Partie 6 - Le Corps
Qu'il soit visible ou non, le corps de page est un élément bien présent qui constitue le forum et contient tout les éléments qui le compose : bannière, navigation, catégories et même footer. Il n'y a en réalité bien plus qu'un seul bloc, et chacun d'eux a sa fonction propre et ne pas pas être modifié de la même façon.
Comment mettre à jour ces blocs ? Nous allons procéder par une méthode simple mais efficace qui permet de rendre nettement plus clair la répartition de ces blocs, bien plus que si je vous l'expliquais de façon abstraite. C'est d'ailleurs une méthode dont il est bon de se souvenir si vous voulez visualiser un élément sur une page.
La méthode : mettre une couleur de fond vive et différente dans nos différents blocs, via le CSS.
Mais... ne faut-il pas connaitre le nom des blocs pour ça ? Leur "class" ou leur "id" ?
Si ! Bien vu. Et pour cela il y a plusieurs méthodes : vous pouvez consulter le "css de base" de votre forum. Pour cela allez dans Couleurs > Feuille CSS. Le lien au dessus du bloc de saisie affiche le css d'origine, vous pouvez ainsi voir qu'il y a des noms de blocs qui correspondent à un corps de page. Les noms sont relativement explicites même s'ils sont en anglais, donc vous pouvez en deviner certains. La seconde méthode c'est de fouiller les templates et de regarder les noms des "div" ou "table" qui le compose, en particulier le template "overall_header" puisque c'est le début de page, celui qui ouvre tout les gros blocs de contenus.
La troisième méthode est d'utiliser un outil très pratique avec Firefox : Firebug. C'est un pluggin permettant d'afficher les codes de la page. Avec un clic droit sur un élément et "inspecter l'élément" vous pourrez voir son nom facilement. Ne vous servez pas de ce pluggin pour copier des codes, ça ne ferait que vous produire des bugs. Une fois que vous saurez vous débrouiller en code c'est un outil qui vous servira par contre à les corriger plus facilement, car cela identifie plus vite l'élément qui bloque, sa position, ses marges, etc... Au passage, il me semble que les nouvelles versions de Firefox possèdent déjà une version de ce pluggin, car avec le clic droit il vous propose "Examiner l'élément", ce qui vous affiche une fenêtre similaire.
Quoi qu'il en soit, pour ce tutoriel c'est moi qui vous fournis les noms, pas besoin de vous casser la tête à les trouver, je l'ai déjà fait pour vous x).
Avant tout, je le rappelle, pensez à enlever les couleurs de l'intérieur du forum dans le panneau, qu'il s'agisse de la couleur intérieure ou du cadre, essentiellement.
Essayons de mettre nos couleurs sur un forum test :
- Code:
body
{
background: black;
}
.bodylinewidth
{
width: 950px;
background: yellow;
}
.bodyline
{
background: blue;
}
#page-body
{
background: green;
}
#i_logo
{
width: 900px;
height: 250px;
background: red;
}
La mise en forme du i_logo c'est simplement pour bien voir sur le forum où est la bannière par rapport au reste.
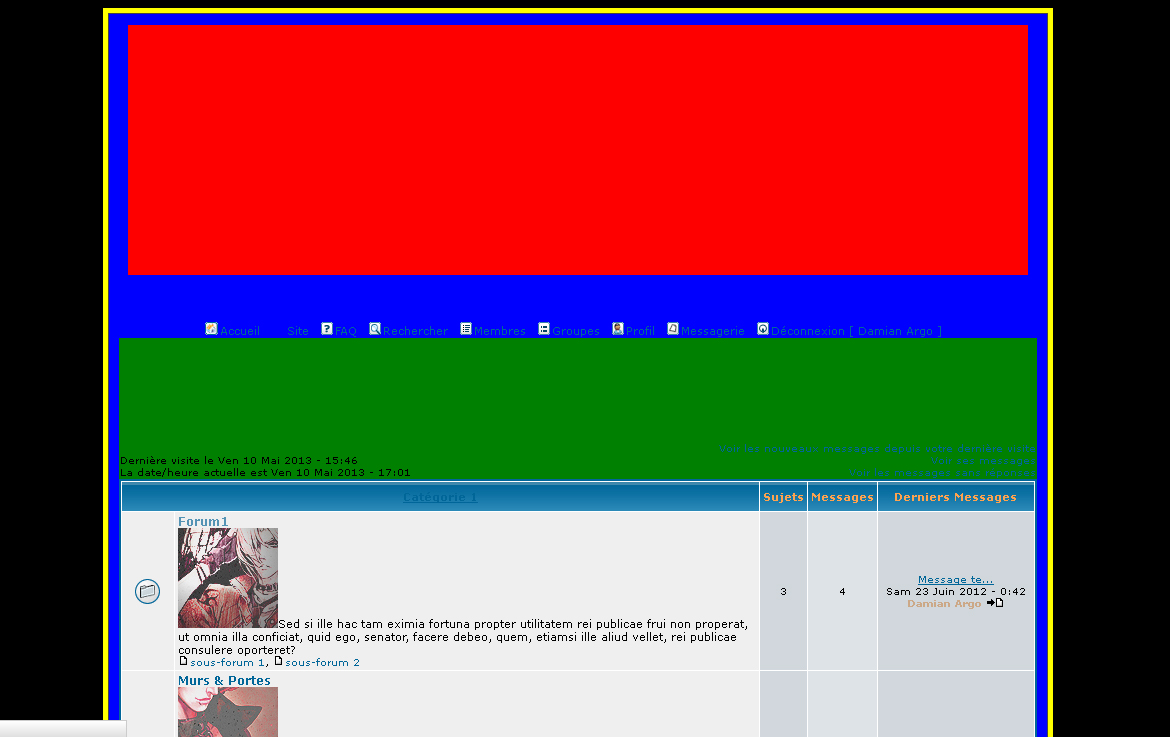
Voici ce que nous observons :

