Bonjour, j'ai une question :
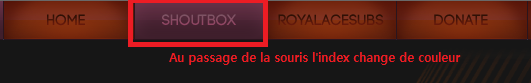
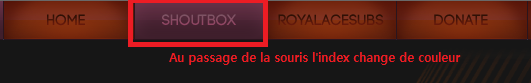
esque c'est posible d'illuminé la barre d index? sous phpbb 2?
comme sur ce forum :

http://www.ygladies.com/forums/
ou encore comme l'index de votre forum.
Merci d'avance pour vos réponses
esque c'est posible d'illuminé la barre d index? sous phpbb 2?
comme sur ce forum :

http://www.ygladies.com/forums/
ou encore comme l'index de votre forum.
Merci d'avance pour vos réponses
Dernière édition par b2uty le Mar 28 Sep 2010 - 22:41, édité 1 fois








