Rappel du premier message :
Bonjour,
Je viens pour une demande un peu particulière , je suis admin d'un forum littéraire où l'on échange sur nos lectures.
Nous avons mis en place un bandeau de défilement automatique pour les nouveautés que nous avons postées mais la mise à jour est manuelle, toutes les semaines nous faisons donc une séléction des livres qui ont été postés et nous ne pouvons en mettre que 8 .
J'aimerais que le bandeau se mette tout seul à jour , j'ai vu ça sur un autre forum (non forum actif je précise) , dés qu'une personne poste le bandeau se met à jour avec l'image intégrée au sujet , il y a une vingtaine de nouveautés donc en permanence qui défilent, le code que nous avons trouvé ne comporte que 8 possibilités sinon les images se chevauchent.
Le cas particulier c'est qu'il faudrait que le bandeau se mette à jour que sur une catégorie de notre forum (la partie fiche de lecture forcément ^^).
(la partie fiche de lecture forcément ^^).
J'espère que je suis claire c'est pas un souci si je dois vous préciser quelque chose n'hésitez pas.
Milles merci par avance.
Schéma(s) et Eléments
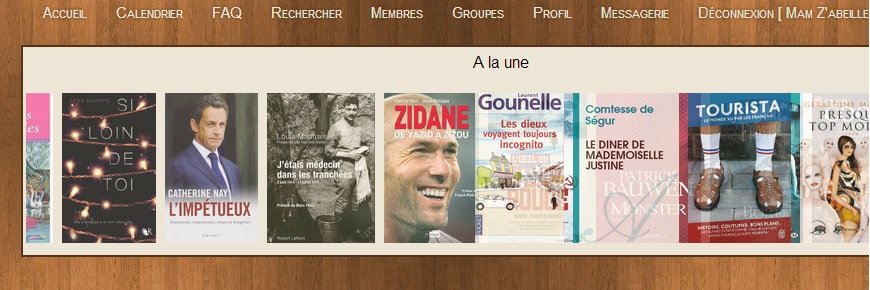
Schémas : La même chose qu'actuellement : https://i.servimg.com/u/f38/11/44/62/33/00210.jpg avec + d'images, le bandeau doit défiler.
Tailles des éléments : (en pourcentage ou en pixels, ou bien simplement en proportions approximatives si vous ne savez pas comment les indiquer)
Version de votre forum : PHPBB2
Ressources
Aucune image particulière
Autres précisions ?
Si vous avez besoin de signaler autre chose ou d'indiquer un supplément d'information...
Ma demande
Bonjour,
Je viens pour une demande un peu particulière , je suis admin d'un forum littéraire où l'on échange sur nos lectures.
Nous avons mis en place un bandeau de défilement automatique pour les nouveautés que nous avons postées mais la mise à jour est manuelle, toutes les semaines nous faisons donc une séléction des livres qui ont été postés et nous ne pouvons en mettre que 8 .
J'aimerais que le bandeau se mette tout seul à jour , j'ai vu ça sur un autre forum (non forum actif je précise) , dés qu'une personne poste le bandeau se met à jour avec l'image intégrée au sujet , il y a une vingtaine de nouveautés donc en permanence qui défilent, le code que nous avons trouvé ne comporte que 8 possibilités sinon les images se chevauchent.
Le cas particulier c'est qu'il faudrait que le bandeau se mette à jour que sur une catégorie de notre forum
J'espère que je suis claire c'est pas un souci si je dois vous préciser quelque chose n'hésitez pas.
Milles merci par avance.
Schéma(s) et Eléments
Schémas : La même chose qu'actuellement : https://i.servimg.com/u/f38/11/44/62/33/00210.jpg avec + d'images, le bandeau doit défiler.
Tailles des éléments : (en pourcentage ou en pixels, ou bien simplement en proportions approximatives si vous ne savez pas comment les indiquer)
Version de votre forum : PHPBB2
Ressources
Aucune image particulière
Autres précisions ?
Si vous avez besoin de signaler autre chose ou d'indiquer un supplément d'information...
Dernière édition par perle2lune le Mar 3 Mar 2015 - 15:54, édité 1 fois




 Maman d'un petit poussin né le 6 mai 2011 et d'un lionceau né le 22 Avril 2014
Maman d'un petit poussin né le 6 mai 2011 et d'un lionceau né le 22 Avril 2014


 )
)