La Navigation
La navigation est un élément qui a été longtemps délicat à mettre en forme et qui l'est toujours un peu. La mode était, il y a quelques années, de réaliser une navigation en images, qui se plaçaient alors les unes à côté des autres. Bien fait, ça pouvait être joli, mais si c'était mal fait on avait droit à des "coupures" entre chaque bouton et l'ensemble n'avait pas de continuité. Par ailleurs, le problème de se principe là c'est que les boutons doivent être placé dans un certain ordre, si vous avez des décorations. Si vous intervertissez deux boutons cela peut "casser" l'unité de la navigation.
Quoi qu'il en soit, c'est un élément délicat mais essentiel. Plus les années avancent, plus on réalise qu'une navigation simple et souvent plus jolie et plus efficace qu'une navigation comportant trop de fioritures. En effet, cet élément ne doit pas juste être bien intégré dans l'ensemble, il doit surtout être pratique, visible, efficace.
Généralement, on met beaucoup d'énergie dans la bannière sans penser qu'il faudra placer la navigation quelque part, ce qui nous donne un résultat classique : une bannière très grande, qui claque, et puis une navigation en dessous qui est là "parce qu'elle doit être là" mais qui n'est que fonctionnelle, qui n'a rien d'esthétique.
La difficulté de cette partie va donc reposer sur la capacité à prévoir l'emplacement d'une navigation dès que vous commencez votre thème. Je vais donc vous expliquer divers moyen de mettre en place cette navigation, de sorte que, au moment de réaliser votre thème, ou plutôt votre schéma de thème (ce qui est encore mieux) vous ayez en tête ces possibilités pour choisir celle qui va le mieux avec vos idées.
