Ma demande
Coucou, je cherche à mettre un codage de fiche de présentation sur une image svp ou bien avoir un codage qui puisse y ressembler sinon
Schéma(s) et Eléments
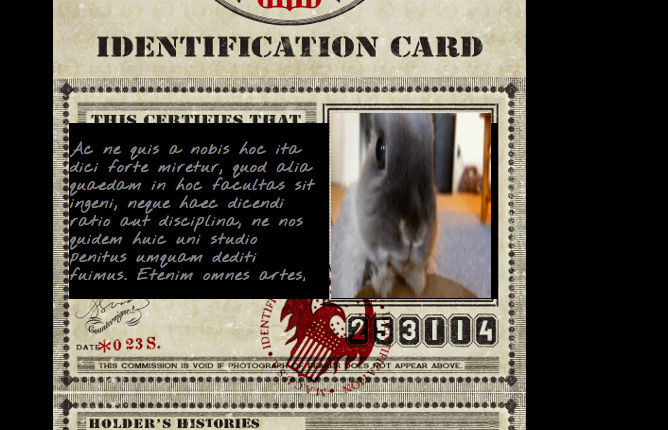
Schémas : Je mets l'image en question : https://goopics.net/i/ejRP
Tailles des éléments : Pour que cela rentre dans mon sujet il faudrait 600.
Effets voulus : (si vous désirez des effets particuliers, arrondis, transitions...) Aucun, seulement des rectangles de texte à hauteur de l'image + l'insertition sur le coté d'une image/gif
Ressources
Si vous souhaitez des images de fond précises ou des icones etc... Aucun.
Autres précisions ? Non.
Si vous avez besoin de signaler autre chose ou d'indiquer un supplément d'information... Non.



 Merci mon petit lutin !
Merci mon petit lutin ! 






 *
*
 et on ne voit pas le blanc derrière...
et on ne voit pas le blanc derrière...