Hello N'Utopien / N'Utopienne !!!
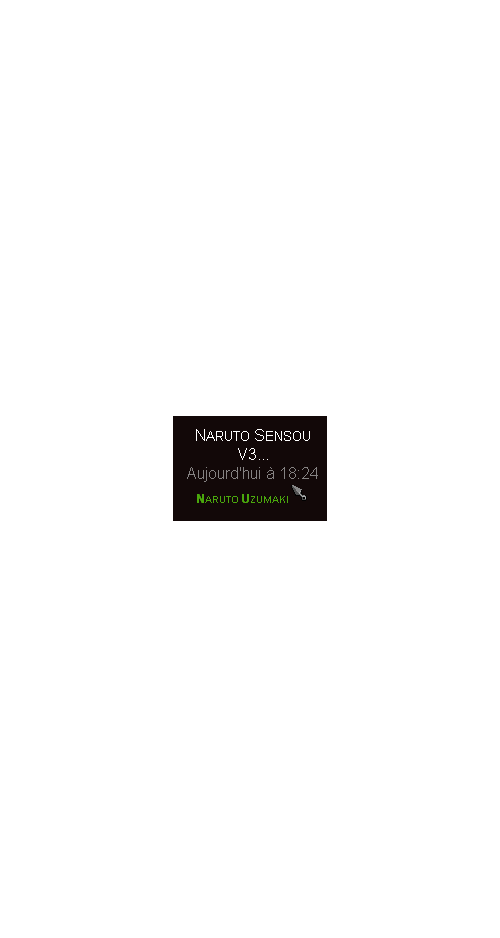
Ce petit tutoriel vous permettra tout simplement de personnalisé le contenu de votre colonne "Dernier Message", il faudra juste un petit passage dans les templates
Alors alors, commencez par aller dans votre Panneau d'administration -> Affichage -> Template : Général -> Accédez au template : Index_box
Descendez vers le bas de ce template et repéré cette partie du code:
- Code:
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
Remplacer cette partie par ça:
- Code:
<div class="lastpost">{catrow.forumrow.LAST_POST}</div>
Une fois fait valider puis cliquer sur la croix verte pour publier.
Dirigez vous maintenant dans Affichage -> Couleur -> Feuille de Style CSS et mettez ce code CSS à la fin:
- Code:
.lastpost{
padding: 2px; /* Espace entre le cadre et le texte */
font-family: verdana; /* Police du texte */
font-size: 10px; /* Taille du texte */
background: #FFF; /* Couleur de fond */
color: #000; /* Couleur du texte */
border: 2px solid #000; /* Taille - Style - Couleur de la bordure */
text-decoration: none; /* Aucune décoration au texte */
border-radius: 5px;
}
Pensez à enlever les explications que j'ai mis et amusez vous à bidouiller le css à votre guise!!
Pour toutes questions ou autre n'hésitez pas :).
Bonne chance!