Je vous présente mon premier tutoriel afin de vous apprendre à réaliser une signature personnalisée avec des liens cliquables, comme celle ci.
Pour suivre ces démarches, il ne vous est pas nécessaire d'être le fondateur du forum, il vous faut juste avoir accès au panneau d'administration. Si vous ne possédez pas de forum, vous pouvez notez votre code avec NotePad+ ou même le Bloc notes de votre pc, en enregistrant bien la page en .htm. Vous hébergez ensuite votre page, soit chez votre Fournisseur d'accès à Internet si vous avez un espace de stockage, ou sur des sites d'hébergement gratuit (Pmsc, I-France).
Vous devez commencer par créer une page html. Donc Panneau d'administration -> Modules -> Html (gestion des pages html). Cliquez sur 'Créer une nouvelle page HTML'.
Nommez votre page, ici je l'ai appelé 'sign_code_myr'.
Je n'expliquerai pas le code css qui est inclut, vous devez avoir le niveau nécessaire pour le comprendre.
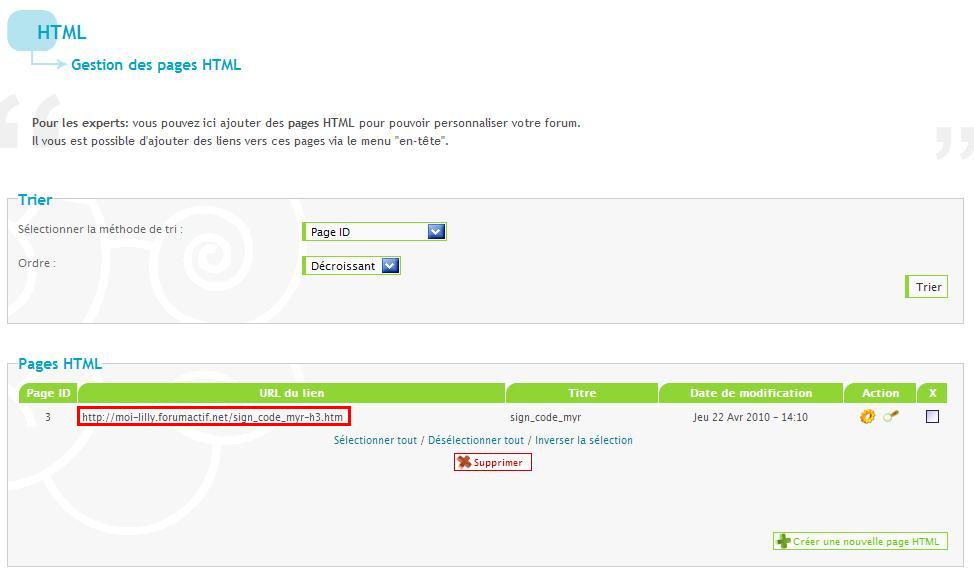
N'oubliez pas de valider votre page, avant de retourner à 'l'administration des pages Html'. Vous verrez l'url de la page que vous venez de créer (ici encadrée en rouge), notez la.
Sortez du panneau d'administration, et allez ensuite dans la page de gestion de votre profil, pour modifier votre signature.
Insérer ce code, en remplaçant les données URL et TAILLE.
N'hésitez pas si vous avez des questions.
Pour suivre ces démarches, il ne vous est pas nécessaire d'être le fondateur du forum, il vous faut juste avoir accès au panneau d'administration. Si vous ne possédez pas de forum, vous pouvez notez votre code avec NotePad+ ou même le Bloc notes de votre pc, en enregistrant bien la page en .htm. Vous hébergez ensuite votre page, soit chez votre Fournisseur d'accès à Internet si vous avez un espace de stockage, ou sur des sites d'hébergement gratuit (Pmsc, I-France).
Vous devez commencer par créer une page html. Donc Panneau d'administration -> Modules -> Html (gestion des pages html). Cliquez sur 'Créer une nouvelle page HTML'.
