Partie 4 - Le Fond (suite)
Créer un corps de page avec l'image de fond
Ce sera là le dernier point concernant les fonds "purs" que je vais aborder. Il reste encore beaucoup de possibilités pour jouer avec le fond de page, mais plus on avance plus le fond est en lien avec le reste, ce qui est déjà un peu le cas ici avec un fond en "corps de page", et il est donc difficile d'aborder ces étapes dans la partie "Fond".
Quoi qu'il en soit, voici une astuce pour délimiter un joli corps de page, plus évolué qu'une simple couleur. Je rappelle que le corps de page c'est le "tronc" se situant au centre et contenant tout les éléments de votre forum.

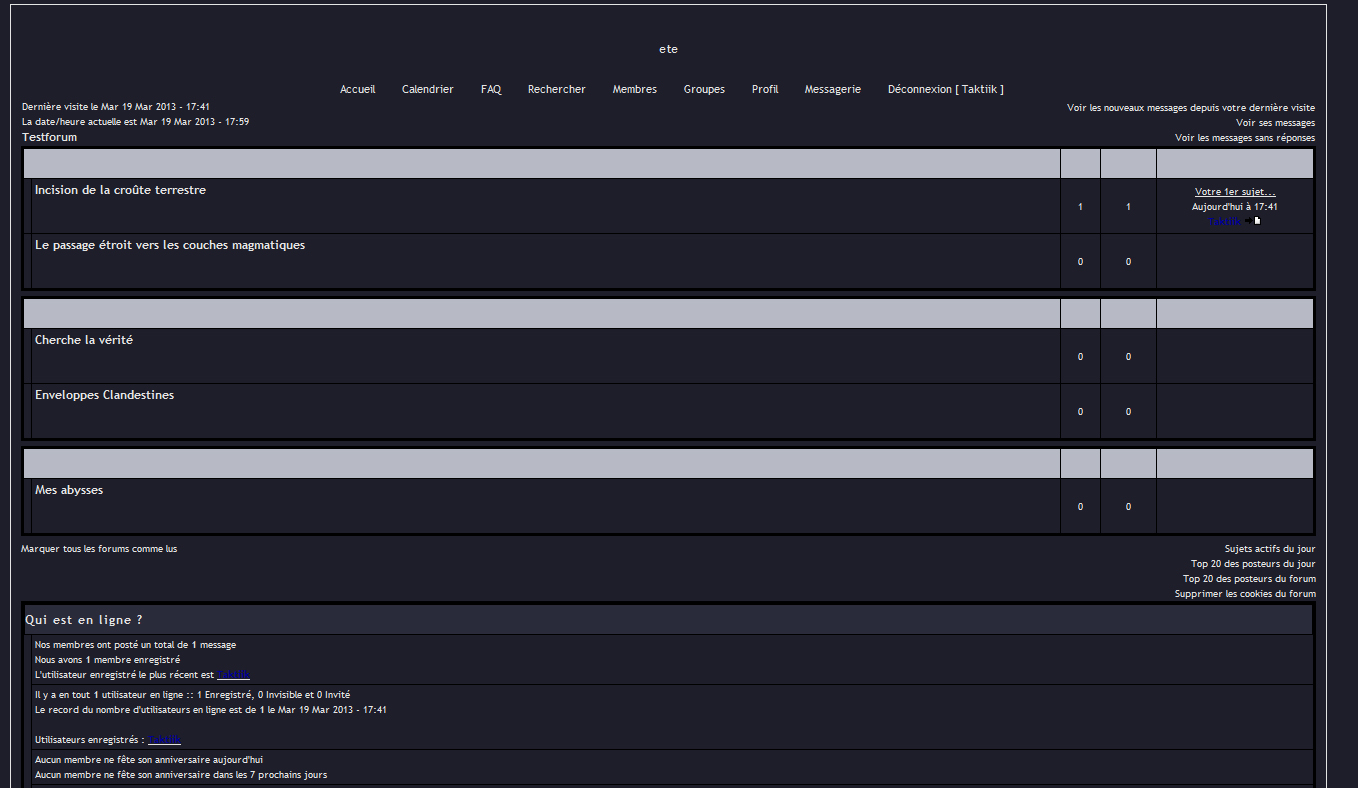
Dans cette image, le fond de page est en gris foncé, le corps de page en gris moyen. Ce corps de page contient vos éléments, à savoir la bannière (gris clair), les catégories (blanc) et tout le reste.
L'idée dans cette dernière étape concernant le fond, c'est de préparer un fond qui nous délimite le corps afin que les éléments soient posés dessus et semblent cadrés alors qu'il n'y a concrètement pas de corps de page défini. Pour être plus clair, disons que mon fond devra tenir le rôle de fond et de corps, tout comme si elle était le gris foncé + le gris moyen dans mon exemple. Pour cela, je vais m'en tenir à des applications simples, ce sera à vous de décorer ces fonds comme vous le voudrez.
Ouvrez donc votre logiciel et faites exactement comme si vous souhaitiez faire une image de fond (puisque après tout c'est bien ce qu'on fait^^) en créant un document de 1200px de large sur disons 200px de haut. N'oubliez pas qu'un fond qui se répète peut être tout petit ou tout fin, tout dépend des éléments que vous voulez y inclure dedans. Pour le premier test nous allons faire simple.
Ce premier exemple est réalisé en image, mais pour ceux qui seraient plus à l'aise en codage qu'avec leur logiciel de retouche, sachez que vous pouvez aboutir à un résultat similaire en CSS, je l'explique d'ailleurs dans la partie "Corps de page" que je vous conseille d'aller consulter.
Commencez par choisir une couleur de fond et appliquez-la avec le pot de peinture dans votre image. Personnellement, j'ai pour politique actuelle de favoriser le schéma suivant : fond sombre / corps clair. Cela permet d'avoir un contraste sur la page, et qu'elle ne soit pas seulement sombre ou claire, et de plus cela permet de mettre en valeur le corps qui est clair sur un fond sombre sur lequel il se détache bien. Cela dit, je vous donne cette astuce, mais faites comme bon vous semble, un contraste très léger entre les deux sera aussi un bel effet.
Vous avez donc votre fond de couleur, il va falloir mettre un corps au milieu pour délimiter votre page de forum par image. Pour cela il est important, encore, de tenir compte des résolutions d'écran. Personnellement, j'estime qu'un corps de page se doit d'être compris entre les largeurs de 800px à 980px maximum. Il me semble que 900px est une bonne largeur. Le problème est alors le suivant : comment réaliser un corps de pile 900px en dessinant un rectangle dans votre document ? Et bien tout simplement en ne le dessinant pas x) mais en créant un autre document de la taille voulu.
Ouvrez donc un autre document qui fera 900px (ou la largeur que vous avez choisi pour votre corps) et la même hauteur que votre premier document (votre fond). Une fois fait, appliquez sur lui la couleur que vous voulez pour votre corps, ou bien remplissez-le simplement de blanc, et vous le mettrez en forme après coup. Déplacez-le sur votre premier document et centrez-le.
Astuce !Vous allez me dire que centrer le corps à l'oeil nu n'est pas forcément évident, et vous avez raison. Il existe pour cela une astuce bien pratique : les repères ! Il s'agit de lignes que vous pouvez placer sur votre création pour vous aider à placer vos éléments. Ces lignes n'apparaitront pas sur la création une fois enregistrée bien sûr, et vous pouvez les placer ou les retirer tant que vous voulez. Je vous explique comment.
- commencez par afficher les règles sur votre document, pour cela allez dans "Affichage" sur la barre de menu de votre photoshop et cliquez sur "Règles", ce qui les affichera si elles ne l'étaient pas
- ensuite, pour afficher un repère, vous devez placer le curseur sur l'une des deux règles, selon si vous voulez une ligne verticale ou horizontale. Cliquez sur la règle verticale et maintenez le clic en glissant vers l'intérieur de votre document. Vous devriez avoir une ligne bleue et fine qui suit votre curseur et que vous pouvez positionner où vous voulez. Allez jusqu'au milieu, environ, de votre création, et vous allez sentir que la ligne se place naturellement au milieu exact du document (le mouvement de la souris est attiré et légèrement bloqué au centre). Laissez donc votre ligne là en relâchant le clic. Attention car le repère se cale au milieu du calque le plus haut visible, donc masquez vos calques pour qu'il se place au milieu de votre document.
- une fois que vous avez votre repère marquant le milieu de la création, sélectionnez votre calque de corps et faites sur l'image un
clic droit > transformation manuelle. Vous avez là aussi des repères qui apparaissent, dont un qui est au centre de votre image et en marque le point central précis. Il vous suffit d'aligner ce point avec le repère bleu placé juste avant. Pour plus de précision, pensez à zoomer et servez vous des flèches directionnelles de votre clavier
validez le déplacement, et votre corps est centré !
- si vous souhaitez supprimer le repère, placez votre souris sur lui, le curseur prendra la forme de deux traits verticaux avec flèches droite et gauche, cliquez dessus, maintenez le clic et faites le glisser jusque dans la règle où vous l'avez pris, relâchez et votre repère à disparu

