Bien que principalement pour PhpBB2, cette astuce est facilement adaptable pour toutes les versions de forumactif.
Dans cette astuce l'objectif est de changer l'affichage de la navigation pour qu'elle ne soit plus en ligne mais en colonne, les liens affichés les uns en dessous des autres. La navigation restera cependant celle d'origine et ses liens pourront être modifiés via le panneau d’administration (ajout du calendrier, du portail, etc...). De même, les connectés auront les liens de profil et messagerie que les invités n'auront pas. Bref, vous l'avez compris, la barre barre restera identique dans son contenu que la navigation classique mais son positionnement change, les liens seront les uns en dessous des autres et le bloc qui les contiendra pourra être placé où vous le souhaitez (par défaut dans le code il sera collé au bord gauche de la page.
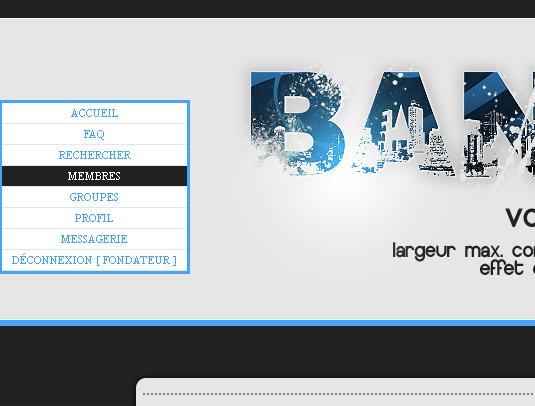
Exemple de résultat (le lien "membre" étant survolé) :

1/ Modification du template
Tout d'abord il nous faut trouver le code affichant la navigation. Allez pour cela dans votre template "Haut de page" (dans "Affichage" > "Templates" > "Général") autrement nommé "overall_header". Notre bout de code se trouve de la ligne 265 à 269.
- Code:
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
- Code:
{GENERATED_NAV_BAR}
- Code:
<div id="navigation">
<div id="navig">{GENERATED_NAV_BAR}</div>
</div>
Allez également changer l'affichage de votre navigation, si besoin. Assurez-vous que vous avez coché "non" dans "Affichage" > "En-tête et navigation" > "Afficher seulement des images dans la barre de liens".
2/ Le CSS
Tout d'abord il faut savoir que l'affichage par défaut de chaque lien de navigation sont "inline" (en ligne), nous allons donc les changer en "block" (bloc).
- Code:
#navig a
{
display: block;
}
Pour corriger cela nous allons mettre le bloc "navigation" en absolute et délimiter sa taille.
Pour le reste, il suffira de mettre les couleurs, bordures et effets que vous souhaitez sur votre bloc. Voici le CSS expliqué :
- Code:
/* NAVIGATION */
#navigation /* configure le bloc qui contient tout les liens */
{
position: absolute; /* permet de mettre la navigation par dessus le reste sans decalage */
top: 0; /* colle le bloc en haut de la page */
left: 0; /* colle le bloc a gauche de la page */
margin-top: 100px; /* marge haute */
border: 3px solid #44a5ff; /* bordure */
}
#navig a /* personnalise les liens */
{
display: block; /* met les liens en colonne */
margin-bottom: -20px; /* enleve l'espacement par defaut des liens entre eux */
background: #ffffff; /* couleur de fond des liens */
border-bottom: 1px solid #e6e6e6; /* bordure basse des liens */
padding: 3px 10px; /* marge interieure des liens */
text-align: center; /* alignement du texte */
text-transform: uppercase; /* met le texte en majuscule */
transition: 1s; /* realise une transition lente avec l effet au survol */
-moz-transition: 1s;
-htm-transition: 1s;
-o-transition: 1s;
-webkit-transition: 1s;
}
#navig a:hover /* personnalise les liens au survol */
{
background: #212121; /* couleur de fond du lien */
color: #ffffff; /* couleur du texte lien */
transition: 1s; /* permet la transition lente */
-moz-transition: 1s;
-htm-transition: 1s;
-o-transition: 1s;
-webkit-transition: 1s;
}
#navig img
{
display: none; /* permet d enlever l espace vide de l image contenue par defaut dans le lien */
}
• la marge : par défaut les liens de navigation sont très espacés. Pour combler cela j'ai ajouté une marge basse négative (margin-bottom) à mes liens (navig a). On aurait pu faire la même chose avec une marge haute négative mais cela faussait alors ma marge haute sur le bloc, je préférais mettre le margin-bottom, c'est plus logique à mon sens et posera moins de problème.
• l'image : une image vide se trouve dans les liens, par défaut, c'est l'image de l’icône que vous pouvez ajouter aux liens lorsqu'ils sont affichés en "texte". Ce bloc vide possède des dimensions, il est petit, certes, mais vous gênera lors de votre personnalisation. C'est pour enlever totalement l'affichage de ce bloc que j'ai noté un "display: none" dans l'image des liens de navigation.
3/ Personnaliser
Positionner le bloc où vous le souhaitez - Pour cela vous aurez deux solutions, selon l'endroit où vous voulez placer votre bloc. Si votre bloc doit se placer par rapport au coin ou au bord de la page, vous pourrez simplement faire varier les "margin" (margin-top, margin-left) afin de le décaler plus ou moins du haut de page et du bord gauche. Si au contraire vous voulez mettre ce bloc par rapport à une bannière (si vous avez prévu dans votre bannière un cadre qui doit contenir la navigation), vous devrez commencer ABSOLUMENT par mettre le positionnement suivant :
- Code:
#navigation
{
top: 0;
left: 50%;
}
Je ne détaille pas le pourquoi du comment de cette méthode, si vous voulez la comprendre je vous encourage à consulter Le Cursus codage - Partie 4, TP1 (créer une page d'accueil HTML pour un forum) où je l'explique plus précisément.
Mettre des images à la place des liens textes - Même si je vous ai fait afficher uniquement les liens en début de tutoriel, vous pouvez parfaitement mettre des images à la place. Pour cela n'oubliez pas de changer l'affichage dans le panneau (Affichage > En-tête et navigation > Afficher seulement des images... > Oui). Tenez compte de la taille voulue dans la réalisation de vos images ! Prenez en considération que les images seront les unes sur les autres, et il est préférable qu'elles fassent toutes la même largeur.
Diminuer l'opacité - Si votre navigation est placé par rapport au bord de page comme dans mon premier exemple, il est possible que pour les résolutions basses elle soit par dessus la bannière... Il peut donc être judicieux, selon votre positionnement, d'afficher ce bloc de navigation en opacité réduite, et faire en sorte qu'il apparaisse en opacité totale au survol de la souris.
Pour cela, utilisez le code d'opacité suivant (à ajouter dans le début du css, pour "navigation") :
- Code:
#navigation
{
opacity: 0.5;
-moz-opacity: 0.5;
-khtm-opacity: 0.5;
filter: alpha(opacity=50);
}
#navigation:hover
{
opacity: 1;
-moz-opacity: 1;
-khtm-opacity: 1;
filter: alpha(opacity=100);
}
Combiner deux tutoriels ? - Avec le tutoriel que vous venez de consulter vous pouvez combiner "Bloc de navigation" (haut, bas et ancres) pour placer votre bloc de navigation DANS l'onglet et ainsi faire en sorte que cette navigation soit la vraie navigation de votre forum, et non des sortes de "liens utiles". Si vous faites cela, le positionnement "absolute" du bloc "navigation" n'est pas nécessaire.














