Bonjour à toute et à tous,
Après concertation avec les membres du Staff, Nous avons décidé de personnaliser notre PA actuel (codé par Elenthil, encore merci à elle).
Tout d'abord, voici le forum sur lequel se trouve la PA actuel : http://mimbulus-mimbletonia.forumactif.org/
+ mon forum test : http://test-code-3mk.forumactif.org/
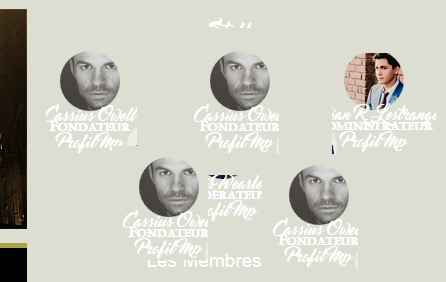
- Voilà j'aimerais si possible rajouter une image dans la partie Staff (vu qu'on va bientôt accueillir un troisième membre), mais je ne sais pas quoi toucher par crainte de "bousiller" le code. Pensez-vous que ça serait possible quitte à faire ceci un peu sous forme de triangle (je sais pas si c'est claire, mais dites-le moi si besoin je ferais un schéma).
- à la place des prédefinis, j'aimerais placer la catégorie des membres du Mois, ils seront trois. C'est un peu la même chose que pour le staff, sauf que les images serait plus petite et ça donnerait ça : https://2img.net/image.noelshack.com/fichiers/2016/28/1468578906-20160715-122828.jpg (c'est un peu fait à l'arrache je sais, mais je vais le refaire plus tard).
Pour faire simple, je ne sais vraiment pas comment faire pour faire ça sachant que j'ai peur une nouvelle fois de tout "bousiller".
Pourriez-vous m'aider ?
voici les différents codes :
CSS et HTML :
- Code:
<!-- - PA pour GwenM réalisée par Elenthil - --> <meta charset="utf-8" /> <link type="text/css" rel="stylesheet" href="https://fonts.googleapis.com/css?family=Oswald:300" /> <link type="text/css" rel="stylesheet" href="https://fonts.googleapis.com/css?family=Grand+Hotel" /> <style type="text/css">
/* MISE EN FORME PA */
body{
margin: 0px;
}
.bloc_pa{
width: 900px;
background-color: #E8E8E8; /* Pour changer la couleur du fond de la PA */
}
.bloc_pa h1{
text-align: center;
margin: 0;
font-family: 'Grand Hotel', cursive; /* Pour changer la police du titre Bienvenue sur le forum */
color: #949494; /* Pour changer la couleur du titre Bienvenue sur le forum */
text-shadow: 1px 1px #ffffff;
}
/* MISE EN FORME MENU DE NAVIGATION */
.menu_nav{
width: 900px;
margin-bottom: 25px;
}
.bloc_pa ul{
margin: auto;
padding: 0;
text-align: center;
}
.bloc_pa li{
display: inline-block;
}
.menu_nav a{
text-decoration: none;
color: #949494; /* Pour changer la couleur des liens de navigation sous le titre */
font-family: Grand Hotel; /* Pour changer l'écriture des liens de navigation sous le titre */
font-size: 22px; /* Pour changer la taille des liens de navigation sous le titre */
}
.menu_nav a:hover{
text-shadow: 1px 1px 3px #ffffff;
}
/* BLOC CONTEXTE - STAFF - ACTUALITES */
.bloc_ligne1{
width: 900px;
}
.bloc_contexte, .bloc_news{
width: 320px;
height: 200px;
display: inline-block;
vertical-align: top;
}
.contexte, .news{
width: 295px;
height: 175px;
background-color: #BDBDBD; /* Pour changer la couleur du bloc contexte et du bloc news */
margin: auto;
position: relative;
overflow: hidden;
}
.contexte p {
font-family: Tahoma; /* Pour changer la police d'écriture du texte contexte */
font-size: 11px;
line-height: 14px;
padding: 5px;
margin: 0px;
color: #575757; /* Pour changer la couleur du texte contexte */
text-align: center;
}
.contexte p a {
text-decoration: none;
font-weight: bold;
color: #575757; /* Pour changer la couleur du lien contexte */
}
.contexte p a:hover{
text-shadow: 1px 1px 3px #ffffff;
}
.contexte img{
position: absolute;
