Elle vous est proposée suite à la demande de Monaka.
- Un espace contexte (scrollable)
- Un espace Staff + effet qui tourne
- Un espace Membres du mois + effet qui tourne
- Un espace Liens utiles
- Un espace Nouveautés (scrollable)
- Un espace "À savoir" avec infos supp.
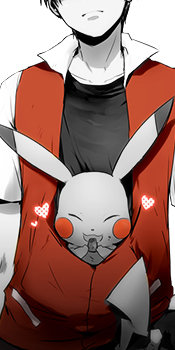
- Un système affichant l'avatar du membre !
 (ce gif extrèmement laid a été ajouté par Henrykiki, et non pas par Nihil
(ce gif extrèmement laid a été ajouté par Henrykiki, et non pas par Nihil  )
)
L'installation
Création de la page d'accueil
Rendez-vous sur votre panneau d'administration > Affichage > Page d'accueil > Généralités. Et collez-y le code ci-dessous :
- Code:
<!doctype html>
<html lang="fr">
<head>
<title>PA Monaka</title>
<style>
/* GENERAL */
/* ==> Liens */
#pa-monaka a {
color: #998577;
text-decoration: none;
-webkit-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
#pa-monaka a:hover
{
color: #4e9ba1;
text-decoration: none;
}
#pa-monaka {
width: 800px; min-height: 600px;
margin: 0 auto 12px auto;
border: 1px dashed #F1ECD4;
position: relative;
background: #F1ECD4;
}
#pa-monaka table {
display: block;
width: 800px;
border-spacing: 20px;
}
#pa-monaka td.with-bg {
background: #ffffff;
width: 210px; height: 170px;
position: relative;
padding-top: 20px;
}
.content {
height: 210px;
overflow-y: auto;
padding-right: 20px;
font-size: 14px;
font-family: "Myriad Pro", sans-serif;
}
.contentspecial {
height: 210px;
overflow-y: auto;
padding-right: 0px;
font-size: 14px;
font-family: "Myriad Pro", sans-serif;
}
#pa-monaka h1, #pa-monaka h2, #pa-monaka p, #pa-monaka ul, #pa-monaka li {
margin: 0; padding: 0;
font-weight: normal;
}
/* MISE EN FORME DU TITRE + AVATAR */
#pa-monaka h1 {
width: 75%;
height: 80px;
line-height: 80px;
color: #4d9ca1;
text-align: right;
position: absolute;
left: 0; top: 30px;
font-size: 40px;
font-style: italic;
}
#user-avatar {
position: absolute;
right: 56px; top: 20px;
width: 94px; height: 150px;
background: #4d9ca1; float: right;
margin-right: 40px;
overflow: hidden;
-webkit-transform: rotate(5deg);
transform: rotate(5deg);
}
#user-avatar img {
width: 100%;
height: auto;
}
/* MISE EN FORME DES TITRES DE SECTIONS */
#pa-monaka td h2 {
position: absolute;
width: 95%;
top: -15px; right: 0;
font-size: 18px;
font-style: italic;
text-align: right;
color: #CA105A;
font-family: "Lucida Handwriting", cursive;
}
/* MISE EN FORME ESPACE CONTEXTE */
.contexte p {
margin-bottom: 20px;
text-align: justify;
}
.contexte p:last-child {
margin-bottom: 0px;
}
/* MISES EN FORME ZONE LIENS */
.links a {
display: inline-block;
background: rgba(241,236,212,.6);
width: 100%;
text-align: center;
margin-bottom: 3px;
padding: 2px 0;
text-decoration: none;
color: #d9d4bf !important;
font-family: sans-serif;
text-transform: uppercase;
font-size: 11px;
-webkit-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
.links a:hover {
background: rgba(241,236,212,.95);
color: #CA105A !important;
}
/* MEMBRES DU STAFF */
.memberstaff {
height: 50px;
background: #f3f5ea;
color: #4d9ca1;
border-radius: 10px;
padding-left: 80px;
position: relative;
margin-bottom: 10px;
}
.memberstaff:hover img.photo {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
-webkit-transition: all .5s ease-in-out;
transition: all .5s ease-in-out;
}
.memberstaff img.photo {
width: 53px; height: 53px;
border-radius: 100px;
background: #4d9ca1;
position: absolute;
top: -3.5px; left: 10px;
border: 2px solid #E3C34D;
}
.memberstaff span {
display: block;
line-height: 25px;
font-style: italic;
font-size: 130%;
padding-top: 3px;