La première constatation à faire c'est qu'il nous manque un bloc. En effet, nous devrions avoir un bloc jaune, or il n'apparait pas. En réalité il n'est pas manquant, il est bien là, mais derrière le bloc bleu. On peut d'ailleurs très vaguement le distinguer sur ses bords. Pour le révéler, nous allons lui mettre une marge intérieure (padding).
- Code:
body
{
background: black;
}
.bodylinewidth
{
width: 950px;
background: yellow;
padding: 5px;
}
.bodyline
{
background: blue;
}
#page-body
{
background: green;
}
#i_logo
{
width: 900px;
height: 250px;
background: red;
}
J'aurais aussi pu imposer un margin au bloc bleu, cela aurait eu le même résultat.

Qu'observe-t-on alors ?
Nous avons notre fond de page noir, il s'agit de toute la page, là où nous installons notre fond (ou nos fonds). Ensuite viennent les deux corps de page qui sont l'un dans l'autre : le bloc jaune (.bodylinewidth) contient le bloc bleu (.bodyline). La raison pour laquelle il y a deux blocs c'est que dans la version phpBB2, ForumActif est composé essentiellement de tableaux. Or "bodylinewidth" est le nom du tableau qui englobe tout, mais "bodyline" n'est en réalité qu'une cellule de ce tableau. Ca parait tordu dit comme ça mais c'est bien le cas, et cela permet (probablement) de pouvoir choisir l'affichage de la bannière (gauche, droite ou centrée) ainsi que l'alignement de la navigation.
C'est la raison pour laquelle vous ne pouvez pas directement influer sur la largeur du corps de page avec le bodyline sans passer par la mise en place d'une largeur fixe du bodylinewidth.
C'est également pour cela que les marges intérieures qui créent un espacement tout autour de la bannière proviennent du bodyline (bloc bleu) et non du bodylinwidth.
Lorsque vous mettez en forme votre corps avec les Couleurs dans le panneau, en attribuant une couleur de cadre et une couleur intérieure, c'est le "bodyline" que vous mettez en forme.
Autre constatation : il y a un autre bloc, plus interne, qui commence sous la navigation. En réalité, il commence plus précisément sous l'espace de publicité se trouvant lui-même sous la navigation. Il s'agit du bloc vert "#page-body".
Là où les autres blocs ont une "class", lui possède un nom en "id", d'où le dièze nécessaire. Par ailleurs, dans le css de base du forum vous trouverez d'autres noms, dont des noms composés comme celui-ci, mais ils ont tous un tiret bas ( alors que celui-ci possède un tiret haut (6). En fait, il n'est pas le seul, il y a deux blocs qui se font écho de cette manière, avec cette écriture-là, il s'agit de lui et du "#page-footer".
alors que celui-ci possède un tiret haut (6). En fait, il n'est pas le seul, il y a deux blocs qui se font écho de cette manière, avec cette écriture-là, il s'agit de lui et du "#page-footer".
Ce "page-body" sera l'élément qui pourra facilement nous servir de corps dans un design de type "semi-ouvert" :