top: 0px;
left: 0px;
transition: 1s ease left;
width: 100%;
height: 100%;
}
.contexte:hover img{
left: -355px;
}
.titre_news{
margin: 0;
font-size: 22px; /* Pour changer la taille du titre Actualités */
font-family: Grand Hotel; /* Pour changer la police d'écriture du titre Actualités*/
color: #949494; /* Pour changer la couleur du titre Actualités */
font-weight: normal;
text-align: center;
}
.news{
overflow: auto; /* CHANGER HIDDEN EN AUTO SI BESOIN DE BLOC DEROULANT */
}
.news p{
text-decoration: none;
font-family: Tahoma; /* Pour changer la police du texte dans le bloc News */
padding: 5px 5px 5px 10px;
font-size: 11px;
margin: 0;
line-height: 14px;
color: #575757; /* Pour changer la couleur du texte du bloc News */
}
.bloc_staff{
width: 250px;
height: 200px;
display: inline-block;
}
.staff{
width: 290px;
height: 195px;
text-align: center;
}
.rond_staff{
height: 60px;
width: 60px;
border-radius: 70px;
background-color: #bdbdbd;
display: inline-block;
margin-top: 20px;
overflow: hidden;
}
.profil_staff{
width: 129px;
height: 160px;
text-align: center;
display: inline-block;
}
.position_D{
position: relative;
right: 20px;
}
.position_G{
position:relative;
right: 20px;
}
.profil_staff p, .profil_staff p a{
margin: 0;
font-family: 'Oswald', sans-serif; /* Pour changer la police d'écriture du texte des membres du staff - Attention, si décalage du bloc suite au changement, réduire l'écriture avec un font-size */
line-height: 10px;
color: #575757; /*Pour changer la couleur du texte des membres du staff */
}
.profil_staff p a{
text-decoration: none;
}
.profil_staff p a:hover{
text-decoration: underline;
}
.texte_rangstaff{
font-family: Tahoma; /* Pour changer la police d'écriture du rang Staff */
font-variant: small-caps;
font-size: 10px;
}
.position_infostaff{
position: relative;
top: 7px;
}
/* BLOCS VIDEO - PREDEFS - COUPE */
.bloc_ligne2{
width: 900px;
}
.bloc_video, .bloc_coupe{
width: 320px;
height: 200px;
display: inline-block;
vertical-align: top;
}
.video, .coupe{
width: 295px;
height: 175px;
background-color: #bdbdbd; /* Pour changer la couleur des blocs video et coupe des maisons */
margin: auto;
}
.video iframe{
position: relative;
top: 5px;
left: 5px;
}
.position_badges{
margin: auto;
text-align: center;
position: relative;
z-index: 10;
}
.position_badges p {
margin: 0;
font-size: 22px;
font-family: Grand Hotel; /* Pour changer la police d'écriture du titre Coupe des 4 Maisons */
color: #949494;
}
.badge{
display: inline-block;
margin: 0px 20px;
z-index: 10;
position: relative;
background-color: #bdbdbdb; /* Pour changer la couleur de fond derrière les blasons des maisons pour cacher le texte et harmoniser avec la couleur du bloc */
width: 75px;
bottom: 3px;
height: 65px;
}
.badge img{
width: 64px;
opacity: 1;
transition: 500ms;
z-index: -7;
background-color: #bdbdbd; /* Pour changer la couleur derrière les blasons car image en png transparente */
}
.badge img:hover{
opacity: 0;
}
.badge .ptsH{
position: absolute;
bottom: 32px;
z-index: -3;
color: #B91D22; /* COULEUR POINTS GRYFFONDOR */
font-family: Tahoma; /* Pour changer la police d'écriture des points de Gryffondor et Poufsouffle */
font-size: 11px;
margin-left: 10px;
font-weight: bold;
}
.badge .ptsB{
position: absolute;
bottom: 30px;
z-index: -3;
color: #016A96; /* COULEUR POINTS SERDAIGLE */
