Ma demande
Hello tout le monde ! Je viens ici pour une petite commande de fiche de prédéfinis pour mon nouveau forum ! Merci d'avance à celui ou celle qui voudra bien me la réaliser 

Schéma(s) et Eléments
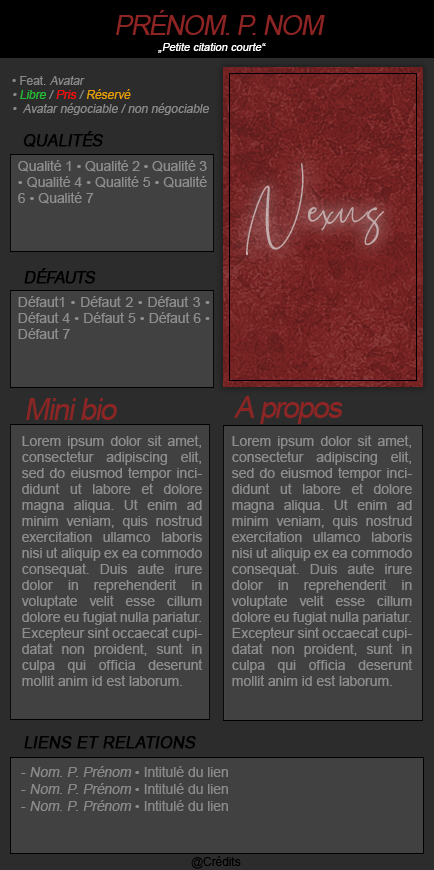
Schémas :
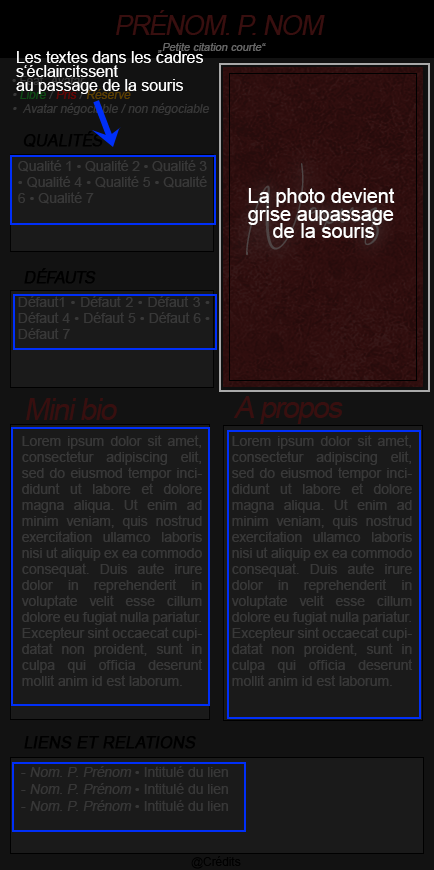
Effets voulus : J'aimerais qu'au passage de la souris la photo devienne grise et que les textes s'éclaircissent un à un. Pour la couleur du texte au passage de la souris j'aimerais que ce soit blanc (#ffffff). Et une ombre noire autour de l'image de l'avatar !
- Schéma:

Effets voulus : J'aimerais qu'au passage de la souris la photo devienne grise et que les textes s'éclaircissent un à un. Pour la couleur du texte au passage de la souris j'aimerais que ce soit blanc (#ffffff). Et une ombre noire autour de l'image de l'avatar !
- Schéma:

Ressources
- IMAGE:

• Couleur de fond : #2c2c2c
• Couleur fond titre "PRÉNOM. P. NOM" : #000000
• Couleur du titre "PRÉNOM. P. NOM", de "mini bio" & de "A propos" : #8d2525
• Couleur de fond des blocs de textes : #424141
• Couleur du texte dans les blocs : #8d8d8d
• Couleur "Qualités" & "Défauts" : #000000
Autres précisions ?
Vous pouvez placer les crédits où bon vous semble sur la fiche, je l'ai inscrit en bas sur le schéma mais libre à vous de le caler autre part ! 

Merciiiii
Dernière édition par FROSTendoloris le Jeu 16 Juil 2020 - 15:28, édité 1 fois







