Dans cette seconde partie de tutoriel je vais vous donner une méthode pour remplir vos cases de forum avec tout les éléments nécessaires de sorte que vous puissiez être les plus libres possibles dans leur positionnement.
Voir la première partie sur la manière de coupler "forum en 2 colonnes" et "catégories en bloc".
Récapitulons dans un premier temps les éléments à mettre :
- le titre-lien du forum
- l'icône de statut du dernier message (nouveau, pas de nouveau message, verrouillé)
- la description (image et/ou texte)
- les statistiques (nombre de sujets et messages)
- les liens des sous-forum (sauf si vous ne souhaitez pas qu'ils apparaissent)
- la date, l'auteur et le lien du dernier message posté dans le forum
Ce sont les éléments présents le plus souvent. Il se peut que les stats ou les sous-forum ne soient pas présents, mais la plupart du temps ils le sont. De même, on pourrait ajouter les modérateurs du forum, mais je ne trouve pas cette information utile donc je ne vais pas en tenir compte dans ce tutoriel.
Quoi qu'il en soit, si vous utilisez ce tutoriel pour personnaliser l'apparence de votre forum, je vous demande de mettre un crédit à Never-Utopia sur votre accueil, de manière lisible cela va de soi, en guise de remerciement pour l'aide que nous vous avons apportée.
1/ Identification des éléments cités
Pour bien le remettre dans nos forum il est important de savoir comment ils se présentent. Ces éléments sont tous des variables et donc sous forme {NOM} ou {NOM_COMPOSE}.
Rappel : il est toujours possible de visualiser le template de base avec le lien en bas du template une fois ouvert. Cliquez et vous ouvrez un nouvel onglet avec le template d"origine, sans que cela n'affecte votre template modifié (vous ne pouvez pas valider ce template d'origine de toute façon, vous ne pourrez pas vous tromper de page).
Voici les éléments identifiés :
(tels qu'ils apparaissent dans le template de base, avec leur contenant, certains pourront être modifiés ensuite)
Le nom du forum :
- Code:
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
- Code:
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
- Code:
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
- Code:
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
- Code:
<span class="gensmall">{catrow.forumrow.TOPICS}</span>
<span class="gensmall">{catrow.forumrow.POSTS}</span>
- Code:
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
2) Insertion des éléments sans logique ni ordre
Voici donc tout mes éléments insérés, avec des annotations dans le code afin que vous puissiez voir rapidement à quelle donnée ils correspondent.
- Code:
<div class="forum">
<!-- titre du forum -->
<div class="forumlink"><a href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a></div>
<!-- icone des messages -->
<div class="forum_icone"><img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" /></div>
<!-- description -->
<div class="forum_description">{catrow.forumrow.FORUM_DESC}</div>
<!-- sous forum -->
<div class="sous_forum">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div>
<!-- stats -->
<div class="forum_stats"><span class="stats1">{catrow.forumrow.TOPICS}</span><span class="stats2">{catrow.forumrow.POSTS}</span></div>
<!-- dernier message -->
<div class="dernier_mess">{catrow.forumrow.LAST_POST}</div>
</div>

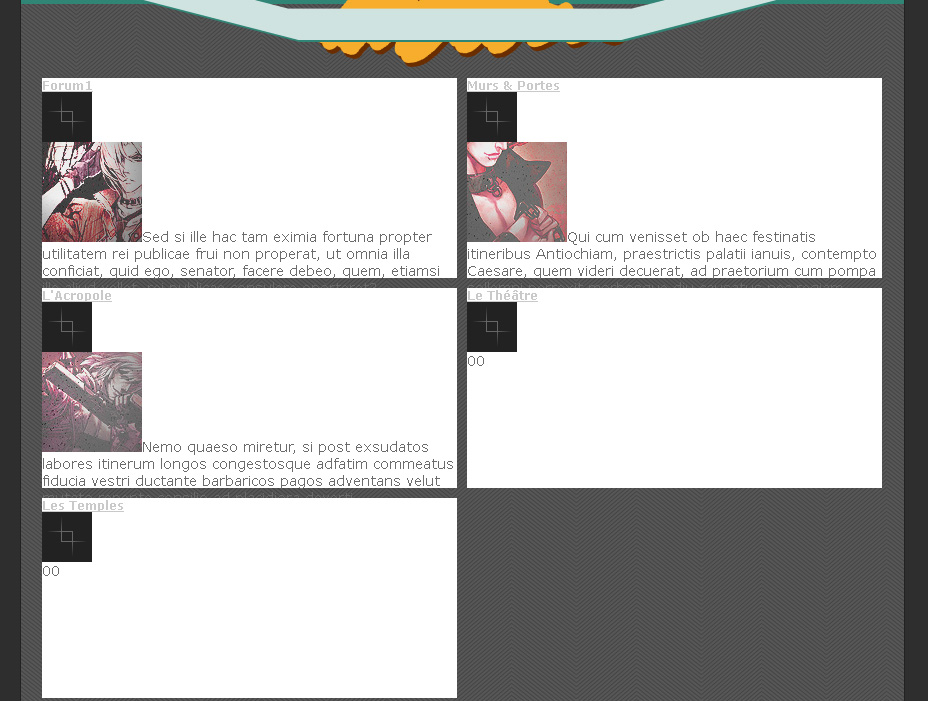
Pour l'instant, tout est là mais c'est bordélique, toutes les infos ne rentrent pas dans la case.
Nous allons maintenant donner une taille et une couleur de fond à chaque élément. Ces couleurs de fond ne seront pas définitives, c'est simplement pour pouvoir bien visualiser nos éléments et l'espace qu'ils prennent.
Pour cela, un peu de CSS s'impose...
- Code:
.forumlink
{
width: 415px;
height: 12px;
background: blue;
}
.forum_icone
{
width: 30px;
height: 60px;
background: red;
}
.forum_description
{
width: 400px;
height: 100px;
background: yellow;
}
.sous_forum
{
width: 415px;
height: 30px;
background: purple;
}
.forum_stats
{
width: 150px;
height: 10px;
background: grey;
}
.dernier_mess
{
width: 150px;
height: 60px;
background: orange;
}
- puisque notre case forum n'est pas extensible, nos éléments ne doivent pas l'être non plus, si la description s'allonge elle risque de sortir du bloc, ou de décaler d'autres éléments. Nous allons donc fixer la taille et mettre un overflow de sorte qu'un scroll apparaisse en cas de contenu trop long.