Nous allons maintenant voir comment il est possible de mettre en forme ces éléments pour qu'ils soient utiles à nos designs.
Design fermé : corps de page sur toute la hauteur
Nous l'avons vu dans la mise en place de la bannière en fait, donc il s'agit d'un rappel détaillé de la manière de procéder. Je rappelle donc qu'un design fermé ou du moins ce que j'appelle "fermé" est un skin dans lequel le corps de page est clairement délimité du haut jusqu'en bas, sans coupure. Ca crée deux espace distinct : le fond et le corps.

Pour obtenir cela il nous faut :
• mettre en forme le bodylinewidth (largeur fixe, fond, bordures etc...)
• enlever les marges qu'il y a en haut et en bas de page pour que le tronc/corps soit collé en haut et en bas (ce n'est pas une obligation mais c'est tellement plus esthétique...)
• enlever si besoin les marges intérieures du bodyline pour que la bannière soit collée aux bords (tout dépend le type de bannière que vous faite, si elle est rectangle il vaut mieux, mais elle peut être en transparence également, auquel cas ce n'est pas vital d'enlever ces marges).
On pourrait mettre en forme au choix le bodyline ou le bodylinewidth, les deux fonctionnent, la preuve est que je leur ai appliqué une couleur de fond. D'ailleurs, vous pouvez très bien mettre les deux en forme, l'un avec une bordure plus épaisse que l'autre et donc avoir une bordure double... Tout est possible.
La mise en forme
Voici un exemple de mise en forme :

Et voici le code correspondant :
- Code:
body
{
background: #8c9989;
}
.bodylinewidth
{
width: 950px;
}
.bodyline
{
background: #d3e8cf;
border: 1px solid #edf6eb;
box-shadow: 0px 0px 10px #576b53;
-o-box-shadow: 0px 0px 10px #576b53;
-moz-box-shadow: 0px 0px 10px #576b53;
-htm-box-shadow: 0px 0px 10px #576b53;
-webkit-box-shadow: 0px 0px 10px #576b53;
}
J'ai donc changé la couleur de fond de page pour l'harmonie (et que l'on voit l'ombre de mon corps de page également). J'ai choisi de mettre en forme le bodyline, mais la même chose est applicable sur le bodylinewidth.
Rappel : le box-shadow met une ombre sur un bloc. Les nombres en pixel déterminent (dans l'ordre) : le décalage de l'ombre vers la gauche, le décalage de l'ombre vers le bas et son épaisseur (étendue). Vient à la fin la couleur de cette ombre. Si vous souhaitez que l'ombre aille plutôt vers le haut et vers la droite, il faut simplement mettre des chiffres/nombres en négatif ! Un 10px décalera l'ombre vers la gauche du nombre de pixel indiqué, un -10px la décalera vers la droite de ce même nombre de pixel.
Il est alors possible de mettre en forme votre corps de page seulement avec du css, si vous voulez vous éviter la réalisation d'une image ou son découpage web (cf. "Les Fonds").
Pour un corps de page fermé on préfèrera quelque chose de droit, mais après tout rien ne vous empêche d'arrondir les angles, ou de faire deux mises en forme : une avec le bodyline, l'autre avec le bodylinewidht.

