Hello ♥
Je poste juste pour te dire que là j'suis vraiment trop à la masse, depuis la dernière fois j'ai même pas ouvert le fichier ><... C'est vraiment nul, désolée désolée, j'arrive pas à me motiver ><
Je vais simplement prendre le temps de commenter mon code tel qu'il est actuellement et te le passer en t'expliquer comment l'utiliser / le modifier :DD
Pour les petites retouches on verra après, mais ça devra attendre x)
En attendant, voici une première version (pour te faire patienter que je commente tout XD)
Dans ton message tu écris :
- Code:
<link href='https://fonts.googleapis.com/css?family=Kaushan+Script' rel='stylesheet' type='text/css'>
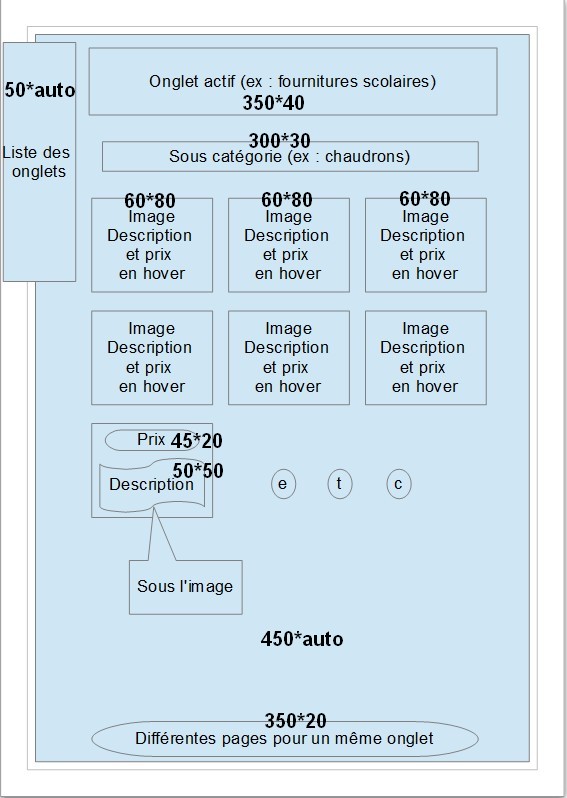
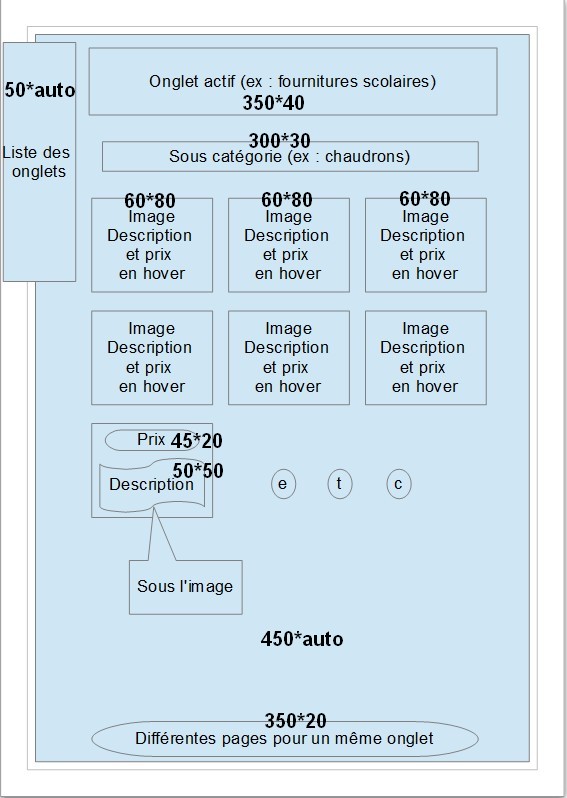
<div class="fiche-boutique">
<!-- Liste des onglets -->
<input type="radio" id="onglet1" name="onglets" checked="checked" />
<input type="radio" id="onglet2" name="onglets" />
<input type="radio" id="onglet3" name="onglets" />
<div class="list-onglets">
<label for="onglet1" id="techniques">Techniques </label>
<label for="onglet2" id="specialites">Spécialités </label>
<label for="onglet3" id="objets">Objets</label>
</div>
<div class="onglets">
<div class="onglet onglet1">
<div class="onglet-title">Techniques</div>
<input type="radio" id="onglet1-page1" name="onglet1" checked="checked" />
<input type="radio" id="onglet1-page2" name="onglet1">
<input type="radio" id="onglet1-page3" name="onglet1">
<div class="onglet-page page1">
<div class="onglet-category">Base</div>
<div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://image.noelshack.com/fichiers/2014/33/1407790082-camille-1.png')"></div>
<div class="product-infobulle">Lem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">21 ~ Po </div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://img11.hostingpics.net/pics/132806Poppy2.png')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x </div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://i.imgur.com/zp5A42Q.png')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://img11.hostingpics.net/pics/570286METHEEERE.png')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://img11.hostingpics.net/pics/971710Eisenheim.png')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://image.noelshack.com/fichiers/2013/33/1376518209-erudit-1.png')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://i.imgur.com/lZJ94h9.png')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://i.imgur.com/TpepTUe.png')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://img11.hostingpics.net/pics/585982Error.png')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
</div>
</div>
<div class="onglet-page page2">
<div class="onglet-category">Katon</div>
<div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/ffffff/000000?text=Page+2')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/ffffff/000000?text=Page+2')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/ffffff/000000?text=Page+2')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/ffffff/000000?text=Page+2')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/ffffff/000000?text=Page+2')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/ffffff/000000?text=Page+2')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/ffffff/000000?text=Page+2')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/ffffff/000000?text=Page+2')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/ffffff/000000?text=Page+2')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
</div>
</div>
<div class="onglet-page page3">
<div class="onglet-category">Suiton</div>
<div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/ffffff/000000?text=Page+3')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/ffffff/000000?text=Page+3')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/ffffff/000000?text=Page+3')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/ffffff/000000?text=Page+3')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/ffffff/000000?text=Page+3')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/ffffff/000000?text=Page+3')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/ffffff/000000?text=Page+3')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
