Créer une infobulle
Bonjour à tous! Voilà un petit tutoriel pour vous apprendre à faire une infobulle! Nous verrons rapidement les bases de ce qu'est une infobulle, mais également ses différentes variations (sur une image, sur un texte ou sur un objet (div, table, etc. mais nous ne verrons comme exemple qu'une div!)) ainsi que quelques effets sur cette dernière. Une fois avoir lu ce tuto, vous pourrez alors sans problème créer une infobulle par vous-même sans avoir à utiliser un LS uniquement pour ça! ^^
Les bases
Pour créer une infobulle, il nous faut trois choses: une balise qui entoure notre objet sur lequel sera l'infobulle ET l'infobulle, l'infobulle en elle-même, et enfin, l'objet sur lequel sera l'infobulle.
Comme déjà exprimé dans l'introduction et comme vous le voyez avec les titres de ce tuto, l'objet sur lequel sera l'infobulle peut être de plusieurs formes: un texte, une image, ou alors un autre objet, comme une able, un div ou une section entière même.
Pour afficher une infobulle, nous utiliseront alors la pseudo-classe hover qui permet de changer un objet au passage de la souris. On pourrait bien sûr utiliser d'autres pseudo-classes, comme target pour que cela soit "au click", cependant, ce tuto va uniquement vous montrer pour le hover (le target étant largement moins utilisé et quelque peu plus compliqué).
Passons donc tout de suite au code!
- Code:
<div class="conteneur"><div class="objet_vise"></div><div class="infobulle"></div></div>
Effectivement, et là, pour l'instant, ce code ne fait pas grand chose... et n'affiche rien! En effet, vu que les div sont vides, rien ne s'affiche! Cependant, c'est la structure de base pour notre infobulle: une div qui entoure deux objets: le premier étant l'objet sur lequel sera l'infobulle, et le second l'infobulle en elle-même.
Vous pouvez bien sûr déjà remplir les deux div internes, et même changer la première div par autre chose (une imae, un span, etc) comme nous verrons plus tard, mais l'important est d'avoir ces trois éléments!
Cependant, avant de passer à autre chose, commençons tout de suite par la base du CSS pour ces trois éléments. Faites bien attention aux classes et ce qu'il s'y fait.
- Code:
.conteneur {
position: relative;
height: 100px;
width: 100px;
overflow: visible;
}
.conteneur .objet_vise {
height: 100px;
width: 100px;
background-color: black;
}
.conteneur .objet_vise:hover {
/* ici, on peut modifier l'objet visé au hover si on le veut. Ici, je change sa couleur!*/
background-color: red;
}
.conteneur .infobulle {
position: absolute;
top: 80px;
left: 80px;
width: 200px;
height: 100px;
background-color: #C1BFBF;
opacity: 0;
visibility: hidden;
}
.conteneur:hover .infobulle {
opacity: 1;
visibility: visible;
z-index: 999:
}
Et ça donne ceci:
Effectivement! Mais ne vous inquiétez pas, voici les explications, pas à pas!
- Code:
.conteneur {
position: relative;
height: 100px;
width: 100px;
overflow: visible;
}
Il faut qu'il ait le même taille que l'objet sur lequel est l'infobulle. Dans notre cas, vu que l'objet sur lequel sera l'infobulle est un carré de 100x100 pixels, eh bien le conteneur sera aussi de la même dimension.
Il faut également absolument que l'overflow soit à visible autrement, l'infobulle ne s'affichera tout simplement pas lorsque la souris passera au-dessus de l'objet visé, tout simplement parce qu'elle sera en-dehors du conteneur (tout du moins bien souvent en partie) et qu'un overflow hidden cacherait l'infobulle. Et enfin le position relative est là pour permettre, plus tard, de positionner l'infobulle par rapport au conteneur, et donc par rapport à l'objet visé. C'est très important de mettre le position-relative: autrement, toute vos infobulles se mettront par rapport au parent le plus proche ayant un position relative, ce qui est parfois votre moniteur ! Il est donc obligatoire de le mettre, pour ne pas avoir une infobulle n'importe où !
- Code:
.conteneur .objet_vise {
height: 100px;
width: 100px;
background-color: black;
}
- Code:
.conteneur .objet_vise:hover {
/* ici, on peut modifier l'objet visé au hover si on le veut. Ici, je change sa couleur!*/
background-color: red;
}
Pour que vous visualisiez mieux, voici ce qu'on obtient avec .conteneur .objet_vise:hover { background-color: red; }
Et voici ce qu'on obtient avec .conteneur:hover .objet_vise { background-color: red; }
Il faut mettre votre souris sur l'infobulle!
- Code:
.conteneur .infobulle {
position: absolute;
top: 80px;
left: 80px;
width: 200px;
height: 100px;
background-color: #C1BFBF;
opacity: 0;
visibility: hidden;
}
C'est le position: absolute permet dont de positionner l'infobulle par rapport à l'objet visé (et du conteneur). Ici, nous avons mit à 80 pixels du haut (top) et 80 pixels de la gauche (left). Nour aurions également pu utiliser bottom (bas) et right (droite) pour positionner de l'autre coté. On aurait également pu utiliser des valeurs négatives, mais c'est fortement déconseillé.
