Hello la compagnie ♥
Commande
Adresse du forum : La PA sera utilisé ici mais le thème en cour est ici
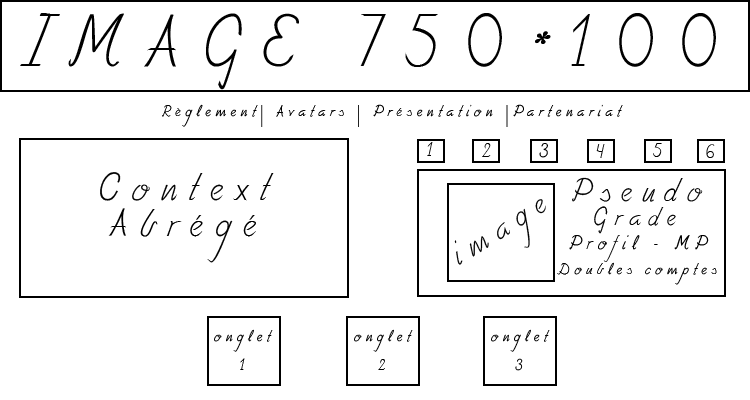
Description des éléments : J'aimerais une PA à 3 onglets comme ceci:
Explication onglet 1: Pour les petites images de 1 à 6, comme vous l'aurez probablement remarqué, sont des onglets pour changer le cadre juste en dessous qui se trouve à être le staff. Les images du personnage du staff (pas les icones) devront avoir une petite transparence. J'aimerais aussi que la boîte de contexte ai une taille précise pour qu'elle ne s'étire pas. Je préfère donc qu'il y ait un scroll.
Explication onglet 2: Il n'y a pas grand chose à dire à part que les boîtes devront rester elles aussi d'une taille précise pour ne pas déformer la PA.
Explication onglet 3: Encore de la transparence sur les images des membres du mois et celle du gagnant du concours et j'aimerais que le titre soit en haut des images ^^ J'aimerais aussi une petite barre de navigation rapide avec la liste des partenaire (mais vous n'aurez qu'a écrire "partenaire 1 2 3 4" je m'arrangerais avec les liens.
Couleurs ou tons :
Bordure: #EADECE
Fond: #F2EADD
Fond des cases de texte: https://i.servimg.com/u/f47/14/37/57/27/patter12.png
Couleur des titres: #E2D3C3 avec ombrage #857463 ( + petite barre pointillée sous le titre de la même couleur)
Texte: #696969
Images :
Autres précisions : Beuh je crois que c'est tout, j'vais pouvoir m'occuper des liens et des infos des fiches du staff. Juste mettre le lorem ipsum dans les case de texte, ça serait bien ^^ Merci d'avance ♥
Adresse du forum : La PA sera utilisé ici mais le thème en cour est ici
Description des éléments : J'aimerais une PA à 3 onglets comme ceci:
- Onglet 1:

- Onglet 2:

- Onglet 3:

Explication onglet 1: Pour les petites images de 1 à 6, comme vous l'aurez probablement remarqué, sont des onglets pour changer le cadre juste en dessous qui se trouve à être le staff. Les images du personnage du staff (pas les icones) devront avoir une petite transparence. J'aimerais aussi que la boîte de contexte ai une taille précise pour qu'elle ne s'étire pas. Je préfère donc qu'il y ait un scroll.
Explication onglet 2: Il n'y a pas grand chose à dire à part que les boîtes devront rester elles aussi d'une taille précise pour ne pas déformer la PA.
Explication onglet 3: Encore de la transparence sur les images des membres du mois et celle du gagnant du concours et j'aimerais que le titre soit en haut des images ^^ J'aimerais aussi une petite barre de navigation rapide avec la liste des partenaire (mais vous n'aurez qu'a écrire "partenaire 1 2 3 4" je m'arrangerais avec les liens.
Couleurs ou tons :
Bordure: #EADECE
Fond: #F2EADD
Fond des cases de texte: https://i.servimg.com/u/f47/14/37/57/27/patter12.png
Couleur des titres: #E2D3C3 avec ombrage #857463 ( + petite barre pointillée sous le titre de la même couleur)
Texte: #696969
Images :
- onglet:
onglet1: https://i.servimg.com/u/f42/14/22/84/35/onglet13.png
onglet2: https://i.servimg.com/u/f42/14/22/84/35/ongle210.png
onglet3: https://i.servimg.com/u/f42/14/22/84/35/ongle310.png
- icone du staff:
icone1: https://i.servimg.com/u/f42/14/22/84/35/tsukiy10.png
icone2: https://i.servimg.com/u/f42/14/22/84/35/sid10.png
icone3: https://i.servimg.com/u/f42/14/22/84/35/asuka10.png
icone4: https://i.servimg.com/u/f42/14/22/84/35/mitsun10.png
icone5: https://i.servimg.com/u/f42/14/22/84/35/meroko10.png
icone6: https://i.servimg.com/u/f42/14/22/84/35/cha10.png
- image du staff:
Image1: https://i.servimg.com/u/f42/14/22/84/35/51142710.jpg
Image2: https://i.servimg.com/u/f42/14/22/84/35/86025610.jpg
Image3: https://i.servimg.com/u/f42/14/22/84/35/47858510.jpg
Image4: https://i.servimg.com/u/f42/14/22/84/35/41970410.jpg
Image5: https://i.servimg.com/u/f42/14/22/84/35/49785710.jpg
Image6: https://i.servimg.com/u/f42/14/22/84/35/tumblr11.png
- miniban:
https://i.servimg.com/u/f42/14/22/84/35/miniba11.png
- top-site:
https://i.servimg.com/u/f42/14/22/84/35/lilas-10.png
Autres précisions : Beuh je crois que c'est tout, j'vais pouvoir m'occuper des liens et des infos des fiches du staff. Juste mettre le lorem ipsum dans les case de texte, ça serait bien ^^ Merci d'avance ♥
Dernière édition par Tsukiyo le Mer 4 Jan 2012 - 0:37, édité 1 fois