Vous avez donc pour l'instant vos deux éléments : le fond avec une couleur et par dessus une autre image (donc autre calque) en blanc ou avec la couleur choisie qui représente votre fond. Il manque à la mettre en forme pour que tout cela paraissent moins simpliste.
Afin de vous simplifier la tâche et d'aller plus vite dans votre apprentissage, je vous propose de vous mettre ci-dessous différents exemples de fonds possibles en vous fournissant les .PSD afin que vous puissiez librement consulter les mises en forme. Je décrirais globalement chaque fond et je vous renvoie au PSD pour plus de détails. Ils sont classés du plus simple au plus élaboré.
Fond 1

(attention le fond est mal centré, j'ai corrigé sur les suivants)
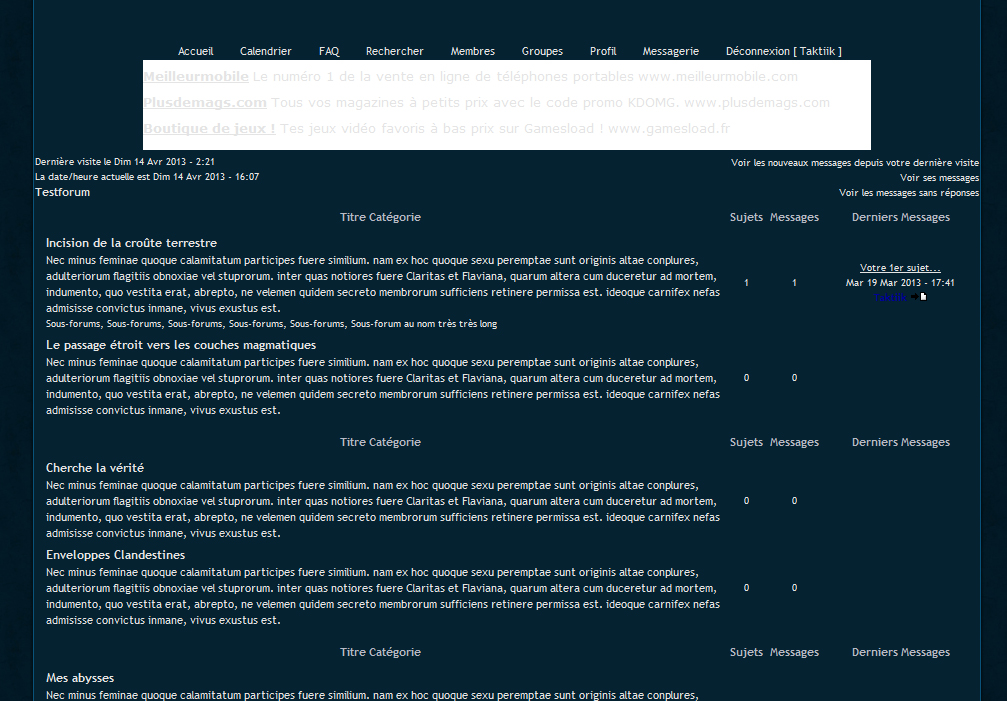
Télécharger le PSDCe fond comporte simplement la mise en forme du corps, donc de l'image du centre, en blanc au départ. Le dégradé est possible mais seulement dans ce sens là car il permet la répétition verticale du fond sur la hauteur de page dans cassure. Une texture a été appliquée sur le corps, ainsi qu'une bordure (extérieure ! Car à l'intérieur elle se verrait sur la répétition) et une ombre portée.
Vous pouvez constater que l'ensemble est déjà plutôt sympathique, et pourtant il ne représente pas un travail conséquent.
Fond 2

