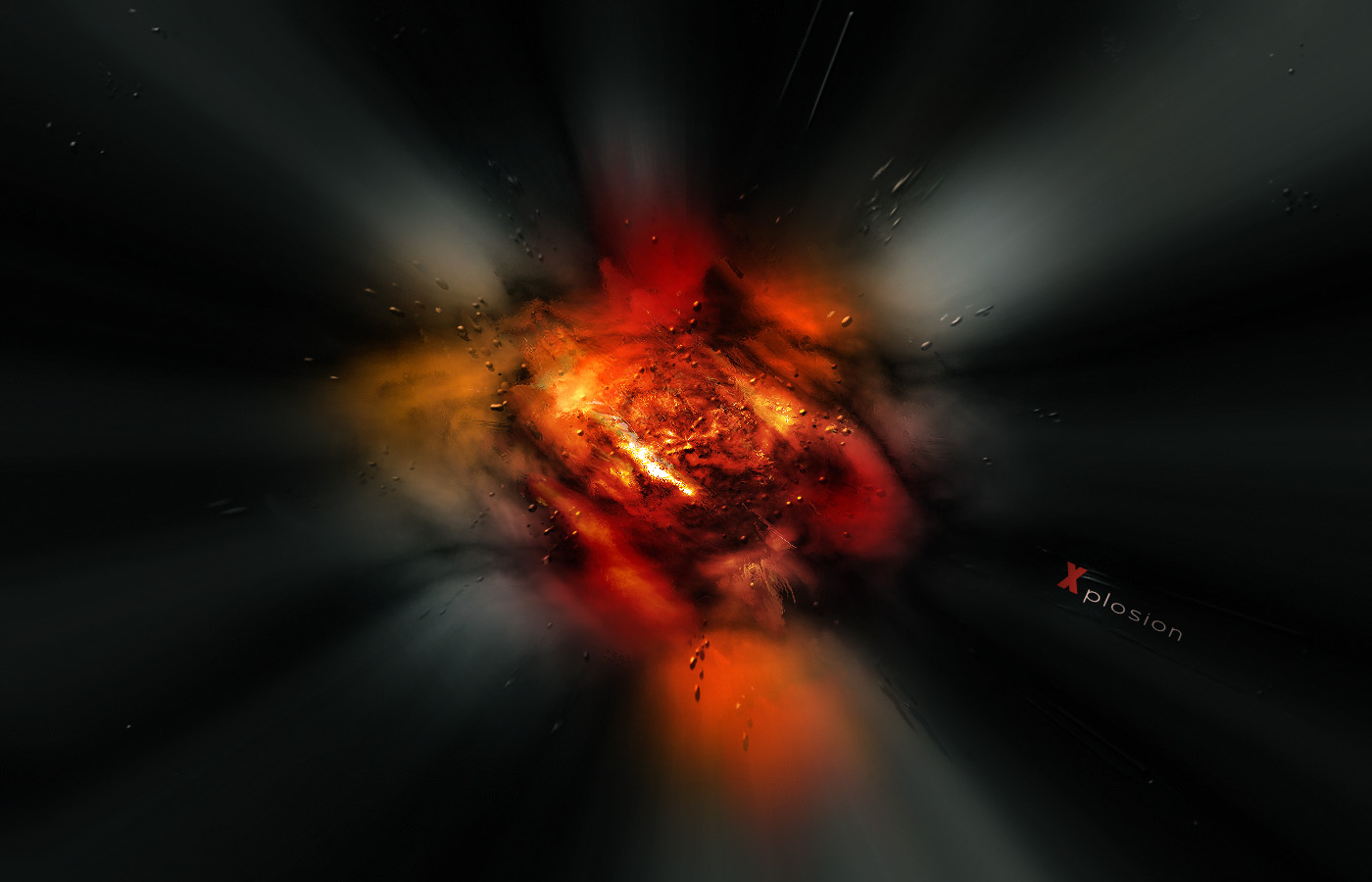
Xplosive Wall - Mer 23 Fév 2011 - 0:40
Bien... Avant d'être violemment interrompu par la non-accessibilité du forum dû à ma prodigieuse bêtise qui m'a valu une frayeur monumentale pour un simple oubli de mon cerveau-poisson-rouge, je comptais poster un tuto'. Donc je respire, j'essaie de remettre mon coeur à un nombre de battements/minute inférieur à 250 et je poste
Voici donc un tuto' vous permettant de réaliser un wallpaper ou LP plus généralement (grand format, en somme) et le tout sans aucun apport de ressource. Dans la même idée, j'avais déjà posté le tutoriel intitulé "Waves of Life" auquel je vous renvoie si vous ne le connaissez pas.
Ce tutoriel permet de faire un rendu de ce type :