Mise en forme simple par CSS
Nous pourrions commencer par une navigation image qui serait le plus tentant, mais je préfère démarrer par une mise en forme css car même si le fait d'aller directement dans la feuille CSS pour mettre en forme quelque chose peut faire peur à certains, c'est sincèrement la façon la plus simple de procéder pour avoir ensuite une navigation légère, discrète, et sans se prendre la tête avec du découpage d'images.
Prenez tout d'abord en compte que ForumActif vous propose d'entrée deux manières d'afficher la navigation :
Panneau d'admin > Affichage > Page d'accueil > En-tête & Navigation
Vous pouvez choisir d'aligner la navigation à droite, à gauche, ou la centrer (= "Position du menu"), vous pouvez également choisir de la forcer à rester sur une même ligne au lieu de retourner à la ligne, mais ce qui vous servira le plus c'est très certainement son affichage à proprement parlé, à savoir "afficher seulement des images dans la barre de liens".
Il ne faut pas s'y tromper cependant, il y a une image dans les deux cas, ou plutôt un espace pour une image, qui sera vide ou pas selon si vous avez effectivement mis une image.
Puisque nous allons commencer par une mise en forme CSS il ne nous faut pas d'images, nous allons donc cocher "non" dans cette dernière donnée.
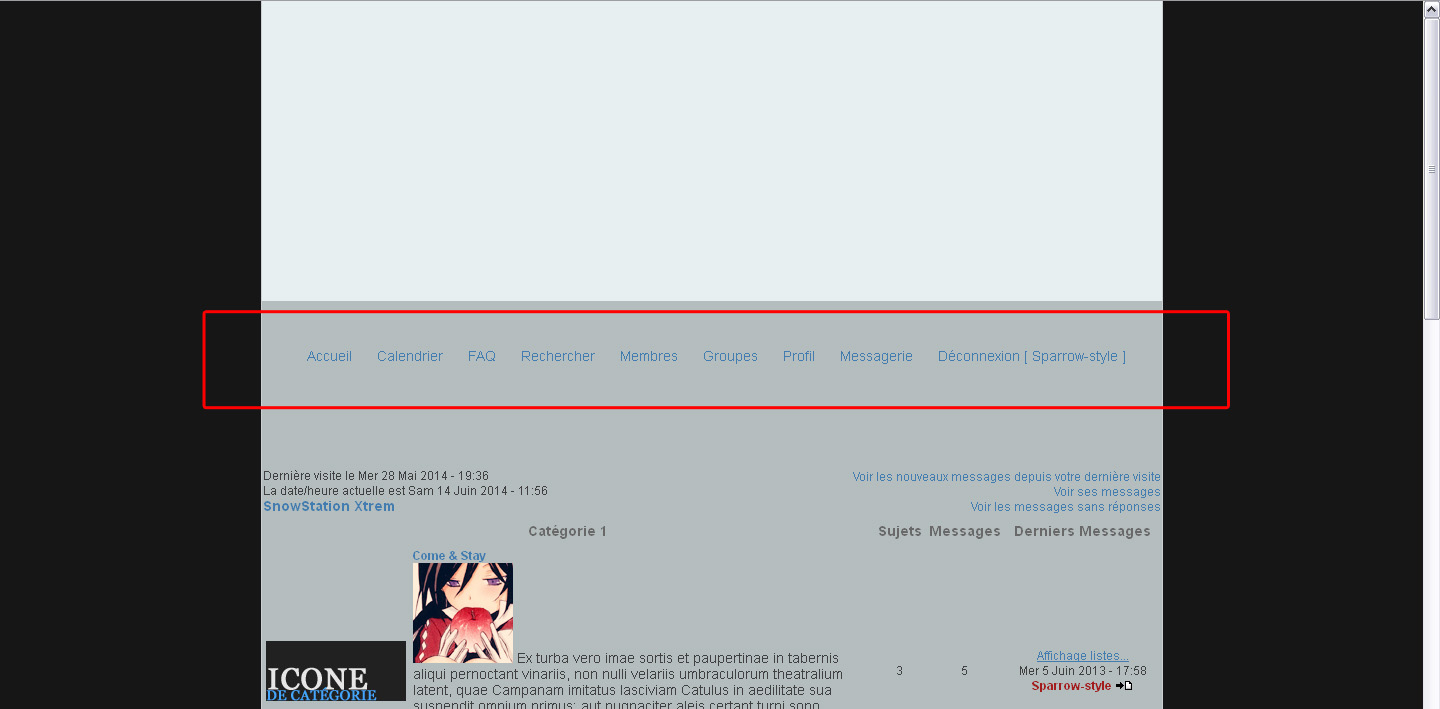
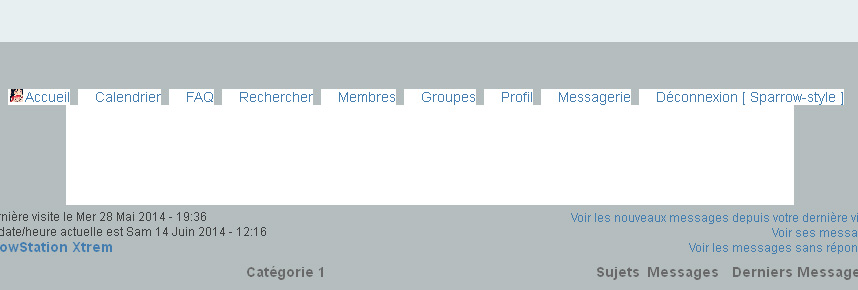
Si vous n'avez pas d'images attribuées à la navigation dans votre panneau d'administration à la partie "Images", vous devriez avoir quelque chose un peu comme ceci :