Télécharger le PSDCe fond suit le même système que le premier pour le début, sans la texture, mais j'ai ajouté des bordures (un rectangle mis en forme) de chaque côté ainsi que des "points" pour décorer. Ces points sont tout simplement du texte ! Vous le verrez dans le PSD. Lorsque vous dupliquez et déplacez les bordures pour faire l'autre côté il est parfois nécessaire d'inverser le dégradé (comme ici pour les points).
Fond 3

Télécharger le PSDCe fond est encore un peu plus élaboré car il contient ce qu'ont les précédents mais également deux choses supplémentaires.
La première est une ombre interne, ce qui peut paraitre un détail, mais qui soulève un problème que vous pourrez avoir si vous réalisez des images de fond (que ce soit fond de page ou fond d'un bouton, c'est le même souci) : une ombre interne se verra en haut et en bas de votre document dans le cas présent, or nous avons besoin que notre fond se répète verticalement, donc impossible de laisser quelque chose comme ça casser notre répétition ! Pourtant, je tenais à réaliser cet effet de papier brûlé sur les bords... Alors comment faire ? Et bien c'est très simple : faites votre ombre interne, mais une fois votre mise en forme terminée, faites un clic droit sur votre image de corps, puis "transformation manuelle". Là, étirez vers le haut et le bas votre image de sorte qu'elle dépasse de votre document et que l'ombre interne ne se voit plus en haut et en bas, mais seulement sur les bords. Le tour est joué, problème résolu !
Remarque 1 : si vous utilisez l'outil de recadrement d'image, cela coupera ce qui dépasse et vous remettra l'ombre visible.
Remarque 2 : les effets sur l'image ne seront pas floutées ni déformées si votre mise en forme est maintenue. Si vous avez fusionné vos images et que la mise en forme n'est plus là mais juste considérée comme "image", ça déformera vos effets.
Le second changement c'est des effets sur le bord : la présence des parchemins qui décorent et semblent dépasser de sous le corps, et une texture qui elle aussi dépasse un peu, bien qu'elle se voit assez peu avec les parchemins.
Il est important de se rappeler que la texture ne doit pas tout couvrir dans le cas présent car lorsque vous allez mettre votre image de fond, le reste de la page qui dépassera pour les écrans les plus grand sera la couleur de fond (ici un pourpre). Si vous appliquez une texture, il risque d'y avoir une cassure plus ou moins nette au moment de la transition entre les bords de l'image de fond et la couleur de fond. J'ai réglé ici ce problème en gommant la bordure extérieure de mon image, comme vous pourrez le voir avec le PSD.
Concernant les images de décoration que vous pouvez ajouter comme ici les parchemins, il est également nécessaire de ne pas perdre de vue que le fond va se répéter verticalement, et donc qu'il ne doit pas y avoir de cassure nette dans cet enchainement, c'est la raison pour laquelle je n'ai pas mis de parchemin sur le bord, ceux aux extrémités s'arrêtent juste avant la fin de mon document.
Bien, je vous laisse à loisir découvrir et vous amuser avec les .PSD, n'oubliez pas qu'il est bien de modifier mais mieux de créer et donc je vous encourage à éviter de simplement prendre les PSD et les modifier, mais plutôt à créer votre fond en partant d'un document vierge.
Lorsque vous aurez votre fond, nous allons passer à son installation qui ne sera pas bien compliquée.
Installation
Il s'agit du même principe de répétition du fond qui a été vu pour le dégradé du haut de page, mais avec une répétition verticale cette fois. Le principe reste le même, vous mettez votre image dans "body", mais il est important de centrer l'image, puisque votre corps de page est au milieu. Ajoutez une répétition verticale, la couleur de fond pour les écrans larges et c'est terminé, vous avez votre fond ET votre corps de page.
Voici le code CSS correspondant :
- Code:
body
{
background: url(adresse.jpg) top center repeat-y #000000;
}
Attention ! Dans votre panneau d'administration vous devez aller enlever la couleur du corps de page, sans quoi un bloc de couleur viendra par dessus votre fond et cela risque d'être du plus mauvais effet... Pour mettre en transparence, enlevez simplement le code couleur de la case (elle doit être totalement vide).
Et pour la suite ? Et bien il suffit de garder en tête la largeur que vous avez choisi pour votre corps de page. Dans mon cas il s'agit de 900px. La bannière et les autres éléments devront donc faire 900px de largeur maximum. Pour être sûr de cela, nous allons fixer cette largeur via le CSS en la déterminant pour le corps de page de la façon suivante :
- Code:
.bodylinewidth
{
width: 900px;
margin: auto;
}
Explications : le bodylinewidth est le corps de page contenant tout les éléments, nous le fixons ici à 900px de large (width = largeur). Le "margin" ce sont les marges extérieures, et le "auto" signifie que l'on demande au navigateur de mettre ce bloc automatiquement à égale distance de gauche et droite. En gros, retenez que "margin: auto;" permet de centrer un élément dont vous avez défini la largeur.
La Magie du Background multiple !
Qu'est-ce que c'est que cette bête là encore ? D'autant que j'avais annoncé que ma précédente étape serait la dernière... Oui, mas la dernière en fond "pur", là on passe à du CSS3, autrement aux dernières nouveautés en matière de style ! Si c'est pas trop la classe ça x).
Alors c'est bien beau, mais c'est quoi, un BG multiple ?
Imaginez que vous ayez fait un fond-corps mais que vous souhaitiez ajouter une texture sur TOUTE la page en dessous de ce fond, au lieu de vous limiter aux bordures de la partie corps...
Ou alors imaginez que vous souhaitiez mettre une texture ET un dégradé en haut de page...
Ou bien encore que vous ayez envie de mettre une bannière-fond, un corps répété toujours en fond ET une image de fond en footer...
Vous croyez que vous devez choisir chaque fois entre ces éléments pour décider lequel afficher ? ET BIEN NON ! Vous pouvez tous les mettre ! Si si ! Et vous allez adorer ça, je vous le garantis x)
Commençons par le principe : utiliser un background multiple signifie tout simplement mettre plusieurs images de fond dans un même bloc, le bloc pouvant être évidemment votre page comme dans ce que nous allons voir. Pourquoi est-ce intéressant ? Et bien parce que cela permet de cumuler les fonds et d'avoir de belles pages très élaborées.
Nous allons voir plusieurs exemples en démarrant par le début (c'est mieux^^) et donc par mettre deux images de fond.
Dégradé + texture
Nous avons vu plus haut qu'avoir un dégradé en fond de page pouvait avoir un bel effet, mais que dès qu'il s'agissait d'y ajouter une texture il fallait feinter et la "gommer" en bas de l'image avec la couleur de fond pour que la transition ne soit pas trop brutale. Et bien avec le BG multiple vous allez pouvoir vous amuser à cumuler le dégradé avec texture et une texture de fond qui se prolonge sur toute la page.
Pour cela nous allons reprendre notre exemple de dégradé :

