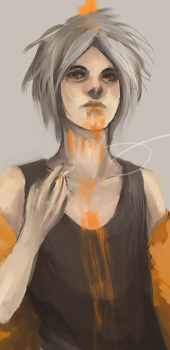
Voilà, j'ai eu un petit problème avec les tutoriels pour fusionner les colonnes messages, sujets et dernier message. Je voulais tout fusionner en une seule catégorie et afficher seulement les statistique dedans. Je sais pas si cela vous parle, mais voici un petit aperçu de ce que je voulais, et que j'ai reussie à obtenir après 9 heures de recherche intencif. Oui, c'est beaucoup et surtout pourquoi je n'ai pas demandée à ce que l'on m'aide. Parce qu'on est pas mieux servi que par soie-même. Et que si on se sert de ça tête et qu'on cherche bien, on peut toujours trouver ce petit bémol dans le codage. Comme le dit si bien une personne " la source du bug dans un code se trouve entre la chaise et le clavier ". Bref, voici ce que mon tutoriel ( avec l'aide de 4 autres ) vous fera faire :
- Spoiler:
![[ TEMPLATE ] Supprimer message, sujet, dernier message - Page 11 130520112057554672](https://nsa33.casimages.com/img/2013/05/20/130520112057554672.png)
Pour voir l'astuce, poste un petit merci à la suite. **
1. Suppression de la colonne "Derniers Messages".
Afin de vous permettre d'enlever la partie " Derniers Messages " vous allez devoir aller dans la template " index-box ". C'est la template qui touche les catégories de votre forum. Pour toute recherche de bout de code vous avez une barre recherche juste au dessus de votre template, et pour les autres qui ne l'ont pas vous devez faire CTRL + F et votre barre de recherche s'affichera directement. Collez le code que vous recherchez dedans et puis voilà. :)
Nous pouvons donc commencer, vous allez chercher cette ligne et la supprimer.
- Code:
<th nowrap="nowrap" width="150"><div style="width:150px;">{L_LASTPOST}</div></th>
Cherchez également ce bout de code et supprimer le aussi.
- Code:
<td class="row3 over" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
Voilà, votre colonne "Derniers Messages " n'apparaît plus sur votre forum. Passons à l'étape suivante de ce tutoriel.
2. Suppression des colonnes Messages & Sujet".
Toujours dans la template " index-box ", puisque c'est toujours les catégories auquel ont touche.
Vous allez chercher ce bout de code et le supprimer.
- Code:
<th nowrap="nowrap" width="50">{L_TOPICS}</th>
<th nowrap="nowrap" width="50">{L_POSTS}</th>
Ainsi que celui-ci.
- Code:
<td class="row3" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.TOPICS}</span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.POSTS}</span>
</td>
Voilà, nous avons supprimés toutes les colonnes que nous voulions. Mais faudrait peut être les remplacers par autre chose, vous ne pensez pas ? Allez on est chaud, on continue. **
3. Remplacez les colonnes supprimés
Vous vous apellez de ce bout de code-ci ( qui est une variable ) :
- Code:
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
Nous, nous allons juste créer un petit tableaux pour remplacer cette variable.
Alors vous allez chercher ce bout de code ( assez long ) :
- Code:
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
Et vous allez le remplacer par celui-ci ( code de .Little Lady ) :
- Code:
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</span>
</h{catrow.forumrow.LEVEL}>
<table>
<tr>
<td><span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</td>
<td>
<div class="catéhunter">
<div class="dernsujethunter"><span class="gensmall">{catrow.forumrow.LAST_POST}</span></div>
</div>
</td>
</tr>
</table>
Comme vous pouvez le constatez il y a deux balises ajoutés. Elles vous permettront de personnaliser vos statistiques sur vos catégories.
N'oubliez surtout pas d'enregistrer et de publier votre template, ce serait dommage après tout ce boulot de le gaspiller en quelque clique.
4. La partie esthétique
Je met à votre disposition le propre code CSS de mon forum, mais vous devez le personnaliser par vous même.
Vous pouvez très bien enlever tout mon css pour le remplacer par le votre. A vous de voir. :)
- Code:
/***affichage des sujets et messages***/
.catéhunter { => by .Hunter
background-color: #222222 /* couleur du fond */
border-collapse: separate; /* bordure du tableau */
border-spacing: 2px; /* bordure espacement */
border-left: 2px solid #850c0c; /* bordure à gauche */
border-right: 2px solid #850c0c; /* bordure à droite */
border-radius: 15px; /* le rayon */
font-family: Verdana;
font-size: 10px;
line-height: 9px;
text-align: justify;
}
/*affichage derniers messages*/
.dernsujethunter { => by .Hunter
padding: 5px; /*espace entre le texte et la bordure*/
margin: 5px; /*espace entre le bord et la bordure*/
border: 5px dashed #850c0c; /* bordure */
-moz-border-radius-topleft: 5px; /*arrondir l'angle gauche du haut*/
-moz-border-radius-bottomright: 5px; /*arrondir l'angle droit du bas*/
text-align: center;
}
Voilà, ce tutoriel est terminé.





![[ TEMPLATE ] Supprimer message, sujet, dernier message - Page 11 Hunti10](https://i.servimg.com/u/f79/17/43/79/45/hunti10.png)

![[ TEMPLATE ] Supprimer message, sujet, dernier message - Page 11 201155sign](https://2img.net/r/hpimg4/pics/201155sign.png)

![[ TEMPLATE ] Supprimer message, sujet, dernier message - Page 11 1u4i](https://www.zupimages.net/up/15/12/1u4i.png)