J'ai encadré la navigation en rouge, le cadre rouge n'est évidemment pas sur mon forum. La mise en forme actuelle est faite par un css très simple avec des couleurs, un peu comme lorsque j'ai identifié mes éléments dans la partie précédente.
Essayons de mettre une image dans la navigation, sans changer l'affichage sélectionné juste avant : je vais mettre la petite image manga qui sert d'illustration de catégorie et que vous pouvez voir en bas de mon screen ci-dessus pour mon lien "Accueil", juste afin de visualiser ce qui se passe, si elle apparait et comment. Je mets donc son adresse dans le PA comme vous pouvez le voir ici :

Vous constaterez que l'image est de 100*100px et qu'elle s'affiche à cette taille dans la prévisualisation sur la ligne image de mon tableau.
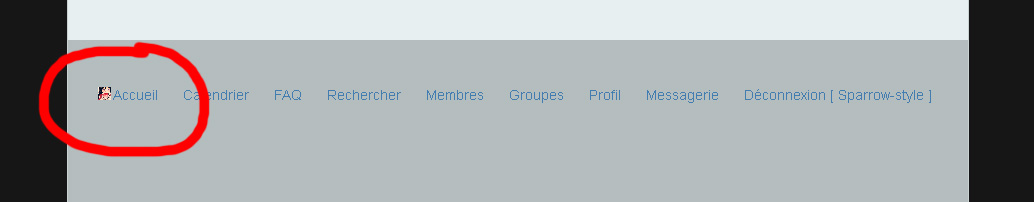
Voyons ce qu'il en est sur le forum :

Oups... Elle est toute petite. En fait elle a été redimensionnée pour être placée en temps que "puce" ou icône devant mon texte. Voilà donc ce que ForumActif nous propose pour la barre d'accueil lorsque nous affichons le texte.
Le problème c'est que dans la mise en forme que je prévois, cet espace image risque de me gêner car si vous regardez bien devant chaque mot/lien de la navigation il y a l'espace pour cette image, or si je n'en mets pas il va tout de même persister un "vide".
Mais nous trouverons bien un moment d'arranger cela le moment venu ! x)
Repérage des éléments html de la navigation
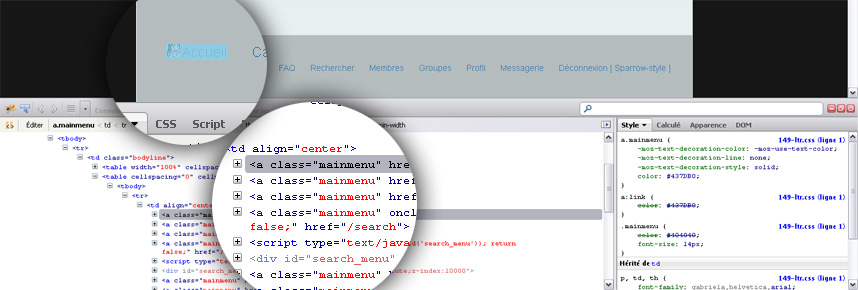
Si nous voulons les modifier, nous devons les repérer et savoir comment ces bêtes-là s'appellent. Voici le super pouvoir de "Firebug" dont je vous ai parlé avant pour trouver cette information :

Pour obtenir cela, j'ai simplement cliqué sur la navigation avec le clic droit et j'ai choisi "Inspecter l'élément". Je peux donc voir que tout les liens de la navigation portent le même nom, à savoir "mainmenu" (soit "menu principal" en anglais, logique^^). Il s'agit d'une "class" puisque plusieurs éléments portent ce nom, et pour l'utiliser dans le css il faudra donc que je mette un point devant le nom, comme ceci : ".mainmenu".
Essayons de leur mettre une couleur de fond :
- Code:
.mainmenu
{
background: #ffffff;
}

Bah... mince alors ! Qu'est-ce que c'est que ce rectangle blanc en dessous ? Et bien c'est la zone de publicité (qui apparait vide chez moi car j'ai le pluggin "Adblock", gentil petit x) ). Et le problème que l'on va souvent rencontrer pointe ici le bout de son nez : certains éléments ont le même nom ! Il n'y a pas que les liens de la navigation qui portent le nom de "mainmenu", mais le cadre pub le porte aussi, du coup on a un vilain fond blanc qui débarque de nullepart et qui nous gêne.
Comment faire ? Et bien il nous faut trouver le moyen de mieux cibler le lien de navigation et non le bloc de pub. Pour cela, on va préciser dans notre css qu'il s'agit bien du LIEN portant le nom "mainmenu" qui nous intéresse, et non tout ce qui porte ce nom, bloc compris. On va simplement ajouter un petit "a" devant le nom de la class, comme ceci :
- Code:
a.mainmenu
{
background: #ffffff;
}