Ce sera donc notre première image, il faut simplement en faire une autre n'ayant que la texture, ce sera celle qui se répètera sur toute la page. Pour cela, créez un nouveau document de 100x100 (ou plus, selon votre texture en fait), puis ponctionnez la couleur du bas de votre dégradé, et enfin ajoutez la texture (la même évidemment) que celle que vous avez mis sur votre première image. Vous avez aussi la possibilité de faire un copié collé de l'effet, ce qui est largement plus simple et plus sûr, vous ne vous tromperez pas ainsi.
Sauvez votre image.
Vous avez donc deux images à placer dans votre CSS... mais comment ? La règle est simple : les images seront forcément dans un ordre, donc superposées les une aux autres, ce qui rendra cet ordre très important. Dans notre cas, si vous mettez la texture seule par dessus votre dégradé, et bien votre texture couvrira toute la page et votre dégradé sera présent, mais en dessous, donc ne se verra pas.
L'image de fond que vous mettez en premier sera celle qui sera la plus "haute" dans l'ordre, donc par dessus la suivante, qui sera elle-même par dessus celle d'après etc.
Par ailleurs, dans l'écriture de votre CSS vous allez être forcés de détailler, il n'est plus question de mettre "background :" puis votre liste d'effet, cela ne fonctionne pas.
Ca manque de clarté expliqué ainsi, alors voyons ce que ça donne concrètement :
- Code:
body
{
background-image: url(adresse1.jpg), url(adresse2.jpg);
}
Remarque : vous pouvez revenir à la ligne après la virgule dans votre css, pour éviter de déformer la page en largeur.
Dans notre css, l'image 1 sera donc au dessus de l'image 2. Vous devrez donc, si vous avez bien suivi, mettre votre dégradé en premier, et votre texture en second.
Il s'agit ensuite d'ajouter le positionnement et d'indiquer la répétition des images, car toutes ne sont pas forcément placées de la même façon ! Gardez en tête que l'ordre doit resté le même, donc vous positionnez d'abord votre image 1 puis l'image 2.
Voici ce que cela donnera :
- Code:
body
{
background-image: url(adresse1.jpg), url(adresse2.jpg);
background-position: top left, top left;
background-repeat: repeat-x, repeat;
background-color: #ffffff;
}
Chaque fois que vous déterminez un élément, vous devez mettre une virgule pour le séparer de la mise en place du suivant. Dans le cas présent, l'image ayant "adresse1.jpg" en adresse est votre dégradé et il commence en haut à gauche, tout comme la texture. Cependant, j'aurais très bien pu le caler au milieu puisque de toute façon il va se répéter. L'essentiel est qu'il soit placé en "top". Pour la texture, elle pouvait être placée n'importe où puisque elle se répète partout sur la page.
Concernant la répétition, donc, vous voyez que le dégradé se répète seulement sur la largeur, comme l'indique le "repeat-x" (rappel : l'axe des "x" dans un graphique est la barre horizontale, donc ça indique une répétition sur cet axe). La texture elle a une répétition sur tout les axes, donc sur toute la page.
Pourquoi placer une couleur de fond puisque la texture couvre tout ?
Simplement par sécurité. Il faut savoir qu'il y a quelques temps encore le BG multiple n'était pas compris par tout les navigateurs, en particulier IE (oui IE ne comprend pas grand chose généralement, et vous verrez que je le critique souvent, mais que voulez-vous, il m'a tellement causé de problème dans mes mises en page que je le supporte pas). Par conséquent, IE affichera au moins une couleur de fond, donc mettez une couleur la plus proche possible de votre texture. Rassurez-vous cependant car désormais tout les navigateurs comprennent le BG multiple et il faut vraiment en avoir une version trèèèèès ancienne pour que ça ne soit pas pris en compte. C'est rarissime de tomber sur un visiteur qui vous dira ne pas voir les images.
Corps + Texture
La suite logique est d'associer le corps de page fait juste un peu plus haut avec une texture qui puisse prendre le relais après la limite de l'image corps. En effet, même si vous faites une image de 2500px de large, vu l'avancée technologique rapide, vous serez forcément trop "court" à un moment donné et il arrivera qu'un écran voit la limite de votre image. Par ailleurs, n'oubliez pas qu'une image grande est une image lourde qui augmentera les temps de chargement. Il est donc important de ruser et de préférer un BG multiple.
Vous pouvez très bien reprendre les fond-corps que vous aviez plus haut et les votres dans la mesure où vous gardez le PSD de vos créations. Pour réaliser un BG multiple avec un corps de page vous avez deux solutions :
1) vous pouvez créer le fond-corps avec la texture qui va jusque sur les bords de votre image puis isoler cette texture sur un nouveau document en 100x100 que vous appliquerez en dessous sur toute la page du forum
2) vous pouvez, pour plus de sécurité et la garantie qu'on ne voit pas où votre corps s'arrête et où commence la répétition de texture, garder votre fond-corps mais en lui enlevant le fond et en ne gardant dans votre PSD seulement le centre, donc en ayant de la transparence sur les côtés, comme ceci par exemple :