Et voici le tutoriel qui j'espère vous plaira :

Enjoy^^
Fond d'écran de courbes abstraites - Lun 17 Mai 2010 - 23:20
J'avoue avoir hésité à mettre ce tuto là-maintenant-tout-de-suite puisque j'ai fait cette création cet après-midi même et que je souhaitais la présenter pour la SAT ... mais je ne tiens pas, Kaly a flashé dessus et veut absolument essayer, je pense (et j'espère !) que ce sera le cas pour d'autres personnes. En fait, je suis assez fier de mon travail pour le coup (notez que ça ne durera pas plus de quelques heures ou quelques jours, je profite donc XD), donc j'espère que vous ferez bon usage de ceci.
Ce tuto est donc réalisé pour vous aider à faire un fond d'écran abstract sans aucun stock ni ressource ! (chose promise, chose due
Voici donc le résultat : Lien du rendu (fond d'écran 1440x900)
(il est bien sûr à ma taille d'écran^^)
Et voici le tuto :

En espérant voir de beaux résultats
Enjoy^^
Audio Player - Dim 20 Déc 2009 - 15:56
Plop ! Voici mon deuxième tuto.
Voici le tuto! Bonne chance !
Outcome :





Désolé de l' avoir mis en autant de parties, c'est la première fois que je fais un fond, donc maintenant je sais que 3000 px de hauteur c'est pas assez. x)
Rendus :
Mitashi :

Shanks :

- Luffy -G - :

Mao :

Serpentins 3D - Ven 7 Aoû 2009 - 16:08
• Pour mon troisième tuto, je vais vous apprendre a faire des serpentins 3D.

Abstract Lightning - Sam 1 Aoû 2009 - 13:05

Salut à tous,
N'ayant plus eu de connexion tout hier, il a bien fallu que je m'occupe xD J'ai donc fait un tuto !
J'ai donc préparé un tuto vous permettant de faire quelque chose dans le style abstract, sans C4D ni aucun stock, brush ou autre.
Voici le tuto :

Enjoy
Effet constellation lumineuse - Mer 4 Mar 2009 - 18:31
Voici un exemple de rendu du tuto :

Et le tuto :

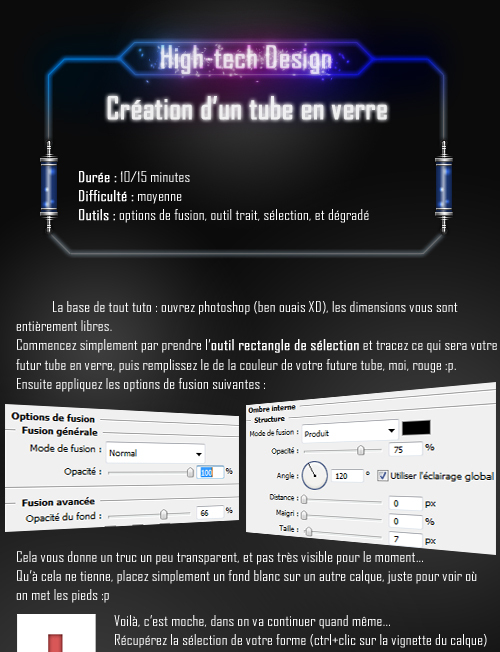
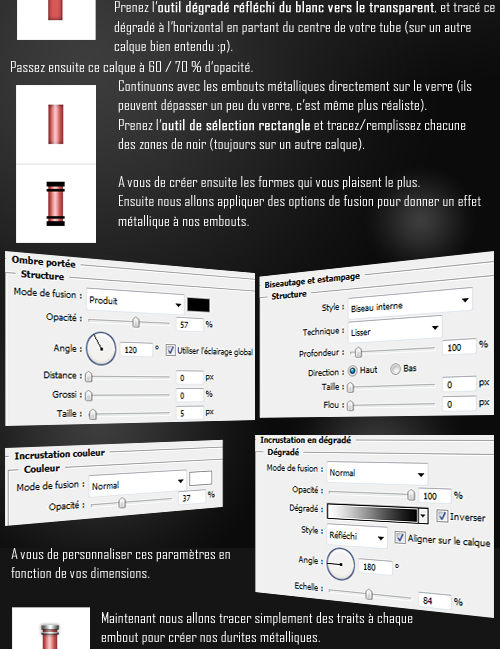
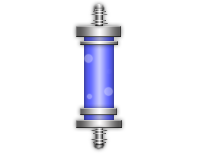
Faire un tube en verre rempli de fluide - Sam 1 Nov 2008 - 18:42
Voici un nouveau tuto, fait un peu rapidement, pas le temps de corriger d'éventuelles fautes, et pauvre en effets de décoration, m'enfin au moins vous saurez faire un tube en verre
Amusez-vous bien.



