Ma demande
Bonjour, bonsoir, je suis à la recherche d'un peu d'aide pour le codage de ma page d'accueil, alors merci d'avance pour la personne qui m'aidera

Schéma(s) et Eléments
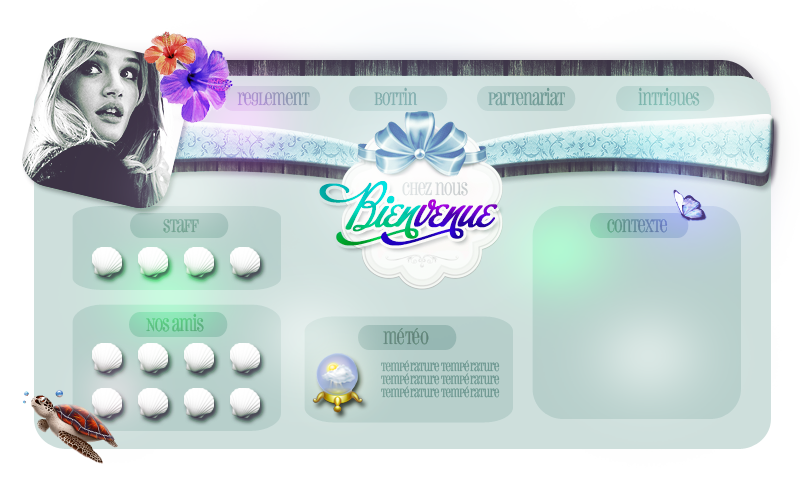
Schémas : étant donné qu'il s'agit d'un codage sur une image de fond, je ne pense pas qu'il faille réellement un schéma ? Je vous met alors l'image de fond ici
- Spoiler:

Tailles des éléments : pour les dimensions, il faudrait seulement respecter les tailles de l'image, et pour le texte du contexte il faudrait 10px et 8px pour le texte de la météo.
Effets voulus : aucun effet ne me sera nécessaire.
Version de votre forum : PHPBB2.
Ressources
Si vous souhaitez des images de fond précises ou des icones etc... mettez-les ici. Attention : ces images seront dans le code mis en libre service.
Autres précisions ?
Tout me semble complet. Encore merci
Dernière édition par witm le Mer 20 Avr 2016 - 2:29, édité 1 fois