Enfin, nous avns l'opacité (opacity) à 0 et la visibilité (visibility) à hidden (=caché). L'opacité à 0 permet de faire que l'infobulle soit invisible, et la visibilité cachée, permet également de faire en sorte que si la souris passe sur l'infobulle (qui est dans le conteneur et donc pourrait, pour certains navigateur (Chrome...), compter comme un conteneur:hover), celle-ci ne soit pas "vue" par le navigateur. C'est à dire qu'il ne compte pas comme "existant" à ce moment-là pour le navigateur. C'est compliqué, mais dites-vous que si vous ne voulez pas que sous certaine navigateurs l'infobulle apparaisse "sans raison" il faut le mettre!
- Code:
.conteneur:hover .infobulle {
opacity: 1;
visibility: visible;
z-index: 999:
}
Les variations
Sur une image
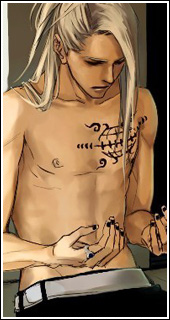
Donc au lieu d'une div, on peut simplement avoir une image en tant qu'objet visé (donc objet sur lequel sera l'infobulle).

Et voici le code correspondant:
- Code:
<div class="conteneur"><img src="http://i55.servimg.com/u/f55/09/03/38/36/photo-10.png" title="Titre Image" alt="Titre Image"><div class="infobulle"></div></div>
Avec le CSS correspondant:
- Code:
.conteneur {
position: relative;
height: 130px;
width: 130px;
overflow: visible;
}
.conteneur .infobulle {
position: absolute;
top: 80px;
left: 80px;
width: 200px;
height: 100px;
background-color: #C1BFBF;
opacity: 0;
visibility: hidden;
}
.conteneur:hover .infobulle {
opacity: 1;
visibility: visible;
z-index: 999:
}
Effectivement, mis à part la taille du conteneur qui change pour s'adapter à la taille de l'image, et le fait que la partie sur "objet_vise" est simplement effacée, eh bien rien ne change! C'est ça qui est bien avec les infobulles: changer d'un objet à l'autre est très simple!
Eh bien il vous suffit d'ajouter ces deux choses là:
- Code:
.conteneur img {
/* Effet sur l'image lorsque la souris n'est pas là */
}
.conteneur img:hover {
/* Lorsque la souris est sur l'image*/
}
Donc ceci permet de mettre en forme toutes les images qui sont dans conteneur.
Et oui! Si vous ne voulez pas que les images dans votre infobulle soient touchées, alors il va falloir mettre une classe à l'image sur laquelle sera l'infobulle, et donc refaire comme plus tôt.
- Code:
<div class="conteneur"><img class="objet_vise" src="http://i55.servimg.com/u/f55/09/03/38/36/photo-10.png" title="Titre Image" alt="Titre Image"><div class="infobulle"></div></div>
Et voilà, le problème est contourné en réutilisant les codes de départ, mais en pansant que "objet_vise" est à présent une image!
Sur un texte
Voici donc ce que l'on veut avoir:
Blah blah blah. Ceci aura une infobulle... Blah blah blah.
Et voici les codes:
- Code:
Blah blah blah. <span class="conteneur"><span class="objet_vise">Ceci aura une infobulle... </span> <div class="infobulle"></div></span>Blah blah blah.
- Code:
.conteneur {
position: relative;
overflow: visible;
}
.conteneur .objet_vise {
color: blue;
}
.conteneur .objet_vise:hover {
color: red;
}
.conteneur .infobulle {
position: absolute;
top: 20px;
left: 80px;
width: 200px;
height: 100px;
background-color: #C1BFBF;
opacity: 0;
visibility: hidden;
}
.conteneur:hover .infobulle {
opacity: 1;
visibility: visible;
z-index: 999;
}
À nouveau pas grand chose ne change, si ce n'est que l'objet visé et le conteneur sont tous deux des span! En effet, c'est très important, car les span sont des objet "inline" (=en ligne) c'est à dire qu'il n'y a pas de retour à la ligne avant ou après de façon forcée, ce qui permet de faire que tout ceci reste dans le texte.
Vous remarquerez aussi que la hauteur et la largeur des éléments en span ont été retirés, vu que ceux-ci se mettent à la taille de façon automatique: pas besoin donc de les mettre!
C'est donc une plus "grande" différence que ce qu'il y avait pour le passage d'une div à une image, mais relativement simple tout de même!
Sur un objet (div)
Eh bien c'est exactement le code vu au départ de notre tuto! Vos pouvez bien-sûr transformer votre div comme bon vous semble, y mettre du texte, une image de fond, etc etc etc. Bref, beaucoup de possibilités, et je laisse votre créativité imaginer que faire et le tenter! Comme d'habitude, la section des problèmes est là pour vous aider avec tout problème de code!
