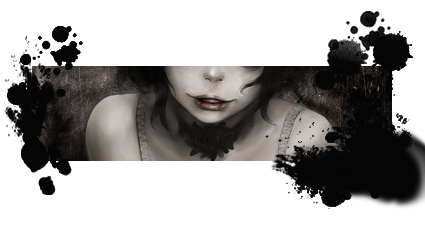
New York in pink & gray - Personnalisable
Who are you ?
Bonjour ! Donc ce LS c'est des catégories, il y a une place pévue poru l'affichage de l'avatar du dernier posteur, mais pas de place pour afficher les modérateurs du forum, les images de news / no news / lock font 84 x 192px, et il a tendance à bugger un peu si vous mettez plus de 13 forums dans une même catégorie.
Panneau d'administration
Pour commencer, rendez vous dans Affichage > Page d'accueil > structure et hiérarchie et cochez séparer les catégories sur l'index: moyen.
Ensuite, direction Couleurs, et mettez ceci:
couleur du texte: #7A8088
couleur des liens: #EBA9AA
couleur du fond de page: #949494
couleur intérieure du cadre du forum: #BDC6CB
et enlevez toutes les autres couleurs, à régler ensuite !
Templates
On s'attaque aux templates (vous devez être administrateur pour pouvoir les modifier) ils se trouvent dans affichage > templates > général et celui qui nous intéresse est index_box.
Au risque de vous faire peur, effacez tout et remplacez-le par ceci: (la version d'origine est toujours accessible, grâce au lien "voir le template par défaut" en bas de la page )
- Code:
<!-- BEGIN catrow --><!-- BEGIN tablehead -->
<div class="titrecategorie"> {catrow.tablehead.L_FORUM} </div>
<table class="forumline fondcategorie" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<td class="over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<div class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</div>
</h{catrow.forumrow.LEVEL}>
<div class="boxforum">
<div class="decoforum"></div>
<div class="description">
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
<span class="sousforum">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</span>
</span>
</div>
<div class="forumdroite">
<div class="boutonforum">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</div>
<span class="gensmall">Sujets: {catrow.forumrow.TOPICS} • </span><span class="gensmall">Messages: {catrow.forumrow.POSTS}</span><br />
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</div>
</div>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
Puis validez et publiez votre template.
CSS
Enfin, ouvrez la page Affichage > couleurs > feuille de style CSS
et ajoutez ceci dans votre code, avant de valider.
- Code:
/*CATEGORIES gris et rose par Alu' pour Never-Utopia*************************************************************************/
.titrecategorie h2, .titrerose, .forumlink, .forumdroite .gensmall a
{color:#eba9aa !important;} /*tous les titres en rose*/
.titrecategorie h2, .titrerose, .forumlink
{font-family:'Voltaire', Georgia;} /*police des titres*/
.fondcategorie{background-color:#a0a9b4;/*couleur de fond*/border-radius:15px;padding:25px 25px 0 25px;}/*fond des catégories*/
.boxforum{
background:#dce2e5; /*couleur de fond d'une ligne de forum*/
border-radius:15px;
height:90px;
padding:15px;
margin-bottom:25px;
position:relative;
}
.titrecategorie h2{
text-align:center;
font:90px;
font-variant:small-caps;
text-shadow: 6px 0px 0 #7a8088;/*couleur de l'ombre du texte*/
margin:0;
}
.titrerose{
font:20px;
text-decoration:underline;
font-variant:small-caps;
}
.description{
padding:3px 10px 10px;
width:300px;
height:70px;
border-radius: 15px;
border: 1px dotted #7a8088;/*couleur de la bordure en pointilles*/
float:left;
position:relative;
overflow:auto;
}
.sousforum{
position:absolute;left:0; top:63px;
display:block;
height:1em;
width:100%;
text-align:center;
font:Georgia;
font-variant:small-caps;
}
.description span{color:#7a8088;font-size:12px;} /*texte de la description d un forum*/
.forumlink{
font:65px;
font-variant:small-caps;
margin:0 auto;
text-align:center;
text-shadow: 5px 0px 0 #7a8088;/*couleur de l'ombre du texte*/
position:relative;
z-index:1;
}
.forumdroite{
position:relative;
overflow:hidden;
width:170px;
height:60px;
padding:10px;
margin: auto 0 auto auto;
}
.forumdroite .gensmall{color:#949494; font-size: 11px;}/*texte sous l'image no news*/
.forumdroite .gensmall a{font-variant:small-caps;font-size:12px; text-shadow: 1px 0px 0 #7a8088;/*couleur de l'ombre du texte*/}
.boutonforum{
position:absolute;top:0;left:0;
-webkit-transition:all 0.4s;
-moz-transition:all 0.4s;
-o-transition:all 0.4s;
-ms-transition:all 0.4s;
transition:all 0.4s;
}
.forumdroite:hover > .boutonforum{top:-100%;}
.fondcategorie tr:nth-of-type(2) .boxforum .decoforum,
.fondcategorie tr:nth-of-type(4) .boxforum .decoforum,
.fondcategorie tr:nth-of-type(6) .boxforum .decoforum,
.fondcategorie tr:nth-of-type(8) .boxforum .decoforum,
.fondcategorie tr:nth-of-type(10) .boxforum .decoforum,
.fondcategorie tr:nth-of-type(12) .boxforum .decoforum {
background-image:url(http://image.noelshack.com/fichiers/2014/48/1416839340-1416062066-ville1-copie.png)!important;
background-position:bottom right;
}
.decoforum{
position:absolute;
top:-39px;
left:0;
height:40px;
width:100%;
background-image:url(http://image.noelshack.com/fichiers/2014/46/1416062066-ville2.png);
background-repeat:no-repeat;
background-position:bottom left;
z-index:0;
}
.lastpost-avatar img {
height:42px;
width:auto;
border:3px solid #a0a9b4;/*couleur de la bordure autour du mini avatar*/
margin-right:4px;
}
/*fin des categories *********************************************************************************/
Je précise que le CSS est légendé pour que vous puissiez changer les couleurs sans trop de difficultés !
Voilà, tout devrait être bon ! Ce serait sympa de mettre un crédit à Never-Utopia sur votre forum, ça ne coûte pas grand-chose !