Bonjour à tous,
Je viens tout récemment de créer le forum suivant : https://marveldimensions.forumactif.com/ avec un ami.
C'est moi qui m'occupe du codage et j'ai tenté de faire une page d'accueil. Pour le moment, cela donne quelque chose d'intéressant vu que je suis débutante ^^ (on ne s'improvise pas codeur du jour au lendemain)
Le seul problème que je rencontre c'est que les blocs ne s'affichent pas correctement (je n'ai pas le fond blanc ni la barre de défilement sur le bloc news). Les écritures s'affichent en vrac sur la PA.
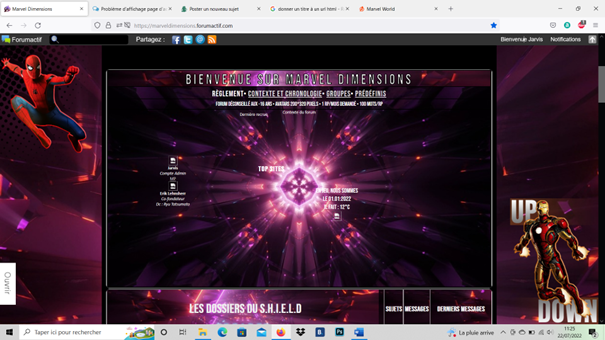
Pour vous donner un aperçu du rendu, voici le résultat actuel qui s'affiche :
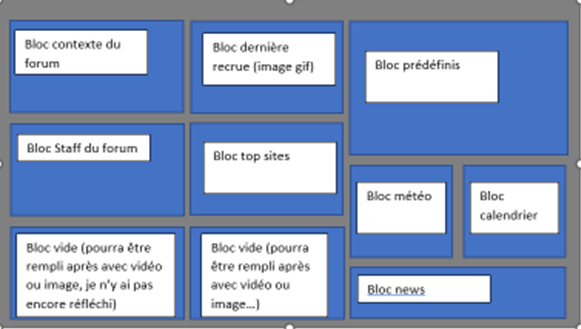
Voici ce que j'aimerais obtenir (schéma de disposition des blocs) : les blocs doivent avoir un fond blanc transparent et l'image en background ne devra pas changer et rester violette telle qu'actuellement disposée sur le forum :
Et voici mes codes :
- Le code HTML utilisé (onglet généralités de la page d'accueil panneau d'administration forumactif) :
- Code CSS utilisé :
- Autres informations :
Navigateur utilisé : Firefox
Version forum utilisée : PHPBB3
Merci d'avance à toutes les personnes qui pourront m'aider à résoudre ce fameux mystère des blocs disparus
Je viens tout récemment de créer le forum suivant : https://marveldimensions.forumactif.com/ avec un ami.
C'est moi qui m'occupe du codage et j'ai tenté de faire une page d'accueil. Pour le moment, cela donne quelque chose d'intéressant vu que je suis débutante ^^ (on ne s'improvise pas codeur du jour au lendemain)
Le seul problème que je rencontre c'est que les blocs ne s'affichent pas correctement (je n'ai pas le fond blanc ni la barre de défilement sur le bloc news). Les écritures s'affichent en vrac sur la PA.
Pour vous donner un aperçu du rendu, voici le résultat actuel qui s'affiche :
- Spoiler:
Voici ce que j'aimerais obtenir (schéma de disposition des blocs) : les blocs doivent avoir un fond blanc transparent et l'image en background ne devra pas changer et rester violette telle qu'actuellement disposée sur le forum :
- Spoiler:
Et voici mes codes :
- Le code HTML utilisé (onglet généralités de la page d'accueil panneau d'administration forumactif) :
- Code:
<link href="https://fonts.googleapis.com/css?family=Oswald|Raleway:400,500&display=swap" rel="stylesheet" />
<div class="titlePA">
Bienvenue sur Marvel Dimensions
</div>
<div class="fondPA">
<div class="menuPA">
<div rel="nofollow" target="_blank" href="lien règlement Marvel Dimensions" <a="" class="blocliensPA">
Règlement• <a rel="nofollow" target="_blank" href="lien contexte Marvel Dimensions" class="lienspa">Contexte et Chronologie</a>• <a rel="nofollow" target="_blank" href="lien groupe Marvel Dimensions" class="lienspa">Groupes</a>• <a rel="nofollow" target="_blank" href="lien prédéfinis Marvel Dimensions" class="lienspa">Prédéfinis</a>
</div>
</div>
<div class="blocinfos">
Forum déconseillé aux -16 ans • Avatars 200*320 pixels • 1 RP/mois demandé • 100 mots/RP <br />
</div>
<div clas="bloccontPA">
Contexte du forum
</div>
<div class="blocstaffPA">
<div class="staff-PA">
<img src="lien de l'image Jarvis" />
<div>
<strong>Jarvis</strong><br /><em>Compte Admin</em><br /><a target="_blank" href="lien message privé Jarvis">MP</a><br />
</div>
</div>
<div class="staff-PA">
<img src="lien de l'image Magnéto" />
<div>
<strong>Erik Lehnsherr</strong><br /><em>Co-fondateur</em><br /><em>Dc : Ryu Tatsumoto</em>
</div>
</div>
</div>
<div class="blocinfosrecrue">
<div class="recruePA">
Dernière recrue<br /><a href="lien de la fiche de la dernière recrue" target="_blank"></a>
<div class="img" personnage");"="" présentation="" fiche="" la="" de="" haut="" en="" gif="" du="" lien="" style="background-image: url(">
</div><a href="lien de la fiche de la dernière recrue" target="_blank"></a>
</div>
</div>
<div class="bloctopsite">
Top sites<br />
</div>
<div class="blocpredefinis">
</div>