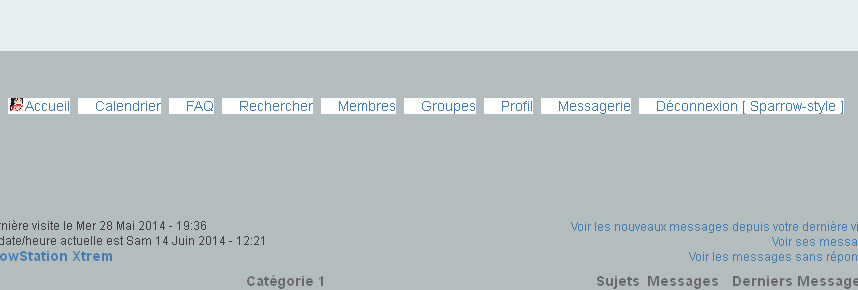
Aha !! Winner ! x)
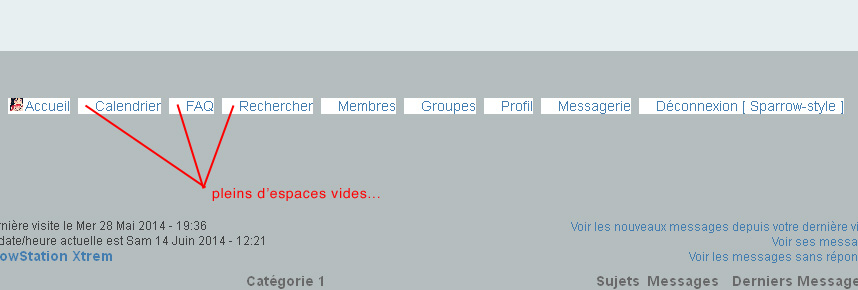
Ca fonctionne, le cadre de pub est désormais de la même couleur que mon corps de page. C'est une bonne chose de faite, mais l'on peut maintenant encore mieux voir l'espace vide qu'il y a avant le texte-lien de notre navigation...

C'est dû comme on l'a vu à l'espace image prévu par ForumActif pour des éventuelles icônes, seulement nous, nous n'en voulons pas, et nous préfèrerions que cet espace ne soit pas là. Pour cela, nous allons imposer que l'image contenue dans le "mainmenu" ne s'affiche pas.
- Code:
.mainmenu img
{
display: none;
}
Je peux ici mettre mon "mainmenu" tout seul sans craintes, il n'y a pas d'images dans le cadre pub (les pubs images sont mises autrement), cela n'affectera donc que les images vides de la navigation.
Le "display" avec la propriété "none" dit au navigateur "n'affiche pas cet élément.
Le "display" avec la propriété "none" dit au navigateur "n'affiche pas cet élément.