font-family: Tahoma; /* Pour changer la police d'écriture des points de Serdaigle et Serpentard*/
font-size: 11px;
margin-left: 10px;
font-weight: bold;
}
.ptsH.couleurP{
color: #A5860B; /* COULEUR POINTS POUFSOUFFLE */
}
.ptsB.couleurS{
color: #204A22; /* COULEUR POINTS SERPENTARD */
}
.bloc_predefs{
width: 250px;
height: 200px;
display: inline-block;
}
.predefs{
width: 250px;
height: 195px;
text-align: center;
margin-top: 25px;
}
.rond_predef{
width: 40px;
height: 40px;
border-radius: 40px;
background-color: #bdbdbd;
display: inline-block;
text-align: center;
margin: 0px 5px;
overflow: hidden;
}
.predefs a {
text-decoration: none;
}
.titre_predefs{
margin-bottom: 15px;
font-family: Grand Hotel; /* Pour changer l'écriture du titre Prédéfinis */
color: #949494; /* Pour changer la couleur du titre Prédéfinis */
font-size: 22px;
margin-top: 0;
}
/* BLOC PARTENAIRES - CREDITS */
.bloc_ligne3{
width: 900px;
height: 52px;
text-align: center;
}
.creditsNU, .creditsNU a {
font-family: Tahoma; /* Pour changer la police d'écriture des crédits pour NU */
font-size: 9px;
margin: 0;
color: #575757; /* Pour changer la couleur pour le texte des crédits pour NU */
}
</style>
<div class="bloc_pa">
<!-- - TITRE DU FORUM - -->
<h1>
Bienvenue sur "Mimbulus Mimbletonia"
</h1>
<!-- - BARRE DES LIENS DE NAVIGATION (Remplacer # par les liens) - -->
<div class="menu_nav">
<ul>
<li>
<a href="http://mimbulus-mimbletonia.forumactif.org/t2-reglement" target="blank">Règlement</a>
</li>
<li>
<a href="http://mimbulus-mimbletonia.forumactif.org/t1-contexte" target="blank">Contexte</a>
</li>
<li>
<a href="http://mimbulus-mimbletonia.forumactif.org/t22-bottin-des-avatars" target="blank">Avatars Pris</a>
</li>
<li>
<a href="http://mimbulus-mimbletonia.forumactif.org/f9-predefinis" target="blank">Prédéfinis</a>
</li>
<li>
<a href="http://mimbulus-mimbletonia.forumactif.org/f8-presentations" target="blank">Présentations</a>
</li>
<li>
<a href="http://mimbulus-mimbletonia.forumactif.org/f3-annexes" target="blank">Annexes</a>
</li>
<li>
<a href="http://mimbulus-mimbletonia.forumactif.org/f72-affiliation" target="blank">Affiliation</a>
</li>
</ul>
</div>
<div class="bloc_ligne1">
<!-- - BLOC CONTEXTE AVEC TEXTE + LIEN (Remplacer # par le lien) - -->
<div class="bloc_contexte">
<div class="contexte">
<p>
Vingt années se sont écoulées depuis la chute de Lord Voldemort vaincu par le célèbre Harry Potter. Le monde des sorciers est de nouveau sur pied et un nouveau ministre de la magie a été nommé, un certain Cassius Owell qui avait pris part à la bataille finale à Poudlard comme membre de l'Ordre du Phoenix.<br /> Contrairement à l'idée préconçue, Harry Potter n'est pas devenu Auror comme son père avant lui, le nouveau Ministre de la Magie et les membres du Magenmagot lui ont demandé de devenir le nouveau directeur de Poudlard, Minerva McGonagall ne pouvant assumer ce rôle... <br /> <a target="blank" href="#">Lire la suite</a>
</p>
<img src="http://auto.img.v4.skyrock.net/1896/86401896/pics/3133887922_1_2_RJoFGfks.gif" />
<!-- - EMPLACEMENT DU LIEN GIF CONTEXTE - Dimensions 295*175px - -->
</div>
</div>
<!-- - BLOC STAFF CENTRAL - -->
<div class="bloc_staff">
<div class="staff">
<div class="profil_staff position_G">
<div class="rond_staff">
<!-- - REMPLACER LIEN PAR IMAGE STAFF / DIMENSIONS : 60*60 - --> <img alt="membre_staff" src="http://i64.tinypic.com/i2pym0.jpg" />
</div>
