Bonjour, bonsoir !
Voici donc un code qui vous permettra de réaliser un QEEL (Qui est en ligne) un peu plus léger (et avec un aspect plus ludique^^) que le QEEL de base, un peu figé. Celui-ci est sous la forme de trois colonnes en opacité réduite et au survol de la souris elles s'élargissent en devenant plus opaque et faciliter la lecture.
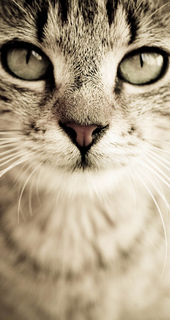
Comme il est préférable d'avoir un exemple pour visualiser, le voici en image (le thème était Percy Jackson, il va de soit qu'il vous suffira de mettre vos propres images).
> Aperçu du QEEL sans survol
> Aperçu avec survol de la colonne centrale
Je suppose que vous comprenez le principe. Passons à l'installation x).
Installation HTML
Allez dans le template "Page d'accueil" (="index_body"). Repérez le code du QEEL qui se trouve entre :
- Code:
<!-- BEGIN disable_viewonline -->
- Code:
<!-- END disable_viewonline -->
(ligne 175 à 223)
Remplacez la totalité du code contenu entre ces deux repères par celui-ci :
- Code:
<!-- BEGIN disable_viewonline -->
<div class="qeel_titre"></div>
<div class="qeel">
<table class="qeel_table"><tr>
<td><div class="colonne"><span class="qeel_contenu">{TOTAL_POSTS}<br />
{TOTAL_USERS}<br />
{NEWEST_USER}<br /><br />
{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}<br />
<br />
{LOGGED_IN_USER_LIST}
</span></div></td>
<td><div class="colonne"><span class="qeel_contenu"><table>{L_CONNECTED_MEMBERS}</table><br /><br />{LEGEND} : {GROUP_LEGEND}</span></div></td>
<td><div class="colonne"><span class="qeel_contenu"><table>{L_WHOSBIRTHDAY_TODAY}
{L_WHOSBIRTHDAY_WEEK}</table></span></div></td>
</tr></table>
</div>
<center><a href="http://www.never-utopia.com/" style="font-size: 10px;">QEEL - (c) Never-Utopia</a></center>
<!-- END disable_viewonline -->
(J'ai laissé les marqueurs de début et de fin du QEEL)
N'oubliez pas d'enregistrer et de valider votre template modifié !
Installation CSS
Allez ensuite dans votre css et mettez le code ci-dessous :
- Code:
.qeel_titre
{
width: 890px;
height: 100px;
background: url(#);
}
.qeel
{
width: 890px;
height: 400px;
background: url(#);
}
.qeel_table
{
width: 612px;
margin: auto;
}
.colonne
{
position: absolute;
z-index: 1;
width: 200px;
height: 300px;
overflow: auto;
margin-top: 0px;
margin-left: 0px;
background: #36444c;
border: 1px solid #3f4d55;
box-shadow: 0px 0px 0px #0d1418;
-moz-box-shadow: 0px 0px 0px #0d1418;
-o-box-shadow: 0px 0px 0px #0d1418;
-htm-box-shadow: 0px 0px 0px #0d1418;
-webkit-box-shadow: 0px 0px 0px #0d1418;
font-size: 9px;
opacity: 0.5;
-moz-opacity: 0.5;
-khtml-opacity: 0.5;
filter: alpha(opacity=50);
transition: 1s;
-moz-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
-o-transition: 1s;
}
.colonne:hover
{
position: absolute;
z-index: 99;
width: 300px;
height: 400px;
margin-top: -50px;
margin-left: -50px;
background: #36444c;
border: 1px solid #3f4d55;
box-shadow: 0px 0px 5px #0d1418;
-moz-box-shadow: 0px 0px 5px #0d1418;
-o-box-shadow: 0px 0px 5px #0d1418;
-htm-box-shadow: 0px 0px 5px #0d1418;
-webkit-box-shadow: 0px 0px 5px #0d1418;
font-size: 11px;
opacity: 0.8;
-moz-opacity: 0.8;
-khtml-opacity: 0.8;
filter: alpha(opacity=80);
transition: 1s;
-moz-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
-o-transition: 1s;
}
.qeel_contenu
{
display: block;
text-align: justify;
padding: 10px;
}
Information : afin que les images de fond apparaissent vous devez remplacer les # contenus dans le code css par les adresses de vos images, l'une pour le titre, l'autre pour le fond de l'ensemble. Les images présentes dans l'exemple étant utilisées dans un thème actuellement je ne les laisse pas dans le css.
Personnalisation
Pour personnaliser ce code c'est très simple : réalisez une image de fond, une image de titre et incluez-les toutes deux dans le css en temps que fonds (.qeel_titre & .qeel). Le reste n'est que couleurs à changer. Les largeurs ou hauteurs des colonnes peuvent être modifiées également et ne devraient pas poser trop de problème. Gardez les mêmes pour les trois pour une meilleure esthétique.
En cas d'utilisation de ces codes merci de mettre un crédit à Never-Utopia sur votre forum, même si vous personnalisez le code. Un petit crédit, ce n'est pas grand chose, et nous ne demandons que ça pour le partage de notre petit savoir x)
Dernière édition par Sparrow-style le Jeu 28 Mar 2013 - 16:09, édité 1 fois