Et voici le code correspondant :
- Code:
body
{
background: #8c9989;
}
.bodylinewidth
{
width: 950px;
padding: 5px;
background: #d3e8cf;
border: 1px solid #edf6eb;
box-shadow: 5px 0px 10px #576b53;
-o-box-shadow: 0px 0px 10px #576b53;
-moz-box-shadow: 0px 0px 10px #576b53;
-htm-box-shadow: 0px 0px 10px #576b53;
-webkit-box-shadow: 0px 0px 10px #576b53;
}
.bodyline
{
background: #edf6eb;
border: 2px dotted #8c9989;
}
Par rapport à tout à l'heure j'ai déplacé ma mise en forme pour l'appliquer au bodylinewidth cette fois, afin de mettre en forme le bodyline. Je rappelle que le bodyline est AU-DESSUS du bodylinewidth dans la hiérarchie des blocs. Afin que l'on voit les deux blocs, j'ai mis un "padding" (marge intérieure) à mon bodylinwidth, pour qu'il dépasse du bodyline.
Nous allons maintenant enlever les marges en haut et en bas de notre corps. Personnellement je trouve que c'est nettement plus esthétique sans ces marges, ça fait plus propre. Après, les goûts de chacun étant variables, libre à vous d'appliquer cela ou non.
Enlever les marges en haut et en bas
Pour enlever ces marges, nous allons simplement appliquer une marge négative en haut et en bas de notre "bodylinewidth".
Pourquoi pas le bodyline ?
Et bien simplement car le bodylinewidth étant le contenant du bodyline, cela parait plus logique d'enlever les marge avec lui.
Voici le code à ajouter :
- Code:
margin: -10px auto;
A placer donc dans le "bodylinewidth".
A chaque fois que je vous donne un code à ajouter, il faut l'inclure dans les propriétés déjà existantes et non pas ajouter le nom de l'élément. Voici ce qu'il ne faut pas faire :
Ca, ce n'est pas bon du tout ! Normalement vous devez le savoir si vous avez quelques notions en codage, mais je le rappelle au cas où. N'ayez jamais deux fois un même nom d'élément dans votre css, vous devez grouper les propriétés dans une seule et même fois, entre deux accolades, comme ceci :
- Code:
.bodylinewidth
{
width: 950px;
padding: 5px;
background: #d3e8cf;
border: 1px solid #edf6eb;
box-shadow: 0px 0px 10px #576b53;
-o-box-shadow: 0px 0px 10px #576b53;
-moz-box-shadow: 0px 0px 10px #576b53;
-htm-box-shadow: 0px 0px 10px #576b53;
-webkit-box-shadow: 0px 0px 10px #576b53;
}
.bodylinewidth
{
margin: -10px auto;
}
Ca, ce n'est pas bon du tout ! Normalement vous devez le savoir si vous avez quelques notions en codage, mais je le rappelle au cas où. N'ayez jamais deux fois un même nom d'élément dans votre css, vous devez grouper les propriétés dans une seule et même fois, entre deux accolades, comme ceci :
- Code:
.bodylinewidth
{
width: 950px;
margin: -10px auto;
padding: 5px;
background: #d3e8cf;
border: 1px solid #edf6eb;
box-shadow: 0px 0px 10px #576b53;
-o-box-shadow: 0px 0px 10px #576b53;
-moz-box-shadow: 0px 0px 10px #576b53;
-htm-box-shadow: 0px 0px 10px #576b53;
-webkit-box-shadow: 0px 0px 10px #576b53;
}
Le "margin" est une marge extérieure. Mis en négatif cela enlève de l'espace à l'extérieure du bloc, le déplaçant vers l'endroit désigné. Dans le cas présent, le margin indiqué enlève l'espace en haut et en bas de 10px et permet d'avoir un corps vraiment fermé.
Le code pourrait aussi s'écrire comme ceci :
Le code pourrait aussi s'écrire comme ceci :
- Code:
margin-top: -10px;
margin-left: auto;
margin-right: auto;
margin-bottom: -10px;
Euh... il n'y a que deux informations ici : "10px et auto". Où sont passé le bas et gauche ?
Exact ! Vous êtes très observateurs x). Vous avez sûrement que si vous n'indiquez qu'une information cela va s'appliquer partout. Par exemple si je met un "margin: 10px" alors la marge de 10 pixels se mettra en haut, à droite, en bas et à gauche. Dans le cas où il y a deux informations, ça suit la même logique, ça reprend les informations sur les côtés "manquants". Je mets donc "10px et auto" et le navigateur va appliquer ceci :
• 10px en haut
• "auto" à droite
...puis il continue son tour d'horloge en REPRENANT les informations données, dans le même ordre :
• 10px en bas
"auto" à gauche.
"margin: auto" permet de centrer un élément par rapport à la page ou par rapport au bloc qui le contient.
Voilà le résultat de notre corps sans ses marges hautes et basses :