Nommez votre page, ici je l'ai appelé 'sign_code_myr'.
- Spoiler:

- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<style type="text/css">
<!--
.header-sign /*Barre en haut de la signature */
{ background-color: #000000;
-moz-border-radius:5px 5px 0px 0px; /
padding-left: 10px;
padding-right: 10px;
}
.footer-sign /* Barre au bas de la signature */
{ background-color: #000000;
-moz-border-radius:0px 0px 5px 5px;
padding-left: 10px;
padding-right: 10px;
}
.header-link /* Liens du haut*/
{ color: #FFFF00;
font-variant: small-caps;
text-decoration: none ;
font-size: 12px;
}
.header-link:hover /* Liens du haut survolés */
{ color: #FF0000;
text-transform: uppercase;
}
.header-link:before /* Ajout du symbole avant le lien */
{ content: " ♥ ";
margin-left: 3px;
margin-right: 3px;
}
.header-link:hover:before /* Modification du symbole avant le lien survolé */
{ content: " ♦ ";
margin-left: 3px;
margin-right: 3px;
}
.header-link:after /* Ajout du symbole après le lien */
{ content: " ♥ ";
margin-left: 3px;
margin-right: 3px;
}
.header-link:hover:after /* Modification du symbole après le lien survolé */
{ content: " ♦ ";
margin-left: 3px;
margin-right: 3px;
}
.footer-link /* Liens du bas*/
{ color: #00FF00;
font-variant: small-caps;
text-decoration: none;
font-size: 12px;
}
.footer-link:hover /* Liens du bas survolés */
{ color: #0000FF;
text-transform: uppercase;
}
.footer-link:before /* Ajout du symbole avant le lien */
{ content: " ♣ ";
margin-left: 2px;
margin-right: 2px;
}
.footer-link:hover:before /* Modification du symbole avant le lien survolé */
{ content: " ♠ ";
margin-left: 2px;
margin-right: 2px;
}
.footer-link:after /* Ajout du symbole après le lien */
{ content: " ♣ ";
margin-left: 2px;
margin-right: 2px;
}
.footer-link:hover:after /* Modification du symbole après le lien survolé */
{ content: " ♠ ";
margin-left: 2px;
margin-right: 2px;
}
-->
</style></head>
<body>
<table width="450" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><div class="header-sign"><center>
<a href=" URL LIEN 1" target="_blank" class="header-link"> NOM DU LIEN 1</a>
<a href=" URL LIEN 2" target="_blank" class="header-link"> NOM DU LIEN 2</a>
</center></div></td>
</tr>
<tr>
<td width="450"><img src=" http://img7.hostingpics.net/pics/110799ange.jpg" width="450" height="100" /></td> /* taille de l'image de votre signature */
</tr>
<tr>
<td><div class="footer-sign"><center>
<a href=" URL LIEN 3" target="_blank" class="footer-link"> NOM DU LIEN 3</a>
<a href=" URL LIEN 4" target="_blank" class="footer-link"> NOM DU LIEN 4</a>
</center></div></td>
</tr>
</table>
</body>
</html>
Je n'expliquerai pas le code css qui est inclut, vous devez avoir le niveau nécessaire pour le comprendre.
N'oubliez pas de valider votre page, avant de retourner à 'l'administration des pages Html'. Vous verrez l'url de la page que vous venez de créer (ici encadrée en rouge), notez la.
- Spoiler:

Sortez du panneau d'administration, et allez ensuite dans la page de gestion de votre profil, pour modifier votre signature.
Insérer ce code, en remplaçant les données URL et TAILLE.
- Code:
<iframe src="ADRESSE URL DE VOTRE PAGE" style="height: TAILLEpx; width: TAILLEpx; background:transparent;" frameborder="no"; scrolling="no"></iframe>
N'hésitez pas si vous avez des questions.
Dernière édition par Loranis le Jeu 2 Sep 2010 - 21:37, édité 2 fois