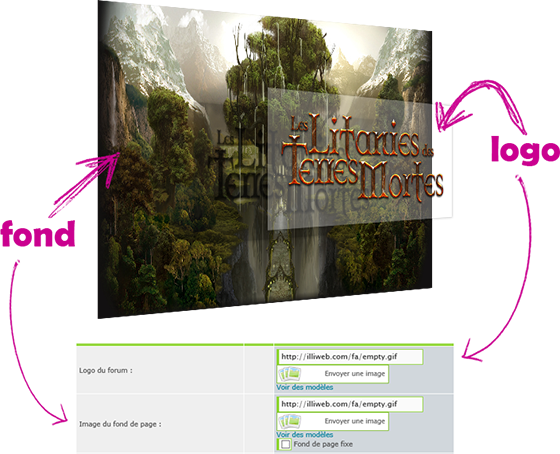
Partie 5 - La Bannière
Ce sera une partie capitale et à juste titre : la bannière est à la fois ne point de départ et le coeur de votre design. C'est elle qui, généralement, représente le mieux le forum, son contexte, son ambiance, ses personnages ou son décors. Qu'elle soit placée normalement ou en fond de page, elle est votre première création, votre point de départ de tout le reste. Il est donc fatalement essentiel de prendre le temps pour cette réalisation, que ce soit au niveau du choix des formes, des couleurs, ou des images utilisées.
Cette partie ne concernera pas QUE la bannière, tout simplement car vous réaliserez vite que c'est impossible. En effet, plus vous avancerez, plus vous aurez envie de lier les éléments entre eux. Vous aurez donc la volonté de créer une bannière qui s'intègre bien dans un fond, une navigation collé ou intégrée dans la bannière, et ainsi de suite. C'est pourquoi j'ai abordé de nombreux points dans la partie "les fonds", sur les manières de les utiliser mais aussi de la cumuler. Cependant, j'aborderais à nouveau ici le principe de "bannière-fond" pour le détailler un peu plus, c'est pourquoi j'en donnais le lien dans la partie précédente.
Une bannière simple
Le "simple" ne signifie pas que votre bannière ne sera pas très travaillée graphiquement, mais juste qu'elle n'est pas soumise à des modifications dans sa mise en place. Une bannière simple sera posée via le panneau d'administration dans la partie "bannière" ou "logo"...et c'est tout. Cette image pourra cependant être rectangulaire, arrondie, contenant des éléments qui dépassent de son cadre (titre, personnages...) tout en étant placée tout à fait normalement et sans changement. Je ne peux pas réaliser un tutoriel graphique pour chaque type de bannière donc je vais simplement vous renvoyer à quelques uns que j'estime applicables pour des bannières.
On dit souvent que réaliser une bannière simple c'est comme faire une signature en plus grand. C'est en partie exact, mais en partie seulement car cela demande quelques adaptations. Le format étant plus grand, les détails devront être plus "fins" que dans une format signature, c'est pourquoi vous ne devez pas commencer une bannière en vous disant que cela prendra le même temps de travail que pour la réalisation d'une signature, et ce même si vous suivez un tutoriel de réalisation de signature que vous adaptez dans un format plus grand. Il est fréquent de voir du "vide" dans les signatures, lorsqu'il est volontaire et bien utilisé il est important et doit être là, mais lorsque ce n'est pas le cas cela laisse une impression d'inachevé. Dites-vous qu'avec une bannière, le risque d'avoir cette sensation de vide est d'autant plus grand que le format à remplir l'est aussi.
Quelques conseils si vous souhaitez adapter un tutoriel signature pour la réalisation d'une bannière :1) Les signatures ne comportent souvent qu'un personnage, parce qu'elles offrent peu de place, mais si vous ne mettez qu'un seul personnage dans votre bannière, il faudra qu'il prenne beaucoup de place, et dans le cas contraire n'hésitez pas à en mettre plusieurs, par exemple trois avec un au centre de face et un de chaque côté de lui de face ou de trois quart vers l'extérieur. Les effets à appliquez sur un personnage seront les mêmes que sur trois, et si vous voulez vous simplifier la vie, dupliquer vos calques personnages pour masquer les originaux (juste une sécurité au cas où, pour les avoir toujours séparés) puis fusionnez vos trois (ou plus) personnages. Ainsi vous n'aurez qu'un calque et il sera peut-être plus facile de réaliser les effets décrits.
2) Même sur les signatures il est fréquent de voir une fond grossièrement smudgé et le personnage au centre en petit vaguement incrusté. Sur une bannière encore plus que sur une signature prenez le temps de réaliser les choses ! Un smudge ce n'est pas 10 secondes de "gribouillages" avec le pinceau pour étaler la copie de votre personnage. Plus vous prendrez de temps pour le réaliser, plus il sera "fin". Variez les tailles de pinceau, ses formes...