Une fois que votre corps sera placé, libre à vous de mettre une texture en dessous en temps que seconde image ! Pour être sûr de l'harmonie de l'ensemble je vous conseille cependant de préparer cette texture sur votre document de fond-corps, vous serez ainsi à quoi vous attendre lorsque vous associerez les deux dans votre fond de page de forum.
De la même manière que pour les deux images précédentes, nous allons installer notre fond de page :
- Code:
body
{
background-image: url(corps-fond.jpg), url(texture.jpg);
background-position: top center, top left;
background-repeat: repeat-y, repeat;
background-color: #000000;
}
Nous avons donc nos deux images, et de la même façon que tout à l'heure il faut que notre fond-corps soit placé par dessus, donc en premier, pour évité d'être masqué sous la texture qui recouvrira toute la page.
Le positionnement est simple, il importe assez peu pour la texture, mais il est absolument vital que le corps soit au centre bien évidemment. Sa répétition est elle-aussi évidente puisqu'il doit se répéter verticalement, donc sur l'axe des "y", d'où le "repeat-y".
Comme tout à l'heure, la couleur de fond devra être au plus proche de l'ensemble (disons que votre texture qui couvre la page) au cas où un navigateur préhistorique viendrait vous rendre visite.
Bannière-fond + Corps + Footer
...Et puisqu'en suivant le même système de BG multiple on peut mettre autant d'image que l'on veut, nous allons passer à 3 images ! Oui, ça a l'air cool, mais avant de vous jeter sur votre logiciel de graph' pour vous lancer dans la création de tout ça, prenons le temps de décomposer de quoi il s'agit, et d'aller au besoin consulter des étapes à ne pas sauter.
Avec ces trois images de fond, vous aurez :-
Un header/bannière en haut de page qui devra être fixe (et donc se dérouler et disparaitre lorsque la page est scrollée), cette image pourra avoir la taille que vous voulez puisqu'il s'agit d'une image de fond, elle ne déformera jamais votre vrai corps de page contenant vos catégories. Vous allez donc réaliser ce que l'on appelle une "bannière-fond".
-
Un "fond-corps" qui sera exactement dans l'idée de ce que l'on a fait plus haut et qui délimitera votre corps de page sans vous compliquer la vie.
-
Un footer qui sera une image de bas de page, elle viendra "terminer" votre page de manière esthétique et il n'est pas obligatoire qu'elle soit grande, mieux vaut d'ailleurs qu'elle ne soit pas très haute (la largeur importe peu).
Cela fait beaucoup et il ne faut pas oublier que ces trois images, au final, doivent s'accorder les unes aux autres ! Ce sera probablement votre plus grande difficulté dans ce travail-là, et je pense que vous comprendrez alors beaucoup mieux pourquoi je réalise la grande majorité de mes thèmes comme des webdesign, c'est à dire en réalisant tout sur une seule et même création. Je vous conseille donc de commencer léger, sans faire de gros effets et en évitant d'accumuler les éléments, dans un premier temps en tout cas.
Pour commencer, si vous n'avez jamais réalisé de bannière-fond je vous conseille d'aller faire un tour dans la partie
"Bannière", ou au moins d'aller consulter
ce tutoriel.
Je ne vais en effet m'attarder ici que sur la manière d'harmoniser le tout sur votre logiciel, puis évidemment la façon de l'installer sur votre forum.
Prêt ? Commençons.
Le document que vous allez maintenant ouvrir devra tout contenir : votre bannière-fond, votre fond-corps, et votre footer/bas de page qui sera lui aussi placé en fond de page bien sûr. Cela implique, vous l'aurez compris, de créer un document très grand. Je vous conseille cependant de rester modeste, que ce soit pour le début ou même ensuite d'une manière générale, car il est inutile de faire trop grand. L'ensemble manque souvent d'harmonie lorsque les images sont trop larges, elles sont remplies d'effets, d'Abstracts (C4D) et le résultat manque cruellement de finesse.
Ouvrons donc un document de 1200px de large, ce qui est suffisant pour commencer. Plus tard vous monterez peut-être jusqu'à 1400, mais préférez le 1200. En hauteur par contre il va falloir prévoir large. Dites-vous que votre bannière ne devra pas excéder la hauteur de l'écran des visiteurs qui se retrouveraient en face d'une image entière sans voir ce qu'il y a en dessous. Tout dépend de votre idée bien sûr, mais démarrons simplement avec une bannière qui aura 400px de hauteur. Il faudra ensuite qu'il y ait le corps, donc prévoyons 200px de plus, et enfin le footer tout en bas qui fera disons 250px de haut. Cela nous fait un total de 850px de haut, sur 1200 de large, et pour être à l'aise disons 900px de haut.
Créez donc ce document de 1200x900px.
Remarque & conseil : dans l'idéal, vous devriez avoir une idée de ce que vous voulez faire. Là il s'agit d'un entrainement, donc ne paniquez pas si vos idées ne viennent pas, le but est simplement d'apprendre le principe. Cependant, pour vos thèmes futurs, il faudra avoir en tête un schéma global de ce que vous voulez réaliser, et dans l'idéal un croquis sur papier. N'hésitez surtout pas à en griffoner quelques uns, je vous assure que cela deviendra vite nécessaire !
Bien, nous voici devant notre document vierge... Que faire ? Et bien commençons par y mettre une couleur de fond, ça sera un bon début, non ? Cette couleur pourra d'ailleurs être changée ou adaptée par la suite selon les teintes que prendront votre travail, car même si vous prévoyez un certain ton de couleur il arrive qu'il y ait besoin de réajuster.
Procédons ensuite comme pour la réalisation du fond-corps. Ouvrez un autre document de 900x900px, en sachant donc que sa hauteur devra être celle de votre premier document, et que sa largeur sera celle de votre corps de page, donc évitez de faire trop large, comme je vous l'ai dit, 900px est une bonne taille. Remplissez ce nouveau document de blanc, puis déplacez-le dans votre premier document (vous pouvez ensuite supprimer le second doc). Centrez-le en utilisant la méthode donnée plus haut.