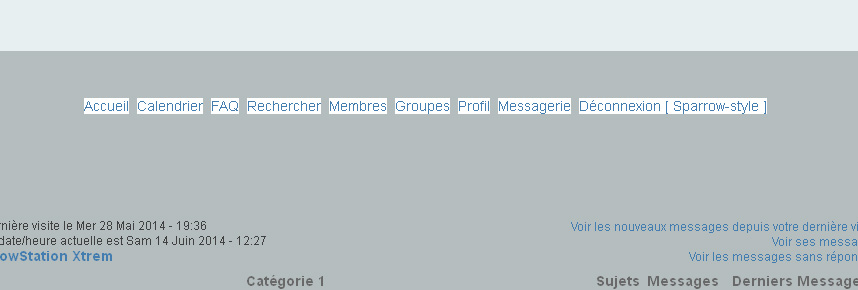
Et voilà ! C'est quand même mieux pour pouvoir peaufiner notre mise en forme, non ? Remarquez que l'image que j'avais mise et que je n'ai pas enlevée exprès pour vous montrer n'est plus là.
Essayons maintenant d'appliquer un css un peu plus élaboré...
- Code:
a.mainmenu
{
background: #e7eff0;
border: 1px solid #778485;
box-shadow: 0px 0px 3px #161616;
-o-box-shadow: 0px 0px 3px #161616;
-htm-box-shadow: 0px 0px 3px #161616;
-webkit-box-shadow: 0px 0px 3px #161616;
-moz-box-shadow: 0px 0px 3px #161616;
padding: 3px;
font-size: 11px;
font-family: impact;
letter-spacing: 1px;
font-weight: normal;
color: #778485;
text-decoration: none !important;
}
Ce qui donne :

Note : le lien "membre" est survolé.
Vous pouvez bien sûr ajouter ou retirer des propriétés comme bon vous semble, ou les modifier. Il est possible d'arrondir les bordures, d'augmenter les marges intérieures, de changer la police...
Vous pouvez également mettre un fond image sous vos liens, une texture par exemple.
Maintenant nous allons profiter de cette mise en forme avec css pour faire un effet au survol qu'il serait plus complexe de faire avec des images.
- Code:
a.mainmenu
{
background: #e7eff0;
border: 1px solid #778485;
box-shadow: 0px 0px 3px #161616;
-o-box-shadow: 0px 0px 3px #161616;
-htm-box-shadow: 0px 0px 3px #161616;
-webkit-box-shadow: 0px 0px 3px #161616;
-moz-box-shadow: 0px 0px 3px #161616;
padding: 3px;
font-size: 11px;
font-family: impact;
letter-spacing: 1px;
font-weight: normal;
color: #778485;
text-decoration: none !important;
}
a.mainmenu:hover
{
border: 1px solid #437DB0;
background: #ffffff;
}
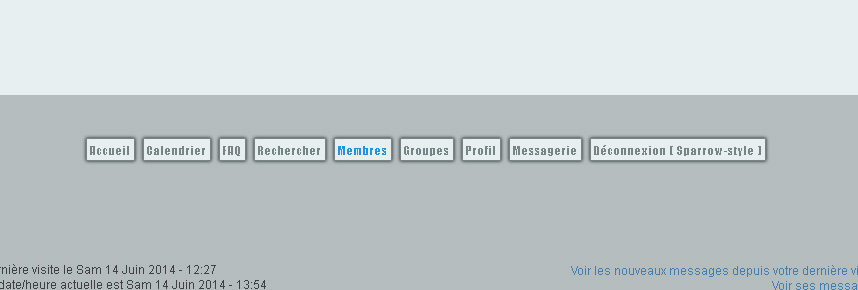
J'ai donc utilisé l'attribut "hover" permettant d'indiquer une imse en forme au survol de l'élément par le curseur. Cela nous donne désormais ceci (le lien "membre" est celui en survol) :