3) Concernant les Abstracts (C4D) c'est un peu la même chose : sur les signatures déjà il est fréquent de les voir posés comme ça, tels quels, sans aucun travail dessus. Un Abstract ou Fractal ne sert pas juste à combler les vides, il doit avoir une fonction dans la création, donner un mouvement, une couleur, un effet. C'est d'autant plus important dans une bannière car il verra encore mieux. Utilisez-les avec souplesse, ponctuellement, re-travaillez-les assez pour qu'ils se fondent dans la création. N'hésitez pas à les tourner, les réduire, les flouter, n'en prendre qu'un petit bout, etc...
4) Dans une signature, le texte doit être fondu dans le décors et il l'est souvent tellement bien qu'il en devient moins lisible. Ce n'est pas forcément une erreur, c'est aussi le format qui veut cela. Par contre, si le texte que vous voulez mettre sur votre bannière est le titre de votre forum, mieux vaut qu'il soit lisible ! Il faudra donc éviter de le cacher ou de mettre trop de "sous-texte" autour de lui. Généralement il est conseillé de mettre le titre + un sous-titre, avec des polices différentes et des tailles différentes. L'inconvénient d'avoir à faire un texte visible c'est que ses défauts de mise en forme, s'ils y'en a, se verront parfaitement bien. Vous n'êtes pas sans savoir que la mise en forme du texte est bien souvent la bête noire des débutants, ou même des avancés. Il en faut du temps pour arriver à mettre en forme un texte correctement, et ce même si l'on excelle dans les autres domaines. La typo' est à la base un aspect très particulier du graphisme, et très compliqué également. Le plus souvent nous massacrons la police/font d'origine en pensant bien faire. Pour être efficace dans vos typo' de bannière, je vous conseillerais donc de FAIRE SIMPLE, encore plus que pour une signature.
Une fois votre bannière réalisée, et quelle que soit sa forme précise, vous l'installerez simplement dans le panneau dans son emplacement normal et vous aurez l'un des deux schémas :


La différence est simplement le corps de page. Dans le premier cas vous en avez un, soit avec la couleur intérieure du cadre du forum (dans le
PA > Couleurs), soit parce que vous avez réalisé un fond qui fait office de corps (cf. Partie prédécente). Dans le second cas vous n'avez pas de corps et simplement un fond de page (couleur, dégradé, motif...). Seuls les éléments ressortent de ce fond, donc votre bannière, navigation, catégories...
La première constatation à faire c'est que dans le cas où vous avez un corps de page, vous avez une marge entre le haut de votre bannière et le haut de page, ainsi que sur les côtés de la bannière entre celle-ci et le bord de votre corps :

D'un point de vue esthétique, il est plus agréable de ne pas avoir ces espaces-là.
Il est possible d'aligner la bannière à droite, à gauche, ou de la centrer. Il est rare de voir autre chose qu'une bannière centrée. C'est donc ce que je vous conseille de faire.
Pour choisir le positionnement de la bannière allez dans "Affichage" > "Page d'accueil" > "En-tête et navigation". Choisissez "centré".
Amélioration de la bannière simple : enlever les marges
Avant tout pensez à centrer la bannière.
Dans la stricte continuité de la partie précédente, voyons comment enlever ces marges. Celle du haut est très facile à supprimer, il vous suffit de bouger le bloc bannière. Quel est ce bloc ? Et bien dans le css du forum il porte d'id (=nom) : i_logo.
Nous allons donc noter dans le CSS :
- Code:
#i_logo
{
margin-top: -19px;
}
Normalement ce nombre de pixel colle la bannière en haut de page, il peut avoir besoin d'être adapté d'un ou deux pixels.
Le "#" devant le nom du bloc est écrit car il s'agit d'une "id", et non d'une "class". Pour en savoir plus sur ces différences je vous engage à aller voir le Cursus codage, sinon retenez simplement qu'un élément ayant un nom en "id" s'écrit ensuite avec # dans le css, alors qu'un élément ayant un nom en "class" s'écrira avec un point "."
Je précise également que ce code ne colle que la bannière en haut de page, si vous avez un souci avec le corps de page vous en saurez plus sur la manière dont il se compose et comment le bouger dans la partie suivante.
Pour enlever les marges se trouvant sur les côtés de la bannière c'est un peu plus compliqué, et si je ne détaille pas tout ici je le ferais en détail lorsque j'aborderais le corps, vous verrez donc bien plus clairement quel bloc se trouve où. Ce que je vais vous dire simplement maintenant c'est que les marges sur les côtés, tout le long du corps, sont imposées par un bloc s'appelant "bodyline". Il fait toute la hauteur de page et englobe tout nos éléments. Ce bloc possède par défaut une marge intérieure (padding) qui fait que même si vous mettez votre bloc de page à la même largeur que votre bannière, vous aurez toujours cet espace sur les côtés.
