Bonjour à tous les membres de Never Utopia,
Moi c'est Pinku et je suis débutante en codage et je suis en train d'apprendre les bases en suivant les tutoriels proposer par le forum !
!
Dans un premier temps, je me suis consacrée à ce tutoriel là: https://www.never-utopia.com/t51788-naruto-the-warrior-s-way
Merci à Okhmhaka au passage encore une fois :DD
Que je suis en train de suivre étape par étape.
Tout est très clair et j'aime énormément le rendu !
Cependant, j'aimerai personnaliser ce code mais je ne sais pas comment faire ...
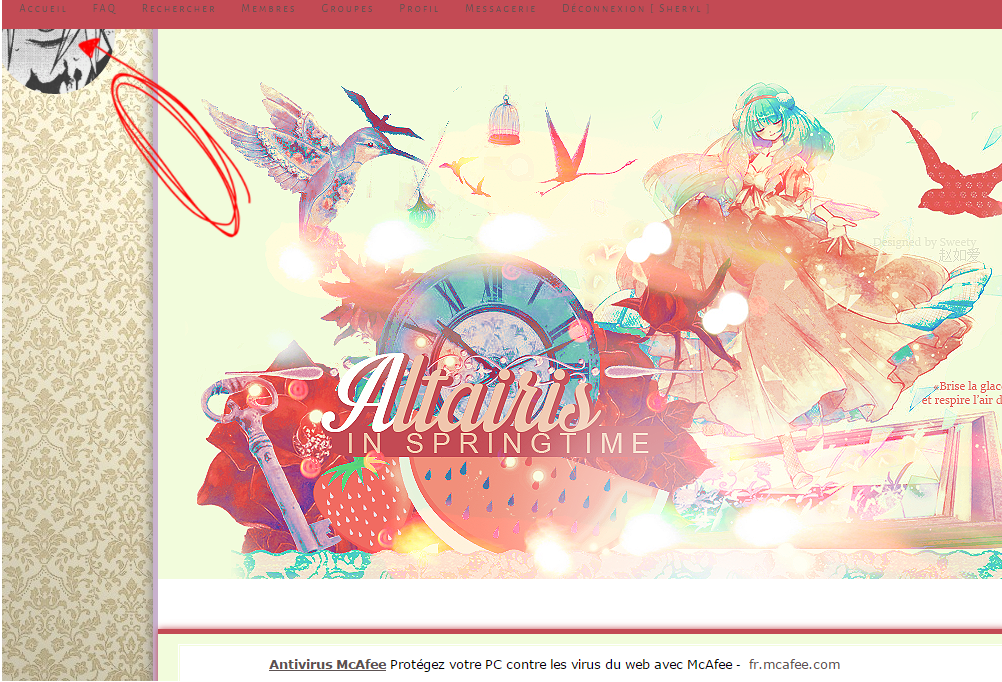
Comme nous pouvons le voir sur cette image:

Code index-box:
Code CSS:
Et code a insérer dans les catégories:
J'aimerai qu'à la place des images (dans les ronds) on retrouve l'avatar du dernier membre qui a poster. Je ne sais pas si c'est possible car étant moi-même une quiche en codage, je ne sais pas si sa demande énormément de modification du code où pas (:
Mais je vous en serai très reconnaissante si vous acceptez m'a requête.
Je remercie d'avance à toutes les personnes qui essayeront de m'aider =D !
A bientôt !!
Moi c'est Pinku et je suis débutante en codage et je suis en train d'apprendre les bases en suivant les tutoriels proposer par le forum
 !
! Dans un premier temps, je me suis consacrée à ce tutoriel là: https://www.never-utopia.com/t51788-naruto-the-warrior-s-way
Merci à Okhmhaka au passage encore une fois :DD
Que je suis en train de suivre étape par étape.
Tout est très clair et j'aime énormément le rendu !
Cependant, j'aimerai personnaliser ce code mais je ne sais pas comment faire ...