Enlever les marges du bodyline
Ceci est donc un rappel de ce que j'avais mentionné dans la partie "bannière", permettant d'enlever l'espace au milieu du corps (bodyline) pour coller les bords de la bannière en haut et sur le côtés, ainsi que, par la même occasion, les blocs de catégories (forumline).
Notez que si vous voulez coller QUE la bannière, vous pouvez procéder comme cela et vous serez toujours à temps d'ajouter une marge à l'intérieur du forum en imposant par exemple des blocs "forumline" plus petits que votre corps de page.

Le code est le suivant :
- Code:
body
{
background: #8c9989;
}
.bodylinewidth
{
width: 900px;
margin: -10px auto;
padding: 5px;
background: #d3e8cf;
border: 1px solid #edf6eb;
box-shadow: 0px 0px 10px #576b53;
-o-box-shadow: 0px 0px 10px #576b53;
-moz-box-shadow: 0px 0px 10px #576b53;
-htm-box-shadow: 0px 0px 10px #576b53;
-webkit-box-shadow: 0px 0px 10px #576b53;
}
.bodyline
{
background: #edf6eb;
padding: 0;
margin: 0;
border: 2px dotted #8c9989;
}
Concrètement, le seul morceau de code ajouté est le "padding: 0;" pour le bodyline. Comme expliqué à l'étape précédente, ce n'est que ce morceau là qui permet d'enlever les marges internes du corps de page.
Constatez que j'ai changé ma largeur de bodylinewidth ! En effet, elle était de 950 pour les exemples précédents, mais si je l'avais laissée à cette taille alors que mon espace de bannière simule une bannière de 900px de large, la marge serait restée sur les côtés de la bannière. J'aurais très bien pu augmenter la largeur de bannière et la mettre à 950px cela dit.
Constatez que j'ai changé ma largeur de bodylinewidth ! En effet, elle était de 950 pour les exemples précédents, mais si je l'avais laissée à cette taille alors que mon espace de bannière simule une bannière de 900px de large, la marge serait restée sur les côtés de la bannière. J'aurais très bien pu augmenter la largeur de bannière et la mettre à 950px cela dit.
Pensez donc bien à vérifier vos largeurs si vous avez toujours des marges, mêmes après avoir mis le code qu'il faut.
Et voilà ! Nous avons un corps esthétique et léger que vous pouvez personnaliser comme bon vous semble, uniquement fait avec du css, qui délimite un corps de forum au design "fermé". Reste ensuite à placer votre bannière à l'intérieur, puis tout le reste des éléments bien sûr, mais vous avez d'ores et déjà un corps bien délimité et esthétique, sans marges, propre. C'est par ailleurs un type d'affichage qui est de plus en plus apprécié.
Design semi-ouvert : corps de page avec bannière-fond
Je rappelle donc que je parle de design "semi-ouvert" dans ce cas là :

