Creation: Version 4.1 du forum "RôlePlay Universe"
Code en libre service distribué que par les membres de RôlePlay Universe avec accord du staff. Ressource en libre service, credité les credits au nom de RôlePlay Universe et never utopia si vous l'utilisé (je vous force pas mais par respect faite le ^^)
Code en libre service distribué que par les membres de RôlePlay Universe avec accord du staff. Ressource en libre service, credité les credits au nom de RôlePlay Universe et never utopia si vous l'utilisé (je vous force pas mais par respect faite le ^^)
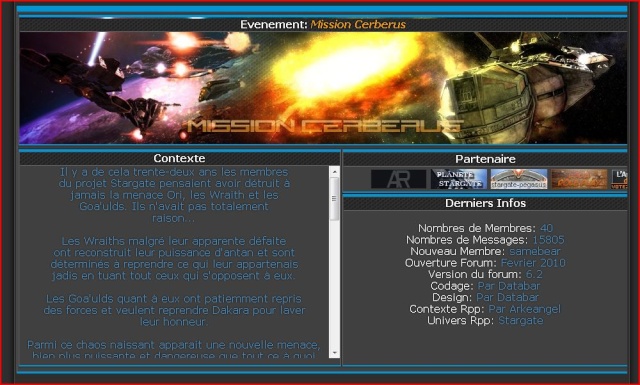
Exemple:

Le Code HTML
Bon ce code est simple à installer ^^ Il suffit juste de le placer en annonce puis d'ajouté le css, donc je vais plutôt détailler le code en lui-même.
Pour commencer voici le code:
- Code:
<table class="fondupa">
<tbody>
<tr>
<td colspan="4" rowspan="1" class="annonce">
<div class="annoncehead">
Evenement: <em><span style="color: #ff9900;">Mission Cerberus</span></em>
</div>
<div class="espacepa">
</div>
</td>
</tr>
<tr>
<td>
</td>
</tr>
<tr>
<td colspan="1" rowspan="2" class="contextepa">
<div class="contextepahead">
Contexte
</div>
<div class="textec">
<span style="color: rgb(64, 142, 201);">Il y a de cela trente-deux ans les membres<br /> du projet Stargate pensaient avoir détruit à <br />jamais la menace Ori, les Wraith et les <br />Goa'ulds. Ils n'avait pas totalement<br /> raison...<br /><br />Les Wraiths malgré leur apparente défaite<br /> ont reconstruit leur puissance d'antan et sont<br /> déterminés à reprendre ce qui leur appartenais<br /> jadis en tuant tout ceux qui s'opposent à eux.<br /><br />Les Goa'ulds quant à eux ont patiemment repris <br />des forces et veulent reprendre Dakara pour laver<br /> leur honneur.<br /><br />Parmi ce chaos naissant apparait une nouvelle menace,<br /> bien plus puissante et dangereuse que tout ce à quoi<br /> les peuples ont pu se mesurer jusqu'à présent. Bien <br /> que la majorité des gens refusent encore d'y croire<br /> et pensent que ce ne sont que quelques raids qui ont<br /> mal tourné, les faits sont là dans la Voie Lactée et<br /> dans Pégase des planètes grouillantes de vie <br /> deviennent des déserts sans vie, mis à part la<br /> vie végétale.<br /><br />Pour se "protéger" les Geniis, devenus une puissance<br /> dans Pégase, renforcent leurs armées mais depuis que<br /> Ladon est mort nul ne se fie plus aux Geniis<br /> à part ceux qui n'ont pas d'autre choix.<br /><br />Heureusement pour les peuples de Pégase, les Altérans<br /> ont décidé de revenir et ont reconstruit leur brillante<br /> civilisation. Leur retour correspond à l'arrivée des <br /> rumeurs et malgré qu'ils soient là depuis Vingt-sept ans <br /> (soit depuis 2014) certains doutent qu'ils soient<br /> revenus en paix. Certains sont restés sur Atlantis<br /> mais d'autres décident<br /> de laisser le Grand Conseil pour mener leur vie <br /> indépendamment.<br /><br />Les Humains eux ont profité du retour des Altérans pour<br /> dévoiller le projet Stargate et un peu partout sur le<br /> globe des vaisseaux sont partis pour coloniser des <br /> planètes au nom des diverses factions. D'ailleurs <br /> durant un moment les Humains on profité pour copier<br /> quelques technologies de base des Altérans et bien<br /> que leurs répliques soient bien moins performantes <br /> elles pourront s'avérer très utile.<br /><br />Pendant ce temps les Asgards restant dans Pégase<br /> observent, se demandant s'ils devraient jouer <br /> un rôle.<br /><br />C'est Aujourd'hui en 2041 que l'avenir de nos <br />Galaxies vas se jouer, pour le meilleur ou pour <br />le pire.... <br /></span>