Comme nous pouvons le voir sur cette image:

Code index-box:
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead -->
<div class="cate_titre">{catrow.tablehead.L_FORUM}</div>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<!-- END cathead -->
<!-- BEGIN forumrow -->
<div class="forum">
<div class="icone_forum">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</div>
<div class="sous_forum" id="subforums">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div>
<script type="text/javascript">
jQuery('#subforums').html(jQuery('#subforums').html().replace(/, /g,'<br /> ')).removeAttr('id');
</script>
<div class="description">{catrow.forumrow.FORUM_DESC}</div>
<div class="forum_titre"><a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a></div>
<div class="last_message">{catrow.forumrow.LAST_POST}
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
</div>
<div class="stats">{catrow.forumrow.TOPICS} sujets ; {catrow.forumrow.POSTS} messages</div>
</div>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
<!-- END tablefoot --><!-- END catrow -->
Code CSS:
- Code:
/* GENERAL */
a:link, a:hover
{
text-decoration : none !important;
}
.bodylinewidth
{
position: relative;
z-index: 3;
}
#page-body /* mise en forme du corps de page */
{
width: 950px;
background: #F2FCDC;
border-top: 5px solid #c34a54;
border-bottom: 5px solid #c34a54;
box-shadow: 0px 0px 10px #c34a54;
}
#navigation /* mise en forme fond barre navigation */
{
position: absolute;
z-index: 998;
width: 100%;
top: 0;
left: 0;
background: #C34A54;
height: 30px;
border-bottom: 1px solid #c34a54;
}
a.mainmenu
{
font-family: 'Alegreya Sans SC', sans-serif;
letter-spacing: 2px;
}
#banniere
{
position: absolute;
z-index: 999;
top: 0;
left: 50%;
margin-left: 50px;
width: 229px;
height: 187px;
background: url(); /* triangle ecusson sur la navig */
}
#logo
{
position: absolute;
z-index: 2;
top: 0;
left: 0;
width: 90%;
height: 703px;
background: url() center center no-repeat; /* image banniere dimension 1109*733px */
}
#titre
{
position: absolute;
z-index: 4;
width: 100%;
height: 207px;
background: url() center center no-repeat; /* image du titre doré */
top: 0;
left: 0;
margin-top: 475px;
}
.forumline /* mise en forme des blocs et tables par defaut du forum */
{
width: 98%;
margin: auto;
background: #e8e8e6;
border: 1px solid #ffffff;
margin: 10px auto;
}
table
{
width: 98%;
margin: auto;
}
/* CATEGORIES */
.cate_titre h2
{
display: block;
font-family: 'Alegreya Sans SC', sans-serif;
font-size: 32px;
letter-spacing: 5px;
color: #C34A54;
font-weight: normal;
border-bottom: 1px solid #232323;
padding-bottom: 2px;
margin-bottom: 5px;
}
.forum
{
height: 180px;
background: url(http://www.zupimages.net/up/15/20/rlvd.png) left center no-repeat #e8e8e6; /* image et couleur de fond de forum */
border: 1px solid #ffffff;
margin-bottom: 10px;
}
.icone_forum
{
position: absolute;
margin: 35px 0 0 -40px;
}
.sous_forum
{
position: absolute;
width: 200px;
height: 170px;
margin: 5px 10px 0 40px;
text-align: center;
overflow: auto;
}
.sous_forum a.gensmall
{
display: inline-block;
float: right;
width: 190px;
height: 18px;
padding-top: 2px;
background: #ffffff;
opacity: 0.5;
transition: 200ms;
}
.sous_forum a.gensmall:hover
{
opacity: 0.8;
}
.sous_forum img
{
width: 10px;
height: 20px;
float: left;
vertical-align: middle;
}
.description
{
position: absolute;
width: 280px;
height: 170px;
margin: 5px 0 0 250px;
}
.description_img
{
position: absolute;
width: 120px;
border-radius: 120px;
border: 2px solid #cdad58;
box-shadow: 3px 3px 0px #87652a;
margin: 40px 0 0 300px;
}
.description_texte
{
display: block;
height: 170px;
overflow: auto;
font-family: 'Alegreya Sans SC', sans-serif;
font-size: 12px;
text-align: justify;
}
.description_first
{
font-size: 14px;
color: #87652a;
}
.forum_titre
{
position: absolute;
width: 385px;
padding: 1px 5px;
background: #C34A54;
border: 1px solid #87652a;
margin: 5px 0 0 540px;
text-align: center;
}
.forum_titre a
{
display: block;
font-family: 'Alegreya Sans SC', sans-serif;
font-size: 22px;
letter-spacing: 2px;
font-weight: normal;
text-shadow: 1px 1px 0px #c34a54;
color: #cdad58 !important;