Et l'on peut ici appliquer ce que l'on veut aussi de la même façon que pour l'élément en "non-survol". Nous allons d'ailleurs ajouter un peu de CSS3 pour que cette transition soit douce, ce qui est plus joli :
- Code:
a.mainmenu
{
background: #e7eff0;
border: 1px solid #778485;
box-shadow: 0px 0px 3px #161616;
-o-box-shadow: 0px 0px 3px #161616;
-htm-box-shadow: 0px 0px 3px #161616;
-webkit-box-shadow: 0px 0px 3px #161616;
-moz-box-shadow: 0px 0px 3px #161616;
padding: 3px;
font-size: 11px;
font-family: impact;
letter-spacing: 1px;
font-weight: normal;
color: #778485;
text-decoration: none !important;
transition: 500ms;
-htm-transition: 500ms;
-o-transition: 500ms;
-webkit-transition: 500ms;
-moz-transition: 500ms;
}
a.mainmenu:hover
{
border: 1px solid #437DB0;
background: #ffffff;
transition: 500ms;
-htm-transition: 500ms;
-o-transition: 500ms;
-webkit-transition: 500ms;
-moz-transition: 500ms;
}
Le survol sera le même, c'est simplement le temps de transition qui change et permettra de voir la transformation. Dans le "transition" que j'ai utilisé dans le code, elle s'applique par défaut à toutes les propriétés (bordure, fond, et il y aurait même eu la taille ou la couleur du texte si je l'avais précisé).
Vous pouvez maintenant voir qu'une navigation de la sorte est facile à faire et nous vous bloquera pas dans votre design. Certes elle n'est pas toujours bien intégrée, mais elle a le mérite d'être claire et de ne pas alourdir la page.
'oubliez pas que vous pouvez remonter la navigation vers la bannière ! Il suffit de mettre une marge basse négative à la bannière (#i_logo).
Il y a cependant un problème que je vais vous signaler mais que vous auriez fini par trouver tout seul. On parlait tout à l'heure des éléments qui portent le même nom... eh bien j'ai le regret de vous annoncer qu'il n'y a pas que le bloc de pub qui porte le nom "mainmenu"...
...mais... mais alors pourquoi avoir fait tout ça ?? T_T
Parce que les éléments qui ont un nom commun avec la navigation ne gênent pas vraiment, la mise en forme de la navigation qu'ils prennent du coup eu aussi ne choque pas. Ces éléments, ce sont les liens de navigation du profil. Allez à la page profil, vous verrez !

Et voilà. Même nom. Et ça lorsqu'on commence à modifier les forum en utilisant les class ou id des éléments déjà présents c'est parfois un vrai casse tête, je vous l'accorde. Mais il y a toujours un moyen de contourner le problème, et je vais vous l'expliquer dans la partie suivante.
En attendant, comme je vous le disais, la mise en forme sur ces liens de profil n'est pas réellement choquante, tout dépend quelle mise en forme vous appliquez en fait. Elle peut le devenir, mais le plus souvent elle passe bien.
Dernière édition par Okhmhaka le Mar 2 Juin 2015 - 15:34, édité 1 fois





 qui se trouve à droite. Là, on arrive nez à nez avec un code qui peut paraitre totalement barbare, mais ForumActif a tout de même fait beaucoup d'efforts pour nous faciliter la vie. La première grande aide est d'avoir mis des couleurs ! C'est très utile, vous verrez. La seconde c'est d'avoir indiquer les lignes... car dès que je vous dirais d'aller modifier quelque chose je vous donnerais la ligne où se situe l'élément, et ça ira beaucoup plus vite, vous ne passerez pas 20 min' à laisser glisser votre regard sur des codes que vous ne comprenez pas forcément pour trouver un bout de code et en ressortir avec les yeux qui piquent et une migraine.
qui se trouve à droite. Là, on arrive nez à nez avec un code qui peut paraitre totalement barbare, mais ForumActif a tout de même fait beaucoup d'efforts pour nous faciliter la vie. La première grande aide est d'avoir mis des couleurs ! C'est très utile, vous verrez. La seconde c'est d'avoir indiquer les lignes... car dès que je vous dirais d'aller modifier quelque chose je vous donnerais la ligne où se situe l'élément, et ça ira beaucoup plus vite, vous ne passerez pas 20 min' à laisser glisser votre regard sur des codes que vous ne comprenez pas forcément pour trouver un bout de code et en ressortir avec les yeux qui piquent et une migraine.  .
. 







 et créer des cadres autour de chaque mot de notre navigation, comme ceci :
et créer des cadres autour de chaque mot de notre navigation, comme ceci : 