- nous allons également mettre tout ces éléments en "absolute". Ils vont alors tous se chevaucher, mais au moins ils pourront être déplacer avec précision et justesse.
Voici le css :
- Code:
.forumlink
{
position: absolute;
width: 415px;
height: 12px;
background: blue;
}
.forum_icone
{
position: absolute;
width: 30px;
height: 60px;
background: red;
}
.forum_description
{
position: absolute;
overflow: auto;
width: 400px;
height: 100px;
background: yellow;
}
.sous_forum
{
position: absolute;
overflow: auto;
width: 415px;
height: 30px;
background: purple;
}
.forum_stats
{
position: absolute;
width: 150px;
height: 10px;
background: grey;
}
.dernier_mess
{
position: absolute;
overflow: auto;
width: 150px;
height: 60px;
background: orange;
}

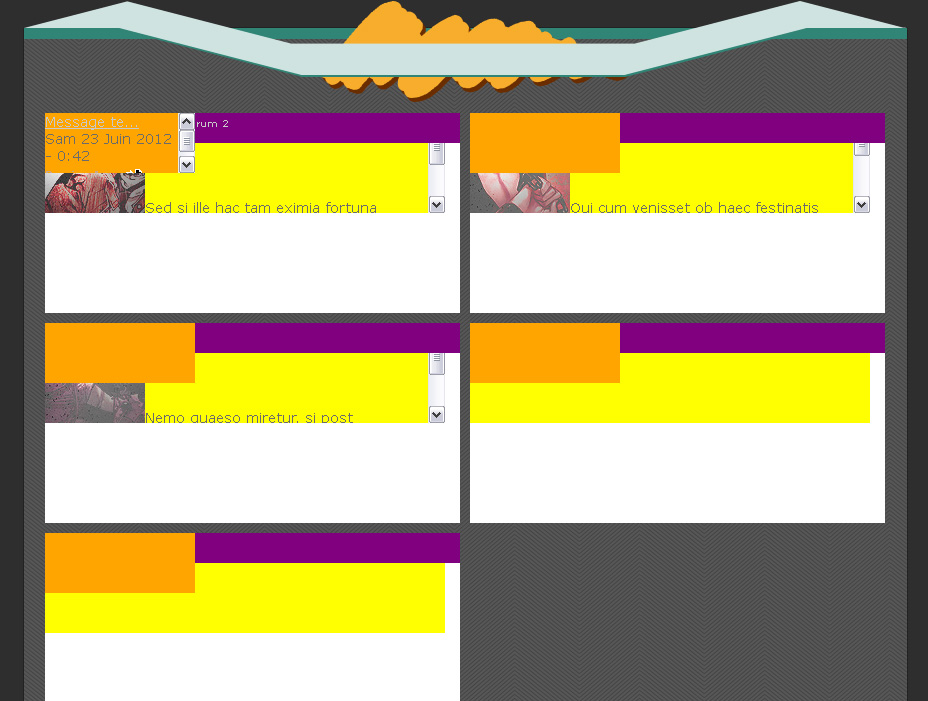
On ne pourrait pas dire qu'on progresse, vu comme ça, mais en fait si x). Maintenant tout nos éléments sont alignés avec l'angle supérieur gauche du bloc, et il va être plus simple de les déplacer en étant sûr de ne jamais décaler un autre élément. En effet, les éléments ne tiennent désormais plus compte de la présence les uns des autres.
Avec des marges, je vais donc pouvoir les déplacer pour les mettre où je veux.
3) Placer les éléments
Pour faire cela il faut tenir compte de la taille de l'élément mais aussi de son contenu. Réduisez la taille de la police de vos blocs dès le début pour y voir plus clair et surtout savoir exactement la longueur de vos textes. Vous pouvez jouer des dimensions de l'élément, les réduire, les augmenter, etc...
Remarque : si l'un de vos éléments n'est plus visible c'est peut-être parce qu'il est en dessous des autres ! Je rappelle alors que le "z-index" peut vous aider à choisir quel élément vous placez au dessus : plus la valeur du z-index est élevée plus l'élément sera prioritaire.
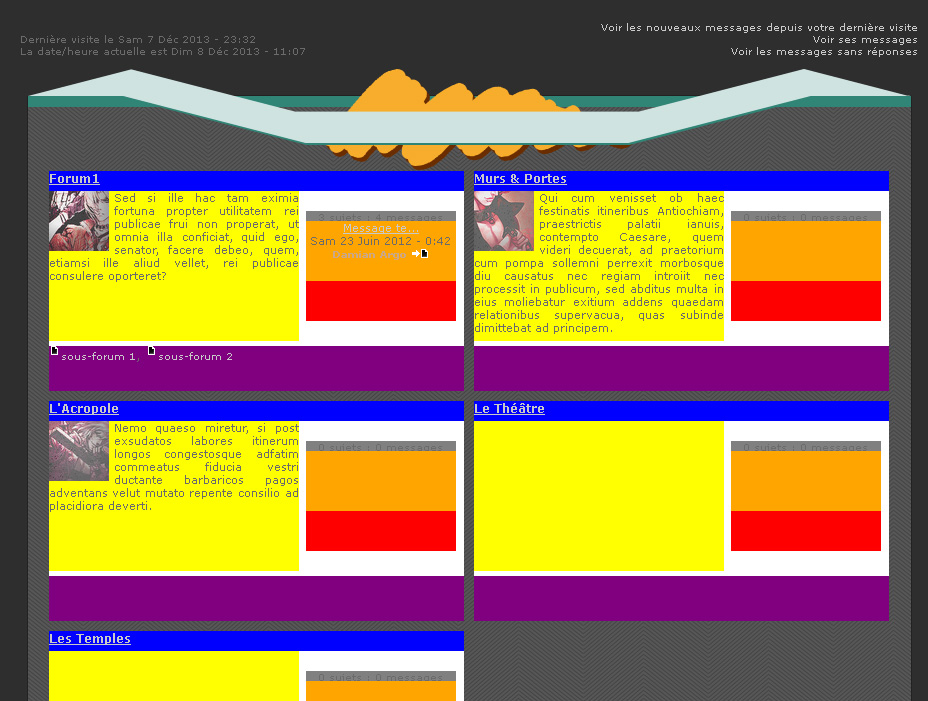
Voici un exemple de placement :
- Code:
.forum
{
width: 415px;
float: left;
height: 200px;
margin: 15px 5px;
background: white;
}
.forumlink
{
position: absolute;
width: 415px;
height: 20px;
background: blue;
margin-top: -20px;
}
.forum_icone
{
position: absolute;
width: 150px;
height: 40px;
background: red;
margin-left: 257px;
margin-top: 90px;
}
.forum_description
{
position: absolute;
overflow: auto;