transition: 200ms;
}
.forum_titre a:hover
{
color: #eee37c !important;
transition: 200ms;
}
.last_message
{
position: absolute;
width: 180px;
text-align: center;
margin-left: 710px;
margin-top: 70px;
}
.last_message a
{
font-family: 'Alegreya Sans SC', sans-serif;
}
.last_message a.gensmall
{
font-size: 18px;
}
.stats
{
position: absolute;
width: 250px;
margin-left: 675px;
margin-top: 165px;
text-align: right;
font-size: 11px;
color: #9f9f9f;
}
.lastpost-avatar
{
position: absolute;
float: none;
width: 120px;
height: 120px;
top: 0;
left: 0;
padding: 0;
margin-left: -158px;
margin-top: -23px;
border-radius: 150px;
overflow: hidden;
opacity: 0;
transition: 200ms;
}
.last_message:hover .lastpost-avatar
{
opacity: 1;
transition: 200ms;
}
.lastpost-avatar img
{
width: 140px;
height: auto;
margin-top: -30px;
margin-left: -10px;
}
.topictitle
{
font-family: 'Alegreya Sans SC', sans-serif;
font-size: 16px;
letter-spacing: 1px;
font-weight: normal;
}
/* QEEL */
.stats1
{
text-align: center;
font-family: 'Alegreya Sans SC', sans-serif;
font-size: 16px;
font-weight: bold;
}
.stats1 strong
{
font-family: 'Mr Dafoe', cursive;
font-size: 26px;
color: #b58832;
text-shadow: 1px 1px 0px #ffffff;
}
.stats2
{
width: 95%;
margin: 10px auto;
padding: 10px;
background: #ffffff;
box-shadow: 0px 0px 5px #c34a54;
text-align: justify;
}
/* footer */
#footer
{
position: absolute;
z-index: 1;
width: 100%;
background: url() center center no-repeat; /* image footer dimension 1008*403px */
height: 403px;
left: 0;
}
#page-footer
{
margin: 320px 0 -410px 0; /* marge espace footer */
}
#page-footer a
{
font-size: 10px;
}
#page-footer div
{
text-align: right;
}
/* TITRES SAISIE ET BOUTONS */
td.catHead, th.thHead, .thSides, .cattitle
{
font-family: 'Mr Dafoe', cursive;
font-size: 26px;
font-weight: normal !important;
color: #87652a;
}
h1, h1.pagetitle
{
font-size: 28px;
}
input, textarea, select
{
border: 1px solid transparent;
background: #ffffff;
padding: 3px;
color: #757575;
transition: 200ms;
}
input:focus, textarea:focus, select:focus
{
border: 1px solid #cdad58;
color: #424242;
transition: 200ms;
}
#text_editor_iframe, .sceditor-container iframe, .sceditor-container textarea
{
width: 98% !important;
}
.mainoption, .liteoption, input.button
{
margin: 10px;
background: #b58832;
color: #5c441e !important;
cursor: pointer;
border: 1px solid #87652a;
text-shadow: 1px 1px 0px #cdad58;
transition: 200ms;
}
.mainoption:hover, .liteoption:hover, input.button:hover
{
background: #cdad58;
text-shadow: 1px 1px 0px #eee37c;
transition: 200ms;
}
.postbody
{
text-align: justify;
font-size: 14px;
}
.pourcentback img
{
background: #b58832;
}
/* RETRAIT DES BORDURES */
.row3Right
{
border: none !important;
}
.thHead
{
border: none !important;
}
.thCornerL, .thCornerR, .thTop
{
border: none !important;
}
.thLeft, .thRight
{
border-left: none !important;
border-right: none !important;
}
.catLeft, .catRight
{
border: none! important;
}
.catHead
{
border: none !important;
}
.catBottom
{
border: none !important;
}
Et code a insérer dans les catégories:
- Code:
<img class="description_img" src="http://l-userpic.livejournal.com/123017297/68896192" /><span class="description_texte"><span class="description_first">Cum saepe multa</span> - tum memini domi in hemicyclio sedentem, ut solebat, cum et ego essem una et pauci admodum familiares, in eum sermonem illum incidere qui tum forte multis erat in ore. Meministi enim profecto, Attice, et eo magis, quod P. Sulpicio utebare multum, cum is tribunus plebis capitali odio a Q. Pompeio, qui tum erat consul, dissideret, quocum coniunctissime et amantissime vixerat, quanta esset hominum vel admiratio vel querella.</span>
J'aimerai qu'à la place des images (dans les ronds) on retrouve l'avatar du dernier membre qui a poster. Je ne sais pas si c'est possible car étant moi-même une quiche en codage, je ne sais pas si sa demande énormément de modification du code où pas (:
Mais je vous en serai très reconnaissante si vous acceptez m'a requête.
Je remercie d'avance à toutes les personnes qui essayeront de m'aider =D !
A bientôt !!
Dernière édition par Pinku le Sam 23 Mai 2015 - 9:19, édité 2 fois