Bonjour à tous !
étant en train de construire mon forum, j'ai voulu tenter de réaliser certaines choses par moi-même grâce aux tutos et LS présents sur le forum et j'ai réussi à arriver à un résultat qui me plait ! Seulement s'il y a des choses que j'ai réussi à trifouiller, il y en a en revanches d'autres qui sont totalement hors de ma portée, donc j'aurais besoin d'un petit coup de main pour terminer.
J'ai donc utiliser ce codage de catégorie proposés par Halloween : https://www.never-utopia.com/t49429-structure-epuree-discrete-et-bleue-ciel
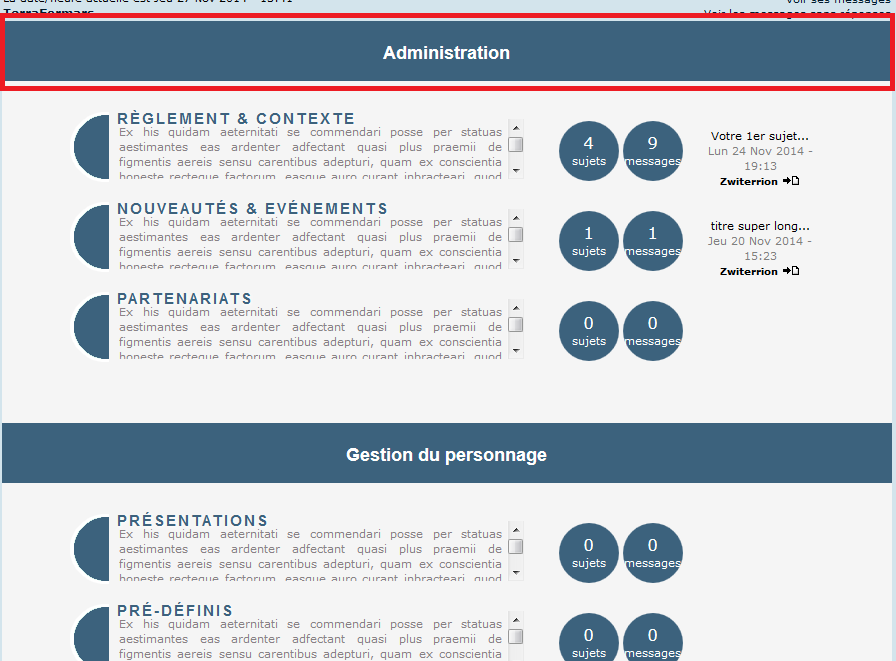
Le concept de la bande bleue puis du ''corps'' blanc me plaisant beaucoup, j'ai donc décidé de le décliner sur tout mon forum pour rester harmonieuse, mais si j'ai réussi à le faire pour mon qeel (et que j'ai posé mon soucis de PA ailleurs), je ne sais en revanche pas comment faire pour que cette bande bleue + corps blanc s'applique partout :
- sur la barre de navigation
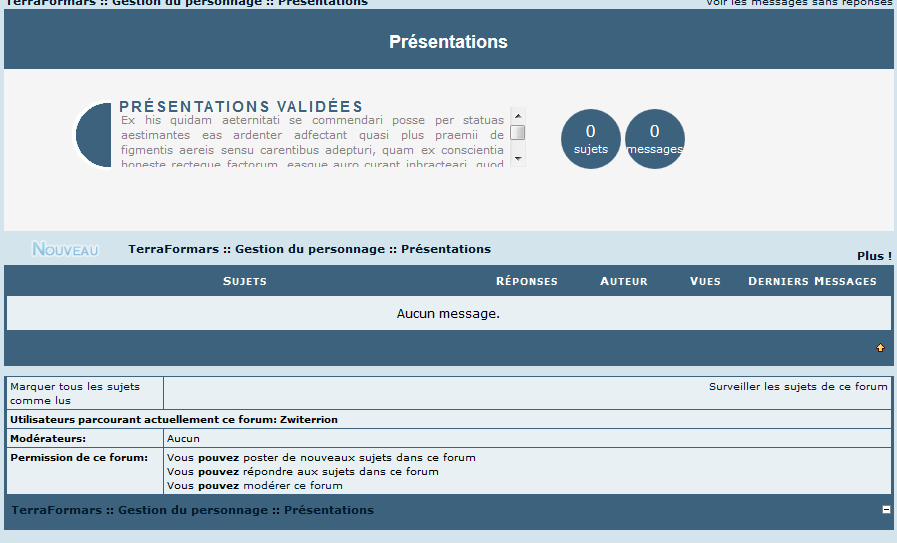
- dans l'affichage des sujets en eux-mêmes
- dans l'affichage des mp en eux-mêmes
- dans la liste des sujets et des mps
- etc ...
Bref, j'aimerais bien pouvoir afficher ce concept partout mais je ne sais pas du tout comment faire, donc je préfère me tourner vers quelqu'un d'autre ^^
Je vous mets ici le lien de mon forum et la code couleur exact que j'ai moi-même utilisé mais si jamais il manque des éléments, n'hésitez pas !
Merci beaucoup ^^
Le code couleur : #3C627D
Mon forum : http://terraformars.forumactif.org/
(et désolée pour la non-utilisation de votre codage de base pour la demande mais je trouvais que c'était plus facilement explicable comme je l'ai fait ^^")
étant en train de construire mon forum, j'ai voulu tenter de réaliser certaines choses par moi-même grâce aux tutos et LS présents sur le forum et j'ai réussi à arriver à un résultat qui me plait ! Seulement s'il y a des choses que j'ai réussi à trifouiller, il y en a en revanches d'autres qui sont totalement hors de ma portée, donc j'aurais besoin d'un petit coup de main pour terminer.
J'ai donc utiliser ce codage de catégorie proposés par Halloween : https://www.never-utopia.com/t49429-structure-epuree-discrete-et-bleue-ciel
Le concept de la bande bleue puis du ''corps'' blanc me plaisant beaucoup, j'ai donc décidé de le décliner sur tout mon forum pour rester harmonieuse, mais si j'ai réussi à le faire pour mon qeel (et que j'ai posé mon soucis de PA ailleurs), je ne sais en revanche pas comment faire pour que cette bande bleue + corps blanc s'applique partout :
- sur la barre de navigation
- dans l'affichage des sujets en eux-mêmes
- dans l'affichage des mp en eux-mêmes
- dans la liste des sujets et des mps
- etc ...
Bref, j'aimerais bien pouvoir afficher ce concept partout mais je ne sais pas du tout comment faire, donc je préfère me tourner vers quelqu'un d'autre ^^
Je vous mets ici le lien de mon forum et la code couleur exact que j'ai moi-même utilisé mais si jamais il manque des éléments, n'hésitez pas !
Merci beaucoup ^^
Le code couleur : #3C627D
Mon forum : http://terraformars.forumactif.org/
(et désolée pour la non-utilisation de votre codage de base pour la demande mais je trouvais que c'était plus facilement explicable comme je l'ai fait ^^")
Dernière édition par Daryel le Lun 1 Déc 2014 - 21:37, édité 1 fois