Pour l'enlever nous allons donc commencer par mettre la largeur de page de la même dimension que la bannière. Si votre bannière fait 900px de large, mettez donc 900px en largeur aussi :
- Code:
.bodylinewidth
{
width: 900px;
}
Whow whow ! Attends tu nous parlais tout à l'heure d'un "bodyline", et là il s'est changé en "bodylinewidth" ?
Il ne s'agit pas du même élément en réalité et l'on ne peut définir la largeur qu'avec ce "bodylinewidth", comme son nom l'indique d'ailleurs (il signifie "largeur du corps de page"). Nous sommes obligés de mettre la largeur dans ce bloc-là. Par contre, les marges proviennent effectivement d'un autre bloc, contenu dans celui-ci, et que nous allons enlever maintenant :
- Code:
.bodyline
{
padding: 0;
}
Avec ces deux codes cumulés, vous devriez avoir enlevé les marges droites et gauche qui séparaient votre bannière de la bordure du corps de page.
Je vous montererais où se trouvent les différents blocs dans la partie suivante, vous y verrez alors plus clair. Pour l'instant continuons avec notre bannière.
Rapprocher la navigation de la bannière
La navigation, qui fera l'objet d'une partie entière, est un élément difficile à placer et à mettre en forme. Elle ne doit pourtant pas être négligée puisque c'est elle qui assure en partie une bonne circulation dans le forum. Elle est souvent esseulée, parfois grossièrement mise en forme, et finalement on préfère mettre en forme les liens de façon esthétique sans lui attribuer d'image, et c'est probablement la solution la plus simple... Pourtant, il y a une solution pour la rendre agréable à l'oeil sans trop se prendre la tête, c'est de la coller à la bannière. Nous avons donc supprimé les marges en haut et sur les côtés de la bannière, voyons donc ce qui concerne le bas.
Le procédé est le même que pour le haut :
- Code:
#i_logo
{
margin-bottom: -45px;
}
Le nombre dépend ensuite de votre navigation, de sa hauteur principalement, et de ce que vous voulez faire avec les deux blocs : bannière + navigation. Vous pouvez très bien décider de les faire se chevaucher par exemple, mettant les liens à moitié sur la bannière. Les solutions sont multiples et nous en verront bien plus dans la partie "navigation".
La désormais célèbre "bannière-fond"
Elle a été abordée dans la partie des "fonds" puisqu'elle est placée comme tel, mais c'est avant tout une bannière, c'est pourquoi je la détaillerais un peu mieux dans cette partie.
De quoi s'agit-il ?
Une bannière est normalement placée dans le corps de page, ce qui signifie que, si votre bannière fait 1500px de large, votre corps de page pourra pas faire moins que cette largeur, or c'est ennuyeux pour les personnes ayant des résolutions plus petites, et c'est le cas de beaucoup. Pourtant, afin de représenter au mieux l'univers du forum, surtout s'il s'agit d'un RPG, on est facilement tenté de faire grand. L'idée d'une bannière-fond est de placer cette bannière en fond de page pour qu'elle puisse faire la largeur que l'on veut sans pour autant déformer le corps qui pourra être plus étroit. La difficulté cependant est de savoir quelle largeur choisir pour cette bannière, car on trouvera toujours des résolutions qui seront plus petites et donc des visiteurs qui ne verront pas l'image en entier, mais aussi l'inverse : des résolutions plus haute qui verront eux la limite de l'image. Les bannière-fond se situent dans une moyenne de largeur entre 1000 et 1500px. Si elle est plus petite cela ne vaut pas le coup de la mettre en fond, et autant la mettre directement en bannière. Une image très large peut se faire, vous pouvez bien choisir la largeur que vous voulez, il faut juste savoir que plus une image est grande, plus elle risque d'être lourde et de faire ramer le chargement des personnes ayant une connexion basse. Cela étant, puisque une fois chargée le navigateur la stocke ce temps de chargement ne vaut que pour la première visite de la page. Il est relatif.
L'objectif dans cette réalisation c'est que la bannière puisse soit se prolonger avec un autre fond (cf. Background multiples), soit s'atténuer avec des bords flous en transition douce vers la couleur du fond de page.
Plus le format d'une création est grand, plus vous vous devez d'y passer du temps, d'une manière générale. Une signature peut être faite rapidement, bien que pour avoir de la qualité elle doive aussi représenter un certain nombre d'heure de travail, mais pour une bannière c'est vraiment quelque chose d'essentiel. Réaliser une bannière de taille normale (900px disons) avec un smudge grossier, des éléments entassés et quelques personnages à peine fondus (ou trop fondus...) est déjà fort dommage et abouti à quelque chose qui semble bâclé. Si cette bannière fait 1400px de large et qu'elle est réalisée de cette même manière elle donnera l'impression d'être encore plus brouillon et bâclée.
Il est parfois préférable de faire plus petit et plus "fin" au niveau du travail, même pour une bannière fond.
