avec les catégories en "bloc"
Bienvenue sur ce tutoriel qui vous permettra d'en coupler deux autres en répondant à une problématique à laquelle vous avez peut-être déjà été confrontés, à savoir la mise en place des forum sur deux colonnes ET de l'encadrement des catégories par des images de sorte qu'elles fassent des blocs indépendants. Le principal souci rencontré est alors que l'image de fond du corps de catégorie censé se répéter tout le long de celle-ci ne le fait pas. Dans le pire des cas les catégories en viennent à se chevaucher les unes les autres.
Dans ce tutoriel, j'espère vous aider à résoudre tout ces problèmes.
Quoi qu'il en soit, si vous utilisez ce tutoriel pour personnaliser l'apparence de votre forum, je vous demande de mettre un crédit à Never-Utopia sur votre accueil, de manière lisible cela va de soi, en guise de remerciement pour l'aide que nous vous avons apportée.
Voici le résultat final :

Puisque, tant qu'à faire, je vais également approfondir la confection des "forum" en colonne, une seconde partie sera présente dans ce tutoriel, et je vais le démarrer de rien, donc d'un forum qui n'a rien eu de modifié. Tout comme dans le tutoriel des forum en deux colonnes, je vais commencer par "nettoyer" le template d'affichage des catégories.
1/ Placement des forum en deux colonnes
Tout d'abord assurez-vous que la hiérarchisation de votre forum est bonne, les catégories doivent être séparées et de niveau moyen. Vous pouvez vérifier/modifier cela en allant dans : "Affichage" > "Page d'accueil" > "Structure et hiérarchie".
Allez donc ensuite dans "Affichage" > "Templates" > "Général" > Affichage des catégories (index_box).
Pour gagner du temps, voici mon template nettoyé :
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead -->
<!-- END tablehead -->
<!-- BEGIN cathead -->
<!-- END cathead -->
<!-- BEGIN forumrow -->
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
<!-- END tablefoot --><!-- END catrow -->
- Code:
<!-- BEGIN forumrow -->
- Code:
<!-- END forumrow -->
Voici le résultat de l'ajout :
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead -->
<!-- END tablehead -->
<!-- BEGIN cathead -->
<!-- END cathead -->
<!-- BEGIN forumrow -->
<div class="forum_bloc">
<div class="forum"></div>
</div>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
<!-- END tablefoot --><!-- END catrow -->
Mon premier bloc porte le nom de "forum_bloc" et contiendra tout les forum d'une catégorie, le second nommé "forum" sera chaque forum contenu à l'intérieur. Jusque là cela ne diffère pas vraiment du précédent tutoriel sur le sujet.
Mettons nos blocs en forme avec du CSS :
- Code:
.forum_bloc
{
width: 850px;
margin: auto;
}
.forum
{
width: 410px;
float: left;
height: 200px;
margin: 5px;
background: white;
}
Voici le résultat obtenu :

Remarque : comme pour le tutoriel précédent il est important de comprendre que vos deux blocs ne peuvent se mettre côte à côte que s'ils en ont la place ! Si votre "forum_bloc" fait 800px de large et que vos deux blocs font 400px de large, ils pourraient techniquement être en "float" et se tenir côte à côte...mais vous devez tenir compte des marges ! Attention à votre total de pixel, marges comprises.
2/ Ajout des images du bloc catégorie
Passons maintenant à la partie qui, je pense, vous intéresse le plus : le positionnement des images de notre catégorie, afin de lui mettre un "header", un "body" et un "footer". Ce tutoriel étant du codage, je vous laisse tout le soin de réaliser les images comme bon vous semble ! Les miennes ne sont là que pour servir d'exemple.
Plaçons donc nos blocs qui serviront d'en-tête, corps et pied de catégorie :Important ! : lors de la réalisation de votre image, pensez à la largeur totale de votre corps de forum. Dans mon cas, j'ai choisis ce que je voulais car le reste de mon forum test est vide, il n'y a pas de motif de corps, cependant il est possible que vous ayez défini un corps de 800px, et dans ce cas prenez garde à ne pas faire plus large pour vos blocs de catégorie.
- Code:
<!-- BEGIN catrow --><!-- BEGIN tablehead -->
<div class="cate_head"></div>
<div class="cate_body">
<!-- END tablehead -->
<!-- BEGIN cathead -->
<!-- END cathead -->
<!-- BEGIN forumrow -->
<div class="forum_bloc">
<div class="forum"></div>
</div>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</div>
<div class="cate_foot"></div>
<!-- END tablefoot --><!-- END catrow -->
J'ai donc placé le "head" et l'ouverture du "body" dans le "tablehead", puis j'ai refermé le "body" et mis le "foot" dans le "tablefoot".
N'oubliez pas d'enregistrer votre template après modification.
Ajoutons le CSS :
- Code:
.cate_head
{
width: 900px;
margin: auto;
height: 117px;
background: url(http://img15.hostingpics.net/pics/684539cateimage01.png);
}
.cate_body
{
width: 900px;
margin: auto;
background: url(http://img15.hostingpics.net/pics/772164cateimage02.png) repeat-y;
}
.cate_foot
{
width: 900px;
height: 49px;
margin: auto;
background: url(http://img15.hostingpics.net/pics/156768cateimage04.png);
}