</div>
</td>
<td colspan="3" rowspan="1" class="partpa">
<div class="partpahead">
Partenaire
</div><marquee>
<div style="" class="alignpart">
<a href="http://atelier-renaissance.probb.fr/"><img src="http://www.synchronizer-design.com/atr/atr1.gif" /></a> <a href="http://planete-stargate.forumgratuit.org/"> <img src="http://i47.servimg.com/u/f47/17/07/69/40/bouton14.png" /></a> <a href="http://www.stargate-pegasus.com"> <img src="http://www.stargate-pegasus.com/Templates/Images/bannieresite/bouton_88_31.png" /></a> <a href="http://leseigneurdesanneaux.roleplaylife.net"><img src="http://i72.servimg.com/u/f72/18/09/95/45/bouton10.png" /></a> <a href="http://lesforumsdefa.olympe.in/topsite/vote.php?id=1239" target="_blank"> <img src="http://lesforumsdefa.olympe.in/topsite/img/vote.gif" id="votelfd" border="0" /></a> <a href="http://kinjathebook.cwebh.org/fiche.php?action=voteplus&id=23"> <img alt="" src="http://kinjathebook.cwebh.org/boutonvote/bouton88.png" border="0" /></a>
</div></marquee>
</td>
</tr>
<tr>
<td colspan="3" rowspan="1" class="creditfo">
<div class="creditfohead">
Derniers Infos
</div>
<div class="Infopa">
<center>
<span style="color: rgb(255, 255, 255);"><br /> Nombres de Membres:<span style="color: rgb(64, 142, 201);"> {FORUMCOUNTUSER} </span><br /> Nombres de Messages:<span style="color: rgb(64, 142, 201);"> {FORUMCOUNTPOST}</span><br /> Nouveau Membre:<span style="color: rgb(64, 142, 201);"> {FORUMLASTUSER}</span><br /> Ouverture Forum: <span style="color: rgb(64, 142, 201);">Fevrier 2010</span><br /> Version du forum: <span style="color: rgb(64, 142, 201);">6.2</span><br /> Codage:<span style="color: rgb(64, 142, 201);"> Par Databar</span><br /> Design: <span style="color: rgb(64, 142, 201);">Par Databar</span> <br /> Contexte Rpp:<span style="color: rgb(64, 142, 201);"> Par Arkeangel</span><br /> Univers Rpp:<span style="color: rgb(64, 142, 201);"> Stargate</span><br /><br /></span>
</center>
</div>
</td>
</tr>
</tbody>
</table>
- Pour les logo partenaires il vous suffit de les placer entre les balise
- Code:
<marquee></marquee>
Pour que l'image du logo soit cliquable utilisé ce code:
- Code:
<a href="http://kinjathebook.cwebh.org/fiche.php?action=voteplus&id=23"> <img alt="" src="http://kinjathebook.cwebh.org/boutonvote/bouton88.png" border="0" /></a>
- Bon, Évidement, il faut détailler ce code

- La première partie envoie vers le site/forum à qui appartient le logo. Pour le changer, remplacez l'adresse par celui du forum en question
a href="url du forum"
- Ensuite la seconde partie contient l'image. Là, rien de compliqué. Changez le lien par celui de l'image, simplement
img alt="" src="votre image" border="0"
Bon cela est bien beau mais sans le css cela ne sert a rien >< Bon allez on y va :p
- Code:
.fondupa
{
background-color : #404040;
padding-top: 3px;
width: 960px;