width: 250px;
height: 150px;
background: yellow;
font-size: 11px;
text-align: justify;
}
.forum_description img
{
float: left;
margin-right: 5px;
width: 60px;
}
.sous_forum
{
position: absolute;
overflow: auto;
width: 415px;
height: 45px;
background: purple;
margin-top: 155px;
}
.forum_stats
{
position: absolute;
width: 150px;
height: 10px;
background: grey;
margin-left: 257px;
margin-top: 20px;
font-size: 10px;
text-align: center;
}
.dernier_mess
{
position: absolute;
overflow: auto;
width: 150px;
height: 60px;
background: orange;
text-align: center;
font-size: 11px;
margin-left: 257px;
margin-top: 30px;
}

Rappel des couleurs :
- bleu : titre forum
- gris : stats
- jaune : description
- orange : dernier message
- rouge : icone message
- violet : sous-forum
Le principe est vraiment simple : vous choisissez la taille de vos blocs, et vous les déplacez avec des marges. Si vous voulez changer un ordre de positionnement d'élément (pour qu'un élément en dessous d'un autre apparaisse plutôt au-dessus de lui) pensez à utiliser le "z-index", comme ceci :
- Code:
.mon_element_1
{
position: absolute;
z-index: 1;
}
.mon_element_2
{
position: absolute;
z-index: 2;
}
Il ne restera plus qu'à personnaliser tout cela en choisissant vos couleurs de fond, de texte, vos fonds en image éventuellement, les effets sur vos liens, etc... Vous pouvez placer les sous-forum en colonnes (je vous laisse pour cela consulter le tutoriel de Taktiik), le lien du dernier message sur une seule ligne (tutoriel que vous trouverez dans la section), etc...
Veillez ensuite à réaliser des icônes de message dont la dimension correspondra à l'espace prévu !
N'oubliez pas d'enlever les couleurs de fond criardes qui ont servi à bien visualiser le positionnement
Conclusion :
Il va de soi que le même procédé peut servir PARTOUT ! Que vos forum soient en colonne ou en ligne, vous pouvez procéder pareil. De même pour tout autre bloc ! Vous pouvez placer ainsi vos éléments de QEEL, les éléments dans un message, vos éléments de profil, etc...
L'important est de TOUJOURS se situer dans un bloc défini ! Dans notre cas c'était le "forum", mais peu importe le nom, l'endroit et le contenu à placer, vous devez bien délimiter le contenant.