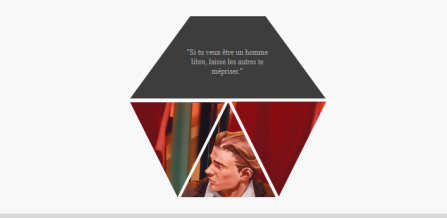
Signature: les ptits triangles

Je vous propose une petite signature que j'ai faite exprès pour qu'elle passe sans iframe
 (et que j'utilise actuellement sur mon forum
(et que j'utilise actuellement sur mon forum  )
)
Il suffit juste de mettre ce code dans la partie signature de votre profil:
- Code:
<div style="background-color:transparent; width:363px; margin:auto; height:80px;"><!-- images 1--><img src="https://zupimages.net/up/20/15/770e.jpg" style="clip-path:polygon(50% 100%, 100% 0, 0 0); width:80px; height:80px; float:left;"/><!-- image 2--><img src="https://zupimages.net/up/20/15/11qm.jpg" style="clip-path:polygon(50% 0, 0 100%, 100% 100%); width:80px; height:80px; float:left; margin-left:-35px;"/><div style="background-color:transparent; width:150px; color:#585858; text-align:center; margin:auto; margin-left: 95px;padding:10px; position:absolute; font-size:12px;"><!-- votre citation -->"Si tu veux être un homme libre, laisse les autres te mépriser."</div><!-- image 3 --><img src="https://zupimages.net/up/20/15/co6t.jpg" style="clip-path:polygon(50% 100%, 100% 0, 0 0); width:80px; height:80px; float:right; margin-left:-35px;"/><!-- image 4 --><img src="https://zupimages.net/up/20/15/0elq.jpg" style="clip-path:polygon(50% 0, 0 100%, 100% 100%); width:80px; height:80px; float:right;"/></div>
les images sont en 80*80. Normalement, elles sont automatiquement redimensionnées.
Et voilà, tout simplement