Bonjour, bonsoir x)
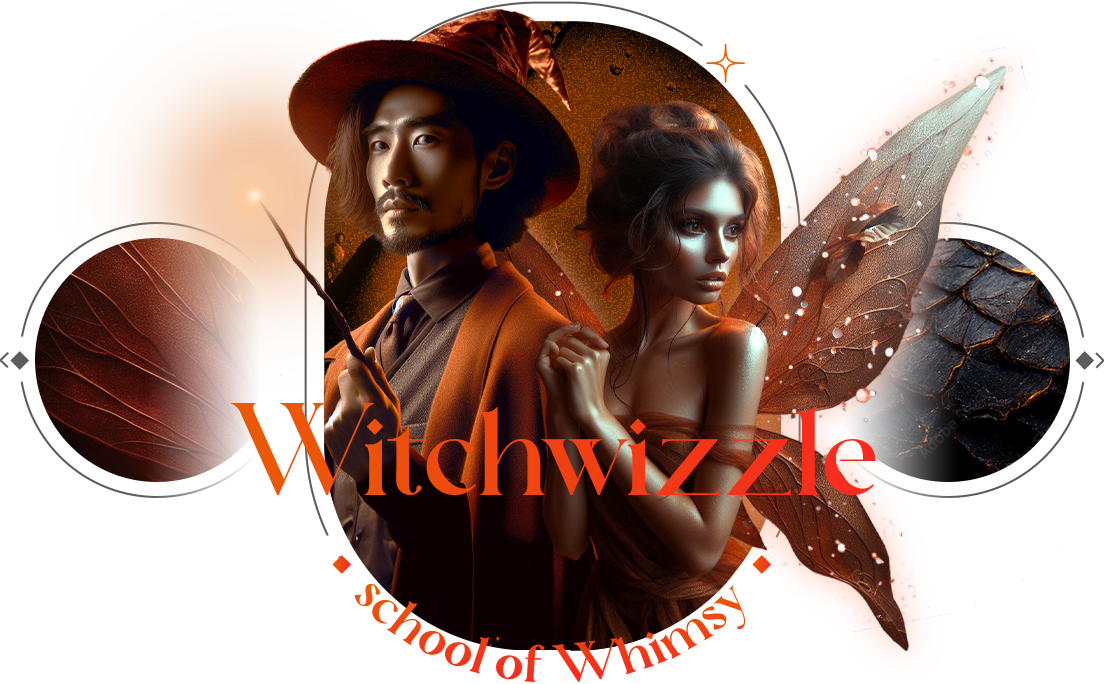
Je vous mets à disposition une page d'accueil type, assez petite mais groupant les informations essentielles qu'elle doit contenir. Voici ce qu'elle donne (page d'accueil normale du forum test) :
Il s'agit donc de la page d'accueil ayant pour fond cette image : lien image de fond.
Comme vous pouvez le constater, tout a été fait pour vous simplifier la tâche. Au lieu d'avoir à créer des boutons un par un, ou bien faire l'image puis la découper, là vous n'avez qu'à créer votre propre fond en prévoyant simplement les espaces de texte comme je l'ai fait. Libre à vous d'utiliser les couleurs que vous voulez, d'inclure des images, etc... Pour vous éviter d'avoir à trop déplacer les blocs je vous conseille par contre de vous baser sur l'image de fond exemple que j'ai faite pour réaliser la votre, et ainsi garder les mêmes emplacements.
Si vous agrandissez l'image ou déplacez les blocs, il vous faudra modifier les marges dans le code, sachez-le^^
Un crédit est déjà en place dans le code : il contient simplement le lien de Never-Utopia précisant que la PA vient d'ici. Merci de le conserver, c'est le seul remerciement que je puisse avoir pour ce travail, et il prend peu de place
Voici les codes HTML et CSS de cette page d'accueil. Le HTML est à placer dans Affichage > Page d'accueil > Généralité ; le CSS sera à ajouter au votre dans Affichage > Couleurs > Feuille CSS.
Code HTML
- Code:
<div id="f1_accueil">
<table style="width: 100%;">
<tr><td class="f1_col1"><div class="f1_contexte">
Quod opera consulta cogitabatur astute, ut hoc insidiarum genere Galli periret avunculus, ne eum ut praepotens acueret in fiduciam exitiosa coeptantem. verum navata est opera diligens hocque dilato Eusebius praepositus cubiculi missus est Cabillona aurum secum perferens, quo per turbulentos seditionum concitores occultius distributo et tumor consenuit militum et salus est in tuto locata praefecti. deinde cibo abunde perlato castra die praedicto sunt mota.<br />
Unde Rufinus ea tempestate praefectus praetorio ad discrimen trusus est ultimum. ire enim ipse compellebatur ad militem, quem exagitabat inopia simul et feritas, et alioqui coalito more in ordinarias dignitates asperum semper et saevum, ut satisfaceret atque monstraret, quam ob causam annonae convectio sit impedita.<br />
Post haec indumentum regale quaerebatur et ministris fucandae purpurae tortis confessisque pectoralem tuniculam sine manicis textam, Maras nomine quidam inductus est ut appellant Christiani diaconus, cuius prolatae litterae scriptae Graeco sermone ad Tyrii textrini praepositum celerari speciem perurgebant quam autem non indicabant denique etiam idem ad usque discrimen vitae vexatus nihil fateri conpulsus est.