Avant de le mettre en forme, il est préférable de faire la partie "bannière", car n'oublions pas que c'est elle le coeur de votre thème. Pour cela je vais prendre une grande image déjà faite, car il s'agit de faire simple au début, et ce tutoriel n'a pas pour but de vous apprendre le graphisme, mais de vous faire concilier graphisme et codage dans la création de thème. Par conséquent il sera ensuite libre à vous de réaliser votre bannière comme bon vous semble. Pour le moment, je prend juste mon image que je place en haut de la page comme ceci :

Comme vous pouvez le voir, plusieurs problèmes se posent, et ils reviendront souvent lors de vos réalisations de thème de ce type : tout d'abord les bords à droite et à gauche de l'image doivent être estompés pour qu'il n'y ait pas de transition abrupte ; ensuite il y a votre corps de page, donc la limite du bas de votre bannière doit rester harmonieuse également et la transition doit se faire en douceur.
La méthode la plus classique pour réaliser cela c'est la gomme, mais il ne faut pas en abuser non plus car c'est vite lassant et donne une impression de "non maîtrise" des thèmes et de leur réalisation. Une astuce sympathique est de faire passer le corps par dessus la bannière, en le coupant bien sûr en haut et en bas. Cela permet de vous éviter de vous soucier de la transition entre la partie bannière et le corps.
Je vous fournis le PSD de ma réalisation pour que vous puissiez observer.

Après cela libre à vous d'ajouter des éléments qui passent par dessus le corps, pour accentuer la liaison entre la partie bannière et la partie corps bien sûr. Avec l'image que j'ai prise, j'aurais pu dessiner à la plume le contour des jambes de Kora (le personnage) pour effacer le corps par dessus elle et ainsi donner l'impression qu'elle est au dessus du reste.
Mettez ensuite en forme votre corps en prenant garde aux règles d'or : il devra se répéter verticalement et se fondre dans la page.
Pour terminer occupez-vous du bas de page, en gardant une harmonie avec le haut, ils doivent se faire écho l'un l'autre. Personnellement, j'ai opté pour un bas de page petit (en hauteur) et donc j'ai simplement mis les éléments présents dans l'oeuvre de base (Avatar) qui en plus illustrent bien le nom du forum fictif.
Voici le résultat final ainsi que le PSD vous permettant de comprendre ma réalisation.

Télécharger le PSDUne fois que vous avez votre skin, il reste à séparer les différentes parties du fond, car vous ne pouvez pas mettre votre image comme ça, il faut que le corps se répète, que la partie bannière soit en haut et la partie footer en bas. Nous allons pour cela utiliser un outil essentiel à tout créateur de thème : l'outil tranche

.
Il s'agit maintenant de tracer des rectangles qui vont délimiter nos images. Cet outil ne coupe pas, il délimite dans un premier temps, donc ne craignez pas de vous y reprendre à plusieurs fois, d'ajuster, et de zoomer pour être plus précis si besoin est. Dans le cas présent, la précision n'est pas vitale car la délimitation n'est pas "fine". Voici donc ce que donne ma délimitation :

Vous avez donc en haut la partie bannière (trait rouge), ensuite la partie corps qui se répètera verticalement autant qu'il faut pour couvrir ma page (trait bleu), puis enfin en bas l'espace footer qui sera fixé en bas de la page du forum (trait vert). Vous pouvez constater qu'un des espaces ne servira pas.
Il faut maintenant découper tout cela. Pour ça, allez dans :
Fichier > Enregistrer pour le webUne boite s'ouvre et vous affiche votre image. Vous devez à présent vérifier le format de vos images, en sachant que vous pouvez si besoin le changer selon les blocs découpés, en mettant par exemple un bloc en .jpg, et un autre contenant de la transparence en .png. En l'occurrence nous n'avons pas de transparence, du moins si vous avez réalisé quelque chose similaire à ce que j'ai fait. Du coup, veillez à ce qu'il y ait "JPG" de sélectionné à droite de la fenêtre.
Si vous souhaitez enregistrer une partie d'image en PNG, choisissez PNG-24. Ne le faites que si vous avez de la transparence, car pour une grande image ce format est bien plus lourd que le JPG et la qualité n'est pas meilleure pour autant (elle est équivalente).