</div>
</div>
<div class="onglet-pages">
<label for="onglet1-page1">1</label> /
<label for="onglet1-page2">2</label> /
<label for="onglet1-page3">3</label>
</div>
</div>
<!-- fermeture onglet -->
<div class="onglet onglet2">
<div class="onglet-title">Spécialités</div>
<input type="radio" id="onglet2-page1" name="onglet2" checked="checked" />
<input type="radio" id="onglet2-page2" name="onglet2">
<input type="radio" id="onglet2-page3" name="onglet2">
<div class="onglet-page page1">
<div class="onglet-category">Taïjutsu</div>
<div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/990100/FFFFFF?text=Page+1')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/990100/FFFFFF?text=Page+1')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/990100/FFFFFF?text=Page+1')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/990100/FFFFFF?text=Page+1')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/990100/FFFFFF?text=Page+1')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/990100/FFFFFF?text=Page+1')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/990100/FFFFFF?text=Page+1')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/990100/FFFFFF?text=Page+1')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/990100/FFFFFF?text=Page+1')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
</div>
</div>
<div class="onglet-page page2">
<div class="onglet-category">Ninjutsu</div>
<div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/990100/FFFFFF?text=Page+2')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/990100/FFFFFF?text=Page+2')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/990100/FFFFFF?text=Page+2')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/990100/FFFFFF?text=Page+2')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/990100/FFFFFF?text=Page+2')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/990100/FFFFFF?text=Page+2')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/990100/FFFFFF?text=Page+2')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/990100/FFFFFF?text=Page+2')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/990100/FFFFFF?text=Page+2')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
</div>
</div>
<div class="onglet-page page3">
<div class="onglet-category">Genjutsu</div>
<div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/990100/FFFFFF?text=Page+3')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/990100/FFFFFF?text=Page+3')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/990100/FFFFFF?text=Page+3')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/990100/FFFFFF?text=Page+3')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/990100/FFFFFF?text=Page+3')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/990100/FFFFFF?text=Page+3')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/990100/FFFFFF?text=Page+3')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
</div>
</div>
<div class="onglet-pages">
<label for="onglet2-page1">1</label> /
<label for="onglet2-page2">2</label> /
<label for="onglet2-page3">3</label>
</div>
</div>
<!-- fermeture onglet -->
<div class="onglet onglet3">
<div class="onglet-title">Objets</div>
<input type="radio" id="onglet3-page1" name="onglet3" checked="checked" />
<input type="radio" id="onglet3-page2" name="onglet3">
<input type="radio" id="onglet3-page3" name="onglet3">
<div class="onglet-page page1">
<div class="onglet-category">Armes</div>
