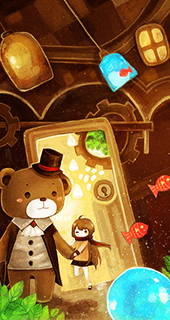
L'image en dessous des prénoms des participants est en 400 de largeur, pour 128 de hauteur.
Ici, sur l'aperçu, le blockquote ne sert qu'à donner un aperçu maximal du code.
- Aperçu:
Titre du RP Random NameRandom Name

"CITATION"
TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE TEXTE(c) Yogi pour Never Utopia
Pour voir le code, un petit merci ne sera pas de trop
Pour tout souci rencontrer avec votre code, cette section est faite pour vous, en sachant que je ne répond à aucun commentaire surtout injurieux ou autre.