Rappel du premier message :
Bonjour,
Bonjour,
Commande
Adresse du forum : http://bleachwarudo.forumactif.org
Description des éléments :
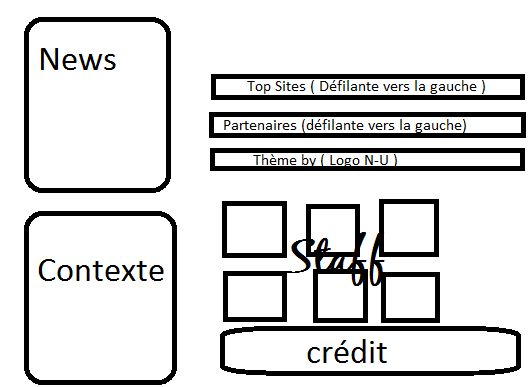
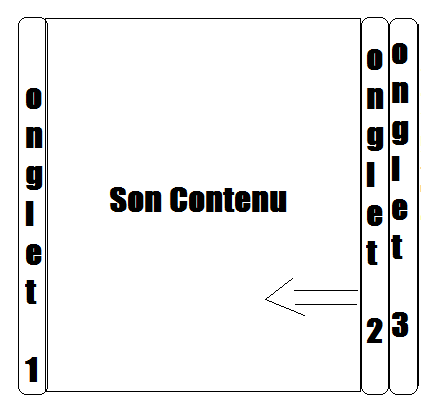
Voilà une vue d'ensemble
Dans l'onglet 1 : je voudrais bien y mettre le contexte du forum ( un extrait en tout cas . l'adresse : http://bleachwarudo.forumactif.org/t4-contexte-bleach-warudo ) dans un cadre (ou sans cadre mais en) défilant vers le bas et à cotés une barre défilante( vers la gauche ) ou il y aura les partenaires ( hauteur de la barre 110 pixel ) et idem pour les Top Sites qui seront en dessous des partenaires .
Adresse du forum : http://bleachwarudo.forumactif.org
Description des éléments :
Voilà une vue d'ensemble
- Spoiler:

Dans l'onglet 1 : je voudrais bien y mettre le contexte du forum ( un extrait en tout cas . l'adresse : http://bleachwarudo.forumactif.org/t4-contexte-bleach-warudo ) dans un cadre (ou sans cadre mais en
|
|
|