<div class="blocmeteo">
En jeu, nous sommes <br />le 01.01.2022 <br />Il fait : 12°C <br /><img src="image png soleil et nuages" />
</div>
<div class="bloccalendrier">
</div>
<div class="blocnews">
</div>
</div>
- Code CSS utilisé :
- Code:
.titlePA { width: auto;
height: 40px;
position: relative;
background: #FFFFF;
background-image: url("https://64.media.tumblr.com/69fc0c791e9eee0a1aee0282a52a63c9/e426514bc62bf2e1-87/s1280x1920/17048a02762f0a02efece79bc82f45e4ae5841e5.jpg");
background-size: cover;
color: #FFFFF;
font-size: 36px;
text-align: center;
letter-spacing: 5px;
padding-top: 0px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 0px;
-webkit-text-stroke-width: 1px;
-webkit-text-stroke-color: black;
font-family: 'Bebas Neue';
font-weight: 800;
text-transform: uppercase;
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
}
.fondPA { width: auto;
height: 510px;
background-image: url("https://64.media.tumblr.com/b83fbb570335f75ef20acdb54e125fe8/16d0733d742e2d66-89/s1280x1920/404c10f35491ddad1b6097b7aae25c63ff8e4c75.jpg");
background-size: cover;
background-position-x: center;
background-position-y: center;
position: relative;
font-family: calibri;
font-size: 11px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: auto;
}
.menuPA { width: auto;
height: 25px;
color: #FFFFF;
font-size: 20px;
text-align: center;
letter-spacing: 1px;
padding-top: 5px;
font-family: 'Bebas Neue';
text-transform: upper-case;
border-top-color: black;
border-top-style: solid;
border-top-width: 2px;
}
.blocinfos { width: auto;
border-top-color: black;
border-top-style: solid;
border-top-width: 2px;
border-bottom-color: black;
border-bottom-style: solid;
border-bottom-width: 2px;
text-align: center;
position: relative;
overflow-x: auto;
overflow-y: auto;
font-size: 14px;
padding-top: 3px;
padding-right: 0px;
padding-bottom: 3px;
padding-left: 0px;
font-family: 'Bebas Neue';
text-transform: uppercase;
}
.bloccontPA { width: 300px;
padding-top: 5px;
padding-right: 5px;
padding-left: 5px;
padding-bottom: 2px;
position: absolute;
top: 60px;
left: 10px;
text-align: justify;
overflow-x: auto;
overflow-y: auto;
font-family: 'Bebas Neue';
font-weight: 100px;
font-size: 13px;
}
.blocstaffPA { width: 300px;
padding-top: 5px;
padding-right: 5px;
padding-bottom: 5px;
padding-left: 5px;
position: absolute;
text-align: center;
top: 172px;
left: 10px;
}
.blocinfosrecrue { width: 160px;
text-align: justify;
position: absolute;
padding-top: 5px;
padding-right: 5px;
padding-bottom: 5px;
padding-left: 5px;
top: 60px;
left: 330px;
overflow-x: auto;
overflow-y: auto;
}
.bloctopsite { width: 160px;
height: 120px;
padding-top: 5px;
padding-right: 5px;
padding-bottom: 5px;
padding-left: 5px;
font-size: 18px;
text-align: center;
position: absolute;
top: 195px;
left: 330px;
letter-spacing: 1px;
font-family: 'Bebas Neue';
font-weight: 600;
text-transform: uppercase;
line-height: 1.2em;
}
.blocpredefinis { width: 275px;
padding-top: 5px;
padding-right: 5px;
padding-bottom: 5px;
padding-left: 5px;
position: absolute;
text-align: center;
top: 60px;
left: 510px;
z-index: 1px
}
.blocmeteo { width: 133px;
height: 105px;
padding-top: 5px;
padding-right: 5px;
padding-bottom: 5px;
padding-left: 5px;
position: absolute;
font-size: 16px;
text-align: center;
font-family: 'Bebas Neue';
font-weight: 100;
top: 250px;
left: 510px;
overflow-x: auto;
overflow-y: auto;
}
.bloccalendrier { width: 130px;
height: 114px;
position: absolute;
top: 250px;
left: 664px;
text-align: center;
overflow-x: auto;
overflow-y: auto;
background-image: url(image à insérer);
background-size: 100%;
background-repeat: no-repeat;
background-position-x: center;
background-position-y: center;
}
- Autres informations :
Navigateur utilisé : Firefox
Version forum utilisée : PHPBB3
Merci d'avance à toutes les personnes qui pourront m'aider à résoudre ce fameux mystère des blocs disparus






 (parce qu'ils sont retirés du flux).
(parce qu'ils sont retirés du flux).