Je vous remet ici l'installation nécessaire pour une bannière fond :
- Code:
body
{
background: url(image.jpg) top center no-repeat #000000;
}
#i_logo
{
height: 400px;
}
La couleur de fond est à adapter selon la vôtre, et la hauteur du bloc i_logo représente l'espace "vide" qui permettra de voir le fond, et donc votre bannière-fond. Cela permet également de conserver le lien vers l'accueil présent normalement sur la bannière.
Il est évidemment important d'enlever la couleur de fond de votre corps de page pour mettre une bannière fond ! Pour cela, allez simplement dans les Couleurs et laissez vide la case "couleur intérieure du cadre du forum".
Une bannière-fond originale ?
N'oubliez pas que, puisque votre bannière s'installe en fond, vous n'êtes pas forcé de la centrer. Vous pouvez l'aligner à droite ou à gauche, et donc prévoir dans la réalisation de votre image cet alignement. Voici un exemple :

Il suffit alors de placer votre image selon le positionnement prévu :
- Code:
body
{
background: url(img.jpg) top left/right no-repeat #000000;
}
#i_logo
{
height: 400px;
}
Après tout cela, libre à vous de réaliser la bannière que vous voulez dans le positionnement que vous préférez, selon le type de design voulu. Voici quelques schémas d'exemples :






Quelques exemples concrets
Pour terminer, je vous propose quelques exemples de bannières aux formes originales ainsi que la façon dont elles ont été faites et mises en place. Cela peut vous aider à réaliser les vôtres et à constater qu'il ne faut pas se sentir bloqué par un corps de page ou croire qu'une bannière est forcément soit rectangulaire soit une bannière-fond.