Si vous avez des questions n'hésitez pas.
Enjoy
Les rendus :
- Spoiler:
- Gogeta1995

Mitashi Lychi
Louve
Yamato Sama
Dodo77
Réadaptation :
Phoenix Wright
Klash
Chaînes métalliques - Lun 12 Mai 2008 - 0:26
Salut les loups.
Voici une tuto assez simple pour vous présenter la technique que j'utilise pour la création de chaînes en métal de tout genre (acier, or... hélas c'est du virtuel XD).
Voilà le tuto :




En espérant qu'il vous sera utile
Au plaisir !
Bouton argenté glossy - Lun 24 Mar 2008 - 18:45
Coucou !
Voilà un tuto pour apprendre à faire un bouton argenté glossy



Écran de Science-Fiction - Jeu 20 Mar 2008 - 1:38
Bijour tout le monde , Je vous propose mon tout premier tuto depuis que je graph' , c'est normal , je suis un pauvre débutant encore >.< et mais non ... vous moquez donc pas de moi T_T . ^^
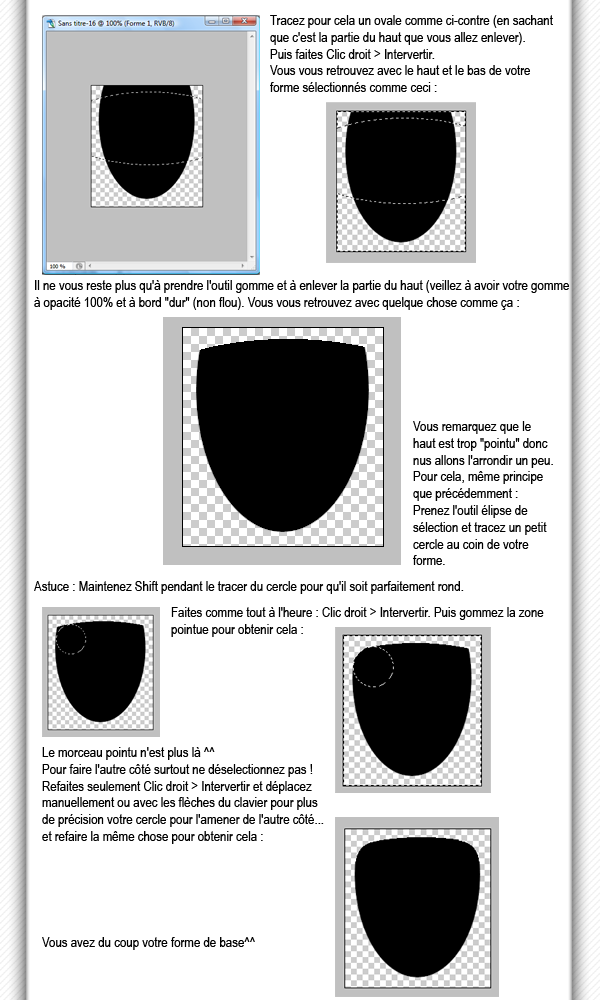
Voila pour commencer donc , ouvrez un document , de taille que vous voulez , moi c'est du 600X500 . je l'ai prit en transparence faite comme bon vous semble les ami(e)s .
Ensuite , sur ce même calque là , faite une sélection en prenant l’outil de sélection rectangle . de la taille que vous voulez votre sélection . Ensuite , remplissez cette sélection de noir de préférence .


