Bonjour tout le monde !
J'ai réalisé très récemment une page d'accueil pour un forum qui a malheureusement du fermé. La bonne nouvelle, c'est que le travail était déjà fait et que du coup, je peux l'offrir au libre-service.
- Code:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link href='http://fonts.googleapis.com/css?family=Cedarville+Cursive|Great+Vibes' rel='stylesheet' type='text/css'>
<style>
.cadre { -webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-o-border-radius: 10px;
box-shadow:0 0 2px 2px grey;
-moz-box-shadow:0 0 2px 2px grey;
-webkit-box-shadow:0 0 2px 2px grey;
-o-box-shadow:0 0 2px 2px grey;
border:2px #A0826D solid;
width:630px;
background-color:#F5F3E9;
}
.welcome { font-family:'Cambria';
font-size:30px;
color:#DB7DA5;
text-shadow:1px 1px 1px white;
text-align:center;
border-bottom:2px #EBDCBF dotted;
}
.welcome2 { font-family:'Cedarville Cursive';
font-size:24px;
color:#DBBDA8;
text-shadow:1px 1px 1px white;
text-align:center;
}
.titres { font-family:'Great Vibes';
color:#A0826D;
text-shadow:1px 1px 1px white;
font-size:30px;
}
.description
{
display: block;
width: 220px;
margin: auto;
height: 220px;
overflow: hidden;
}
.description_contenu
{
position: absolute;
width: 200px;
height: 200px;
overflow: 200px;
background-color: #EFE9DD;
font-size: 14px;
font-family:'Georgia';
color: #3E352E;
text-align:center;
padding:0px;
opacity: 0;
-moz-opacity: 0;
-khtml-opacity: 0;
filter: alpha(opacity=0);
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.description_contenu:hover
{
opacity: 0.8;
-moz-opacity: 0.8;
-khtml-opacity: 0.8;
filter: alpha(opacity=80);
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.form { font-variant:small-caps;
}
.cadre_liens { height:195px;
width:155px;
padding:2px;
overflow:auto;
font-family:'Georgia';
text-shadow:1px 1px 1px black;
background-color:#A0826D;
border:2px #DBBDA8 dotted;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
text-align:center;
font-size:15px;
letter-spacing:1px;
font-variant:small-caps;
margin-top:-15px;
}
.cadres_teams_concours { z-index:59;
width:185px;
padding:2px;
overflow:auto;
font-family:'Georgia';
background-color:#A0826D;
border:2px #DBBDA8 dotted;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
text-align:center;
font-size:12px;
letter-spacing:1px;
margin-top:-15px;
height:103px;
width:170px;
overflow:visible;
}
/*LIENS*/
a.l { text-decoration:none !important;
font-weight:bold;
color:#FFFFFF;
text-shadow:1px 1px 1px black;
transition:0.4s all ease;
-webkit-transition:0.4s all ease;
-o-transition:0.4s all ease;
-moz-transition:0.4s all ease;
display:inline;
}
a.l:hover { text-decoration:none !important;
font-weight:bold;
color: #F5F3E9;
text-shadow:1px 1px 1px #A0826D;
}
/*INFOBULLE*/
a.infoA{ text-decoration:none !important;
position:relative;
z-index:24;
color:#000;
text-decoration:none
}
a.infoA:hover{ text-decoration:none !important;
z-index:70;
}
a.infoA span{
display: none
}
a.infoA:hover span{
display:block;
position:absolute;
margin-top:-55px;
margin-left:-10px;
border:1px solid #000;
background-color:#FFF;
color:#000;
text-align: center;
font-weight:none;
padding:0px;
width:100px;
z-index:60;
}
</style>
</head>
<body><div class="cadre"><div class="welcome">Bienvenue sur Nomduforum, <i>{USERNAME}</i> !</div><div class="welcome2">Un petit slogan, ça peut pas faire de mal !</div>
<table><tr><td><center><span class="titres">Membre du mois</span></center></td>
<td><center><span class="titres">Liens utiles</span></center></td><td style="width:5px;"></td>
<td><center><span class="titres">Teams</span></center></td></tr>
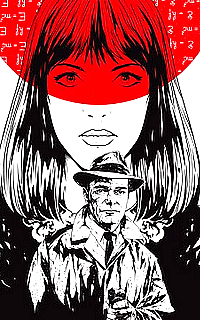
<tr><td><center><div class="description"><div style="-webkit-border-radius: 10px;-moz-border-radius: 10px;border-radius: 10px;display: block; text-align: justify; width: 200px; height: 200px; background: url(http://i.imgur.com/5V51GKf.png) center center no-repeat;border:2px #DBBDA8 dotted;"><div class="description_contenu"><div style="OVERFLOW: auto; width: 190px; height: 190px; padding: 5px;"><center><br /><span class="form" style="font-size:20px;">Pseudo.</span><br /><br />
bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla</center>
</div></div></div></div></center></td>
<td><div class="cadre_liens"><br /><br /><a href="#" class="l">Règlement</a><br />
<a href="#" class="l">Présentation</a><br />
<a href="#" class="l">Recrutement</a><br />
<a href="#" class="l">Aide</a><br />
<a href="#" class="l">Partenariat</a><br />
<a href="#" class="l">Votez pour nous !</a><br /></div>
</td>
<td style="width:5px;"></td>
<td><div style="margin-top:-13px;"><table><tr>
<td><center><span class="form" style="font-family:Georgia; font-size:14px;">Equipe 1</span></td><td style="width:2px;"></center></td>
<td><center><span class="form" style="font-family:Georgia; font-size:14px;">Equipe 2</span></center></td><tr>
<tr><td><div style="-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;-o--border-radius:5px;width:80px;background-color:#EBDCBF; border:1px #DBBDA8 solid;">XXX pts</div></td>
<td style="width:2px;"></td><td><div style="-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;-o--border-radius:5px;width:80px;background-color:#EBDCBF; border:1px #DBBDA8 solid;">XXX pts</div></td></tr></table></div><br />
<center><span class="titres">Concours</span></center></div><br /><div class="cadres_teams_concours"><center>Gagnant du concours<br /><i>NOM CONCOURS</i> :<br />
<span style="font-variant:small-caps; font-weight:bold; letter-spacing:2px; font-size:14px;"><a class="infoA">Nom du gagnant<span>
<img style="height:140px;" src="http://img137.imageshack.us/img137/1928/123tdd.jpg" />
<!--Remplacer le lien par celui de l'avatar--!>
</span></a></span></center>
<center>Venez participer au concours<br />
<span style="font-variant:small-caps; font-weight:bold; letter-spacing:2px;font-size:15px;"><a href="#" class="l" style="font-size:14px;">Nom du concours</a><br /></div>
</td></tr></table><div style="border-bottom:2px #EBDCBF dotted;"></div>
<table><td><a href="#"><div class="welcome2">Nos partenaires</div></a></td><td style="width:5px;"></td><td style="width:400px;"><marquee onmouseover="this.stop()" onmouseout="this.start()" scrollamount="2" scrolldelay="2" direction="left"><a href="#"><img src="http://img.xooimage.com/files7/e/0/9/p-tite-toile-2f7dace.png" /></a></marquee></td></table><div style="margin-right:10px;font-family:'Cambria'; text-align:right; color:#DBBDA8;letter-spacing:1px;">© Code de Hiro' - <a class="l" href="http://www.never-utopia.com" style="color:#DBBDA8;">Never Utopia</a></div>
</div>
</body>