Avant tout je tiens simplement à prevenir qu'il s'agit de mon travail que je montre, et non de créations que vous pouvez modifier à votre guise. La plupart de ces thèmes sont désormais en libre service, mais ils restent ma conception. Je les dévoile ici pour que vous puissiez avoir des exemples et réaliser les vôtres par la suite, et non retoucher ceux-là. Merci x).
Bleach Dream

Cette bannière est plutôt petite puisqu'elle fait 800x350px. Pourtant, elle comporte une forme orginale. Elle est en jpg ce qui signifie que la couleur de fond présente doit être la même que celle du corps de page. Cette bannière a été installée normalement dans l'emplacement prévu pour le logo dans la gestion des images, par contre elle doit être collé au haut de page.
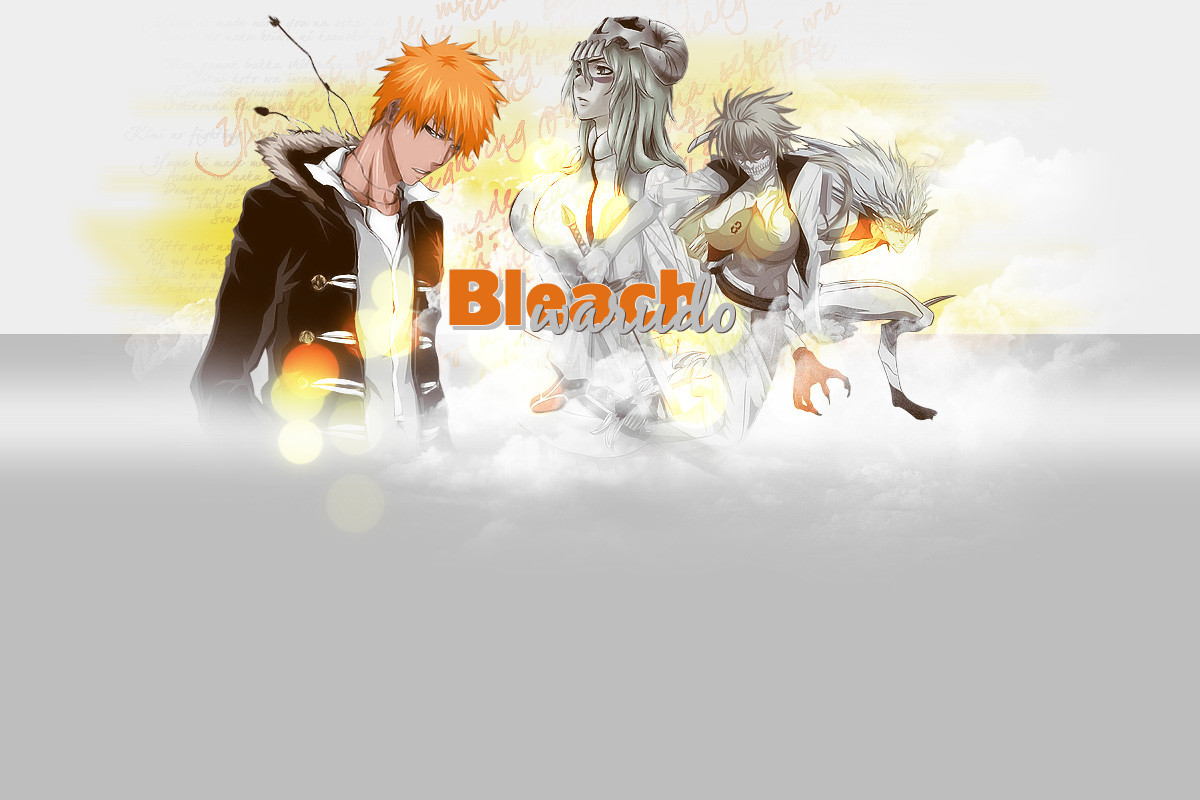
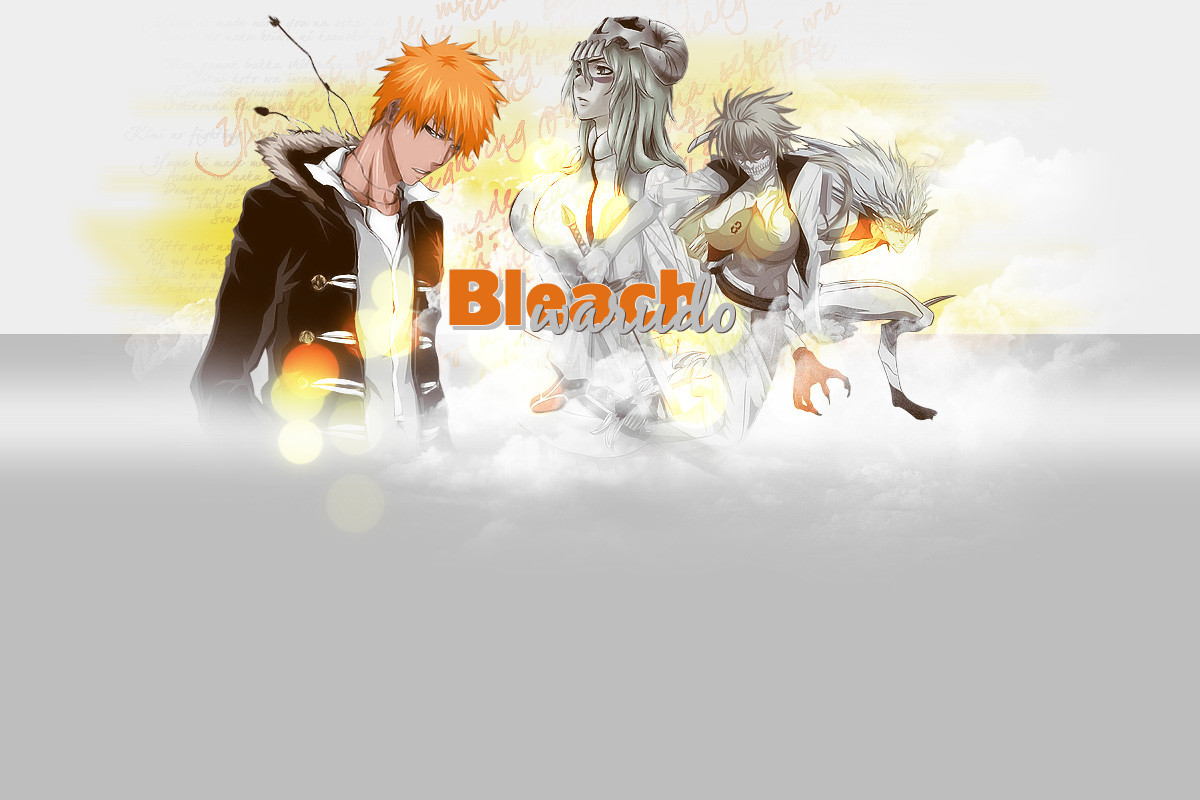
Bleach Warudo

(Puisque nous sommes dans Bleach, autant y rester encore un peu^^). Voici cette fois une bannière-fond, comme vous deviez vous en douter. Cette image était donc placée en fond, mais n'était pas la seule en fond de page. En effet, puisqu'elle contient un dégradé, une seconde image de fond était nécessaire pour le faire se prolonger sur la largeur de la page. Pour mettre cette bannière il faut donc utiliser la méthode du BG multiple avec la bannière en premier (je rappelle que l'ordre de visibilité des images est le même que celui de la liste de leur lien dans le CSS) en haut, centrée et qui ne se répète pas. Puis en seconde image le fond, donc uniquement le dégradé, qui lui se répètera uniquement sur la largeur. La couleur de fond de page sera bien sûr le gris clair.
Suite à cela il ne faut pas oublier de créer l'espace vide en haut de page avec le "i_logo", et enlever la couleur intérieure du cadre du forum (dans Couleurs).
