TP : Création d'une mise en forme de contexte
Vous avez désormais appris à bien manipuler les langages HTML et CSS, vous savez créer des éléments, les positionner et y appliquer de nombreux styles. Je vous propose maintenant de créer une mise en forme de contexte pour vos forums RPG.
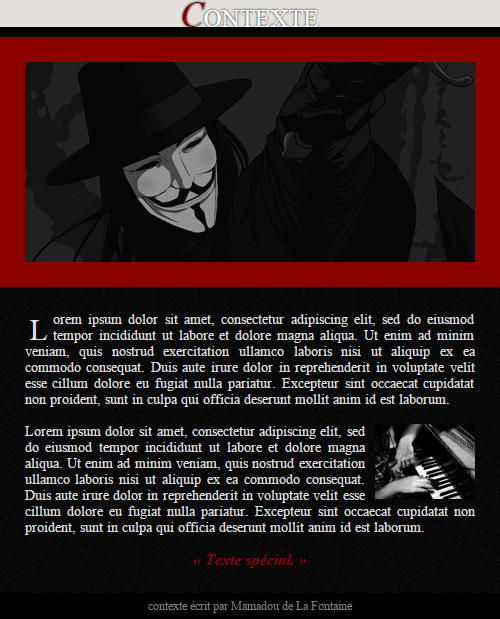
- Aperçu du résultat du TP :

Liens vers les cours du cursus en relation avec ce TP :
→ Mise en forme d'éléments de message
→ Mise en forme de paragraphes
→ Les Images ou motifs de fond
→ Définir et limiter les tailles
→ Disposer ses éléments : le "float"
→ Mise en forme d'éléments de message
→ Mise en forme de paragraphes
→ Les Images ou motifs de fond
→ Définir et limiter les tailles
→ Disposer ses éléments : le "float"
Réaliser un schéma
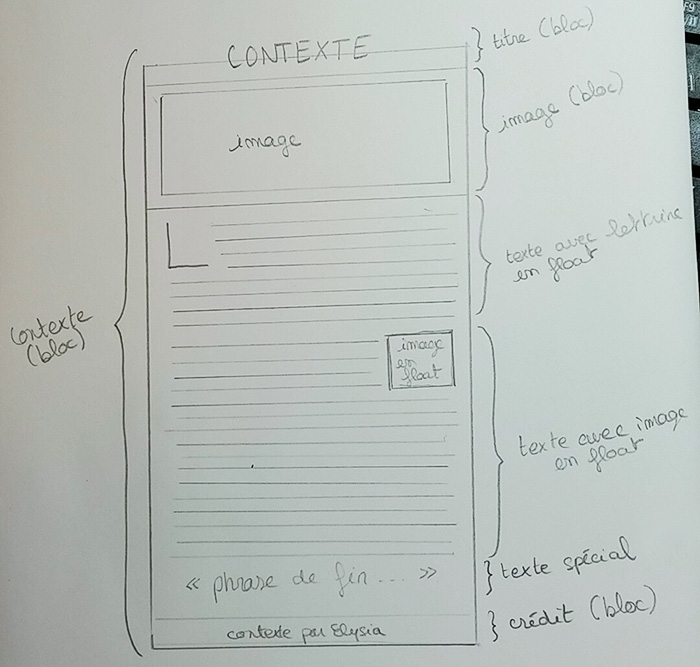
Il est important de ne pas plonger tête baissée dans la création d'un code, surtout lorsque l'on débute. Apprenez à organiser votre travail pour gagner du temps et être plus efficace. Ainsi, il vaut mieux commencer par faire un schéma qui peut être très approximatif. L'important est d'avoir une base sur laquelle s'appuyer : une idée de structure.Dans ce TP, afin de réaliser une mise en forme de contexte, nous allons suivre un schéma que j'ai grossièrement dessiné sur papier :
Création du squelette
Chaque codeur a sa préférence, certains aiment coder chaque élément un par un et lui attribuer directement son style CSS. C'est notamment ce que vous avez appris à faire avec A-Lice lors du TP de mise en forme d'un règlement. Cette fois-ci, nous allons profiter du fait que nous avons un schéma pour explorer une autre méthode : celle qui consiste à poser toute la structure en HTML avant de mettre en forme avec le CSS.Gardez le schéma à portée de vue. Vous remarquerez que toute la mise en forme de contexte est contenue dans un seul et même bloc. Commençons par créer celui-ci.