la dupliquez le calque , et cacher votre calque précédent , pour apercevoir le premier résultat qui doit vous donnez cela :


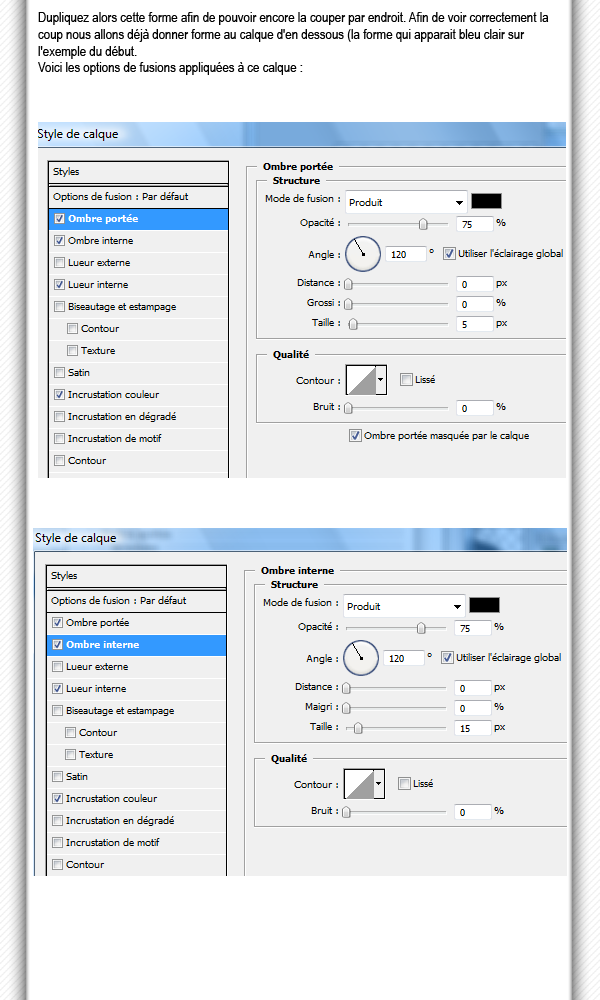
Pour continuer , fusionnez vos deux calques restant c'est a dire les barre arrondie , pour qu'il ne vous reste plus qu'un seul calque mais aussi pour faire une option de fusion sur les deux en même temps . pour ce faire aller sur la fenêtre des calques cliquez droit sur le calque et option de fusion .
Entrez les paramètres suivants :









Voila c'était mon tout premier Tuto , j’espère qu'il vous aura plus et qu'il vous sera utile , en tout cas ,j’étais bouche bée moi même quand je l'ai découvert ce truc .... ><
Merci a tous quand même et merci au cap'tain avant tout parce que c'est grâce à son tuto bannière métallique que j'ai pu réaliser celui çi .
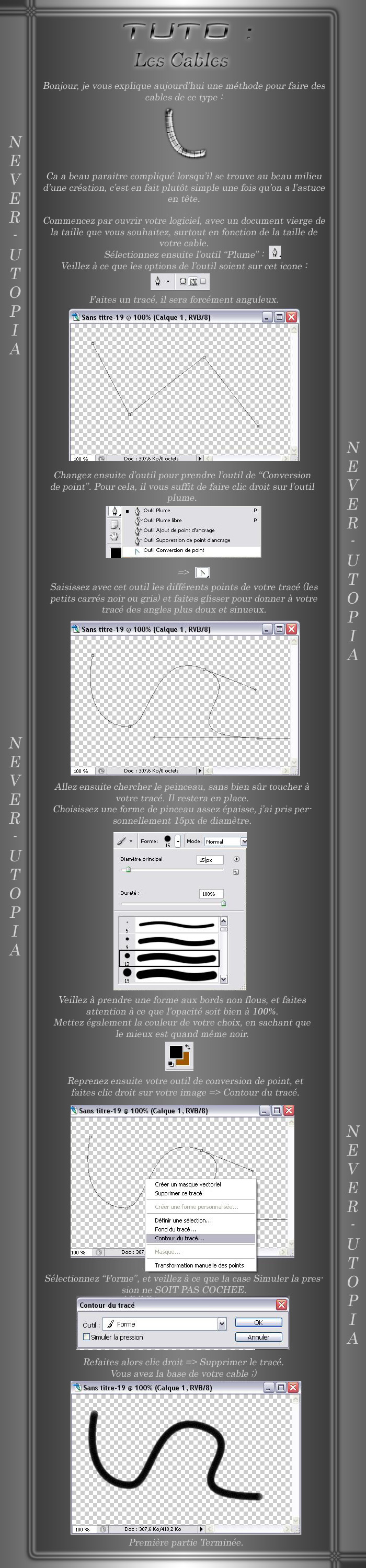
Outil plume : faire un serpentin - Dim 2 Mar 2008 - 22:13
Et hop ! Encore un tuto ^^ En espérant que ça vous plaise...