<div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/333333/FFFFFF?text=Page+1')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/333333/FFFFFF?text=Page+1')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/333333/FFFFFF?text=Page+1')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/333333/FFFFFF?text=Page+1')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/333333/FFFFFF?text=Page+1')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/333333/FFFFFF?text=Page+1')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/333333/FFFFFF?text=Page+1')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/333333/FFFFFF?text=Page+1')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/333333/FFFFFF?text=Page+1')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
</div>
</div>
<div class="onglet-page page2">
<div class="onglet-category">Bentôs</div>
<div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/333333/FFFFFF?text=Page+2')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/333333/FFFFFF?text=Page+2')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/333333/FFFFFF?text=Page+2')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/333333/FFFFFF?text=Page+2')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/333333/FFFFFF?text=Page+2')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/333333/FFFFFF?text=Page+2')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
</div>
</div>
<div class="onglet-page page3">
<div class="onglet-category">Base</div>
<div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/333333/FFFFFF?text=Page+3')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/333333/FFFFFF?text=Page+3')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/333333/FFFFFF?text=Page+3')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/333333/FFFFFF?text=Page+3')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/333333/FFFFFF?text=Page+3')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/333333/FFFFFF?text=Page+3')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
<div class="onglet-product">
<div class="product-image" style="background-image:url('http://placehold.it/120x90/333333/FFFFFF?text=Page+3')"></div>
<div class="product-infobulle">Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.
<div class="product-price">3 x</div>
</div>
</div>
</div>
</div>
<div class="onglet-pages">
<label for="onglet3-page1">1</label> /
<label for="onglet3-page2">2</label> /
<label for="onglet3-page3">3</label>
</div>
</div>
</div>
<!-- fermeture onglet -->
<a href="http://www.never-utopia.com/" target="_blank" class="f-nu-credit" title="Visiter le forum Never Utopia">❤ <span class="f-nu-credit-texte">Fait avec amour par Never Utopia</span></a>
</div>
Le CSS :
- Code:
.fiche-boutique br { display: none; }
/* -----------------------------------
* CODE POUR FAIRE MARCHER LES ONGLETS
* -----------------------------------
* */
.fiche-boutique input[type="radio"] {
display: none;
}
/* Par défaut on n.affiche pas les pages */
input[id$="page1"]:not(:checked) ~ .page1,
input[id$="page2"]:not(:checked) ~ .page2,
input[id$="page3"]:not(:checked) ~ .page3 {
display: none;
}
/* Par défaut on n.affiche pas les onglets */
input[id$="onglet1"]:not(:checked) ~ .onglets .onglet1,
input[id$="onglet2"]:not(:checked) ~ .onglets .onglet2,
input[id$="onglet3"]:not(:checked) ~ .onglets .onglet3 {
display: none;
}
/* Style de la pagination active */
input[id$="page1"]:checked ~ .onglet-pages label[for$="page1"],
input[id$="page2"]:checked ~ .onglet-pages label[for$="page2"],
input[id$="page3"]:checked ~ .onglet-pages label[for$="page3"] {
font-weight: bold;
color: #B4232F;
}
/* Style de l.onglet actif */
input[id$="onglet1"]:checked ~ .list-onglets label[for$="onglet1"],
input[id$="onglet2"]:checked ~ .list-onglets label[for$="onglet2"],
input[id$="onglet3"]:checked ~ .list-onglets label[for$="onglet3"] {
font-weight: bold;
}
/* -----------------------------------
* CODE POUR FAIRE MARCHER LES ONGLETS
* -----------------------------------
* */
.fiche-boutique {
width: 390px;
margin: auto;
position: relative;
color: #fff;
padding-bottom: 30px;
}
.list-onglets {
position: absolute;
width: 150px;
height: 120px;
border-radius: 50%;
background: rgb(178, 26, 26);
text-align: center;
top: -120px;
left: -120px;
padding-top: 30px;
font-family: "Kaushan Script", sans-serif;
}
.list-onglets label {