Une fois que vous avez tout réglé, cliquez sur "Save". Vous allez avoir cette boite :

Choisissez le dossier où vous voulez enregistrer vos images, puis le Type "images seulement" et "All slices" (toutes les tranches).
Validez. Il est possible qu'il vous affiche ensuite un avertissement comme quoi certain caractère latin ne sont pas pris en compte, nous vous en occupez pas et cliquez sur "ok".
Voilà ! Vous avez vos images dans votre dossier, il ne reste plus qu'à installer tout cela sur le forum ! Pour cela, on reprend le même principe que précédemment :
- Code:
body
{
background-image: url(header.jpg), url(footer.jpg), url(corps.jpg);
background-position: top center, bottom center, top center;
background-repeat: no-repeat, no-repeat, repeat-y;
background-attachment: scroll, scroll, scroll;
background-color: #000000;
}
Nous avons donc notre header en premier, puis le footer, et enfin le corps puisqu'il doit passer sous le reste.
Concernant les positionnements le header doit être centré en haut, le footer centré en bas et le corps juste centré, même si j'ai ajouté le "top" il est optionnel. Le header et le footer ne doivent pas se répéter, par contre le corps doit se répéter verticalement. Je rappelle que les informations doivent être dans le même ordre que les images listées. On ajoute comme toujours la couleur.
La nouveauté c'est l'attachement de fond "attachment". Elle n'est pas obligatoire car par défaut un background est en "scroll", c'est à dire qu'il reste figé en haut de page et ce même en descendant, donc il remonte et disparait. Si je l'ai mis c'est par sécurité. Il est cependant important que le fond suive la page, sans quoi le contenu de votre page passerait par dessus la bannière en remontant.
Hum... les vieux navigateurs dans le cas présent ils voient quoi au juste ?
Et bien... la couleur, et c'est tout. Alors pas de stress, les navigateurs qui n'affichent pas le BG multiple c'est pratiquement terminé, et si ça peut vous rassurer j'utilise très fréquemment ce système pour Never-Utopia x).
Nous n'avons cependant pas terminé, en effet si vous allez voir votre forum vous vous rendrez compte que, puisque tout en est fond, le contenu ne tient pas compte de l'espace "bannière" et vous avez probablement des informations dessus. La largeur de votre forum est peut-être aussi plus large qu'elle ne devrait. Nous allons corriger cela.
Pour définir la largeur du forum, je vous ai donné l'astuce plus haut, mais je vous le remet :
- Code:
.bodylinewidth
{
width: 900px;
margin: auto;
}
Et si vous trouvez qu'il serait plus joli qu'il y ai un espace entre le bord de votre fond-corps et les éléments intérieurs, vous pouvez également jouer sur :
- Code:
#page-body
{
width: 880px;
margin: auto;
}
Ce qui vous donnera les marges. Le "page-body" étant la page commençant en dessous de la navigation et contenant tout l'intérieur du forum.
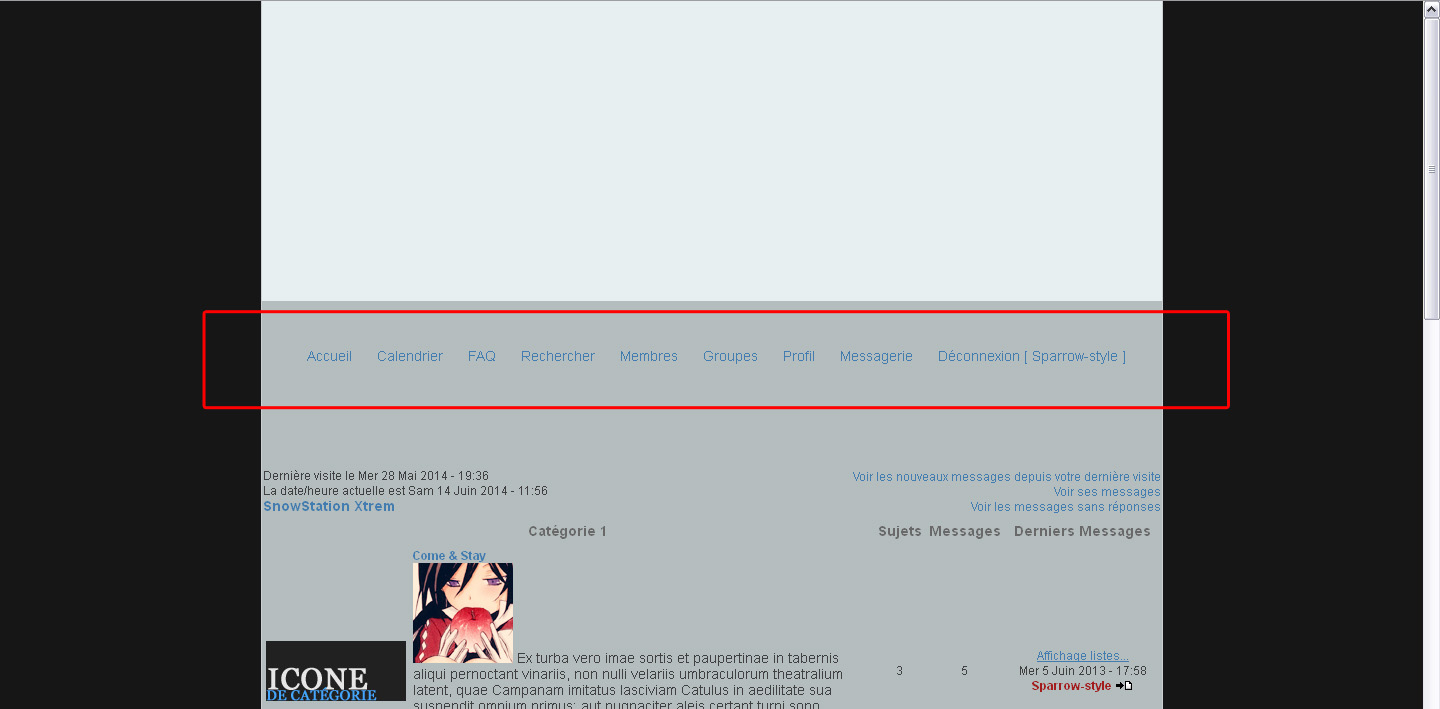
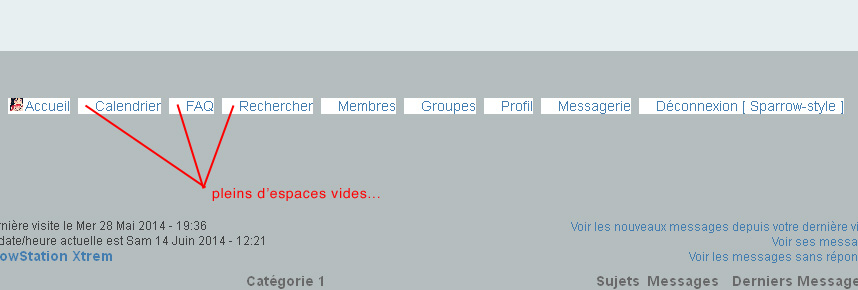
Pour avoir un espace vide en haut de page et rendre bien visible votre bannière, tout en permettant que l'espace vide soit un lien vers l'accueil du forum (comme l'est une bannière normale), définissez simplement une hauteur pour la zone "bannière" comme ceci :
- Code:
#i_logo
{
height: 500px;
}
La hauteur est à adapter selon votre design bien sûr (height = hauteur). Le
#i_logo est la zone où se trouve normalement la bannière, donc même si cette zone est transparente elle sera en lien vers l'accueil, tout à fait normalement.
pensez bien à enlever du panneau d'administration les images de fond, de bannière, et la couleur de fond de l'intérieur du forum !
Pour ce qui est du footer, augmentez sa hauteur de cette façon (en l'adaptant à votre cas) :
- Code:
#page-footer
{
height: 200px;
}
Ça vous parait peut-être un peu rapide car vous ne savez pas forcément à quels blocs correspondent ces noms, mais ils vous seront détailler davantage dans les parties qui leur sont consacrées, donc dans les parties "corps", "footer", etc...
Normalement vous devriez avoir un bon début de thème ! Et dites-vous qu'avec tout ça vous avez tout de même le header, corps et footer, en une seule création de base. Une grosse partie du travail est donc faite !
Dans la même idée vous pouvez très bien ajouter une 4ième image qui sera une texture de fond, mais il faudra dans ce cas penser à une éventuelle transparence pour les autres morceaux de fond. A vous de peaufiner tout cela en tentant d'ajouter des éléments qui dépassent de la bannière sur le corps, réaliser un header plus travaillé, etc...
Fond adaptable à la résolution d'écran !
N'imaginez pas de miracles, l'image de fond ne peut pas réellement et parfaitement s'adapter. Là encore, et comme souvent en création de thème vous le verrez, il s'agit de ruser, feinter, tricher... avec les blocs, leur visibilités, leur positionnement.
Pour réaliser ce fond adaptable nous allons partir du principe de background multiple et des façons dont on peut positionner les différentes images. Vous avez vu à l'étape précédente qu'il était possible de placer l'une des images en haut, et l'autre en bas (pour la bannière et le footer)... Et pourquoi ne pas faire la même chose sur les côtés ?!
Imaginez que vous ayez deux images de bordures, une pour la gauche, une pour la droite, et que vous les placiez en fond de page en BG multiple... alors quelle que soit la résolution de l'écran, l'image de gauche sera contre le bord de l'écran à gauche, et celle de droite contre le bord de l'écran à droite. Que l'écran soit petit ou grand, vos deux images de fond délimiteront l'espace !
Une remarque tout de même : il faut toujours penser aux plus basses résolutions et vous dire que si vous faites des bordures de 400px de large, certes ce sera joli sur des grands écrans, mais les petits écrans auront alors le corps qui passer en partie au dessus des bordures.
Et si nous tentions l'expérience... Ouvrez donc un document de... et bien vous avez le choix, vous pouvez décider de ne créer que la bordure dans ce document, ou bien de faire un document plus grand pour vous permettre de visualiser où sera le corps de votre forum. Dans mon cas, c'est cette seconde possibilité que je choisis, vous ferez uniquement la bordure lorsque vous aurez un peu plus d'expérience, c'est préférable.
J'ouvre donc un document de 1200x400, puis un second document de 900x400px, pour me permettre de visualiser le corps de page (c'est toujours la même méthode, vous devez en avoir l'habitude maintenant).

