Ma demande
Bonjour ! voici ma petite demande j'ai bien suivie un tutos pour mettre les catégories de mon forum en onglet, sa fonctionne , le seule soucis j'arrive pas du tous a les mettre en forme , pr une image ou ovale, les catégorie reste a la suite sans rien,le tutos prie est celui ci https://www.never-utopia.com/t26304p25-affichage-des-categories-grace-a-un-jeu-d-onglets-maj-01-07-15
Schéma(s) et Eléments
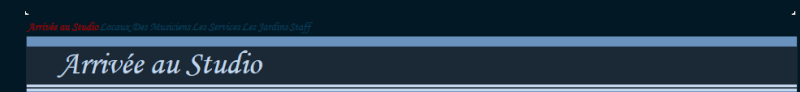
Schémas : Il s'agit d'un copie d'écran de mon forum test , j'en suis bien l'admis , actuellement j'ai sa :
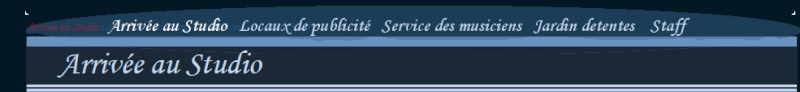
 et celui avec un essaie pour vous montrez le voulut
et celui avec un essaie pour vous montrez le voulut 
Tailles des éléments : je sais pas trop 25px pour le texte en monotype corsica
Effets voulus : j'aimerai un effet demi-centre/orrondit sur toute la longueur de catégorie comme mon schéma... l'onglet actif en blanc les autre en bleu
Ressources
non aucune.
Autres précisions ? Oui j'aimerai que les onglets fonctionne que sur certaine catégorie du forum pas toutes
je vous transmet mon index box : le javascript est a l'identique du tutos et mon CSSsi besoin dite le moi, en tous cas je vous remercie d'avance