<p>
Cassius Owell <br />
<!-- - NOM DU MEMBRE DU STAFF - --> <span class="texte_rangstaff">Fondateur</span> <br />
<!-- - RANG DU MEMBRE DU STAFF - --> <span class="position_infostaff"> <a target="blank" href="http://mimbulus-mimbletonia.forumactif.org/u3">Profil</a> <a target="blank" href="http://mimbulus-mimbletonia.forumactif.org/privmsg?mode=post&u=3">Mp</a>
<!-- - REMPLACER # PAR LIEN PROFIL ET LIEN MP - --> </span>
</p>
</div>
<div class="profil_staff position_D">
<div class="rond_staff">
<!-- - REMPLACER LIEN PAR IMAGE STAFF / DIMENSIONS : 60*60 - --> <img alt="membre_staff" src="http://s9.tinypic.com/rvj4mw_th.jpg" />
</div>
<p>
Célian R. Lestrange <br />
<!-- - NOM DU MEMBRE DU STAFF - --> <span class="texte_rangstaff">Administrateur</span> <br />
<!-- - RANG DU MEMBRE DU STAFF - --> <span class="position_infostaff"> <a target="blank" href="http://mimbulus-mimbletonia.forumactif.org/u12">Profil</a> <a target="blank" href="http://mimbulus-mimbletonia.forumactif.org/privmsg?mode=post&u=12">Mp</a>
<!-- - REMPLACER # PAR LIEN PROFIL ET LIEN MP - --> </span>
</p>
</div>
</div>
</div>
<!-- - BLOC ACTUALITES - -->
<div class="bloc_news">
<div class="news">
<h2 class="titre_news">
Actualités
</h2>
<p>
<strong>01.06.16 :</strong> Ouverture du forum
</p>
<p>
<strong>04.06.16 :</strong> Version 2 du forum
</p>
<p>
<strong>18.06.16 :</strong> Ouverture du sujet pour l'inscription à la journée d'intégration <a href="http://mimbulus-mimbletonia.forumactif.org/t217-inscription-a-la-journee-d-integration-event-septembre-2018-irp">ici</a> et du sujet concernant les capacités spéciales <a href="http://mimbulus-mimbletonia.forumactif.org/t193-les-capacites-speciales">ici</a>
</p>
<p>
<strong>01.07.2016 :</strong> Version 3 du forum & Bilan du mois de Juin <a href="http://mimbulus-mimbletonia.forumactif.org/t258-bilan-du-mois-de-juin-2016">ici</a>
</p>
<p>
<strong>XX.XX :</strong> Descriptif de la news ici
</p>
<p>
<strong>XX.XX :</strong> Descriptif de la news ici
</p>
</div>
</div>
</div>
<div class="bloc_ligne2">
<!-- - BLOC VIDEO - -->
<div class="bloc_video">
<div class="video">
<!-- - INSERER IFRAME YOUTUBE A LA PLACE DU LIEN / Dimensions : 285*165 - --> <iframe frameborder="0" allowfullscreen="" src="https://www.youtube.com/embed/OX1W-8QIBq0" style="width: 285px; height: 165px;"></iframe>
</div>
</div>
<!-- - BLOC PREDEFINIS - -->
<div class="bloc_predefs">
<div class="predefs">
<p class="titre_predefs">
Prédéfinis
</p>
<!-- - IMAGES PREDEFINIS / Remplacer # par lien du predef / Dimensions de l'image : 40*40 - --> <a target="blank" href="http://mimbulus-mimbletonia.forumactif.org/t18-famille-potter-3-6"> </a>
<div class="rond_predef">
<img alt="predefini" src="http://image.noelshack.com/fichiers/2016/26/1467360540-wvvqzp.jpg" />
</div><a target="blank" href="http://mimbulus-mimbletonia.forumactif.org/t18-famille-potter-3-6"> </a> <a target="blank" href="http://mimbulus-mimbletonia.forumactif.org/t19-famille-weasley-8-13"> </a>
<div class="rond_predef">
<img alt="predefini" src="http://image.noelshack.com/fichiers/2016/26/1467360542-25ak93m.jpg" />
</div><a target="blank" href="http://mimbulus-mimbletonia.forumactif.org/t19-famille-weasley-8-13"> </a> <a target="blank" href="http://mimbulus-mimbletonia.forumactif.org/t19-famille-weasley-8-13"> </a>
<div class="rond_predef">