Quelques effets
Maintenant que vous savez comment faire une infobulle, vous devez vous dire que c'est assez... moche! En effet, elle ne fait qu'apparaître tout simplement et disparaître aussi vite qu'elle est venue! Aucune transition, etc. Je vais donc ici vous montrer quelques exemples de transitions, assez simple à effectuer sur les infobulles! Nous n'allons donc que toucher sur le code CSS des infobulles, le rester restera pareil. (Je mets juste une transition sur l'objet visé pour que cela soit plus joli).
Apparition en fondu
Ce que ça donne:
Et voici le CSS correspondant:
- Code:
.conteneur .infobulle {
position: absolute;
top: 80px;
left: 80px;
width: 200px;
height: 100px;
background-color: #C1BFBF;
opacity: 0;
visibility: hidden;
transition: all ease 1s;
}
.conteneur:hover .infobulle {
opacity: 1;
visibility: visible;
z-index: 999:
transition: all ease 1;
}
Comme vous le voyez, il suffit d'ajouter un "transition". Ici, elle se fait en une seconde (le 1s), mais on peut aussi la faire plus court ou plus longue en changeant cette valeur. On a également ajouté le transition au hover ET au normal. En effet, si on veut que l'infobulle apparaisse doucement, on voudrait aussi qu'elle disparaisse de la même manière!
Si vous ne voulez que cela soit fait en fondu que dans un sens, dites-vous que le "hover" est l'apparition, et le normal pour la disparition.
Apparition en agrandissement
Voici ce que nous voulons:
Et le code CSS correspondant, on utilise transform: scale:
- Code:
.conteneur .infobulle {
position: absolute;
top: 80px;
left: 80px;
width: 200px;
height: 100px;
background-color: #C1BFBF;
-webkit-transform: scale(0);
transform: scale(0);
visibility: hidden;
transition: all ease 1s;
}
.conteneur:hover .infobulle {
-webkit-transform: scale(1);
transform: scale(1);
visibility: visible;
z-index: 999:
transition: all ease 1;
}
Comme vous pouvez le voir, on retire l'opacité et on met simplement le transform: scale à la place, en le faisant aller de 0 à 1. c'est à dire que l'infobulle ira d'une grandeur = 0 à une grandeur =1 (qui est sa grandeur naturelle. On n'a donc plus besoin d'opacité.
À nouveau, on utilise une transition pour que l'apparition se fasse graduellement!
Apparition en rotation
Voici ce que nous voulons:
Avec le code CSS:
- Code:
.conteneur .infobulle {
position: absolute;
top: 80px;
left: 80px;
width: 200px;
height: 100px;
background-color: #C1BFBF;
opacity: 0;
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
visibility: hidden;
transition: all ease 1s;
}
.conteneur:hover .infobulle {
opacity: 1;
visibility: visible;
z-index: 999:
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
transition: all ease 1;
}
Ici, on utilise donc transform: rotate, en passant de 360 à 0 degrés. Cela permet de faire faire un tour complet à l'infobulle. Il est obligatoire d'avoir 0 degrés au hover, pour que votre infobulle soit à l'endroit est droite. Vous pouvez très bien changer la valeur si vous voulez, par exemple, qu'elle soit quelque peu en biais lors de l'arrêt de la transition!
La valeur de rotate au "normal" indique donc où on veut commencer la rotation, donc si l'infobulle fait un tour entier, un demi tour, etc. Bref, à vous de choisir!
Vous remarquez également qu'on a gardé l'opacité ici, donc qu'on a un mélange entre un fondu et une rotation! Cependant, ceci est obligatoire, car autrement, votre infobulle apparait de façon soudaine, et effectue simplement une rotation une fois apparue!
Et bien sûr, l'utilisation de transition pour que tout ceci se fasse un peu comme une animation!
Apparition en rotation et agrandissement
Voici ce que nous voulons:
Avec le code CSS:
- Code:
.conteneur .infobulle {
position: absolute;
top: 80px;
left: 80px;
width: 200px;
height: 100px;
background-color: #C1BFBF;
-webkit-transform: rotate(360deg) scale(0);
transform: rotate(360deg) scale(0);
visibility: hidden;
transition: all ease 1s;
}
.conteneur:hover .infobulle {
visibility: visible;
z-index: 999:
-webkit-transform: rotate(0deg) scale(1);
transform: rotate(0deg) scale(1);
transition: all ease 1;
}
Comme vous pouvez le voir, il y a présent deux valeurs à transform: rotate ET scale. Grâce à scale, on peut également supprimer l'opacité, vu que l'on part d'une grandeur nulle et que donc l'infobulle n'est pas "là".
Et bien sûr la transition pour l'effet d'animation.
Vous pouvez très bien a imaginer d'autres formes d'apparition pour les infobulles, mais ceci vous donne déjà quelques idées!
Et voilà, c'est la fin de ce tuto! Si vous avez des questions ou des problèmes, n'hésitez pas!
Dernière édition par NyoTheNeko le Jeu 22 Jan 2015 - 21:02, édité 1 fois