border: 1px solid #6b6b6b;
border-top: 9px solid #0096d6;
border-bottom: 3px solid #0096d6;
box-shadow: 0px 0px 2px #000000;
padding-bottom: 6px;
margin-top: 6px;
}
.contextepahead{
border-bottom: 1px solid #6b6b6b;
background : url(http://i58.servimg.com/u/f58/16/49/87/27/kk10.jpg);
text-align: center;
font-weight: bold;
color: #FFFFFF;
padding-bottom: 2px;
text-shadow: #000000 0 0 2px;
/*text-position: center;*/
}
.contextepa{
background-color : #404040;
border: 1px solid #6b6b6b;
width: 500px;
height: 300px;
border-top: 4px solid #0096d6;
border-bottom: 2px solid #0096d6;
box-shadow: 0px 0px 2px #000000;
margin-top: 3px;
overflow:scroll;
text-shadow: #000000 0 0 2px;
vertical-align: top;
}
.textec{
text-shadow: #000000 0 0 2px;
width: 500px;
height: 300px;
overflow:auto;
}
.partpahead{
border-bottom: 1px solid #6b6b6b;
background : url(http://i58.servimg.com/u/f58/16/49/87/27/kk10.jpg);
text-align: center;
font-weight: bold;
color: #FFFFFF;
padding-bottom: 2px;
text-shadow: #000000 0 0 2px;
/*text-position: center;*/
}
.partpa{
background-color : #404040;
border: 1px solid #6b6b6b;
width: 300px;
height: 60px;
border-top: 4px solid #0096d6;
border-bottom: 2px solid #0096d6;
box-shadow: 0px 0px 2px #000000;
margin-top: 3px;
overflow:auto;
vertical-align: bottom;
}
.alignpart
{
margin-top: 4px;
}
.creditfohead{
border-bottom: 1px solid #6b6b6b;
background : url(http://i58.servimg.com/u/f58/16/49/87/27/kk10.jpg);
text-align: center;
font-weight: bold;
color: #FFFFFF;
padding-bottom: 2px;
text-shadow: #000000 0 0 2px;
/*text-position: center;*/
}
.creditfo{
background-color : #404040;
border: 1px solid #6b6b6b;
width: 300px;
border-top: 4px solid #0096d6;
border-bottom: 2px solid #0096d6;
box-shadow: 0px 0px 2px #000000;
margin-top: 3px;
overflow:auto;
text-shadow: #000000 0 0 2px;
vertical-align: bottom;
}
.annoncehead{
border-bottom: 1px solid #6b6b6b;
background : url(http://i58.servimg.com/u/f58/16/49/87/27/kk10.jpg);
text-align: center;
font-weight: bold;
color: #FFFFFF;
vertical-align: top;
padding-bottom: 2px;
text-shadow: #000000 0 0 2px;
/*text-position: center;*/
}
.espacepa
{
height: 174px;
}
.annonce{
background-color : #404040;
border: 1px solid #6b6b6b;
width: 400px;
border-top: 4px solid #0096d6;
border-bottom: 2px solid #0096d6;
box-shadow: 0px 0px 2px #000000;
margin-top: 3px;
overflow:auto;
background: url(http://i56.servimg.com/u/f56/18/09/95/45/big10.jpg);
background-position: center;
height: 196px;
vertical-align: bottom;
margin-bottom: 0px;
}
.Infopa
{
height: 240px;
}
La c'est simple sauf que pour l'image en annonce. Il faut changer un code:
- Code:
.annonce{
background-color : #404040;
border: 1px solid #6b6b6b;
width: 400px;
border-top: 4px solid #0096d6;
border-bottom: 2px solid #0096d6;
box-shadow: 0px 0px 2px #000000;
margin-top: 3px;
overflow:auto;
background: url(http://i56.servimg.com/u/f56/18/09/95/45/big10.jpg);
background-position: center;
height: 196px;
vertical-align: bottom;
margin-bottom: 0px;
}
Pour changer l'image, changer juste l'adresse ici:
background: url(https://i.servimg.com/u/f56/18/09/95/45/big10.jpg);
Et voila :) votre PA est prête
Vos commentaires et remerciements sont toujours bienvenus ^^
Si vous avez des problèmes avec ce LS, venez poster ici.