Créer une étoile "rétro" - Lun 11 Fév 2008 - 15:36
salut voici un tuto qui pourra aider certain (e) , moi un amis que j'ai rencontrée comme ca ma expliquez sa sur msn mais n'a pas fait de tuto ^^ *enfin normalement a moins qu'il la fait entre deux *
bref j'ai reprit c'est explication sur la conversation et j'ai remit proprement.
peut etre que certain on deja vu un tuto du genre mais pas moi ^^ je regarde juste sur les forums comme celui si ^^ .
- Spoiler:


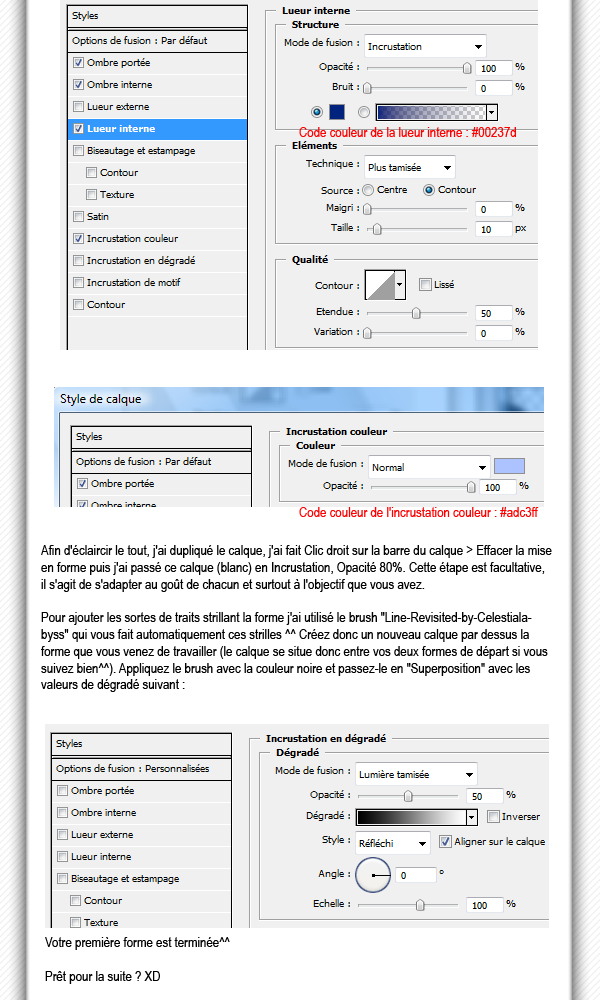
Forme en verre coloré - Jeu 7 Fév 2008 - 11:09
Voici un petit tuto afin d'appliquer sur une forme un effet de verre. La difficulté de ce tuto est qu'il faut adapter les valeurs à la forme choisie. En effet, les effets que je vais donner ne donneront pas la même chose sur une forme fine que sur une forme large.
Il vous faudra principalement modifier l'importance du biseautage.
De même, vous pouvez changer la couleur, pour cela, modifiez la chaque fois qu'elle apparait : changez le orange par la couleur de votre choix.
Voici donc le résultat de ce tuto :