- Code:
<div>
</div>
Ensuite, le premier élément se situant dans ce bloc est le titre. Il s'agit d'un texte contenu dans un bloc afin que nous puissions le centrer et y ajouter une bordure par la suite. Nous rajoutons donc ce fameux bloc titre en entourant par une balise span la première lettre afin de la modifier indépendamment après.
- Code:
<div>
<div><span>C</span>ontexte</div>
</div>
Sous le titre, nous pouvons placer une image, qui serra en rapport avec l'atmosphère du forum et qui attirera l'attention du lecteur :
- Code:
<div>
<div><span>C</span>ontexte</div>
<img src="http://nsm08.casimages.com/img/2015/03/31//15033106484019468513126538.png" alt="Image contexte" />
</div>
Enfin arrive le vif du codage, le contexte en question. Mais nous ne voulons pas un simple texte, non, nous voulons un texte décoré. Commençons par le premier paragraphe, où nous avons prévu de mettre la première lettre plus grande (dans le style d'une lettrine). N'oublions pas de mettre cette première lettre dans un span afin de pouvoir la modifier ultérieurement.
- Code:
<div>
<div><span>C</span>ontexte</div>
<img src="http://nsm08.casimages.com/img/2015/03/31//15033106484019468513126538.png" alt="Image contexte" />
<div>
<span>L</span>orem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
</div>
Puis le second paragraphe, en remplaçant la lettrine par une image qui flottera à droite, cette fois-ci.
- Code:
<div>
<div><span>C</span>ontexte</div>
<img src="http://nsm08.casimages.com/img/2015/03/31//15033106484019468513126538.png" alt="Image contexte" />
<div>
<span>L</span>orem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
<img src="http://nsm08.casimages.com/img/2015/04/30//15043003525519468513219566.jpg" alt="Image flottante droite" />Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
</div>
Comme chaque contexte devrait se finir par une phrase cinglante, nous pouvons isoler un court passage de texte, à la fin, que nous démarquerons davantage via le CSS.
- Code:
<div>
<div><span>C</span>ontexte</div>
<img src="http://nsm08.casimages.com/img/2015/03/31//15033106484019468513126538.png" alt="Image contexte" />
<div>
<span>L</span>orem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
<img src="http://nsm08.casimages.com/img/2015/04/30//15043003525519468513219566.jpg" alt="Image flottante droite" />Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
<div>« Texte spécial. »</div>
</div>
</div>
On finit notre squelette de mise en forme par le crédit, qui va se trouver dans un bloc afin de lui mettre un fond différent du reste :
- Code:
<div>
<div><span>C</span>ontexte</div>
<img src="http://nsm08.casimages.com/img/2015/03/31//15033106484019468513126538.png" alt="Image contexte" />
<div>
<span>L</span>orem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
<img src="http://nsm08.casimages.com/img/2015/04/30//15043003525519468513219566.jpg" alt="Image flottante droite" />Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
<div>« Texte spécial. »</div>
</div>
<div>contexte écrit par Mamadou de La Fontaine</div>
</div>
Nous avons commencé par créer un bloc qui allait contenir toute notre fiche. Puis nous l'avons rempli petit à petit avec ce que nous voulions : le titre, une image, le texte et le crédit.