<img alt="predefini" src="http://image.noelshack.com/fichiers/2016/26/1467360544-2you89f.jpg" />
</div><a target="blank" href="http://mimbulus-mimbletonia.forumactif.org/t19-famille-weasley-8-13"> </a> <a target="blank" href="http://mimbulus-mimbletonia.forumactif.org/t19-famille-weasley-8-13"> </a>
<div class="rond_predef">
<img alt="predefini" src="http://image.noelshack.com/fichiers/2016/26/1467360546-51scc5.jpg" />
</div><a target="blank" href="http://mimbulus-mimbletonia.forumactif.org/t19-famille-weasley-8-13"> </a>
</div>
</div>
<!-- - BLOC COUPE DES 4 MAISONS - -->
<div class="bloc_coupe">
<div class="coupe">
<div class="position_badges">
<p>
Coupe des 4 Maisons
</p>
<div class="badge">
<img alt="gryffondor" src="http://i35.servimg.com/u/f35/19/45/46/99/griffo11.png" />
<p class="ptsH">
113 points
</p>
<!-- - POINTS GRYFFONDOR - -->
</div>
<div class="badge">
<img alt="poufsouffle" src="http://i35.servimg.com/u/f35/19/45/46/99/poufso11.png" />
<p class="ptsH couleurP">
191 points
</p>
<!-- - POINTS POUFSOUFFLE - -->
</div>
<div class="badge">
<img alt="serdaigle" src="http://i35.servimg.com/u/f35/19/45/46/99/serdai10.png" />
<p class="ptsB">
122 points
</p>
<!-- - POINTS SERDAIGLE - -->
</div>
<div class="badge">
<img alt="serpentard" src="http://i35.servimg.com/u/f35/19/45/46/99/serpen10.png" />
<p class="ptsB couleurS">
512 points
</p>
<!-- - POINTS SERPENTARD - -->
</div>
</div>
</div>
</div>
</div>
<div class="bloc_ligne3">
<!-- - BANDEAU DEFILANT DES PARTENAIRES / REMPLACER LIEN PAR LIEN DU BOUTON PARTENAIRE - -->
<marquee behavior="scroll" direction="left" scrollamount="5" scrolldelay="30" onmouseover="this.stop();" onmouseout="this.start();">
<a target="_blank" href="http://disney-recherches.forumactif.org/"><img src="http://i86.servimg.com/u/f86/15/38/67/45/rrgw10.jpg" /></a> <a href="http://bubobulb.forum-actif.net"><img src="http://i86.servimg.com/u/f86/12/57/58/15/bouton17.png" /></a> <a href="http://atlanticcity.forumactif.org/"><img src="http://i84.servimg.com/u/f84/09/00/04/27/bouton10.png" /></a> <a target="_blank" href="http://way-of-life-wayfate.forumactif.pro/"><img src="http://i86.servimg.com/u/f86/15/38/67/45/sfvn11.png" /></a> <a href="http://paradis-fanfictions.twilight-mania.com"><img src="http://i66.tinypic.com/2qxrwpf.jpg" /></a> <a href="http://magicalement.forumactif.org"><img src="http://image.noelshack.com/fichiers/2016/11/1458065101-stampspart.png" /></a> <a href="http://mimbulusmimbletonia.forumetoile.com" target="_blank"><img src="http://imageshack.com/a/img922/4495/Fu6hRD.jpg" /></a><a href="http://petrificare.rpgistes.com"><img src="http://i84.servimg.com/u/f84/19/30/82/32/10035p10.png" /></a> <a href="http://firebolt.forumactif.org"><img src="http://nsm08.casimages.com/img/2015/10/25//15102508204614296413692838.png" /></a> <a href="http://memento-mori-rpg.forumactif.org"><img src="http://i67.tinypic.com/2e31iso.jpg" /></a>
</marquee>
<!-- - CREDITS CREATEUR ET NU - -->
<p class="creditsNU">
PA codée par Elenthil ★ <a target="blank" href="http://www.never-utopia.com">Never Utopia</a>
</p>
</div>
</div>
- Code:
<iframe frameborder="0" scrolling="no" src="http://mimbulus-mimbletonia.forumactif.org/h1-pa" style="width: 900px; height: 594px;"></iframe>
Merci d'avance pour votre aide. :)







 donc désolé si je traîne un peu sur la semaine.
donc désolé si je traîne un peu sur la semaine.