Rappel du premier message :
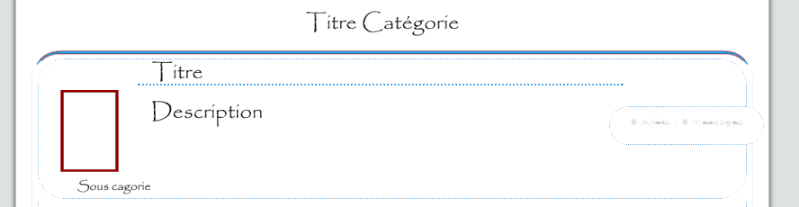
Bonjour, voila j'ai craqué pour cette présentation de catégorie et j'aimerai beaucoup avoir quelque chose de ce style sur mon forum. Malheureusement comme je suis une quiche en codage... je viens vers vous! Je pense que le schéma est bien expliqué mais si besoin n'hésitez pas à me demandais. Mille merci à la personne qui s'occupera de mon cas ♥
Schéma(s) et Eléments
Schémas :

Tailles des éléments : Je ne connais pas les dimensions mais plus ou moins comme sur l'image
Effets voulus : Juste comme mis sur l'image rien de plus =)
Ressources
/
Autres précisions ?
Non je ne pense pas avoir quoi que ce soit à rajouter à part encore mercii
Ma demande
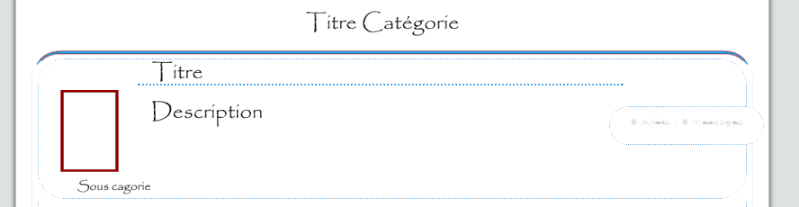
Bonjour, voila j'ai craqué pour cette présentation de catégorie et j'aimerai beaucoup avoir quelque chose de ce style sur mon forum. Malheureusement comme je suis une quiche en codage... je viens vers vous! Je pense que le schéma est bien expliqué mais si besoin n'hésitez pas à me demandais. Mille merci à la personne qui s'occupera de mon cas ♥
Schéma(s) et Eléments
Schémas :

Tailles des éléments : Je ne connais pas les dimensions mais plus ou moins comme sur l'image
Effets voulus : Juste comme mis sur l'image rien de plus =)
Ressources
/
Autres précisions ?
Non je ne pense pas avoir quoi que ce soit à rajouter à part encore mercii