Mise en forme avec le CSS
1) Bloc global
Nous allons tout d'abord définir la largeur totale de notre fiche de contexte, la centrer, et choisir la police qui sera utilisée. Prenons une largeur de 500px, très répandue pour les fiches sur les forums, puis appliquons le célèbre "margin: auto" pour le centrage. Quant à la police, vous avez une liberté totale, nous opterons pour Times New Roman dans ce TP :
- Code:
<div style="width: 500px; margin: auto; font-family: 'Times New Roman', serif;">
<!-- contenu -->
</div>
Euuuh, c'est quoi ça "<
Ce sont les balises vous permettant d'écrire des commentaires dans votre code HTML. Il s'agit de textes, qui peuvent vous servir à commenter votre code, à y expliquer certaines choses, à noter des informations dont vous voudrez vous rappeler, etc. Le texte contenu entre ces deux balises ne sera pas pris en compte lors de l'interprétation du code par le navigateur. Pratique !Rappel: le "margin: auto;" permet uniquement de centrer un élément de type block lorsqu'il a une largeur définie.
2) Le bloc du titre
Pour le bloc contenant le titre, il nous faut une bordure du bas de 10px de largeur, solide et noire. Nous voulons également centrer le texte, le mettre à une taille légèrement plus grande, disons 25px, qu'il soit écrit en blanc, et lui appliquer une ombre noire. C'est tout ? Eh bien on peut aussi le forcer à être en majuscules !
- Code:
<div style="border-bottom: 10px solid black; text-align: center; font-size: 25px; color: white; text-shadow: 0 0 3px black; text-transform: uppercase;"><span>C</span>ontexte</div>
3) Le "C" du titre
Mais que fait-on de ce C, retranché dans ces balises span ? Pourquoi pas le mettre plus grand, en rouge et en italique celui-ci ?
- Code:
<span style="font-size: 35px; color: darkred; font-style: italic;">C</span>
Pour l'instant nous avons quelquechose comme ça :
Contexte
5) L'image
Notre bloc général faisant 500px, on peut avoir une image de 450px qui sera automatiquement centrée avec une bordure de 25px ! En effet : 25+450+25=500.
- Code:
<img src="http://nsm08.casimages.com/img/2015/03/31//15033106484019468513126538.png" alt="Image contexte" style="width: 450px; border: 25px solid darkred;" />
L'image dans la fiche ressemblera donc à cela :

6) Le bloc du texte
Pour ce bloc-ci, nous souhaitons avoir une image de fond, une marge intérieure de 25px pour créer la symétrie avec le bloc de l'image du dessus, que le texte soit en "justify", écrit en gris clair et de taille assez petite, aux alentours de 14px.
- Code:
<div style="background-image: url('http://nsm08.casimages.com/img/2015/03/31//15033107153819468513126699.png'); padding: 25px; text-align: justify; color: #dddddd; font-size: 14px;">
<!-- contenu -->
</div>
7) La lettrine
Nous avons séparé la première lettre du premier paragraphe tout à l'heure, il est temps de la transformer en élément inline-block (pour lui appliquer des marges), de la faire flotter à gauche, de lui appliquer des marges (10px en haut, 5px à droite, aucune en bas et 5px à gauche) afin de mieux la disposer, puis de l'agrandir (30px), naturellement.
- Code:
<span style="display: inline-block; float: left; padding: 10px 5px 0 5px; font-size: 30px;">L</span>
Hop hop ! Comment ça se fait qu'il y ait autant de valeurs pour le padding ?!
Lorsque l'on veut mettre une marge interne (ou même externe) différente pour chaque côté, au lieu d'écrire "padding-top: 3px; padding-right: 1px; padding-bottom: 7px; padding-left: 78px;", on peut directement écrire toutes les valeurs à la suite après "padding:". Cependant il y a un certain ordre à respecter, la première valeur correspond à la marge du haut, la seconde à celle de droite, la troisième à celle du bas et la dernière à celle de gauche. Au final, pensez au sens des aiguilles d'une montre en partant de 12h. Notez que l'on n'a pas besoin de préciser l'unité pour le 0 (que ce soit en pourcentages ou en pixels, cela fera toujours une marge nulle).8) L'image flottante à droite
Il n'y a rien à rajouter pour le paragraphe, à la suite on saute une ligne et on peut s'attaquer à l'image flottante à droite du second paragraphe ! Cette fois-ci, c'est encore plus simple, on la fait seulement flotter à droite avec une marge de 10px à gauche pour que le texte ne soit pas collé. Cela dit, il faut aussi que l'on précise la largeur de l'image...