Voici donc ma trame. L'idée est donc de réaliser une bordure, mais elle ne partira pas du corps cette fois, mais du bord de page, puisqu'elle sera contre celui-ci. Voici un exemple :

Pour le découpage, il est préférable d'utiliser l'outil tranche pour éviter d'avoir un défaut de répétition sur une bordure en relief comme la mienne ici présent. Selon ce que vous comptez faire, laissez ou non le fond de couleur et enregistrez en transparence (PNG) ou en JPG. Isolez bien les deux bordures séparemment. Une fois que vous avez les deux images, le principe de codage reste identique, seul le placement déterminera les choses :
- Code:
body
{
background-image: url(borduregauche.jpg), url(borduredroite.jpg);
background-position: top left, top right;
background-repeat: repeat-y, repeat-y;
background-color: #b4a998;
}
Il faut donc caler la bordure gauche à gauche et celle de droite à droite, logique, puis les faire se répéter verticalement. Rien ne vous empêche ensuite de tout mélanger et de faire des bordures, un corps, un header, un footer, une texture... du moment que vous vous souvenez que la première image de votre liste sera celle placée au dessus des autres.
J'espère que cette première partie sur les fonds vous aura intéressée et fait prendre conscience que la réalisation de thèmes de forum est un univers incroyablement riche, il n'est pas possible de s'en lasser si l'on tente chaque fois de faire mieux ou du moins différent. Le fond est bien souvent négligé au début, car on ne sait pas toujours comment le faire, mais il peut permettre de multiple effets lorsque l'on comprend son fonctionnement, et grâce aux nouveautés CSS3 (le BG multiple).
Bravo d'être déjà arrivé jusque là car je dois admettre qu'il s'agissait d'un gros morceau, surtout pour le premier de ce cursus abordant concrètement la réalisation des thèmes. Je vous conseille de prendre le temps de digérer cela et tester vos propres fonds sur votre forum test avant de passer à la suite.
Page précédentePartie suivante























 .
. 




 remplissez votre document de la couleur
remplissez votre document de la couleur