C'est à dire que la bannière est le plus souvent une bannière fond et que le corps ne commence qu'après elle. Nous avons vu, su vous suivez du début, un moyen de réaliser cela en image avec le fond de page (body) et le background multiple, avec par exemple ce design :

Qui, après avoir été découpé, pourra être placé en trois parties dans le fond pour que le corps de page soit déjà défini. Cependant, il est également possible de ne pas s'embêter à faire des images et à définir votre corps de page en css. Dans ce cas là, vous aurez votre bannière en image (généralement grande, donc à placer en fond) et votre corps de page mis en forme par le CSS.
Voici une bannière fond rapidement réalisée pour vous montrer le principe :

Et la voici à présent en fond de mon forum test :

Et le code pour réaliser ceci :
- Code:
body
{
background: url(http://img4.hostingpics.net/pics/253039banexemple.jpg) top center no-repeat #262626;
}
.bodylinewidth
{
width: 900px;
}
#page-body
{
background: white;
}
#i_logo
{
height: 300px;
}
Vous avez donc l'image de bannière en fond de page, seule, centrée en haut, non répétée et avec en prolongement juste la couleur de fond correspondante. J'ai maintenu mon corps de page à 900px. Mon page-body est blanc. Ma navigation n'est pas encore mise en forme puisque j'y viendrais à la prochaine étape. J'ai simplement mis une hauteur à l'espace bannière afin qu'on puisse voir le fond.
Jusque là rien de nouveau, c'est ce que vous avions vu dans la partie "Les Fonds". Nous allons cependant mettre en forme un corps de page semi-ouvert en css, et pour cela, vous pouvez vous en douter, nous allons appliquer notre mise en forme au "page-body" !
Pour bien cerner ce bloc, sachez qu'il débute juste en dessous de la navigation (vous pouvez le voir sur l'image précédente, et il se termine juste avant les liens de bas de page (lien d'accèx au panneau et copyrights).

Elle n'est pas présente sur mon screen mais sachez que la "Légende du statut des messages" (les icones nouveau, pas de nouveau message et verrouillé) se trouvent dans le "page-body", et donc seraient dans l'espace blanc sur le screen, si je les avais laissé affichés.
Vous pouvez constater que ce bloc est parfait, il correspond exactement à un corps de page ouvert, et de la même façon que vous avez pu mettre en forme le bodyline ou le bodylinewidth pour le design fermé, vous allez pouvoir réaliser un design semi-ouvert avec un corps uniquement en css !
Voici l'exemple que j'ai réalisé :

Et le code css qui correspond :
- Code:
body
{
background: url(http://img4.hostingpics.net/pics/253039banexemple.jpg) top center no-repeat #262626;
}
.bodylinewidth
{
width: 900px;
}
#page-body
{
background: #a3a5a5;
border: 1px solid #dddddd;
border-radius: 10px;
-moz-border-radius: 10px;
-htm-border-radius: 10px;
-o-border-radius: 10px;
-webkit-border-radius: 10px;
padding: 5px;
}
#i_logo
{
height: 300px;
}
Notez que, idéalement, la couleur des polices devrait être changée dans le cas présent, de façon simple dans le panneau d'administration, partie "couleurs".
Par ailleurs, la navigation choque encore car il s'agit de celle de base et qu'elle ne s'intègre pas, mais il suffit de réaliser en image une navigation avec les bords du haut arrondis par exemple, qui se pose alors juste au dessus du corps, ou sous forme de petits onglets, pour que ce soit alors esthétique x).
Vous voyez donc qu'il est très facile de réaliser un design semi-ouvert ! Une bannière fond et la mise en forme du #page-body suffisent. N'oubliez pas que vous pouvez parfaitement mettre une image de fond pour votre "page-body", une texture par exemple, ou un dégradé horizontal, une décoration sur l'un des angles, etc...
Evidemment, vous aurez toujours plus de possibilité en réalisant ce corps et type de design juste avec des images, comme nous l'avons vu dans la partie "Les Fonds", mais le design sera également plus lourd.
Le design ouvert : absence de corps de page défini
Bien sûr, l'absence du corps de page n'est qu'une impression dans ce type de design. En réalité il est présent, il défini d'ailleurs bien souvent la largeur, mais il est juste "invisible". C'est finalement le plus facile à réaliser, même s'il est, à mon sens, le design le moins esthétique.
Le design ouvert n'aura en fait pour cadres que les tables contenues dans le forum, à savoir les "forumline". Le reste sera transparent et donnera l'impression d'être directement posé sur le fond. Voici ce que ça peut donner avec ma bannière de tout à l'heure :