- Code:
<img src="http://nsm08.casimages.com/img/2015/04/30//15043003525519468513219566.jpg" style="float: right; padding-left: 10px; width: 100px;" />
On peut savoir pourquoi tu précises la taille de l'image ?
Sur Forumactif, lorsque l'option de redimensionnement des images est activée sur le forum par l'administrateur, un script est généré afin de transformer les images qui sont aux bonnes dimensions en éléments de type inline. Ce script annule tous les effets de style que nous voulions leur appliquer. Une parade que nous avons trouvée ? Définir la largeur de l'image dans son attribut style en HTML, même si nous indiquons la même largeur que celle d'origine. On peut également leur donner une "class" ou un "id", mais vous verrez tout ça dans une prochaine étape du cursus !9) Le texte spécial
Ce texte sera comme la phrase de fin du contexte, celle qui doit sonner comme "tu n'as pas le droit de ne pas t'inscrire". Il faut donc qu'elle soit centrée, d'une taille supérieure au texte normal (16px), en rouge, avec une ombre noire, en gras et en italique ! Comme ça on la verra bien.
- Code:
<div style="text-align: center; font-size: 16px; color: darkred; text-shadow: 0 0 3px black; font-weight: bold; font-style: italic;">« Texte spécial. »</div>
Votre texte devra donc se rapprocher de ceci :
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
 Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.« Texte spécial. »
10) Le crédit
Ce crédit est dans un bloc à part si nous suivons le schéma. Afin d'étalir une autre symétrie, cette fois avec la bordure noire inférieure du titre, nous allons mettre le fond du crédit en noir. Ensuite, nous pouvons mettre une petite marge interne (5px), centrer le texte, le rendre plus petit (12px) et en gris.
- Code:
<div style="background-color: black; padding: 5px; text-align: center; font-size: 12px; color: grey;">contexte écrit par Mamadou de La Fontaine</div>
Le crédit sera donc aussi simple que cela :
contexte écrit par Mamadou de La Fontaine
Et voilà ! Au final, nous obtenons ce code :
- Code:
<div style="width: 500px; margin: auto; font-family: 'Times New Roman', serif;">
<div style="border-bottom: 10px solid black; text-align: center; font-size: 25px; color: white; text-shadow: 0 0 3px black; text-transform: uppercase;"><span style="font-size: 35px; color: darkred; font-style: italic;">C</span>ontexte</div>
<img src="http://nsm08.casimages.com/img/2015/03/31//15033106484019468513126538.png" alt="Image contexte" style="width: 450px; border: 25px solid darkred;" />
<div style="background-image: url('http://nsm08.casimages.com/img/2015/03/31//15033107153819468513126699.png'); padding: 25px; text-align: justify; color: #dddddd; font-size: 14px;">
<div style="float: left; padding: 10px 5px 0 5px; font-size: 30px;">L</div>orem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
<img src="http://nsm08.casimages.com/img/2015/04/30//15043003525519468513219566.jpg" style="float: right; padding-left: 10px; width: 100px;" />Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
<div style="text-align: center; font-size: 16px; color: darkred; text-shadow: 0 0 3px black; font-weight: bold; font-style: italic;">« Texte spécial. »</div>
</div>
<div style="background-color: black; padding: 5px; text-align: center; font-size: 12px; color: grey;">contexte écrit par Mamadou de La Fontaine</div>
</div>
Intégration dans Forumactif
Nous avons fini notre codage ! Youpi ! Champagne ! NON. Ne vous réjouissez pas si vite. En effet, le moment est venu de tester notre code en direct.Essayons tout de suite sur Never Utopia :
- Suspens... :
Contexte

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
 Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
« Texte spécial. »
contexte écrit par Mamadou de La Fontaine
Ah ! Sapristi ! Mais que se passe-t-il ?