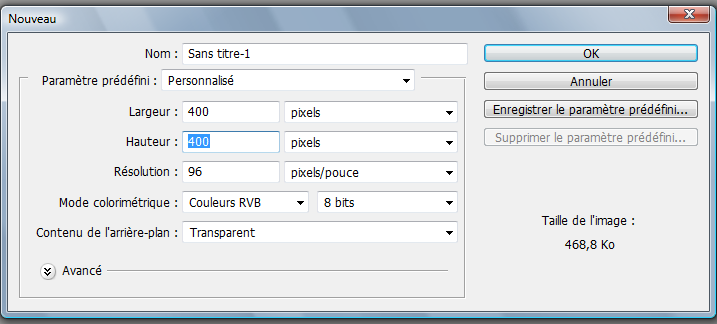
1) Ouvrez photoshop et créez un document de la taille de votre choix. Remplissez-le de noir ou de blanc (blanc pour voir l'ombre, noir si l'ensemble vous plait mieux, il vous sera possible de changer bien sûr).
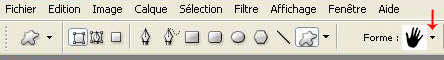
Choisissez ensuite une forme que vous ferez de couleur blanche au centre de votre document. Pour visionnez les différentes formes que votre logiciel possède, allez sur l'outil forme :

Puis pour la changer allez sur la barre en haut de l'écran :

Appliquez cette forme, moi j'ai choisis l'empreinte de patte :


Dupliquez deux fois cette forme, afin d'en avoir 3 :

2) Nous allons appliquer sur chaque forme des effets avec les options de fusion, en commençant par le calque du bas, puis en remontant. Voici par étape les valeurs et effets que vous devez entrer. Je répète que rien n'est jamais figé, si l'effet ne vous convient pas c'est à vous de le modifier, c'est ainsi que j'ai moi-même procédé lorsque j'ai trouvé un tuto de ce type sur le net.
Premier calque :
Ombre portée :

Ombre interne :

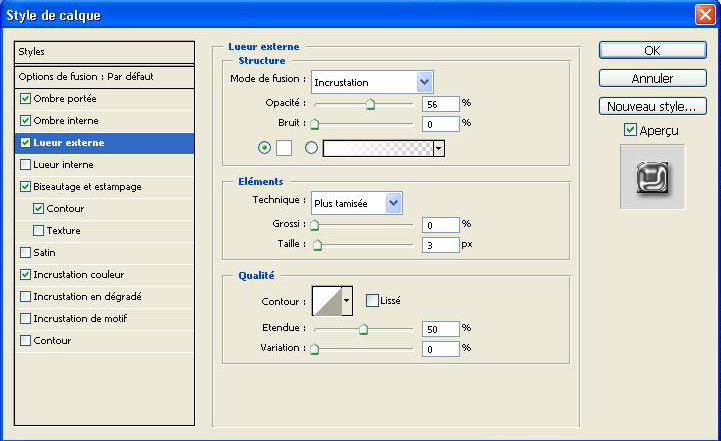
Lueur externe :

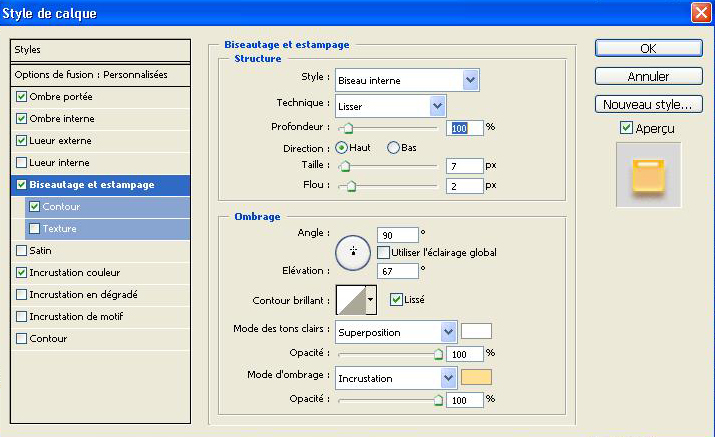
Biseautage et Estampage :

Contour :

Incrustation couleur :

Résultat :

3) Calque 2 (celui du milieu) :
Fusion générale : couleur
Ombre portée :

Ombre interne :

Biseautage et Estampage :

Contours :

Résultat :

4) Calque 3, celui du haut :
Options de fusion générales :

Ombre portée :

Ombre interne :

Lueur externe :

Biseautage et estampage :

Contour :

Incrustation couleur :

Résultat final :

Voilà ! ^^ En espérant que ça vous serve
Merci de demander mon accord avant de copier ou même de lier ce tuto.
Placer une image sous "bulle" - Mar 8 Jan 2008 - 17:54
Voici un petit tuto de plus ^^
Pardonnez la qualité de l'image moyenne, je ne sais pas pourquoi Servimg me l'a converti en JPG au lieu de PNG.
Voilà le résultat final :