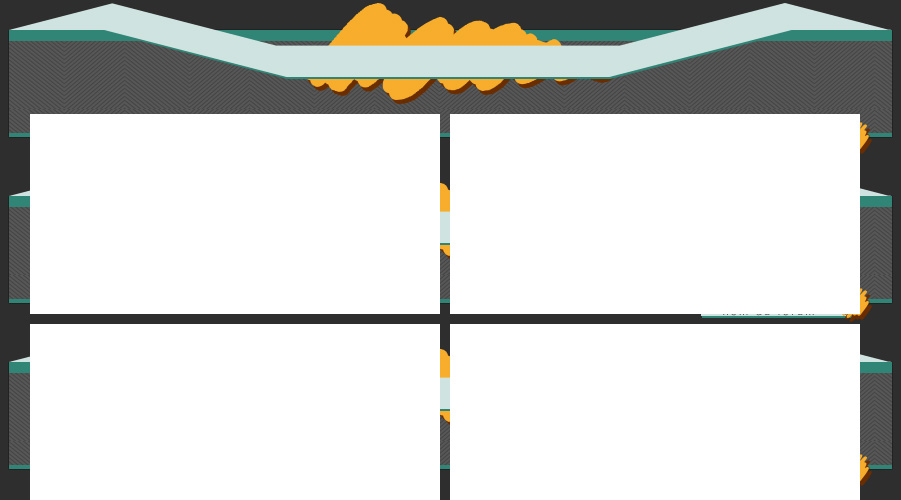
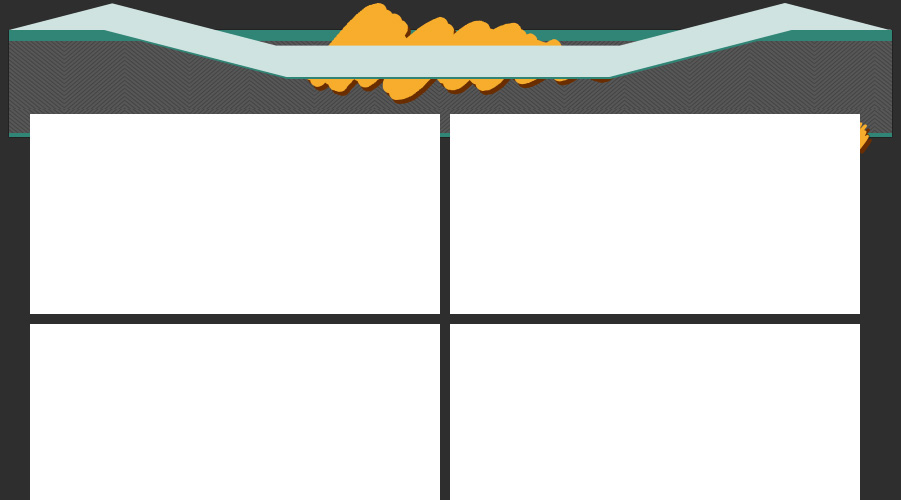
Aie aie... Etrange non ? Pourtant tout a été fait normalement, comme dans le tutoriel permettant de mettre des blocs autours des catégories. Alors pourquoi un tel résultat ? Et bien simplement car vos blocs de forum sont en "float", or si l'on ne dit pas de stopper ce "float", il reste. Du coup, nos blocs contenant les images ne savent pas vraiment où se mettre, ils ne tiennent pas compte de la présence des forum, ils ignorent où finissent chaque catégorie !
Nous allons donc commencer par leur dire "oh! stop ! ça c'est une autre caté', arrête de flotter n'importe où". Pour cela nous allons utiliser une propriété CSS : dans chaque en-tête de catégorie il faudra signaler que le float ne doit plus être pris en compte (et ne vous inquiétez pas, vos forum resteront sur deux colonnes car dès votre premier bloc forum le float reprendra).
Ajoutons donc la propriété au "cate_head" :
- Code:
.cate_head
{
clear: both;
width: 900px;
margin: auto;
height: 117px;
background: url(http://img15.hostingpics.net/pics/684539cateimage01.png);
}