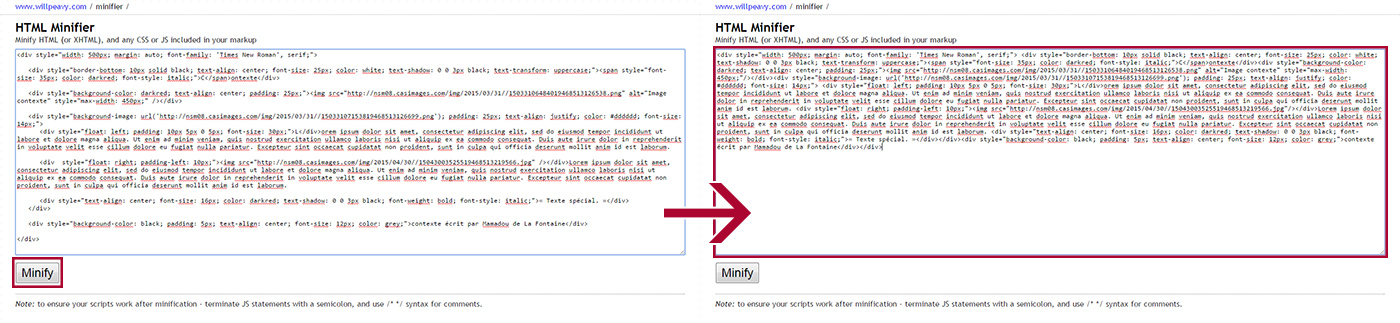
Bienvenue dans les joies de FA mes enfants. En effet, l'éditeur de Forumactif, même en mode "code source", prend en compte les sauts de lignes entre les balises... Cela peu-être utile dans un texte, mais pas dans un code. Cela dit, ne vous inquiétez pas, nous n'avons pas à tout retaper. Des sites web permettent de "compacter" automatiquement un code HTML afin de supprimer tous les sauts de lignes. Rendons-nous donc sur le site > HTML Minifier <. Collons notre code dans le champ de saisie et cliquons sur le bouton "Minify".Récupérons notre code en le copiant et collons-le ici pour le re-tester.
- Roulements de tambour... :
- Contexte
 Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. « Texte spécial. »contexte écrit par Mamadou de La Fontaine
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. « Texte spécial. »contexte écrit par Mamadou de La Fontaine
Notre code définitif est donc :
- Code:
<div style="width: 500px; margin: auto; font-family: 'Times New Roman', serif;"> <div style="border-bottom: 10px solid black; text-align: center; font-size: 25px; color: white; text-shadow: 0 0 3px black; text-transform: uppercase;"><span style="font-size: 35px; color: darkred; font-style: italic;">C</span>ontexte</div><img src="http://nsm08.casimages.com/img/2015/03/31//15033106484019468513126538.png" alt="Image contexte" style="width: 450px; border: 25px solid darkred;" /><div style="background-image: url('http://nsm08.casimages.com/img/2015/03/31//15033107153819468513126699.png'); padding: 25px; text-align: justify; color: #dddddd; font-size: 14px;"> <div style="float: left; padding: 10px 5px 0 5px; font-size: 30px;">L</div>orem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
<img src="http://nsm08.casimages.com/img/2015/04/30//15043003525519468513219566.jpg" style="float: right; padding-left: 10px; width: 100px;" />Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
<div style="text-align: center; font-size: 16px; color: darkred; text-shadow: 0 0 3px black; font-weight: bold; font-style: italic;">« Texte spécial. »</div></div><div style="background-color: black; padding: 5px; text-align: center; font-size: 12px; color: grey;">contexte écrit par Mamadou de La Fontaine</div></div>
Qui nous donne :
- Tadaaaam ! :
- Contexte
 Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.« Texte spécial. »contexte écrit par Mamadou de La Fontaine
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.« Texte spécial. »contexte écrit par Mamadou de La Fontaine
Une alternative aux sauts de lignes : utilisation des commentaires HTML
Nous avons vu plus haut qu'est-ce qu'étaient les commentaires HTML et comment en créer. Je vous ai dit que tout ce que vous mettrez dedans ne serait pas pris en compte lors de l'interprétation du code par le navigateur... et cela est valable avec Forumactif aussi ! Nous pouvons donc se servir de cela pour sauter des lignes impunément !
