BONJOUR À VOUS!
Bon, j'espère en avoir attiré quelques un... c'est que les titres, ça n,a jamais été mon fort, uhuh!
Alors, m'expliquer clairement sera une tâche ardue... pourvu que les screen aiderons pour le tout.
1) J'utilise phpBB2 sur ce cher Forumactif
2) J'utilise Opera comme navigateur, mais j'suis probablement la seule sur tout mon forum qui l'utilise, du coup tant que ça fonctionne bien sur chrome et Firefox, ça va!
BON, nous y voilà!
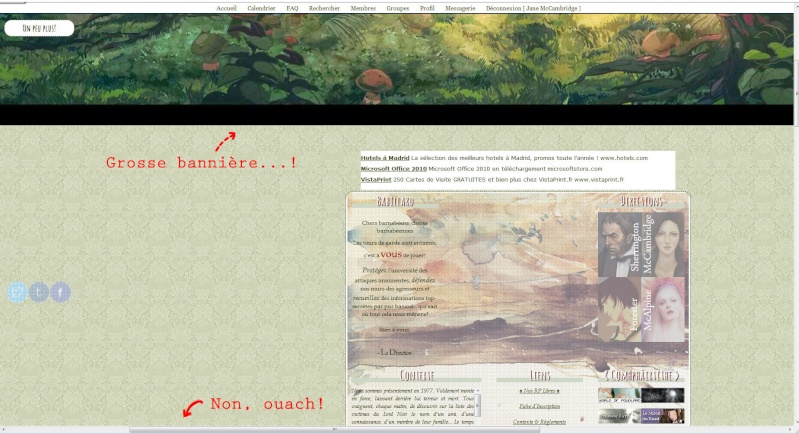
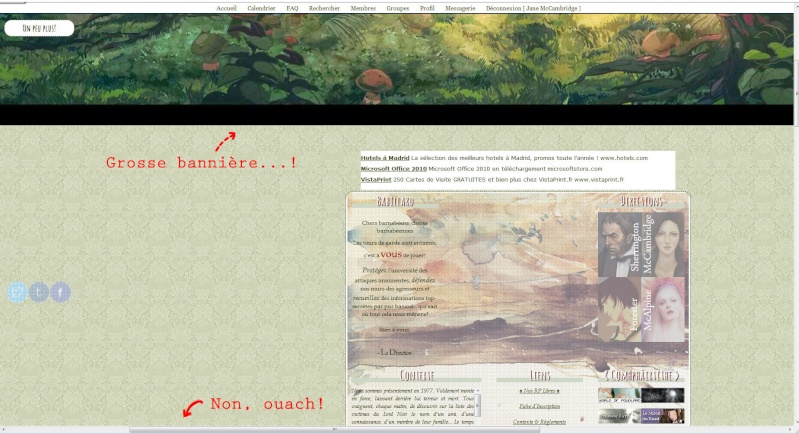
J'aimerais que ma bannière soit large. Je veux dire très très large. En fait, tout ce que je veux, c'est qu'elle soit la grosseur de ma page de navigateur, sans qu'elle n'affiche pour autant la «scroll bar» dans le bas de celle-ci et ce, peu importe la taille de mon écran!
Voici mon problème:

Les forums suivant ont réussit à faire ce que je me casse le beigne à échouer depuis 12 mois...~
J'espère qu'une âme charitable pourra m'aider avec mon problème!!
(Si c'est le cas, n'ayez pas peur de développer BEAUCOUP, il m'arrive quelques fois d'être UN PEU empoté, surtout quand il s'agit de codage ~)
MERCI D'AVANCE!!!
FF ~
Bon, j'espère en avoir attiré quelques un... c'est que les titres, ça n,a jamais été mon fort, uhuh!
Alors, m'expliquer clairement sera une tâche ardue... pourvu que les screen aiderons pour le tout.
1) J'utilise phpBB2 sur ce cher Forumactif
2) J'utilise Opera comme navigateur, mais j'suis probablement la seule sur tout mon forum qui l'utilise, du coup tant que ça fonctionne bien sur chrome et Firefox, ça va!
BON, nous y voilà!
J'aimerais que ma bannière soit large. Je veux dire très très large. En fait, tout ce que je veux, c'est qu'elle soit la grosseur de ma page de navigateur, sans qu'elle n'affiche pour autant la «scroll bar» dans le bas de celle-ci et ce, peu importe la taille de mon écran!
Voici mon problème:

Les forums suivant ont réussit à faire ce que je me casse le beigne à échouer depuis 12 mois...~
- Code:
http://aisling.forumactif.com/
- Code:
http://www.rictusempra.org/forum
J'espère qu'une âme charitable pourra m'aider avec mon problème!!

(Si c'est le cas, n'ayez pas peur de développer BEAUCOUP, il m'arrive quelques fois d'être UN PEU empoté, surtout quand il s'agit de codage ~)
MERCI D'AVANCE!!!
FF ~








 Ravie de savoir que ça fonctionne ! je vais mettre l'icône résolu à ton topic ^^
Ravie de savoir que ça fonctionne ! je vais mettre l'icône résolu à ton topic ^^