}
/* MEMBRES A L'HONNEUR */
.member {
height: 75px;
background: #f3f5ea;
color: #4d9ca1;
border-radius: 20px;
padding-left: 100px;
position: relative;
margin-bottom: 20px;
font-family: "Myriad Pro", sans-serif;
}
.member:hover img.photo {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
-webkit-transition: all .5s ease-in-out;
transition: all .5s ease-in-out;
}
img.photo {
width: 79px; height: 79px;
border-radius: 100px;
background: #4d9ca1;
position: absolute;
top: -3.5px; left: 10px;
border: 2px solid #E3C34D;
}
.member span {
display: block;
line-height: 30px;
font-style: italic;
font-size: 130%;
padding-top: 12px;
}
.member a, .memberstaff a {
text-transform: uppercase !important;
font-size: 13px;
}
/* ESPACE NEWS */
.news {
margin-bottom: 5px !important; padding-bottom: 5px !important;
border-bottom: 1px solid rgba(241,236,212,1);
text-align: justify;
}
.news span {
color: #CA105A;
font-size: 90%;
}
.news span:after {
content: " ~ "
}
/* INDICATIONS */
.indics {
margin-bottom: 5px !important; padding-bottom: 5px !important;
border-bottom: 1px solid rgba(241,236,212,1);
-webkit-transition: all .3s ease-in-out;
transition: all .3s ease-in-out;
}
.indics:hover strong {
color: #CA105A;
}
/* CREATIONS DES CREDITS */
#credits {
width: 100%;
height: 12px;
position: absolute;
text-align: right;
font-family: sans-serif;
font-size: 12px;
padding: 3px 0;
color: #606060;
bottom: -10px; right: 10px;
}
#credits a {
padding-left: 20px;
background: url("http://img4.hostingpics.net/pics/171045Ship.png") no-repeat left;
background-size: 14px 14px;
color: #aa434d !important;
text-decoration: none !important;
border: 0px !important;
}
#credits a:hover {
color: #f79292 !important;
}
#credits span {color: #aa434d !important;}
</style>
</head>
<body>
<div id="pa-monaka">
<table width="800px" cellpadding="10px">
<tr>
<td colspan="3" style="height:80px;">
<div class="connected">
<h1>Bienvenue <span class="user-name">{USERNAME}</span></h1>
<div id="user-avatar">
<img src="http://i38.servimg.com/u/f38/19/07/10/81/vava-t10.png" alt="" />
</div>
</div>
<div class="not-connected" style="display: none;">
<h1>Si tu venais t'inscrire ?</h1>
</div>
</td>
</tr>
<tr>
<td class="with-bg">
<!-- Le contexte -->
<h2>Contexte</h2>
<div class="content contexte">
<p>Lorem ipsum dolor sit amet, <a href="">consectetur</a> adipisicing elit. Officiis, molestiae, enim, aliquam laboriosam necessitatibus praesentium quia quaerat sint dolore nihil harum fuga fugit vel est vitae doloremque rerum. Ut, tempore.</p>
<p>Iure, repudiandae, pariatur, maiores temporibus reprehenderit incidunt fuga quas ullam aspernatur ea porro sapiente officiis! Maxime, vel, praesentium, doloremque, ut sequi ipsam eos iure odio perferendis obcaecati deleniti est modi.</p>
<p>Rem, pariatur, consectetur, voluptatibus quaerat necessitatibus ad hic totam distinctio atque voluptas dolores ullam quae. Facere, maxime modi nesciunt eum ducimus fuga nobis cumque aut. Repudiandae ab unde voluptas soluta?</p>
<p>Tempore, in, sequi, dignissimos, temporibus animi fuga aspernatur quasi magni natus repellat ad dolor mollitia et distinctio illum nostrum necessitatibus molestiae fugit repellendus sit facere molestias saepe neque nisi qui.</p>
<p>Minima, obcaecati adipisci dolor quibusdam sequi dolores commodi harum rem nostrum veniam aut labore ad unde ut tempore quod facere soluta odit ipsum necessitatibus ea eaque eveniet dicta. Inventore, blanditiis.</p>
</div>
</td>
<td class="with-bg links">
<h2>Liens utiles</h2>
<div class="contentspecial">
<a href="">Liens lien lien</a>