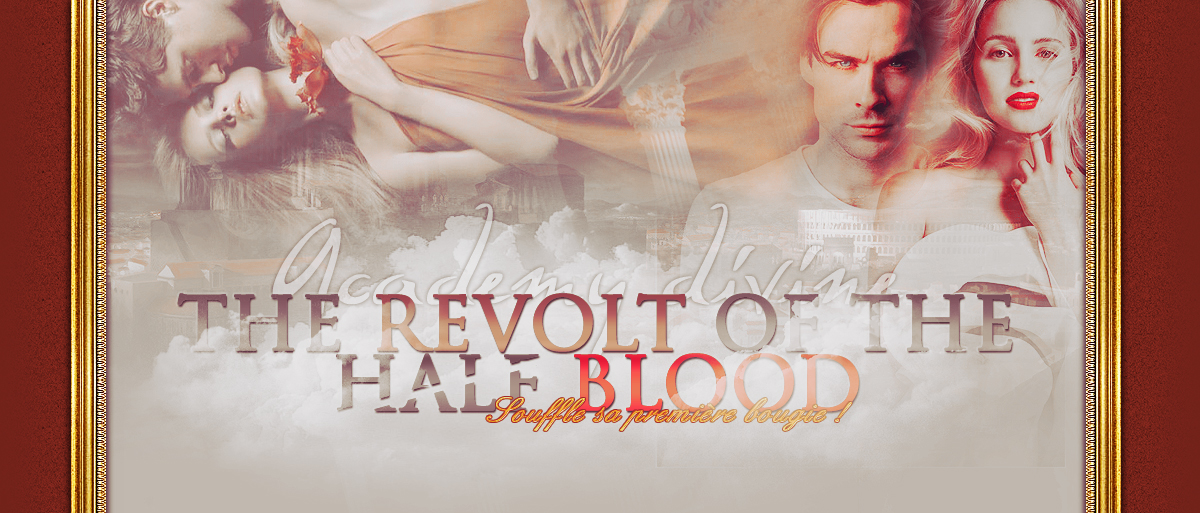
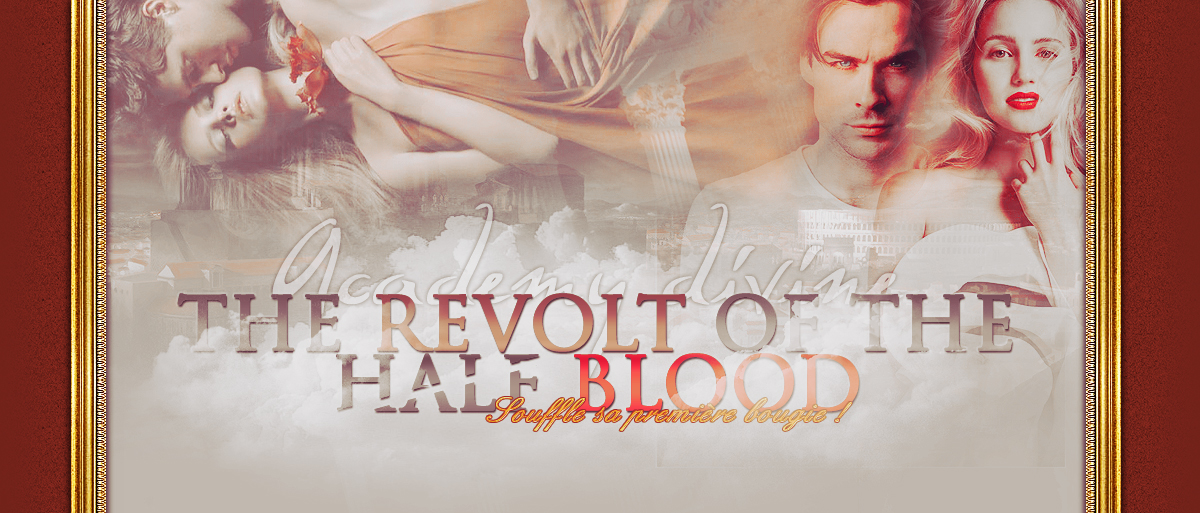
Académie divine (thème d'anniversaire)

Pour ce thème, la bannière ressemble à une bannière normale, placée à l'intérieur du cadre. En réalité, cette bannière a été placée en fond, puis prolongée en hauteur avec un corps-fond, comme expliqué à la partie précédente. Nous avons donc deux images, dans le même principe que pour la bannière juste avant, mais cette fois le second fond se répète en hauteur et non en largeur. Les deux doivent évidemment être centrés.