Exemple :
- Code:
<span style="display: inline-block; background: pink; padding: 5px;"><!--
-->Blabla<!--
--></span>
Blabla
Sans aucun saut de lignes visible puisqu'ils sont dans des commentaires HTML !
Grâce à cette technique, nous pouvons sauter des lignes afin d'aérer notre code, sans oublier de mettre ces sauts de lignes en commentaires :
- Code:
<div style="width: 500px; margin: auto; font-family: 'Times New Roman', serif;"><!--
--><div style="border-bottom: 10px solid black; text-align: center; font-size: 25px; color: white; text-shadow: 0 0 3px black; text-transform: uppercase;"><span style="font-size: 35px; color: darkred; font-style: italic;">C</span>ontexte</div><!--
--><img src="http://nsm08.casimages.com/img/2015/03/31//15033106484019468513126538.png" alt="Image contexte" style="width: 450px; border: 25px solid darkred;" /><!--
--><div style="background-image: url('http://nsm08.casimages.com/img/2015/03/31//15033107153819468513126699.png'); padding: 25px; text-align: justify; color: #dddddd; font-size: 14px;"><!--
--><div style="float: left; padding: 10px 5px 0 5px; font-size: 30px;">L</div>orem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
<img src="http://nsm08.casimages.com/img/2015/04/30//15043003525519468513219566.jpg" style="float: right; padding-left: 10px; width: 100px;" />Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
<div style="text-align: center; font-size: 16px; color: darkred; text-shadow: 0 0 3px black; font-weight: bold; font-style: italic;">« Texte spécial. »</div><!--
--></div><!--
--><div style="background-color: black; padding: 5px; text-align: center; font-size: 12px; color: grey;">contexte écrit par Mamadou de La Fontaine</div><!--
--></div>
Bravo ! Le TP est terminé, et tu sais désormais créer une fiche de mise en forme de contexte de A à Z.
Si tu souhaites rajouter un paragraphe, il suffit de sauter une ligne après le second (avant le texte spécial) et d'écrire !
Quelques notions à retenir à la suite de ce TP :
→ Il ne faut pas commencer à coder sans avoir au moins une vague idée de structure derrière la tête.
→ Chaque codeur a sa façon de coder, c'est à toi de d'adopter celle que tu préfères.
→ On peut commenter un code HTML en entourant un texte des balises "<!--" et "-->".
→ Lorsque l'on veut une marge différente pour chaque côté d'un même bloc, on fait suivre le "padding:" ou le "margin:" par la valeur de la marge du haut, puis celle de droite, celle du bas et en dernier celle de gauche. Ex: "padding: 7px 1px 0 20px;". Le 0 n'a pas besoin d'être suivi d'unité.
→ Pour éviter qu'un script de Forumactif annule le style CSS des images de votre code, précisez la largeur de celles-ci dans votre code. Il existe d'autres astuces que vous verrez plus tard.
→ Forumactif, contrairement à la plupart des plateformes, prend en compte les sauts de lignes lors de l'interprétation d'un code HTML dans un message. Si vous avez codé votre message en sautant des lignes, n'oubliez pas, avant de le poster, de la compacter à l'aide d'un site tel que HTML Minifier.
Si tu souhaites rajouter un paragraphe, il suffit de sauter une ligne après le second (avant le texte spécial) et d'écrire !
Quelques notions à retenir à la suite de ce TP :
→ Il ne faut pas commencer à coder sans avoir au moins une vague idée de structure derrière la tête.
→ Chaque codeur a sa façon de coder, c'est à toi de d'adopter celle que tu préfères.