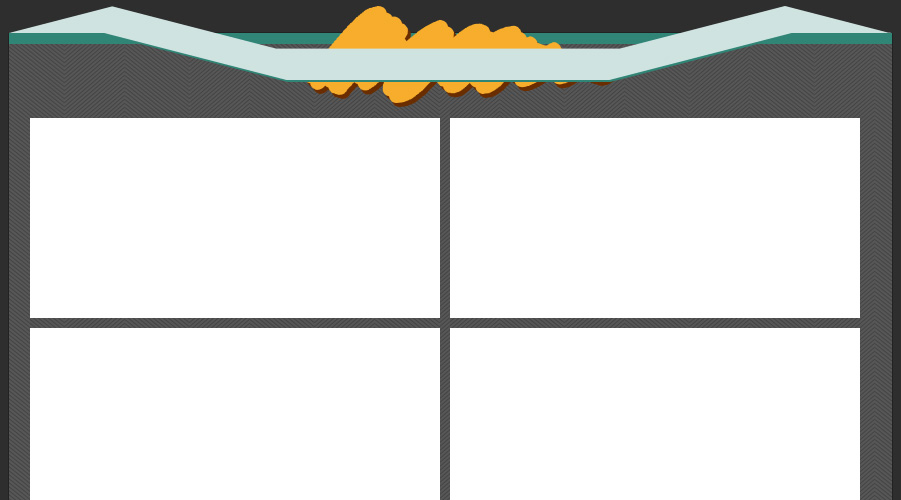
C'est mieux non ? Même si ce n'est pas encore ça... Nos catégories démarrent bien, mais comme je vous l'ai dit, les blocs de corps et de pied de catégorie ne comprennent pas où celle-ci commencent et où elles se terminent, à cause de tout ces éléments en flottement. Si l'on met un "clear: both" partout, nous n'auront plus de flottement et nos forum ne seront pas sur deux colonnes mais les uns sous les autres.
Ce que nous allons faire, c'est une sorte de ruse : nous allons utiliser un "span" qui ne se verra pas mais qui permettra à notre bloc de corps "cate_body" de se déployer jusqu'à elle sans avoir à se préoccuper des forum en "float". Regardez plutôt :
- Code:
<!-- BEGIN catrow --><!-- BEGIN tablehead -->
<div class="cate_head"></div>
<div class="cate_body">
<span style="display: block; height: 1px; clear: both;"></span>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<!-- END cathead -->
<!-- BEGIN forumrow -->
<div class="forum_bloc">
<div class="forum"></div>
</div>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
<span style="display: block; height: 1px; clear: both;"></span>
</div>
<div class="cate_foot"></div>
<!-- END tablefoot --><!-- END catrow -->
- Code:
<span style="display: block; height: 1px; clear: both;"></span>

3/ Placer le titre de catégorie
Notre titre de catégorie sera sous forme de texte et sera contenu par le "cate_head". Dans le cas présent avec mon exemple, il sera logiquement placé dans la barre bleuté.
Commençons par placer notre titre, et pour cela il faut savoir reconnaitre la variable qui l'affiche. C'est celle-ci :
- Code:
{catrow.tablehead.L_FORUM}
- Code:
<div class="cate_head"><div class="titre_cate">{catrow.tablehead.L_FORUM}</div></div>
- Code:
.titre_cate
{
position: absolute;
width: 900px;
text-align: center;
}
Là, si vous voulez modifier le titre de catégorie ça ne fonctionnera pas, ou disons pas pour toutes les propriétés. Pour cibler exactement l'élément de titre vous devez le nommer ainsi dans votre css :
- Code:
.titre_cate h2
{
font-size : 24px;
text-transform: uppercase;
font-family: arial;
text-decoration: none !important;
color: #308576;
}
Pour placer ensuite ce titre où vous souhaitez, ajoutez simplement une marge dans le "titre_cate" :
- Code:
.titre_cate
{
position: absolute;
width: 900px;
text-align: center;
margin-top: 35px;
}
.titre_cate h2
{
font-size : 24px;
text-transform: uppercase;
font-family: arial;
text-decoration: none !important;
color: #308576;
}

Libre à vous de mettre ce titre où vous voulez, selon l'image que vous avez réalisée pour votre en-tête de catégorie.
Voici donc cette première partie de tutoriel achevée, si vous voulez corriger le petit défaut des forum qui ne sont pas totalement centrés, vous pouvez jouer avec la largeur du "forum_bloc" ou avec la largeur des "forum". Personnellement j'ai augmenté cette dernière à 415px afin que l'ensemble soit aligné.

Pour continuer l'élaboration de vos forum vous pouvez consulter un second tutoriel qui fait suite à celui-ci : Voir "placer facilement des éléments dans un bloc (forum)"
Dernière édition par Okhmhaka le Mer 17 Aoû 2016 - 8:39, édité 2 fois