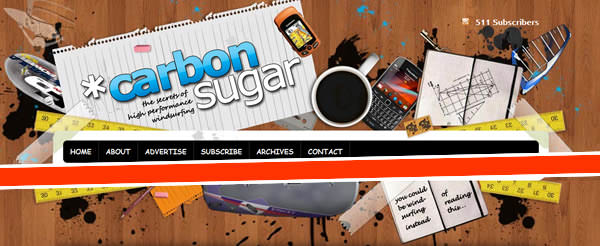
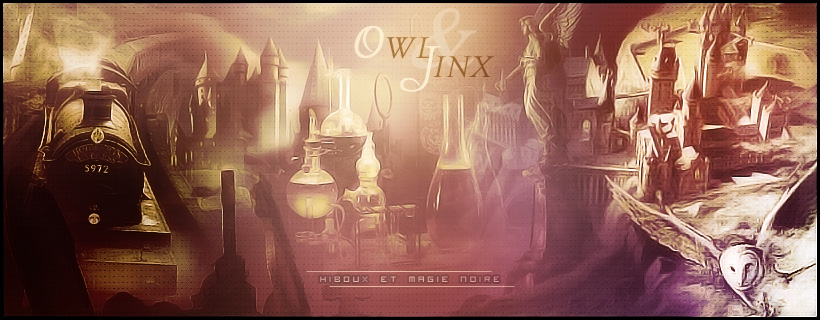
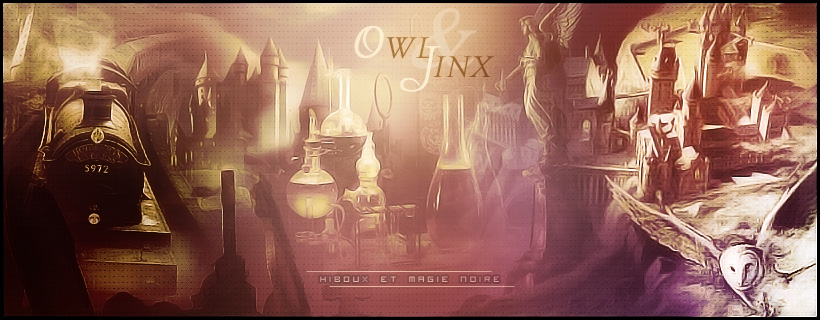
Owl & Jinx 2

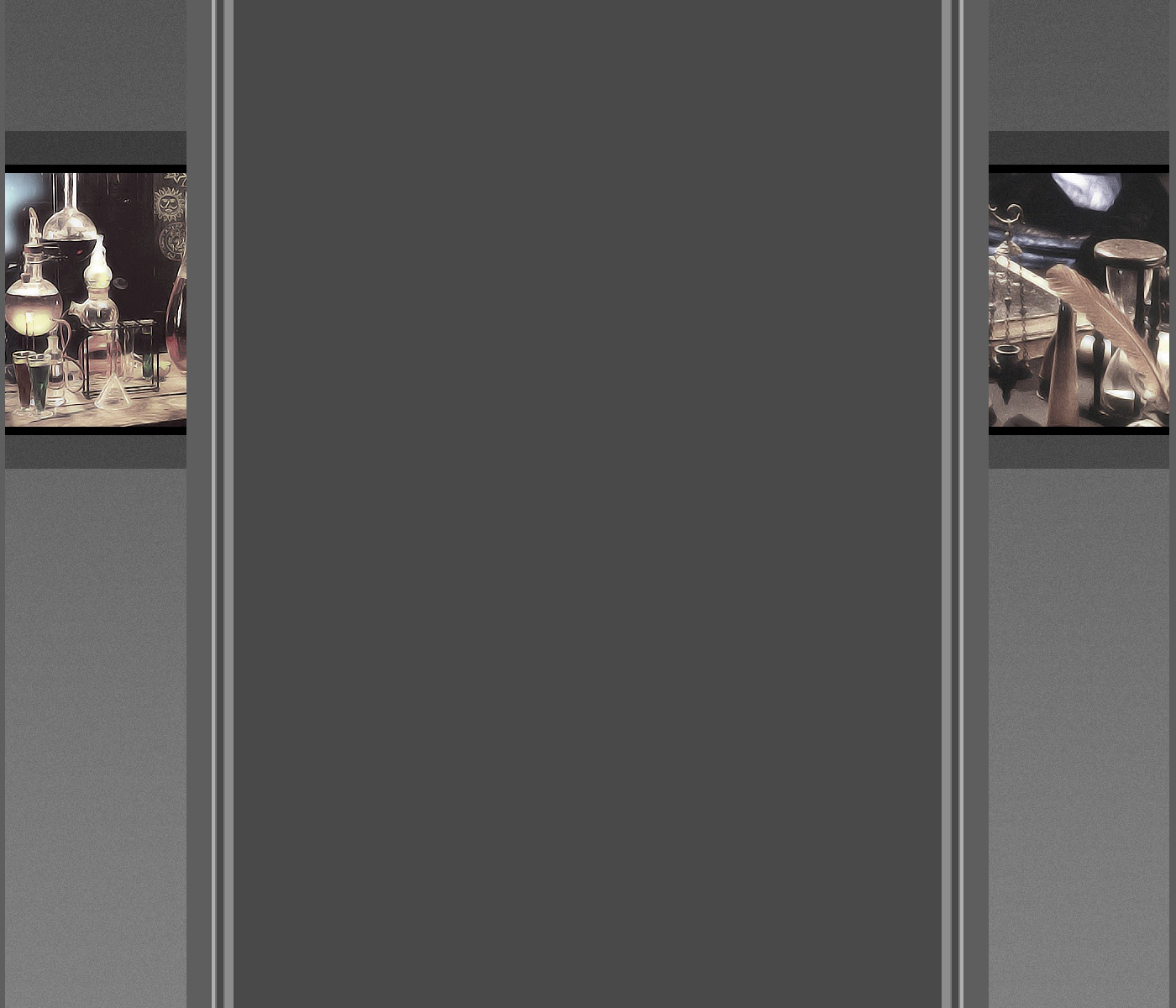
Sur ce screen, il n'est peut-être pas évident de repérer comment sont faits les éléments, pourtant c'est très simple, il y a un fond tout à fait normal, et une bannière toute à fait basique. Les voici séparément :


Le fond est fait pour donner l'impression qu'il s'agit d'une autre image, comme une bannière plus grande, qui est placée sous le corps et dépasse sur les côtés. Elle est donc fatalement coupée aux extrémités mais dans le cas présent ce n'est pas choquant. La bannière, elle, vient de placer au milieu, dans le corps dessiné par le fond. Il faut enlever la marge en haut de la bannière et celles sur les côtés pour une meilleure esthétique, mais c'est tout. Pourtant le résultat ne semble pas vieux ou trop simple, l'ensemble est harmonieux, même avec une structure de base.