</div></td>
<td style="vertical-align: top;"><div class="f1_bloconglets">
<span class="f1_onglet1"><div class="f1_contenu1">
<span class="f1_liens"><a href="#">Lien 1</a> - <a href="#">Lien 1</a> - <a href="#">Lien 1</a> - <a href="#">Lien 1</a></span>
<table><tr>
<td><div class="f1_news"><marquee direction="up" scrollamount="2" onmouseover="this.stop();" onmouseout="this.start();"><span style="display: block; text-align: justify;">Quod opera consulta cogitabatur astute, ut hoc insidiarum genere Galli periret avunculus, ne eum ut praepotens acueret in fiduciam exitiosa coeptantem. verum navata est opera diligens hocque dilato Eusebius praepositus cubiculi missus est Cabillona aurum secum perferens, quo per turbulentos seditionum concitores occultius distributo et tumor consenuit militum et salus est in tuto locata praefecti. deinde cibo abunde perlato castra die praedicto sunt mota.</span></marquee></div></td>
<td><div class="f1_credits">(c) Crédits du forum<br />
Merci à ...<br />
PA par <a href="http://www.never-utopia.com">Never-Utopia</a>.</div></td>
</tr></table>
</div></span>
<span class="f1_onglet2"><div class="f1_contenu2">
<span class="f1_staff1"><div class="f1_staffcontenu1">Information staff 1</div></span>
<span class="f1_staff2"><div class="f1_staffcontenu2">Information staff 2</div></span>
<span class="f1_staff3"><div class="f1_staffcontenu3">Information staff 3</div></span>
</div></span>
<span class="f1_onglet3"><div class="f1_contenu3">
<table><tr>
<td><div class="f1_friends"><marquee direction="up" scrollamount="2" onmouseover="this.stop();" onmouseout="this.start();"><center>partenaires</center></marquee></div></td>
<td><div class="f1_topsites">
topsites
</div></td>
</tr></table>
</div></span>
</div>
</td>
</tr></table>
</div>
Code CSS
- Code:
/* PAGE ACCUEIL FORME 1 */
#f1_accueil
{
width: 800px;
height: 500px;
margin: auto;
background: url(http://img15.hostingpics.net/pics/891324imageexemplePA.jpg);
text-shadow: none !important;
}
#f1_accueil a
{
color: #ba8550 !important;
text-shadow: none !important;
}
#f1_accueil a:hover
{
color: #e58f3a !important;
text-shadow: none !important;
}
.f1_col1
{
width: 300px;
vertical-align: top;
}
.f1_contexte
{
width: 220px;
height: 300px;
overflow: auto;
margin-top: 100px;
margin-left: 65px;
text-align: justify;
color: #7e6144;
text-shadow: 1px 1px 0px #ffffff;
}
.f1_bloconglets
{
margin-top: 80px;
}
.f1_onglet1, .f1_onglet2, .f1_onglet3
{
display: inline-block;
width: 110px;
height: 50px;
}
.f1_onglet1
{
margin-left: 50px;
margin-right: 25px;
}
.f1_onglet2
{
margin-right: 30px;
}
.f1_contenu1, .f1_contenu2, .f1_contenu3
{
position: absolute;
width: 0px;
height: 220px;
margin-top: 40px;
padding-top: 40px;
overflow: hidden;
font-size: 11px;
color: #7e6144;
}
.f1_contenu1
{
margin-left: -10px;
}
.f1_contenu2
{
margin-left: -149px;
}
.f1_contenu3
{
margin-left: -294px;
}
.f1_onglet1:hover .f1_contenu1, .f1_onglet2:hover .f1_contenu2, .f1_onglet3:hover .f1_contenu3
{
width: 400px;
}
.f1_liens
{
display: block;
text-align: center;
}
.f1_liens a
{
font-size: 16px;
font-weight: bold;
}
.f1_news, .f1_friends
{
width: 200px;
height: 200px;
overflow: hidden;
text-align: justify;
}
.f1_credits, .f1_topsites
{
height: 150px;
border-left: 1px solid #d19962;
margin-left: 5px;
padding: 5px;
text-align: center;
}
.f1_staff1, .f1_staff2, .f1_staff3
{
display: block;
width: 50px;
height: 50px;
background: url() #d19962;
margin-bottom: 20px;
margin-top: 20px;
border: 1px solid #d19962;
}
.f1_staffcontenu1, .f1_staffcontenu2, .f1_staffcontenu3
{
position: absolute;
width: 0px;
height: 150px;
background: #ffffff;
margin-left: 80px;
overflow: hidden;
}
.f1_staffcontenu2
{
margin-top: -72px;
}
.f1_staffcontenu3
{
margin-top: -144px;
}
.f1_staff1:hover .f1_staffcontenu1, .f1_staff2:hover .f1_staffcontenu2, .f1_staff3:hover .f1_staffcontenu3
{
width: 300px;
border: 1px solid #d19962;
}
Pour modifier l'image de fond, il suffit donc juste de mettre l'adresse de votre image hébergée dans le début du code à la place de celle déjà présente :
- Code:
#f1_accueil
{
width: 800px;
height: 500px;
margin: auto;
background: url(adressedevotreimage.jpg);
text-shadow: none !important;
}
Vous pouvez modifier les couleurs de la police puisque celle-ci dépendra des tons de votre forum et surtout de ceux de votre image de fond.
Merci de laisser le crédit déjà en place dans le code.
Dernière édition par Sparrow-style le Jeu 28 Mar 2013 - 12:51, édité 1 fois