→ On peut commenter un code HTML en entourant un texte des balises "<!--" et "-->".
→ Lorsque l'on veut une marge différente pour chaque côté d'un même bloc, on fait suivre le "padding:" ou le "margin:" par la valeur de la marge du haut, puis celle de droite, celle du bas et en dernier celle de gauche. Ex: "padding: 7px 1px 0 20px;". Le 0 n'a pas besoin d'être suivi d'unité.
→ Pour éviter qu'un script de Forumactif annule le style CSS des images de votre code, précisez la largeur de celles-ci dans votre code. Il existe d'autres astuces que vous verrez plus tard.
→ Forumactif, contrairement à la plupart des plateformes, prend en compte les sauts de lignes lors de l'interprétation d'un code HTML dans un message. Si vous avez codé votre message en sautant des lignes, n'oubliez pas, avant de le poster, de la compacter à l'aide d'un site tel que HTML Minifier.
Dernière édition par Elysia le Sam 2 Mai 2015 - 5:09, édité 11 fois











 Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.



 Lorem ipsum dolor sit amet, consectetur adipiscing elit. In vel bibendum augue. Nullam tincidunt a risus a porta. Phasellus nec congue mi, non molestie leo. Duis ac lorem nisl. Aliquam molestie id lacus vitae tincidunt. Fusce ac massa varius urna luctus faucibus. Duis placerat dapibus interdum. Vestibulum rutrum magna eu lorem feugiat, in convallis purus pretium. Nullam purus odio, lacinia at mattis in, efficitur at est. Proin iaculis tristique egestas. Curabitur arcu justo, efficitur faucibus mi vel, pretium bibendum diam. Aliquam vel finibus dui, at cursus ex. Praesent sed lorem lacus. Cras egestas neque nec dolor placerat consequat. Donec mattis.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In vel bibendum augue. Nullam tincidunt a risus a porta. Phasellus nec congue mi, non molestie leo. Duis ac lorem nisl. Aliquam molestie id lacus vitae tincidunt. Fusce ac massa varius urna luctus faucibus. Duis placerat dapibus interdum. Vestibulum rutrum magna eu lorem feugiat, in convallis purus pretium. Nullam purus odio, lacinia at mattis in, efficitur at est. Proin iaculis tristique egestas. Curabitur arcu justo, efficitur faucibus mi vel, pretium bibendum diam. Aliquam vel finibus dui, at cursus ex. Praesent sed lorem lacus. Cras egestas neque nec dolor placerat consequat. Donec mattis. Lorem ipsum dolor sit amet, consectetur adipiscing elit. In vel bibendum augue. Nullam tincidunt a risus a porta. Phasellus nec congue mi, non molestie leo. Duis ac lorem nisl. Aliquam molestie id lacus vitae tincidunt. Fusce ac massa varius urna luctus faucibus. Duis placerat dapibus interdum. Vestibulum rutrum magna eu lorem feugiat, in convallis purus pretium. Nullam purus odio, lacinia at mattis in, efficitur at est. Proin iaculis tristique egestas. Curabitur arcu justo, efficitur faucibus mi vel, pretium bibendum diam. Aliquam vel finibus dui, at cursus ex. Praesent sed lorem lacus. Cras egestas neque nec dolor placerat consequat. Donec mattis.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In vel bibendum augue. Nullam tincidunt a risus a porta. Phasellus nec congue mi, non molestie leo. Duis ac lorem nisl. Aliquam molestie id lacus vitae tincidunt. Fusce ac massa varius urna luctus faucibus. Duis placerat dapibus interdum. Vestibulum rutrum magna eu lorem feugiat, in convallis purus pretium. Nullam purus odio, lacinia at mattis in, efficitur at est. Proin iaculis tristique egestas. Curabitur arcu justo, efficitur faucibus mi vel, pretium bibendum diam. Aliquam vel finibus dui, at cursus ex. Praesent sed lorem lacus. Cras egestas neque nec dolor placerat consequat. Donec mattis.