<a href="">Liens lien lien</a>
<a href="">Liens lien lien</a>
<a href="">Liens lien lien</a>
<a href="">Liens lien lien</a>
<a href="">Liens lien lien</a>
<a href="">Liens lien lien</a>
<a href="">Liens lien lien</a>
<a href="">Liens lien lien</a>
<a href="">Liens lien lien</a>
<a href="">Liens lien lien</a>
<a href="">Liens lien lien</a>
<a href="">Liens lien lien</a>
<a href="">Liens lien lien</a>
<a href="">Liens lien lien</a>
<a href="">Liens lien lien</a>
<a href="">Liens lien lien</a>
<a href="">Liens lien lien</a>
<a href="">Liens lien lien</a>
<a href="">Liens lien lien</a>
</div>
</td>
<td class="with-bg">
<h2>Staff</h2>
<div class="content" style="padding-top: 5px;">
<div class="memberstaff">
<img src="http://i38.servimg.com/u/f38/19/07/10/81/essai-10.png" alt="" class="photo" />
<span>Henrykiki</span>
<a href="">Mp</a> - <a href="">Profil</a>
</div>
<div class="memberstaff">
<img src="http://i38.servimg.com/u/f38/19/07/10/81/essai-10.png" alt="" class="photo" />
<span>Henrykiki</span>
<a href="">Mp</a> - <a href="">Profil</a>
</div>
<div class="memberstaff">
<img src="http://i38.servimg.com/u/f38/19/07/10/81/essai-10.png" alt="" class="photo" />
<span>Henrykiki</span>
<a href="">Mp</a> - <a href="">Profil</a>
</div>
<div class="memberstaff">
<img src="http://i38.servimg.com/u/f38/19/07/10/81/essai-10.png" alt="" class="photo" />
<span>Henrykiki</span>
<a href="">Mp</a> - <a href="">Profil</a>
</div>
</div>
</td>
</tr>
<tr>
<td class="with-bg">
<h2>Membres à l'honneur</h2>
<div class="member">
<img src="http://i38.servimg.com/u/f38/19/07/10/81/essai-10.png" alt="" class="photo" />
<span>Henrykiki</span>
<a href="">Mp</a> - <a href="">Profil</a>
</div>
<div class="member">
<img src="http://i38.servimg.com/u/f38/19/07/10/81/essai-10.png" alt="" class="photo" />
<span>Henrykiki</span>
<a href="">Mp</a> - <a href="">Profil</a>
</div>
</td>
<td class="with-bg">
<h2>Nouveautés</h2>
<div class="content">
<p class="news"><span>07-01-2015</span> Etant en pleine période de Noël, voici un design qui représente l'hiver : hourra.</p>
<p class="news"><span>17-01-2015</span> Les mouches ont des pattes, et les fourmis aussi. Le saviez-vous ?</p>
<p class="news"><span>27-01-2015</span> Je pense que Cléopatre à ruiné l'Egypte, elle s'est prise pour une grande pharaonne, et bim !</p>
<p class="news"><span>07-02-2015</span> Pas touche, la mouche, t'as pas pris ta douche.</p>
<p class="news"><span>17-02-2015</span> Il était une bergère qui allait au marché..</p>
</div>
</td>
<td class="with-bg">
<h2>À savoir</h2>
<div class="content">
<p class="indics">Ici nous demandons un minimum de <strong>10 lignes</strong>.</p>
<p class="indics">Les personnages <strong>en dessous de 28 ans</strong> ne sont pas acceptés.</p>
<p class="indics">+ enfin des infos divers // ASTUCE = utiliser les balises<br> — < strong> — pour mettre en avant le principal</p>
</div>
</td>
</tr>
</table>
<div id="credits">
PA codée avec l'aide de <a href="http://www.never-utopia.com" target="_blank">Never-Utopia</a>.
</div>
</div>
</body>
</html>
<script type="text/javascript">jQuery(function(){var el=jQuery('#pa-monaka');if(_userdata.session_logged_in){el.find('#user-avatar').html(_userdata.avatar);el.find('.user-name').html(_userdata.username)}else{el.find('.not-connected').show();el.find('.connected').remove()}});</script>
Enregistrez.
Merci de conserver les crédits envers Never-Utopia
Et merci à Nihil pour sa précieuse intervention en JS.
Une question ? Un souci avec le code ?
Dernière édition par Henrykiki le Ven 16 Jan 2015 - 22:44, édité 5 fois