En espérant que cela vous servira. Bye bye ^^
Boule aqua simple - Ven 28 Déc 2007 - 6:39
Coucou !
Voilou mon "petit tuto" à moi pour faire une boule aqua simple.
Tout d'abord, ce tutoriel est ma propriété. Donc merci de ne le pas vous l'attribuer à vos propres fins et en votre nom. Il est sous Copyright sur mon propre forum.
Les
boules aqua sont très à la mode en ce moment. Je vais vous expliquer
comment en faire une sous Photoshop CS en deux temps trois mouvements.
1 - Tout d'abord, ouvrez un nouveau document sur un fond transparent :

[/center]
2 - Dans les outils, sélectionnez "Ellipse de sélection" :

Puis dans votre document, tracez un cercle en maintenant la touche MAJ en foncée pour que le cercle soit bien régulier :

3 - Ensuite, ouvrez le sélecteur de couleur :

Avec l'outil "Pot de peinture", remplir le cercle que vous avez tracé à l'étape précédente. Ce qui doit vous donner le résultat suivant :

4 - Maintenant, nous allons passer à la mise en lumière de la boule :
Faites Calque - Nouveau calque.
Dans la barre des outils, il faut que votre couleur de premier plan soit le blanc :

Ensuite, faites CTRL + D pour désélectionner votre cercle bleu. Puis prenez l'outil "Ellipse de sélection" et tracez un cercle à peu près comme ceci :

Prenez l'outil "dégradé" et vérifiez bien que votre dégradé va du blanc vers
le transparent (petite fenêtre en haut juste en dessous d'Edition) :

Puis tracez un dégradé blanc-transparent du haut vers le bas de la sélection, ce qui donne ceci :

Appuyez sur la touche entrée, cliquez sur "Outil de déplacement" dans la barre des outils et redimensionnez la "brillance" de la boule aqua pour
obtenir à peu près ceci :

Baissez l'opacité de ce calque à 80 %.
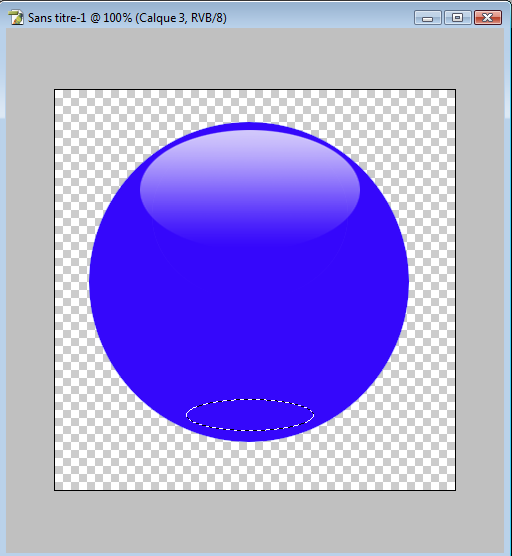
5 - Faites calque - Nouveau calque.
En bas de votre boule, tracez un cecle avec l'Ellipse de sélection comme ceci :

Selectionnez l'outil Dégradé et tracez un dégradé allant du blanc vers le
transparent de bas en haut. Réglez la taille du dégradé comme vous l'avez fait pour le précédent afin d'obtenir à peu près ceci :

Maintenant, nous allons rendre ce dégradé plus flou.
Faites :
Filtre - Atténuation - Flou Gaussien avec un rayon de 2
Filtre - Atténuation - Flou Gaussien avec un rayon de 4 (répéter une fois cette manipulation)
Baisser l'opacité à 60 %
Filtre - Atténuation - Flou Gaussien avec un rayon de 4
Filtre - Atténuation - Flou Gaussien avec un rayon de 8
6 - Nous allons donner du volume à la boule :
Repositionnez-vous sur le premier calque. Cliquez deux fois dessus pour ouvrir les options de fusion.

Faites les réglages suivants :


Votre boule aqua est terminée. Voici le résultat final :

Vous pouvez la modifier en jouant avec l'incrustation de couleur ou de dégradé dans les options de fusion. Voici quelques exemples :


Tutoriel By Capucine©