padding: 5px;
display: block;
font-size: 18px;
position: relative;
z-index: 5;
text-overflow: ellipsis;
overflow: hidden;
}
.onglet-title {
text-align: center;
height: 70px;
background-image: url("http://i.imgur.com/TNBUrtC.png");
background-position: top center;
background-size: 100%;
background-repeat: no-repeat;
font-family: "Kaushan Script", sans-serif;
font-size: 23px;
padding-top: 20px;
font-variant: small-caps;
position: relative;
}
.onglet-category {
text-align: center;
position: relative;
top: -40px;
z-index: 5;
font-family: "Kaushan Script", sans-serif;
font-size: 30px;
color: #ffffff;
letter-spacing: 2px;
text-shadow: 1px 1px 0 #dd4646, -1px -1px 0 #6d2626;
}
.onglet-product {
width: 120px;
height: 90px;
display: inline-block;
vertical-align: top;
position: relative;
margin-right: 10px;
margin-bottom: 20px;
font-size: 11px;
text-align: center;
}
.onglet-product:nth-child(3n) {
margin-right: 0;
}
.product-image {
background: #f6f6f6;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
transition: all 200ms;
background-size: cover;
background-position: center;
border-radius: 3px / 10px;
}
.product-infobulle {
position: absolute;
top: 50px;
left: 50px;
width: 150px;
padding: 10px;
background-image: url("http://image.noelshack.com/fichiers/2015/37/1441749753-25-old-paper-4-500x687.jpg");
background-position: center;
z-index: 2;
visibility: hidden;
opacity: 0;
transition: all 600ms;
text-shadow: 0 0 5px #ffffff;
box-shadow: 0 0 5px #b2824b inset, 0 0 25px rgba(62, 8, 8, 0.6) inset, 0 0 5px #a28564, 0 5px 20px -10px #381100;
border-radius: 4px;
padding-bottom: 60px;
line-height: 2;
color: #000;
overflow: hidden;
word-wrap: break-word;
}
.onglet-product:hover .product-infobulle {
visibility: visible;
opacity: 1;
}
.onglet-pages {
margin-top: 20px;
font-family: "Kaushan Script", sans-serif;
text-align: center;
color: #292C37;
}
.onglet-pages label {
padding: 10px;
}
.fiche-boutique label {
cursor: pointer;
}
.product-price {
position: absolute;
bottom: 0px;
left: 0;
right: 0;
text-align: left;
padding-left: 10px;
padding-top: 15px;
padding-bottom: 0px;
background: url("http://image.noelshack.com/fichiers/2015/37/1441886210-partie-prix.png");
background-size: 100%;
background-position: top center;
font-family: "Kaushan Script", sans-serif;
font-size: 20px;
z-index: -1;
color: #dd0a1b;
text-shadow: none;
}
/* ------------- CREDITS POUR NEVER UTOPIA ------------- */
.f-nu-credit, .f-nu-credit:link, .f-nu-credit:visited {
color: white;
text-shadow: 0 0 3px black;
position: absolute;
bottom: 0px;
right: 0px;
padding: 10px;
z-index: 1;
text-decoration: none;
}
.f-nu-credit-texte {
color: #d42929;
position: absolute;
width: 150px;
right: 5px;
bottom: 5px;
background: #111;
padding: 10px;
-webkit-transform: scale(0);
-ms-transform: scale(0);
transform: scale(0);
border-radius: 10px;
-webkit-transition: all 300ms;
transition: all 300ms;
-webkit-transform-origin: bottom right;
-ms-transform-origin: bottom right;
transform-origin: bottom right;
opacity: 0.5;
visibility: hidden;
}
.f-nu-credit:hover .f-nu-credit-texte {
-webkit-transform: scale(1);
-ms-transform: scale(1);
transform: scale(1);
opacity: 1;
visibility: visible;
}
.f-nu-credit:hover {
text-decoration: none;
}
Pour l'instant c'est en brut, j'ai pas nettoyé

Je veux bien le lien du sujet ensuite pour vérifier d'éventuels bugs o: !


 Juste que ça soir épuré et beau.
Juste que ça soir épuré et beau. Je voyais ça dans les tons gris rouge bordeaux. Pas trop sombre mais pas clair non plus (oui, je suis pointilleux ^^)
Je voyais ça dans les tons gris rouge bordeaux. Pas trop sombre mais pas clair non plus (oui, je suis pointilleux ^^)

 Je voyais ça dans les tons gris rouge bordeaux. Pas trop sombre mais pas clair non plus (oui, je suis pointilleux ^^)
Je voyais ça dans les tons gris rouge bordeaux. Pas trop sombre mais pas clair non plus (oui, je suis pointilleux ^^)








 J'avoue que... Je dis pas non pour une transition
J'avoue que... Je dis pas non pour une transition 