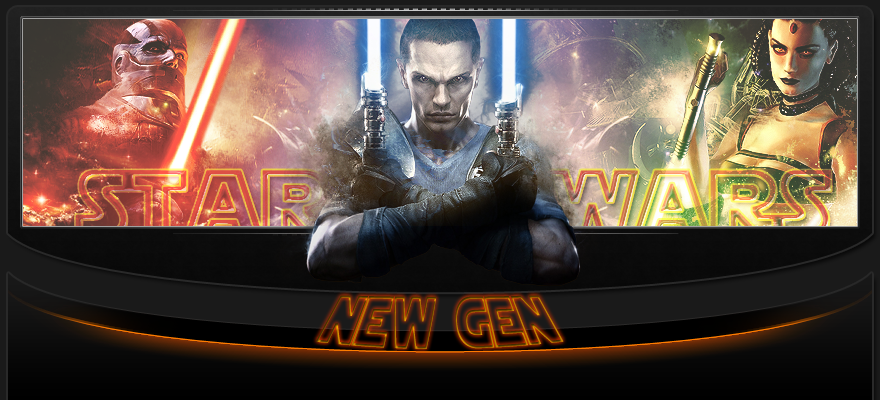
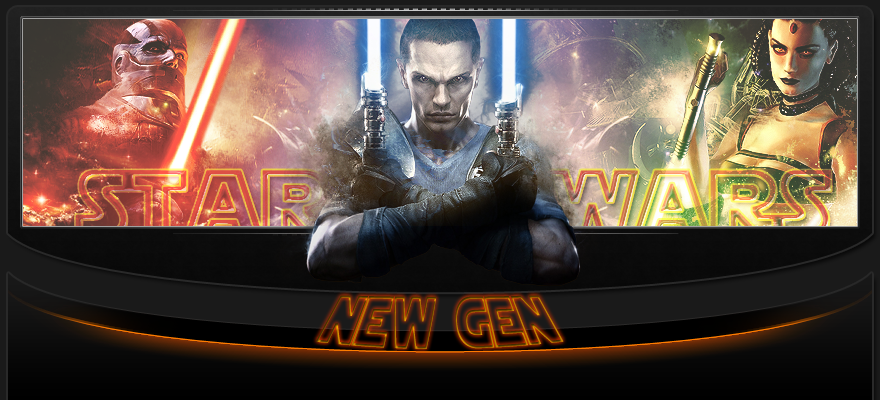
Star Wars "Newgen"

Dans le cas présent, la bannière n'est pas grande (880px de large) et elle constitue à elle seule non seulement une forme spéciale (comme dans le premier exemple avec Bleach Dream) mais aussi un début de corps original. En effet, l'espace entre les deux est une ellipse, déjà inclue dans la création. Pour installer cette bannière il suffit de mettre l'image dans l'espace prévu, tout à fait normalement. Pour la suite, il faut enlever la couleur de fond intérieure du cadre du forum, et installer en fond de page une image de fond qui prolongera votre bordure.
Rien de compliqué comme vous pouvez le voir, et pourtant toutes ces bannières sont plutôt originales, cela ne signifie pas forcément des heures de codage pour les inclure dans votre forum.
La bannière n'est pas si compliquée que cela à positionner, mais elle est étroitement liée au corps de page, puisque, de base, elle est inclue à l'intérieur et peut déterminer sa largeur. Nous allons donc passer à la partie suivante concernant ce fameux corps de page et les éléments qu'il contient.
Partie précédentePartie suivante