En apparence cela ne change pas beaucoup, mais si l'on déroule le forum on s'aperçoit que seuls les blocs ont le fond (j'ai utilisé les mêmes propriétés de fond que le page-body de tout à l'heure).

Voici le code css :
- Code:
body
{
background: url(http://img4.hostingpics.net/pics/253039banexemple.jpg) top center no-repeat #262626;
}
.bodylinewidth
{
width: 900px;
}
.forumline
{
background: #a3a5a5;
border: 1px solid #dddddd;
border-radius: 10px;
-moz-border-radius: 10px;
-htm-border-radius: 10px;
-o-border-radius: 10px;
-webkit-border-radius: 10px;
padding: 5px;
}
#i_logo
{
height: 300px;
}
J'ai mis en forme un nouveau bloc que nous n'avons pas encore vu, le "forumline", mais seulement pour vous montrer la suite de la mise en place d'un tel type de design. Comme j'en parlerais plus tard, lorsque j'aborderais les catégories, je ne m'étends pas là-dessus pour l'instant.
N'oubliez pas, dans tout les cas, d'enlever les couleurs présentes dans le panneau d'administration à la section "couleurs". Les cases doivent être vides pour que le fond soit transparent et qur vous puissiez ainsi mettre votre mise en forme par CSS (ou justement une absence de mise en forme comme c'est le cas dans ce dernier type).
Conclusion
Nous avons donc vu trois façon de faire un corps de page par CSS :
• le premier consiste à modifier le "bodylinewidth" et/ou le "bodyline" pour faire un corps de page fermé sur toute la hauteur du forum, à enlever les marges en haut et en bas, et éventuellement celles à l'intérieur du corps de page "bodyline"
• le second consiste à accompagner une "bannière-fond" d'un corps réalisé en css avec la mise en forme du "#page-body" (attention : pensez au dièze et au tiret haut !).
• le troisième consiste à n'avoir aucun corps de page visible mais seulement les "blocs" des catégories. Pour cela il est nécessaire d'avoir enlevé les couleurs dans le panneau d'admin, de tout de même définir une taille de corps de page, mais de ne mettre aucune mise en forme dans les différents corps.
Sachez que les possibilités de personnalisations sont immenses, ne serait-ce qu'avec ces éléments là. J'espère que cela vous donnera l'envie d'essayer d'autres types de design, de tenter autant en image qu'en css, et que cela vous aidera dans la réalisation de vos skin !
Partie précédentePartie suivante


body
{
background: url(http://img4.hostingpics.net/pics/253039banexemple.jpg) top center no-repeat #262626;
}
.bodylinewidth
{
width: 900px;
}
.forumline
{
background: #a3a5a5;
border: 1px solid #dddddd;
border-radius: 10px;
-moz-border-radius: 10px;
-htm-border-radius: 10px;
-o-border-radius: 10px;
-webkit-border-radius: 10px;
padding: 5px;
}
#i_logo
{
height: 300px;
}









 .
.