Adresse du forum : http://gdm-addict.forum-canada.com/
Description des éléments :
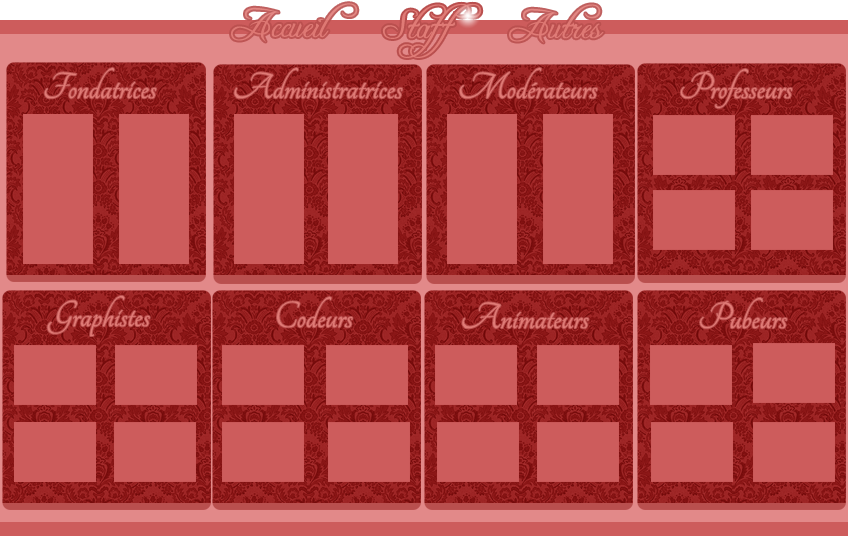
- Schéma :
- Onglet 1 :

Onglet 2 :
Onglet 3 :
Couleurs ou tons :
Couleur de fond : #e28989
Couleur des deux traits en haut et en bas : #cd5c5c
Bordure en bas de toutes les cellules : #b94f4e
Images :
- Titre des cellules :

















- Boutons (Accueil,Staff & Autres) :






- Pattern de fond :

- Stamps :


- Image "Forum optimisée" :

- Images temporaires,unicolore :




Autres précisions :
- Je voudrais que toutes les images soient à basse opacité, jusqu'à qu'on passe la souris dessus. (Images unicolores,boutons (Accueil,Staff & Autres),forum optimisée et boutons de partenariat)
- Je voudrais que les nouveautés et les partenaires (simple,dans le dernier onglet) défilent.
- Je voudrais qu'il y est un petit pop-up quand on passe sur les images qui seront dans les carrés unicolores dans la partie "Concours & Co.".
- Je voudrais que les textes dans la partie "Concours & Co." soient avec une ombre blanche.
- Je voudrais que dans la partie Staff,quand on passe la souris sur les images unicolores les informations apparaissent dans le carré.
- Je voudrais que dans la partie "Autres" dans la cellule "Membre du mois",quand on passe la souris sur l'image unicolore,les informations apparaissent dans le carré.
Dernière édition par Khouro13 le Sam 8 Déc 2012 - 1:58, édité 1 fois